این صفحه تفاوت بین پیام های متنی و کارت را توضیح می دهد.
وقتی برنامههای چت برای انتقال اطلاعات اولیه پیامهای متنی ارسال میکنند، پیامها به صورت درون خطی ظاهر میشوند، درست مانند نحوه نوشتن پیامهای افراد در چت Google. برای ایجاد پیامهایی که بیش از متن حاوی پیامهایی هستند، یا برای ایجاد پیامهایی که کاربران بتوانند با آنها تعامل داشته باشند، برنامههای گپ میتوانند از کارتها استفاده کنند. برنامه های چت همچنین می توانند پیام متنی را با کارت اضافه کنند. برای ترغیب کاربران به اتمام فرآیندهای چند مرحلهای مانند تکمیل فرم، برنامههای چت همچنین میتوانند کارتهایی ایجاد کنند که در یک پنجره جدید به عنوان دیالوگ باز شوند.
آناتومی یک پیامک
در Google Chat API، پیام ها به صورت اشیاء JSON نشان داده می شوند. در یک پیام، یک پیام متنی به عنوان یک شی text نمایش داده می شود.
در مثال زیر، یک برنامه چت یک پیام متنی را در فضایی برای تیمی از توسعه دهندگان نرم افزار ایجاد می کند که در حال نزدیک شدن به مسدود کردن کد است:
{
"text": "Attention <users/all>: Code freeze starts at `11:59 am` Pacific Standard Time! If you need a little more time, type `/moreTime` and I'll push the code freeze back one hour."
}
JSON پیام زیر را برمی گرداند:

آناتومی یک پیام کارت
در Google Chat API، پیام ها به صورت اشیاء JSON نشان داده می شوند. در یک پیام یک کارت به عنوان یک آرایه cardsV2 نشان داده می شود و شامل موارد زیر است:
- یک یا چند شی
CardWithId. -
cardId، که برای شناسایی کارت استفاده میشود و در یک پیام مشخص میشود. (کارت های موجود در پیام های مختلف می توانند شناسه یکسانی داشته باشند.) یک شی
cardکه شامل موارد زیر است:- یک شی
headerکه مواردی مانند عنوان، زیرنویس و تصویر به سبک آواتار را مشخص می کند. - یک یا چند شی
sectionکه هر کدام شامل حداقل یک ویجت است. - یک یا چند شیء
widgetهر ویجت یک شی ترکیبی است که می تواند متن، تصاویر، دکمه ها و دیگر انواع شی را نشان دهد.
- یک شی
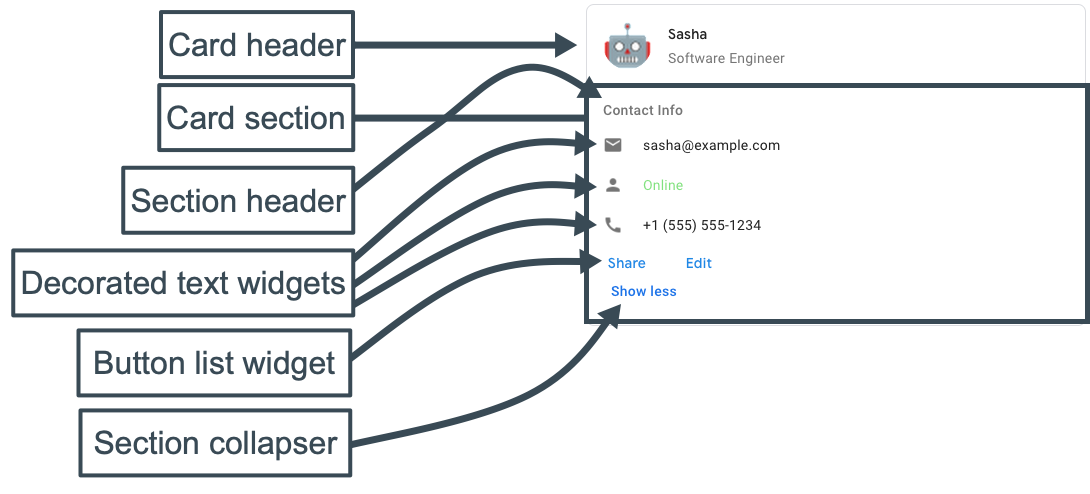
به عنوان مثال، پیام کارت زیر حاوی header ، section و اشیاء widget است:

کد زیر نشان دهنده JSON پیام کارت است:
JSON
{
"cardsV2": [
{
"cardId": "unique-card-id",
"card": {
"header": {
"title": "Sasha",
"subtitle": "Software Engineer",
"imageUrl": "https://developers.google.com/chat/images/quickstart-app-avatar.png",
"imageType": "CIRCLE",
"imageAltText": "Avatar for Sasha"
},
"sections": [
{
"header": "Contact Info",
"collapsible": true,
"uncollapsibleWidgetsCount": 1,
"widgets": [
{
"decoratedText": {
"startIcon": {
"knownIcon": "EMAIL"
},
"text": "sasha@example.com"
}
},
{
"decoratedText": {
"startIcon": {
"knownIcon": "PERSON"
},
"text": "<font color=\"#80e27e\">Online</font>"
}
},
{
"decoratedText": {
"startIcon": {
"knownIcon": "PHONE"
},
"text": "+1 (555) 555-1234"
}
},
{
"buttonList": {
"buttons": [
{
"text": "Share",
"onClick": {
"openLink": {
"url": "https://example.com/share"
}
}
},
{
"text": "Edit",
"onClick": {
"action": {
"function": "goToView",
"parameters": [
{
"key": "viewType",
"value": "EDIT"
}
]
}
}
}
]
}
}
]
}
]
}
}
]
}
از Card Builder برای طراحی و پیشنمایش پیامها و رابطهای کاربری برای برنامههای چت استفاده کنید:
کارت ساز را باز کنید