En esta página, se explican las diferencias entre los mensajes de texto y los de tarjeta.
Cuando las apps de Chat envían mensajes de texto para transmitir información básica, los mensajes aparecen intercalados, al igual que cuando las personas escriben mensajes en Google Chat. Para crear mensajes que contengan más que texto o mensajes con los que los usuarios puedan interactuar, las apps de Chat pueden usar tarjetas. Las apps de chat también pueden agregar un mensaje de texto con una tarjeta. Para solicitar a los usuarios que finalicen procesos de varios pasos, como completar un formulario, las apps de Chat también pueden crear tarjetas que se abran en una ventana nueva como diálogos.
Anatomía de un mensaje de texto
En la API de Google Chat, los mensajes se representan como objetos JSON. Dentro de un mensaje, un mensaje de texto se representa como un objeto text.
En el siguiente ejemplo, una app de Chat crea un mensaje de texto en un espacio para un equipo de desarrolladores de software que se acerca a la congelación del código:
{
"text": "Attention <users/all>: Code freeze starts at `11:59 am` Pacific Standard Time! If you need a little more time, type `/moreTime` and I'll push the code freeze back one hour."
}
El JSON devuelve el siguiente mensaje:

Anatomía de un mensaje de tarjeta
En la API de Google Chat, los mensajes se representan como objetos JSON. Dentro de un mensaje, una tarjeta se representa como un array de cardsV2 y consta de lo siguiente:
- Uno o más objetos
CardWithId - Un
cardId, que se usa para identificar la tarjeta y se limita a un mensaje determinado. (Las tarjetas de diferentes mensajes pueden tener el mismo ID). Un objeto
card, que consta de lo siguiente:- Un objeto
headerque especifica elementos como un título, un subtítulo y una imagen de estilo de avatar. - Uno o más objetos
sectionque contienen al menos un widget - Uno o más objetos
widgetCada widget es un objeto compuesto que puede representar texto, imágenes, botones y otros tipos de objetos.
- Un objeto
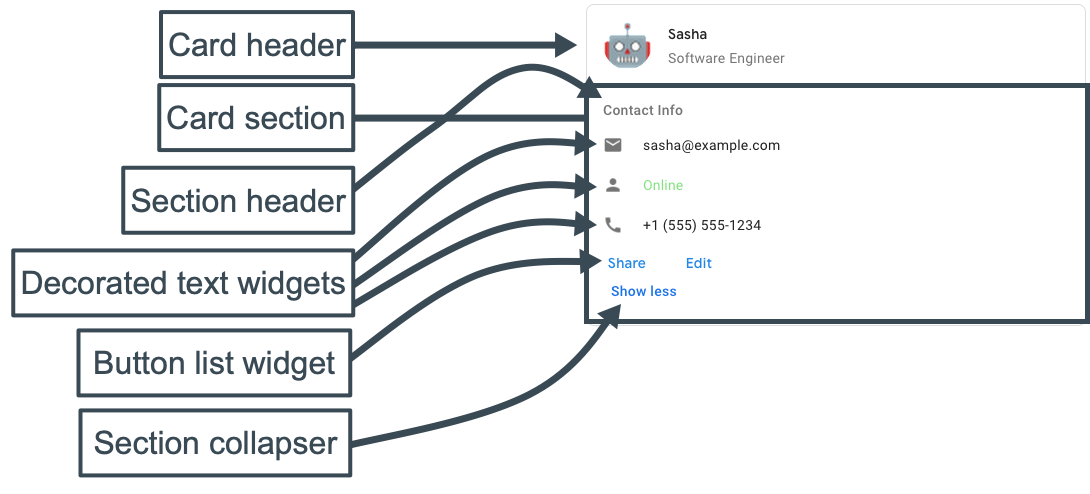
Como ejemplo, el siguiente mensaje de tarjeta contiene objetos header, section y widget:

El siguiente código representa el JSON del mensaje de la tarjeta:
JSON
{
"cardsV2": [
{
"cardId": "unique-card-id",
"card": {
"header": {
"title": "Sasha",
"subtitle": "Software Engineer",
"imageUrl": "https://developers.google.com/chat/images/quickstart-app-avatar.png",
"imageType": "CIRCLE",
"imageAltText": "Avatar for Sasha"
},
"sections": [
{
"header": "Contact Info",
"collapsible": true,
"uncollapsibleWidgetsCount": 1,
"widgets": [
{
"decoratedText": {
"startIcon": {
"knownIcon": "EMAIL"
},
"text": "sasha@example.com"
}
},
{
"decoratedText": {
"startIcon": {
"knownIcon": "PERSON"
},
"text": "<font color=\"#80e27e\">Online</font>"
}
},
{
"decoratedText": {
"startIcon": {
"knownIcon": "PHONE"
},
"text": "+1 (555) 555-1234"
}
},
{
"buttonList": {
"buttons": [
{
"text": "Share",
"onClick": {
"openLink": {
"url": "https://example.com/share"
}
}
},
{
"text": "Edit",
"onClick": {
"action": {
"function": "goToView",
"parameters": [
{
"key": "viewType",
"value": "EDIT"
}
]
}
}
}
]
}
}
]
}
]
}
}
]
}
Usa Card Builder para diseñar y obtener una vista previa de las interfaces de usuario y los mensajes de las apps de Chat:
Abrir Card Builder