توضّح هذه الصفحة الاختلافات بين الرسائل النصية ورسائل البطاقات.
عندما ترسل تطبيقات Chat رسائل نصية لنقل معلومات أساسية، تظهر الرسائل مضمّنة، تمامًا كما يكتب المستخدمون الرسائل في Google Chat. لإنشاء رسائل تحتوي على أكثر من نص، أو لإنشاء رسائل يمكن للمستخدمين التفاعل معها، يمكن لتطبيقات Chat استخدام البطاقات. يمكن لتطبيقات المحادثة أيضًا إرفاق رسالة نصية ببطاقة. لتشجيع المستخدمين على إكمال العمليات المتعدّدة الخطوات، مثل إكمال نموذج، يمكن لتطبيقات Chat أيضًا إنشاء بطاقات تفتح في نافذة جديدة على شكل مربّعات حوار.
بنية الرسالة النصية
في Google Chat API، يتم تمثيل الرسائل كعناصر JSON. ضمن الرسالة، يتم تمثيل الرسالة النصية كعنصر text.
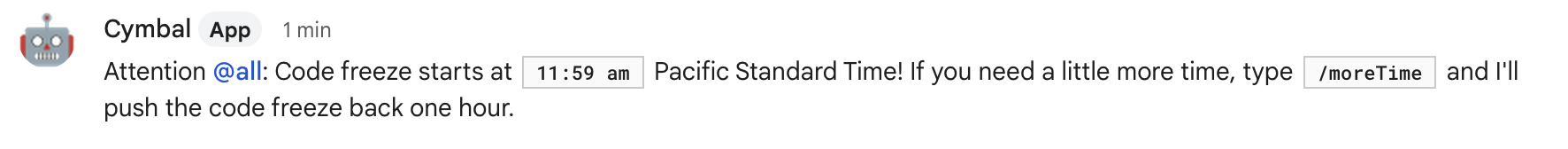
في المثال التالي، ينشئ تطبيق Chat رسالة نصية في مساحة مخصّصة لفريق من مطوّري البرامج لإعلامهم باقتراب موعد إيقاف التعديل على الرمز البرمجي:
{
"text": "Attention <users/all>: Code freeze starts at `11:59 am` Pacific Standard Time! If you need a little more time, type `/moreTime` and I'll push the code freeze back one hour."
}
يعرض JSON الرسالة التالية:

بنية رسالة البطاقة
في Google Chat API، يتم تمثيل الرسائل كعناصر JSON. ضمن الرسالة، يتم تمثيل البطاقة كصفيف cardsV2 ويتألف من العناصر التالية:
- عنصر واحد أو أكثر من
CardWithId cardId: يُستخدَم لتحديد البطاقة ويتم تحديد نطاقه ضمن رسالة معيّنة. (يمكن أن تتضمّن البطاقات في الرسائل المختلفة رقم التعريف نفسه).عنصر
card، ويتألف من ما يلي:- كائن
headerيحدّد عناصر مثل العنوان والعنوان الفرعي والصورة بنمط الأفاتار. - عنصر واحد أو أكثر من عناصر
sectionالتي يحتوي كل منها على أداة واحدة على الأقل - عنصر واحد أو أكثر من
widgetكل أداة هي كائن مركّب يمكنه تمثيل النصوص والصور والأزرار وأنواع الكائنات الأخرى.
- كائن
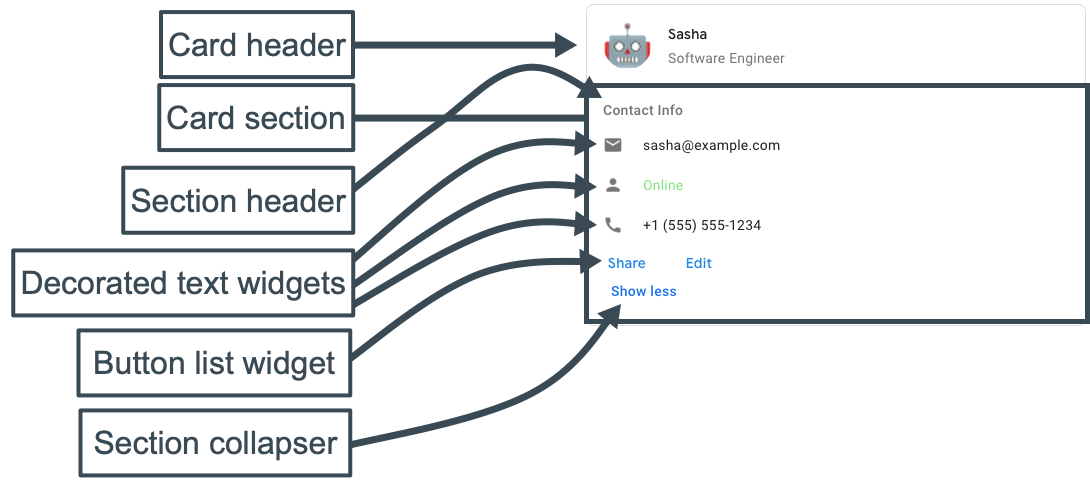
على سبيل المثال، تتضمّن رسالة البطاقة التالية العناصر
header و
section و
widget:

يمثّل الرمز التالي ملف JSON الخاص برسالة البطاقة:
JSON
{
"cardsV2": [
{
"cardId": "unique-card-id",
"card": {
"header": {
"title": "Sasha",
"subtitle": "Software Engineer",
"imageUrl": "https://developers.google.com/chat/images/quickstart-app-avatar.png",
"imageType": "CIRCLE",
"imageAltText": "Avatar for Sasha"
},
"sections": [
{
"header": "Contact Info",
"collapsible": true,
"uncollapsibleWidgetsCount": 1,
"widgets": [
{
"decoratedText": {
"startIcon": {
"knownIcon": "EMAIL"
},
"text": "sasha@example.com"
}
},
{
"decoratedText": {
"startIcon": {
"knownIcon": "PERSON"
},
"text": "<font color=\"#80e27e\">Online</font>"
}
},
{
"decoratedText": {
"startIcon": {
"knownIcon": "PHONE"
},
"text": "+1 (555) 555-1234"
}
},
{
"buttonList": {
"buttons": [
{
"text": "Share",
"onClick": {
"openLink": {
"url": "https://example.com/share"
}
}
},
{
"text": "Edit",
"onClick": {
"action": {
"function": "goToView",
"parameters": [
{
"key": "viewType",
"value": "EDIT"
}
]
}
}
}
]
}
}
]
}
]
}
}
]
}
استخدِم "أداة إنشاء البطاقات" لتصميم واجهات المستخدم والمراسلة لتطبيقات Chat ومعاينتها:
افتح "أداة إنشاء البطاقات"