Questa pagina spiega come creare un'app di chat HTTP. Esistono diversi modi per implementare questa architettura. Su Google Cloud puoi utilizzare Cloud Run e App Engine. In questa guida rapida, scrivi ed esegui il deployment di una funzione Cloud Run che l'app Chat utilizza per rispondere al messaggio di un utente.
Con questa architettura, configuri Chat in modo che si integri con Google Cloud o un server on-premise utilizzando HTTP, come mostrato nel diagramma seguente:
Nel diagramma precedente, un utente che interagisce con un'app di chat HTTP ha il seguente flusso di informazioni:
- Un utente invia un messaggio in Chat a un'app di Chat, in un messaggio diretto o in uno spazio di Chat.
- Una richiesta HTTP viene inviata a un server web che è un sistema cloud o on-premise che contiene la logica dell'app di Chat.
- Se vuoi, la logica dell'app Chat può integrarsi con i servizi Google Workspace (come Calendar e Fogli), altri servizi Google (come Maps, YouTube e Vertex AI) o altri servizi web (come un sistema di gestione dei progetti o uno strumento di gestione dei ticket).
- Il server web invia una risposta HTTP al servizio dell'app di Chat in Chat.
- La risposta viene inviata all'utente.
- Se vuoi, l'app di Chat può chiamare l'API Chat per pubblicare messaggi in modo asincrono o eseguire altre operazioni.
Questa architettura ti offre la flessibilità di utilizzare librerie e componenti esistenti già presenti nel tuo sistema, perché queste app di Chat possono essere progettate utilizzando linguaggi di programmazione diversi.
Obiettivi
- Configurare l'ambiente.
- Crea ed esegui il deployment di una funzione Cloud Run.
- Pubblicare l'app su Chat.
- Testare l'app.
Prerequisiti
- Un account Google Workspace Business o Enterprise con accesso a Google Chat.
- Un progetto Google Cloud con la fatturazione abilitata. Per verificare che la fatturazione sia attivata per un progetto esistente, consulta Verificare lo stato di fatturazione dei progetti. Per creare un progetto e configurare la fatturazione, consulta Creare un progetto Google Cloud.
Configurare l'ambiente
Prima di utilizzare le API di Google, devi attivarle in un progetto Google Cloud. Puoi attivare una o più API in un singolo progetto Google Cloud.Nella console Google Cloud, abilita l'API Google Chat, l'API Cloud Build, l'API Cloud Functions, l'API Cloud Pub/Sub, l'API Cloud Logging, l'API Artifact Registry e l'API Cloud Run.
Crea ed esegui il deployment di una funzione Cloud Run
Crea ed esegui il deployment di una funzione Cloud Run che genera una scheda di chat con il nome visualizzato e l'immagine dell'avatar del mittente. Quando l'app di Chat riceve un messaggio, esegue la funzione e risponde con la scheda.
Per creare ed eseguire il deployment della funzione per la tua app di Chat, completa i seguenti passaggi:
Node.js
Nella console Google Cloud, vai alla pagina Cloud Run:
Assicurati che il progetto per l'app di Chat sia selezionato.
Fai clic su Scrivi una funzione.
Nella pagina Crea servizio, configura la funzione:
- Nel campo Nome servizio, inserisci
quickstartchatapp. - Nell'elenco Regione, seleziona una regione.
- Nell'elenco Runtime, seleziona la versione più recente di Node.js.
- Nella sezione Autenticazione, seleziona Richiedi autenticazione.
- Fai clic su Crea e attendi che Cloud Run crei il servizio. La console ti reindirizza alla scheda Origine.
- Nel campo Nome servizio, inserisci
Nella scheda Origine:
- In Punto di ingresso, elimina il testo predefinito e inserisci
avatarApp. Sostituisci i contenuti di
index.jscon il seguente codice:Fai clic su Salva e ridistribuisci.
- In Punto di ingresso, elimina il testo predefinito e inserisci
Python
Nella console Google Cloud, vai alla pagina Cloud Run:
Assicurati che il progetto per l'app di Chat sia selezionato.
Fai clic su Scrivi una funzione.
Nella pagina Crea servizio, configura la funzione:
- Nel campo Nome servizio, inserisci
quickstartchatapp. - Nell'elenco Regione, seleziona una regione.
- Nell'elenco Runtime, seleziona la versione più recente di Python.
- Nella sezione Autenticazione, seleziona Richiedi autenticazione.
- Fai clic su Crea e attendi che Cloud Run crei il servizio. La console ti reindirizza alla scheda Origine.
- Nel campo Nome servizio, inserisci
Nella scheda Origine:
- In Punto di ingresso, elimina il testo predefinito e inserisci
avatar_app. Sostituisci i contenuti di
main.pycon il seguente codice:Fai clic su Salva e ridistribuisci.
- In Punto di ingresso, elimina il testo predefinito e inserisci
Java
Nella console Google Cloud, vai alla pagina Cloud Run:
Assicurati che il progetto per l'app di Chat sia selezionato.
Fai clic su Scrivi una funzione.
Nella pagina Crea servizio, configura la funzione:
- Nel campo Nome servizio, inserisci
quickstartchatapp. - Nell'elenco Regione, seleziona una regione.
- Nell'elenco Runtime, seleziona la versione più recente di Java.
- Nella sezione Autenticazione, seleziona Richiedi autenticazione.
- Fai clic su Crea e attendi che Cloud Run crei il servizio. La console ti reindirizza alla scheda Origine.
- Nel campo Nome servizio, inserisci
Nella scheda Origine:
- In Punto di ingresso, elimina il testo predefinito e inserisci
App. - Rinomina
src/main/java/com/example/Example.javainsrc/main/java/AvatarApp.java. Sostituisci i contenuti di
AvatarApp.javacon il seguente codice:Sostituisci i contenuti di
pom.xmlcon il seguente codice:Fai clic su Salva e ridistribuisci.
- In Punto di ingresso, elimina il testo predefinito e inserisci
Autorizza Google Chat a richiamare la funzione
Per autorizzare Google Chat a richiamare la tua funzione, aggiungi il service account Google Chat con il ruolo Invoker di Cloud Run.
Nella console Google Cloud, vai alla pagina Cloud Run:
Nell'elenco dei servizi Cloud Run, seleziona la casella di controllo accanto alla funzione di ricezione. Non fare clic sulla funzione stessa.
Fai clic su Autorizzazioni. Si apre il riquadro Autorizzazioni.
Fai clic su Aggiungi entità.
In Nuove entità, inserisci
chat@system.gserviceaccount.com.In Seleziona un ruolo, seleziona Cloud Run > Cloud Run Invoker.
Fai clic su Salva.
Configurare l'app Chat
Dopo aver eseguito il deployment della funzione Cloud Run, segui questi passaggi per trasformarla in un'app Google Chat:
Nella console Google Cloud, vai alla pagina Cloud Run:
Assicurati che sia selezionato il progetto per cui hai attivato Cloud Run.
Nell'elenco dei servizi, fai clic su quickstartchatapp.
Nella pagina Dettagli servizio, copia l'URL della funzione.
Cerca "Google Chat API" e fai clic su Google Chat API, poi su Gestisci.
Fai clic su Configurazione e configura l'app Google Chat:
- Deseleziona Crea questa app di Chat come componente aggiuntivo di Google Workspace. Si apre una finestra di dialogo che ti chiede di confermare. Nella finestra di dialogo, fai clic su Disattiva.
- In Nome dell'app, inserisci
Quickstart App. - In URL avatar, inserisci
https://developers.google.com/chat/images/quickstart-app-avatar.png. - In Descrizione, inserisci
Quickstart app. - In Funzionalità, seleziona Partecipa a spazi e conversazioni di gruppo.
- In Impostazioni di connessione, seleziona URL endpoint HTTP.
- In Trigger, seleziona Utilizza un URL dell'endpoint HTTP comune per tutti i trigger e incolla l'URL per il trigger della funzione Cloud Run nella casella.
- In Visibilità, seleziona Rendi disponibile questa app di chat a utenti e gruppi specifici nel tuo dominio e inserisci il tuo indirizzo email.
- In Log, seleziona Errori di log in Logging.
Fai clic su Salva.
L'app Chat è pronta a ricevere e rispondere ai messaggi su Chat.
Testare l'app Chat
Per testare l'app di Chat, apri uno spazio di messaggi diretti con l'app di Chat e invia un messaggio:
Apri Google Chat utilizzando l'account Google Workspace che hai fornito quando ti sei aggiunto come tester attendibile.
- Fai clic su Nuova chat.
- Nel campo Aggiungi una o più persone, digita il nome della tua app di Chat.
Seleziona l'app di chat dai risultati. Si apre un messaggio diretto.
- Nel nuovo messaggio diretto con l'app, digita
Helloe premienter.
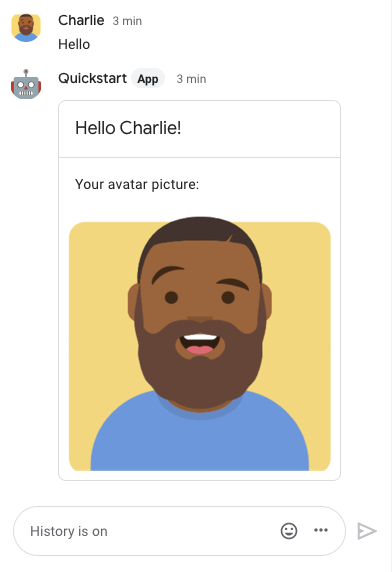
La risposta dell'app Chat contiene un messaggio della scheda che mostra il nome e l'immagine dell'avatar del mittente, come mostrato nell'immagine seguente:

Per aggiungere tester attendibili e scoprire di più sui test delle funzionalità interattive, vedi Testare le funzionalità interattive per le app Google Chat.
Risoluzione dei problemi
Quando un'app Google Chat o una scheda restituisce un errore, l'interfaccia di Chat mostra il messaggio "Si è verificato un problema". o "Impossibile elaborare la tua richiesta". A volte l'interfaccia utente di Chat non mostra alcun messaggio di errore, ma l'app o la scheda Chat produce un risultato imprevisto; ad esempio, un messaggio della scheda potrebbe non essere visualizzato.
Anche se nell'interfaccia utente di Chat potrebbe non essere visualizzato un messaggio di errore, sono disponibili messaggi di errore descrittivi e dati di log per aiutarti a correggere gli errori quando la registrazione degli errori per le app di chat è attivata. Per assistenza nella visualizzazione, nel debug e nella correzione degli errori, consulta Risolvere i problemi e correggere gli errori di Google Chat.
Esegui la pulizia
Per evitare che al tuo account Google Cloud vengano addebitati costi relativi alle risorse utilizzate in questo tutorial, ti consigliamo di eliminare il progetto Cloud.
- Nella console Google Cloud, vai alla pagina Gestisci risorse. Fai clic su Menu > IAM e amministrazione > Gestisci risorse.
- Nell'elenco dei progetti, seleziona quello da eliminare e fai clic su Elimina .
- Nella finestra di dialogo, digita l'ID progetto e fai clic su Chiudi per eliminare il progetto.
Argomenti correlati
Per aggiungere altre funzionalità alla tua app di chat, consulta quanto segue:

