En tant que développeur d'applications Google Chat, vous devez peut-être déboguer du code pour tester des modifications ou résoudre des problèmes complexes. Vous pouvez déboguer les applications Chat de différentes manières, en fonction de l'architecture de votre application, de ses fonctionnalités, de son déploiement et de vos préférences.
Cette page explique comment déboguer une application de chat HTTP à l'aide de ngrok, une plate-forme d'entrée unifiée que vous pouvez utiliser pour tester des environnements de développement locaux. Dans ce guide, vous allez tester des modifications de code dans un environnement local et résoudre des problèmes dans un environnement distant.
Déboguer à partir d'un environnement de développement local
Dans cette section, vous allez interagir avec votre application Chat qui s'exécute dans votre environnement local.
Figure 1. Déboguer dans un environnement de développement local
Atelier
Node.js
Python
Java
Prérequis
Node.js
- Les dernières versions de
nodeetnpminstallées dans votre environnement local. La dernière version de
nodemoninstallée dans votre environnement local est utilisée pour le rechargement automatique :npm install -g nodemonApplication Chat HTTP configurée pour la messagerie. Vous pouvez suivre les sections Conditions préalables, Configurer l'environnement et Publier l'application sur Google Chat du guide de démarrage rapide. Les seules différences sont que vous devez définir le nom de l'application sur
Debug Appet l'URL du point de terminaison HTTP sur n'importe quelle valeur, par exemplehttp://example.com.Un IDE configuré dans votre environnement local et capable de déboguer. Dans ce guide, nous utilisons l'IDE
Visual Studio Codeet ses fonctionnalités de débogage par défaut à des fins d'illustration.Gitinstalled in your local environment.Un compte
ngrok.
Python
- La dernière version de
python3installée dans votre environnement local. - La dernière version de
pipet devirtualenvest installée dans votre environnement local. Elle permet de gérer respectivement les packages Python et les environnements virtuels. - Application Chat HTTP configurée pour la messagerie. Vous pouvez suivre les sections Conditions préalables, Configurer l'environnement et Publier l'application sur Google Chat du guide de démarrage rapide. Les seules différences sont que vous devez définir le nom de l'application sur
Debug Appet l'URL du point de terminaison HTTP sur n'importe quelle valeur, par exemplehttp://example.com. - Un IDE configuré dans votre environnement local et capable de déboguer. Dans ce guide, nous utilisons l'IDE
Visual Studio Codeet ses fonctionnalités de débogage par défaut à des fins d'illustration. Gitinstalled in your local environment.- Un compte
ngrok. - La dernière version de
gclouddoit être installée et initialisée dans votre environnement local.
Java
- Dernière version stable de
Java SE 11's JDKinstallée dans votre environnement local. - La dernière version de
Apache Maveninstallée dans votre environnement local, qui permet de gérer les projets Java. - Application Chat HTTP configurée pour la messagerie. Vous pouvez suivre les sections Conditions préalables, Configurer l'environnement et Publier l'application sur Google Chat du guide de démarrage rapide. Les seules différences sont que vous devez définir le nom de l'application sur
Debug Appet l'URL du point de terminaison HTTP sur n'importe quelle valeur, par exemplehttp://example.com. - Un IDE configuré dans votre environnement local et capable de déboguer. Dans ce guide, nous utilisons l'IDE
Visual Studio Codeet ses fonctionnalités de débogage par défaut à des fins d'illustration. Gitinstalled in your local environment.- Un compte
ngrok. - La dernière version de
gclouddoit être installée et initialisée dans votre environnement local.
Rendre le service localhost accessible publiquement
Vous devez connecter votre environnement local à Internet pour que l'application Chat puisse y accéder. L'application ngrok permet de rediriger les requêtes HTTP effectuées vers une URL publique vers votre environnement local.
- Dans un navigateur de votre environnement local, connectez-vous à votre compte
ngrok. - Installez l'application et configurez votre
authtokendans votre environnement local. - Créez un domaine statique dans votre compte
ngrok. Il est référencé sous le nomNGROK_STATIC_DOMAINdans les instructions de ce guide.
Configurer l'application Chat
Configurez l'application Chat pour qu'elle envoie toutes ses requêtes HTTP à votre domaine statique.
Dans la console Google Cloud, ouvrez la page de l'API Google Chat :
Cliquez sur l'onglet Configuration.
Accédez à Fonctionnalités interactives > Paramètres de connexion et définissez la valeur du champ de texte URL du point de terminaison HTTP sur :
https://NGROK_STATIC_DOMAINRemplacez
NGROK_STATIC_DOMAINpar le domaine statique de votre comptengrok.Cliquez sur Enregistrer.
Figure 2. L'application Chat envoie toutes ses requêtes HTTP au domaine statique. Le service public ngrok sert de pont entre l'application Chat et le code d'application qui s'exécute en local.
Tester l'application Chat
Vous pouvez déployer, configurer, tester, déboguer et recharger automatiquement votre application Chat en local.
Node.js
Clonez le dépôt
googleworkspace/google-chat-samplesdepuis GitHub vers votre environnement local. Il contient le code de l'application à exécuter :git clone https://github.com/googleworkspace/google-chat-samples.gitDans l'IDE
Visual Studio Codeinstallé dans votre environnement local, procédez comme suit :- Dans une nouvelle fenêtre, ouvrez le dossier
google-chat-samples/node/basic-app. Configurez l'application pour le débogage du rechargement automatique en ajoutant deux scripts dans le fichier
package.json:{ ... "scripts": { ... "debug": "node --inspect index.js", "debug-watch": "nodemon --watch ./ --exec npm run debug" } ... }À partir du répertoire racine, installez l'application :
npm installCréez et configurez un lancement nommé
Debug Watchqui déclenche le scriptdebug-watchen créant le fichier.vscode/launch.jsondans le répertoire racine :{ "version": "0.2.0", "configurations": [{ "type": "node", "request": "launch", "name": "Debug Watch", "cwd": "${workspaceRoot}", "runtimeExecutable": "npm", "runtimeArgs": ["run-script", "debug-watch"] }] }Ajoutez un point d'arrêt qui met en pause le traitement des requêtes HTTP dans le fichier
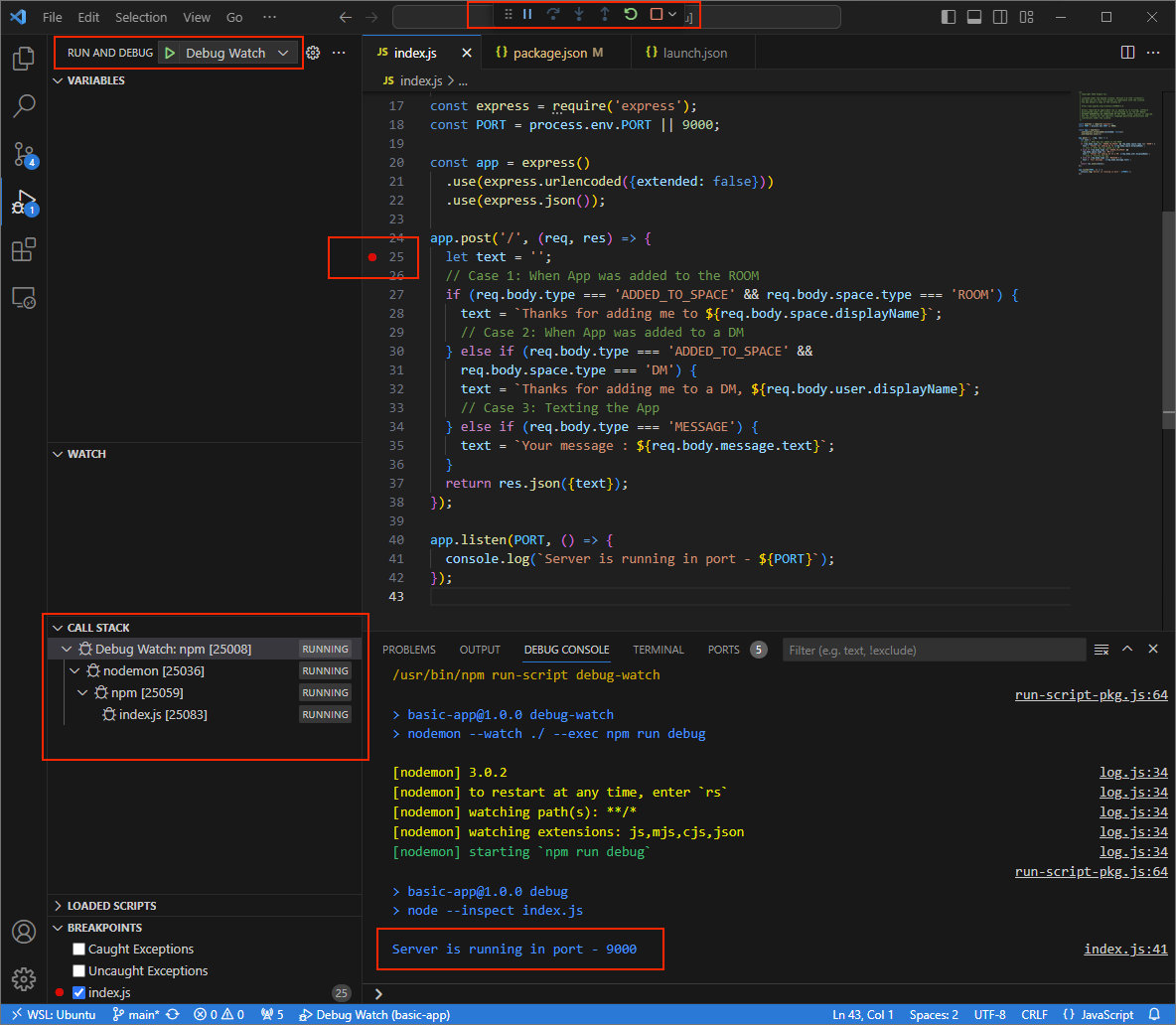
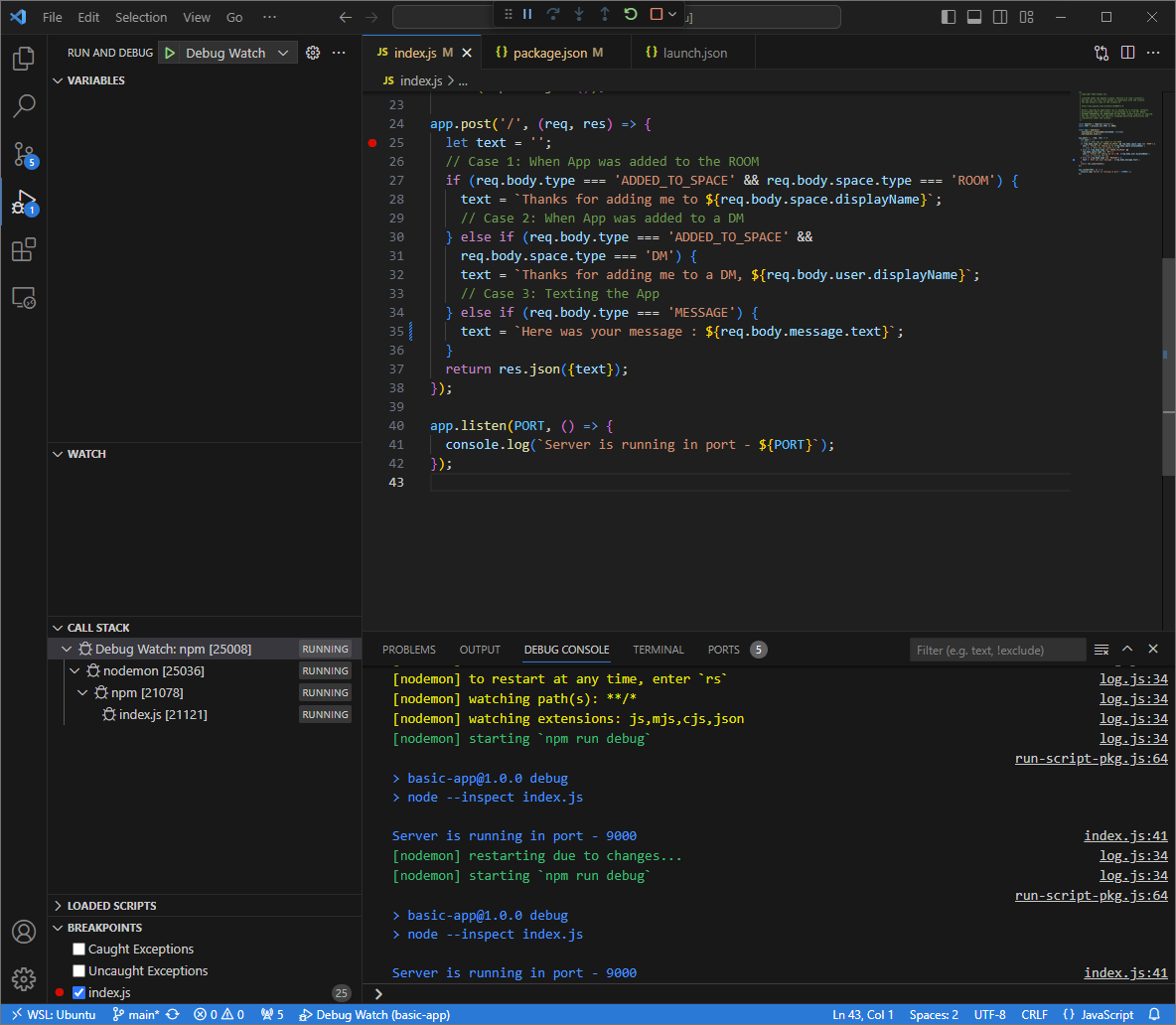
index.js, puis lancez l'exécution et le débogage avec la configurationDebug Watchajoutée précédemment. L'application est maintenant en cours d'exécution et écoute les requêtes HTTP sur le port9000.
Figure 3. L'application est en cours d'exécution et écoute les requêtes HTTP sur le port
9000.
- Dans une nouvelle fenêtre, ouvrez le dossier
Lancez l'application
ngrokdans votre environnement local :ngrok http --domain=NGROK_STATIC_DOMAIN 9000Remplacez
NGROK_STATIC_DOMAINpar le domaine statique de votre comptengrok. Toutes les requêtes sont désormais redirigées vers votre environnement local et le port utilisé par l'application.
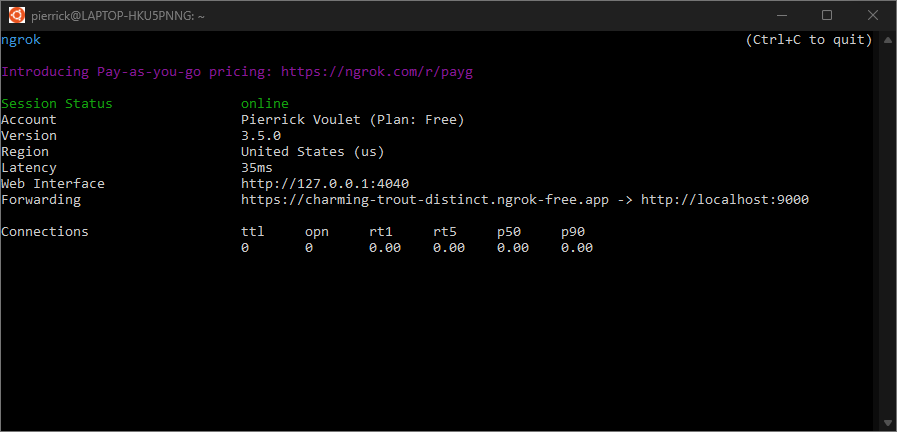
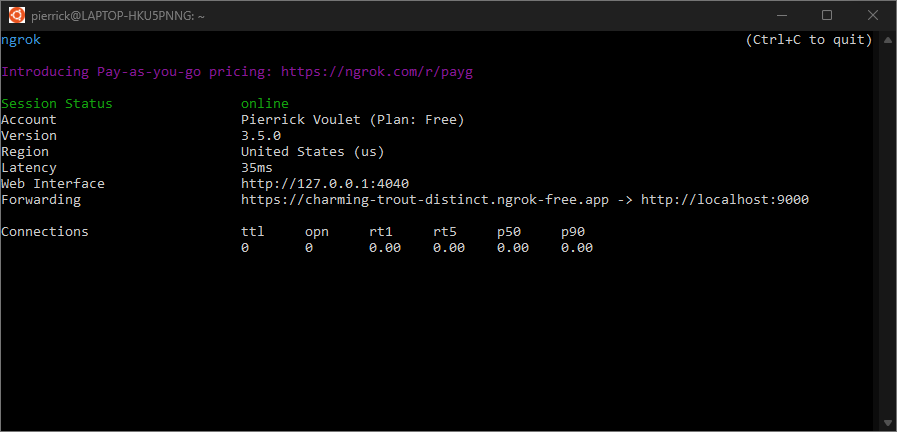
Figure 4. Terminal avec le serveur
ngroken cours d'exécution et de redirection.Une interface Web est également lancée sur votre hôte local par l'application
ngrok. Vous pouvez surveiller toutes les activités en l'ouvrant dans un navigateur.
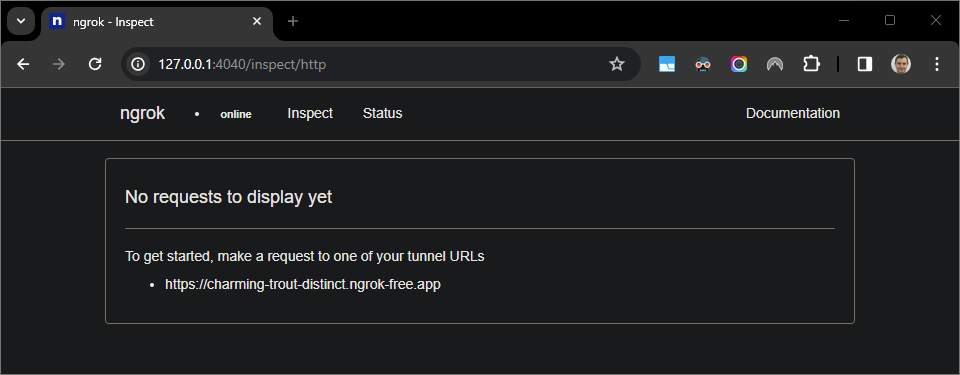
Figure 5. L'interface Web hébergée par l'application
ngrokn'affiche aucune requête HTTP.Testez votre application Chat en lui envoyant un message privé :
Ouvrez Google Chat.
Cliquez sur Nouveau chat .
Dans la boîte de dialogue, saisissez le nom de votre application Chat.
Dans les résultats de recherche, recherchez votre application Chat, puis cliquez sur Ajouter > Chat.
Dans l'espace de message privé, saisissez
Hello, puis appuyez surenter. Votre application de chat ne répond pas, car elle est en cours de débogage.
Dans le
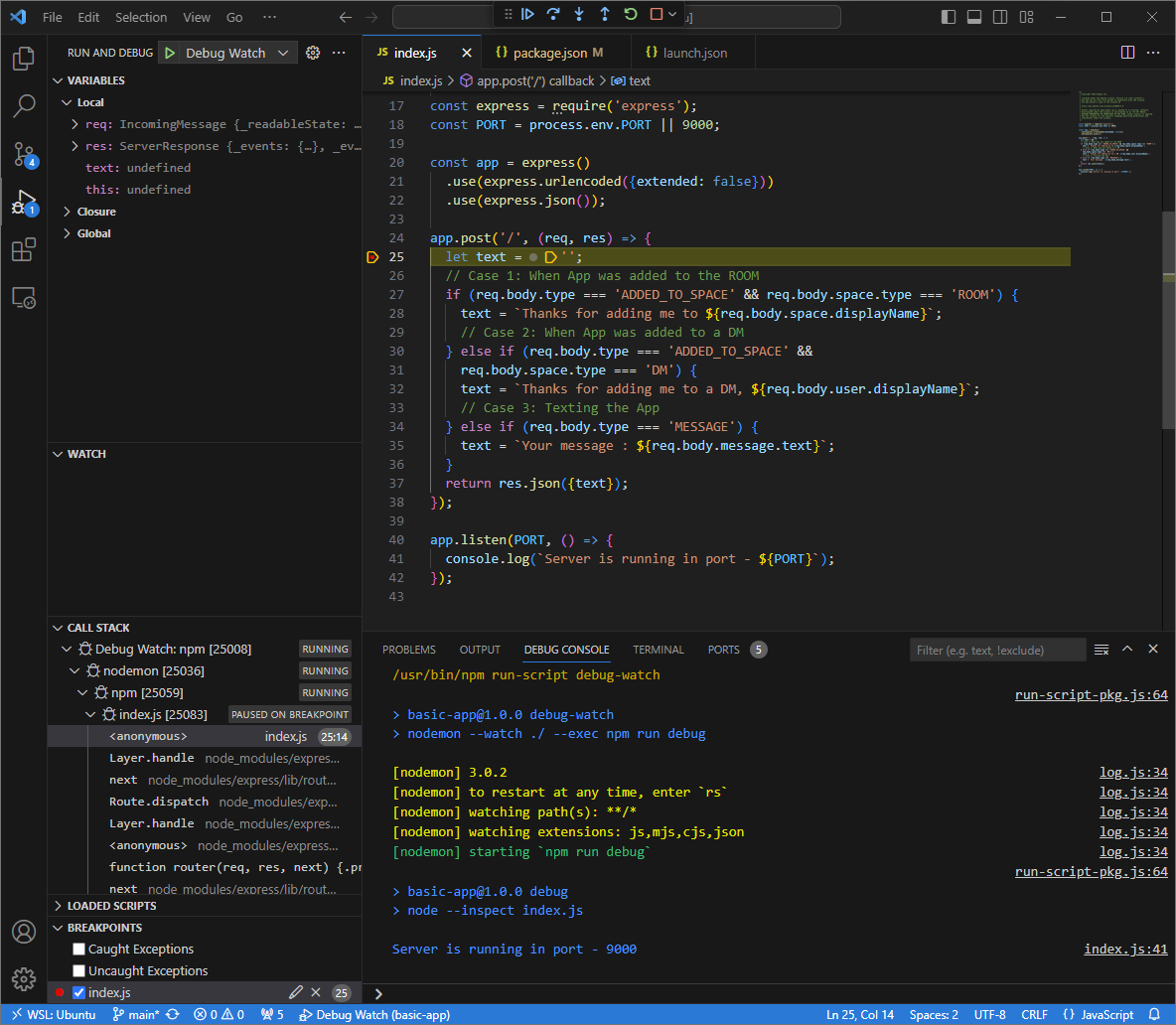
Visual Studio Codede votre environnement local, vous pouvez voir que l'exécution est suspendue au niveau du point d'arrêt défini.
Figure 6. L'exécution est suspendue au niveau du point d'arrêt défini.
Lorsque vous reprenez l'exécution à partir du débogueur de
Visual Studio Codeavant que Google Chat n'expire, l'application Chat répondYour message : Hello.Vous pouvez consulter les journaux des requêtes et réponses HTTP à partir de l'interface Web hébergée par l'application
ngrokdans votre environnement local.
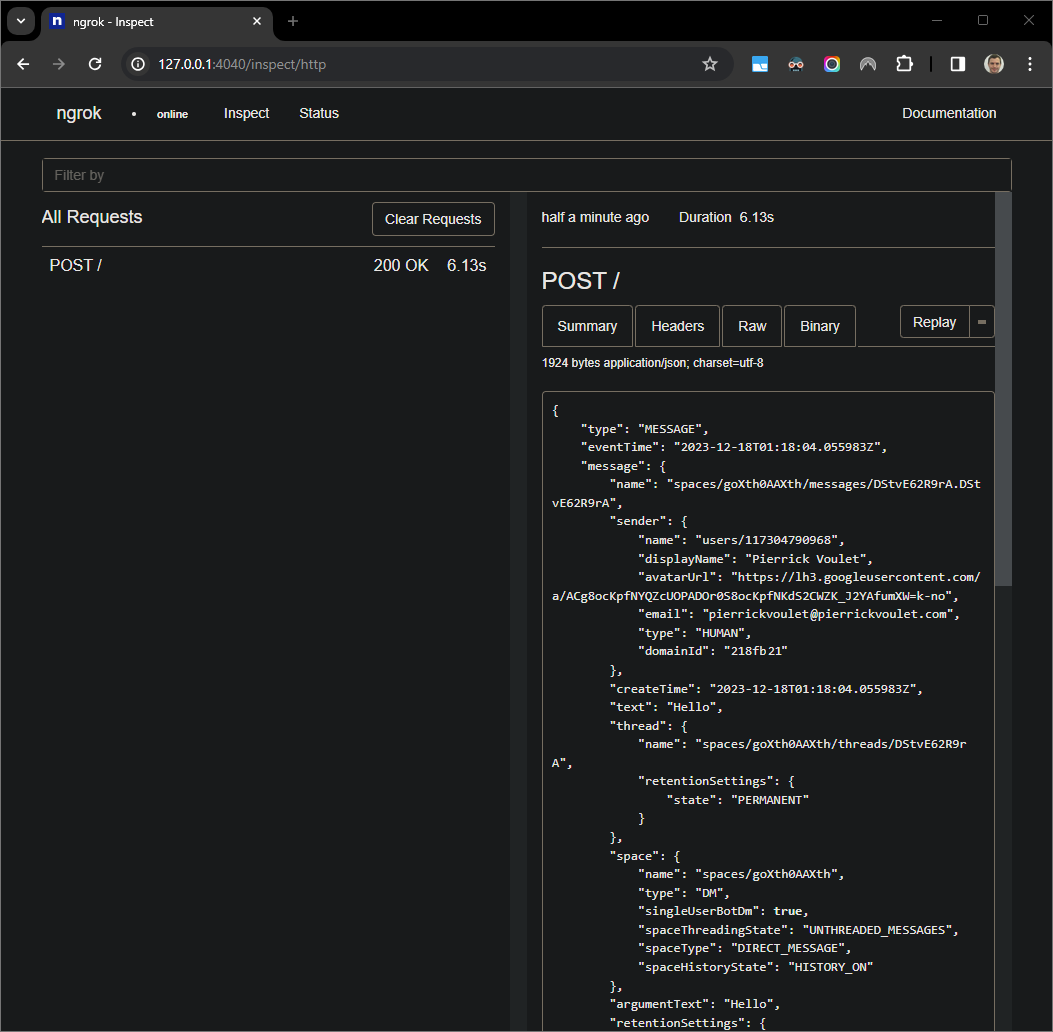
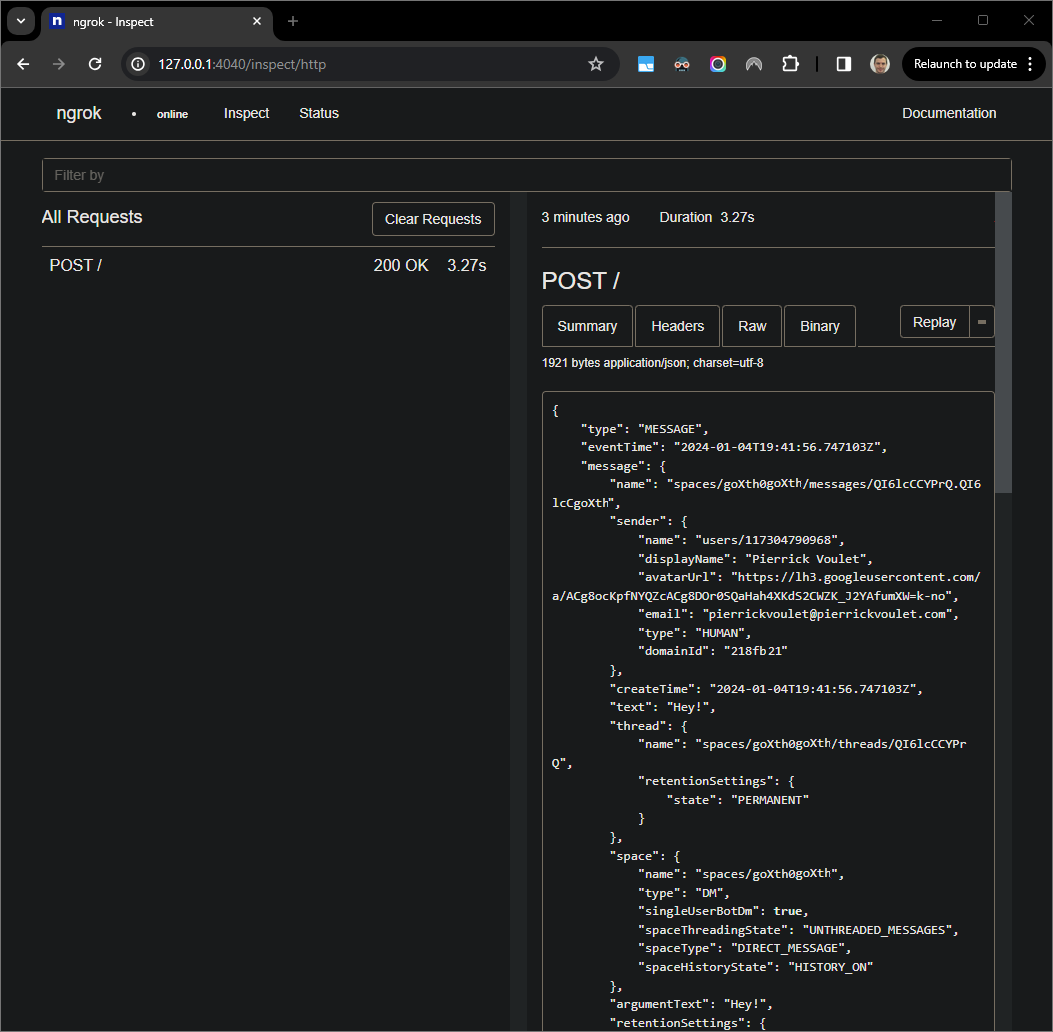
Figure 7. Requête HTTP provenant de l'interface Web hébergée par l'application
ngrok.Pour modifier le comportement de l'application, remplacez
Your messageparHere was your messageen ligne35deindex.json. Lorsque vous enregistrez le fichier,nodemonrecharge automatiquement l'application avec le code source mis à jour etVisual Studio Codereste en mode débogage.
Figure 8. L'application est en cours d'exécution et écoute les requêtes HTTP sur le port
9000avec la modification du code chargée.Cette fois, au lieu d'envoyer un deuxième message
Hellodans l'espace, vous pouvez sélectionner la dernière requête HTTP enregistrée dans l'interface Web hébergée par l'applicationngrokdans votre environnement local, puis cliquer surReplay. Comme la dernière fois, votre application Chat ne répond pas, car elle est en cours de débogage.Lorsque vous reprenez l'exécution à partir du débogueur de
Visual Studio Code, vous pouvez voir dans l'interface Web hébergée par l'applicationngrokdans votre environnement local que l'application génère une réponse avec la version mise à jour du messageHere was your message : Hello.
Python
Procurez-vous de nouveaux identifiants utilisateur à utiliser comme identifiants par défaut de l'application :
gcloud config set project PROJECT_IDgcloud auth application-default loginRemplacez
PROJECT_IDpar l'ID du projet pour le projet Cloud de l'application.Clonez le dépôt
googleworkspace/google-chat-samplesdepuis GitHub vers votre environnement local. Il contient le code de l'application :git clone https://github.com/googleworkspace/google-chat-samples.gitDans l'IDE
Visual Studio Codeinstallé dans votre environnement local, procédez comme suit :- Dans une nouvelle fenêtre, ouvrez le dossier
google-chat-samples/python/avatar-app. Créez un environnement virtuel pour Python
envet activez-le :virtualenv envsource env/bin/activateInstallez toutes les dépendances du projet à l'aide de
pipdans l'environnement virtuel :pip install -r requirements.txtCréez le fichier
.vscode/launch.jsondans le répertoire racine et configurez un lancement nomméDebug Watchqui déclenche l'application à partir du modulefunctions-frameworksur le port9000en mode débogage sur l'environnement virtuelenv:{ "version": "0.2.0", "configurations": [{ "type": "python", "request": "launch", "name": "Debug Watch", "python": "${workspaceFolder}/env/bin/python3", "module": "functions_framework", "args": [ "--target", "avatar_app", "--port", "9000", "--debug" ] }] }Ajoutez un point d'arrêt qui met en pause le traitement des requêtes HTTP dans le fichier
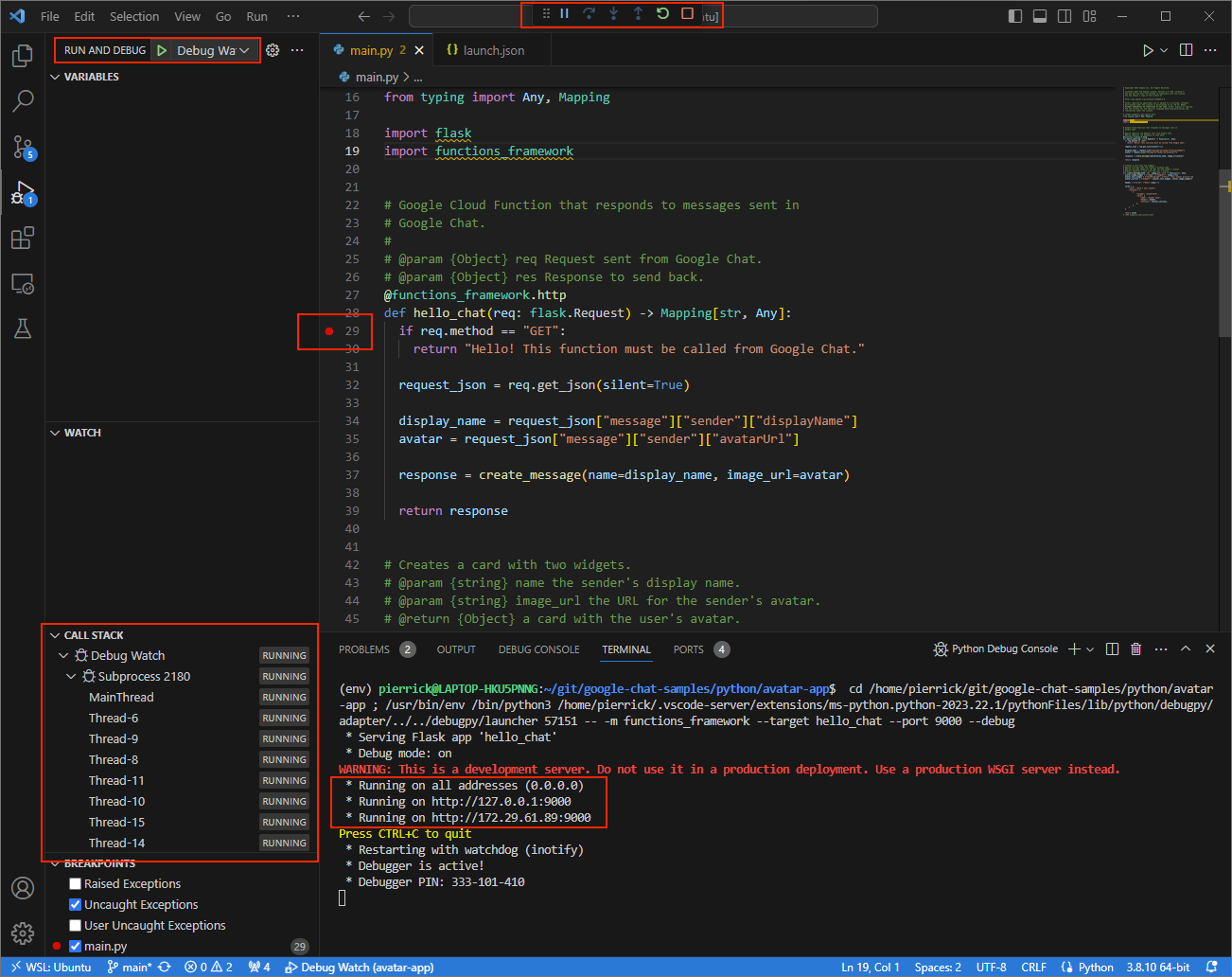
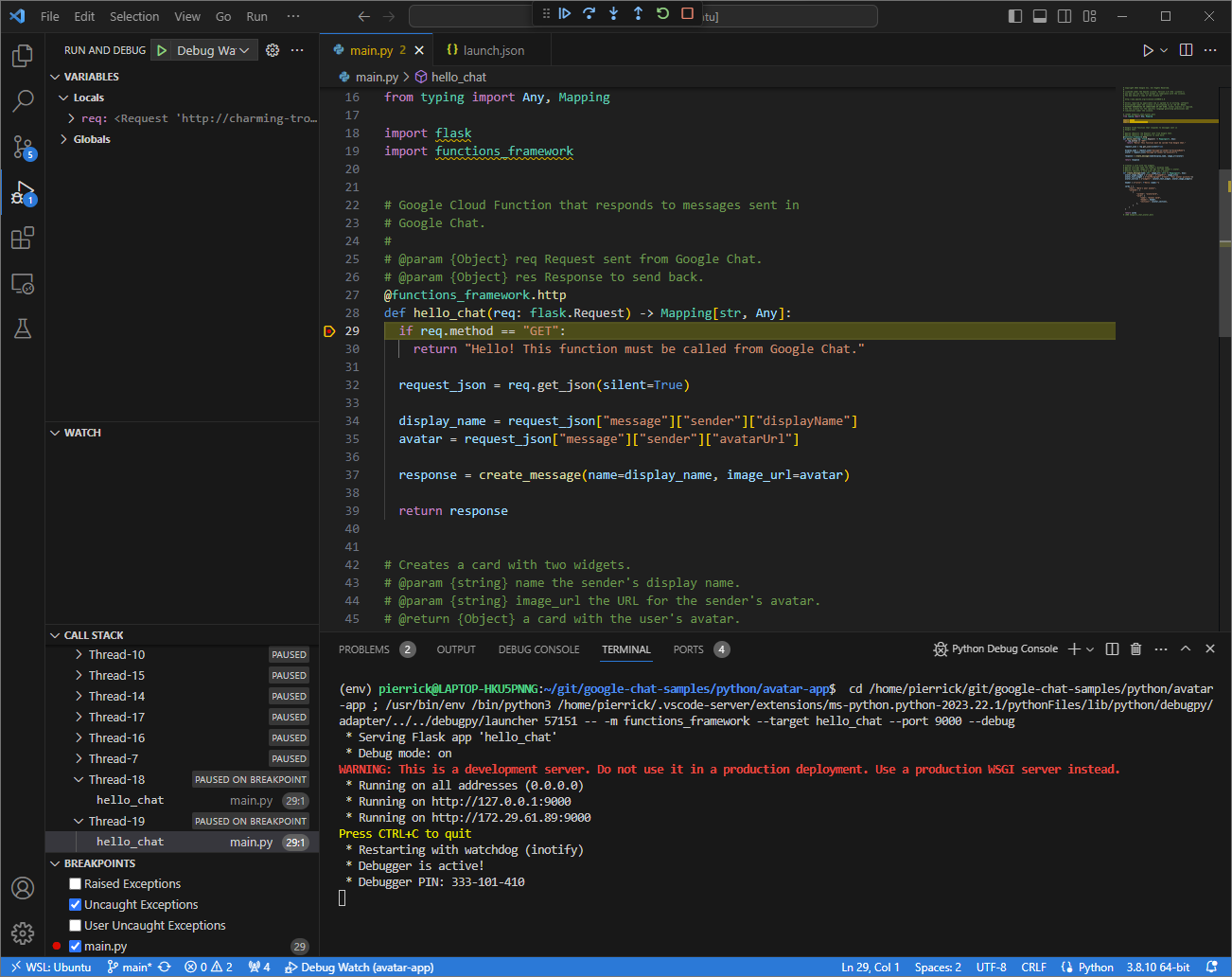
main.py, puis lancez l'exécution et le débogage avec la configurationDebug Watchajoutée précédemment. L'application est maintenant en cours d'exécution et écoute les requêtes HTTP sur le port9000.
Figure 3. L'application est en cours d'exécution et écoute les requêtes HTTP sur le port
9000.
- Dans une nouvelle fenêtre, ouvrez le dossier
Lancez l'application
ngrokdans votre environnement local :ngrok http --domain=NGROK_STATIC_DOMAIN 9000Remplacez
NGROK_STATIC_DOMAINpar le domaine statique de votre comptengrok. Toutes les requêtes sont désormais redirigées vers votre environnement local et le port utilisé par l'application.
Figure 4. Terminal avec le serveur
ngroken cours d'exécution et de redirection.Une interface Web est également lancée sur votre hôte local par l'application
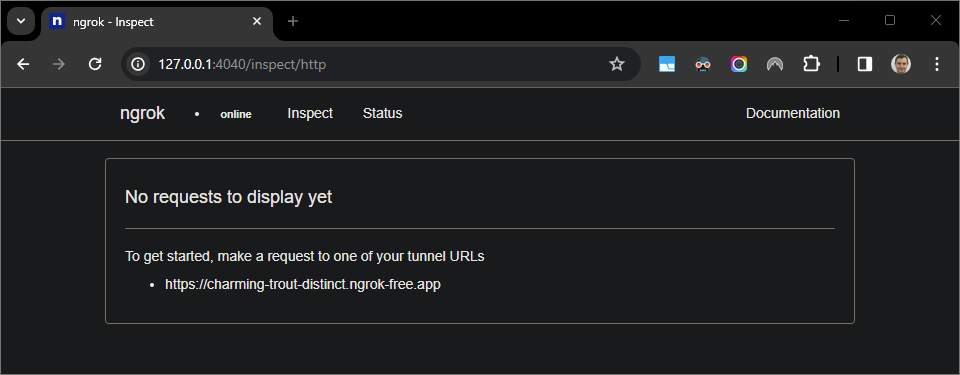
ngrok. Vous pouvez surveiller toutes les activités en l'ouvrant dans un navigateur.
Figure 5. L'interface Web hébergée par l'application
ngrokn'affiche aucune requête HTTP.Testez votre application Chat en lui envoyant un message privé :
Ouvrez Google Chat.
Cliquez sur Nouveau chat .
Dans la boîte de dialogue, saisissez le nom de votre application Chat.
Dans les résultats de recherche, recherchez votre application Chat, puis cliquez sur Ajouter > Chat.
Dans l'espace de message privé, saisissez
Hey!, puis appuyez surenter. Votre application de chat ne répond pas, car elle est en cours de débogage.
Dans le
Visual Studio Codede votre environnement local, vous pouvez voir que l'exécution est suspendue au niveau du point d'arrêt défini.
Figure 6. L'exécution est suspendue au niveau du point d'arrêt défini.
Lorsque vous reprenez l'exécution à partir du débogueur de
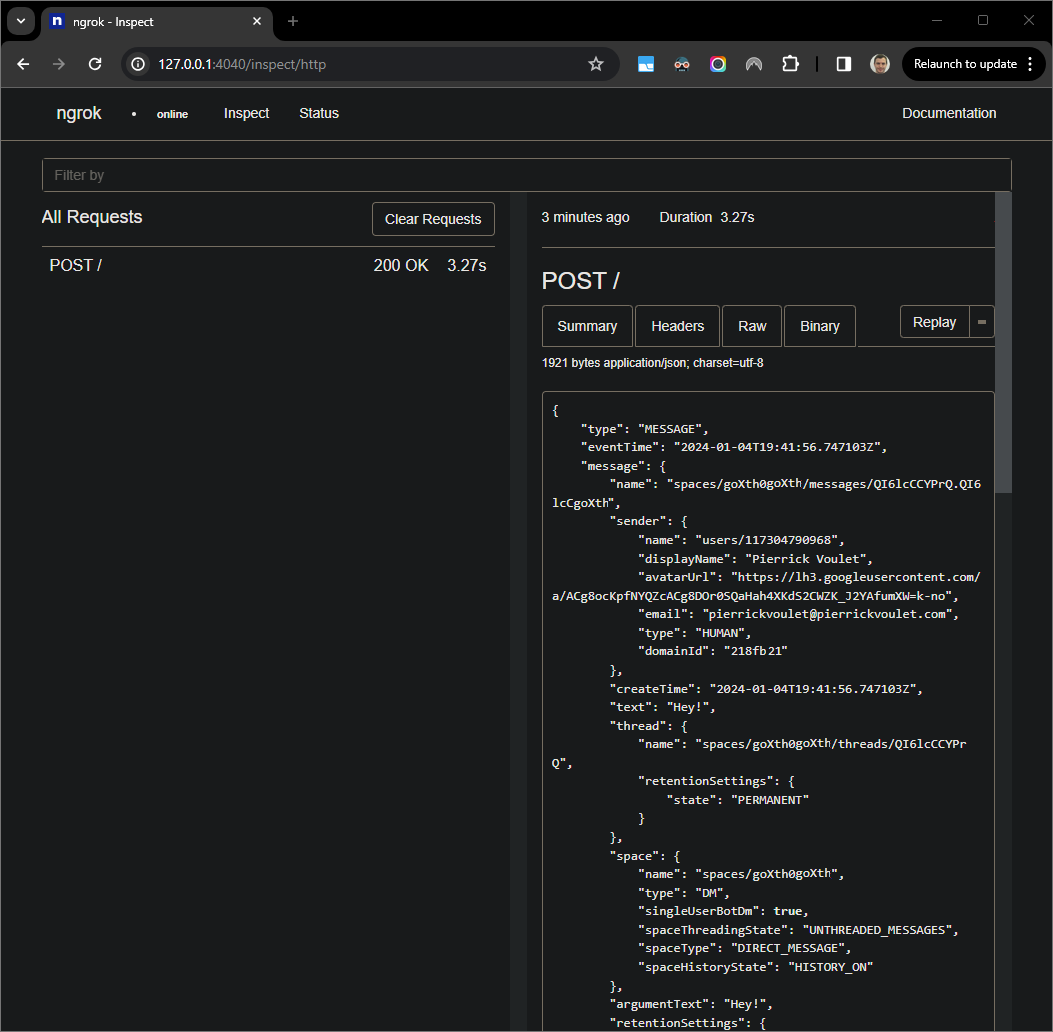
Visual Studio Codeavant que Google Chat n'expire, l'application Chat répond avec votre nom et votre photo d'avatar dans le message.Vous pouvez consulter les journaux des requêtes et réponses HTTP à partir de l'interface Web hébergée par l'application
ngrokdans votre environnement local.
Figure 7. Requête HTTP provenant de l'interface Web hébergée par l'application
ngrok.Pour modifier le comportement de l'application, remplacez
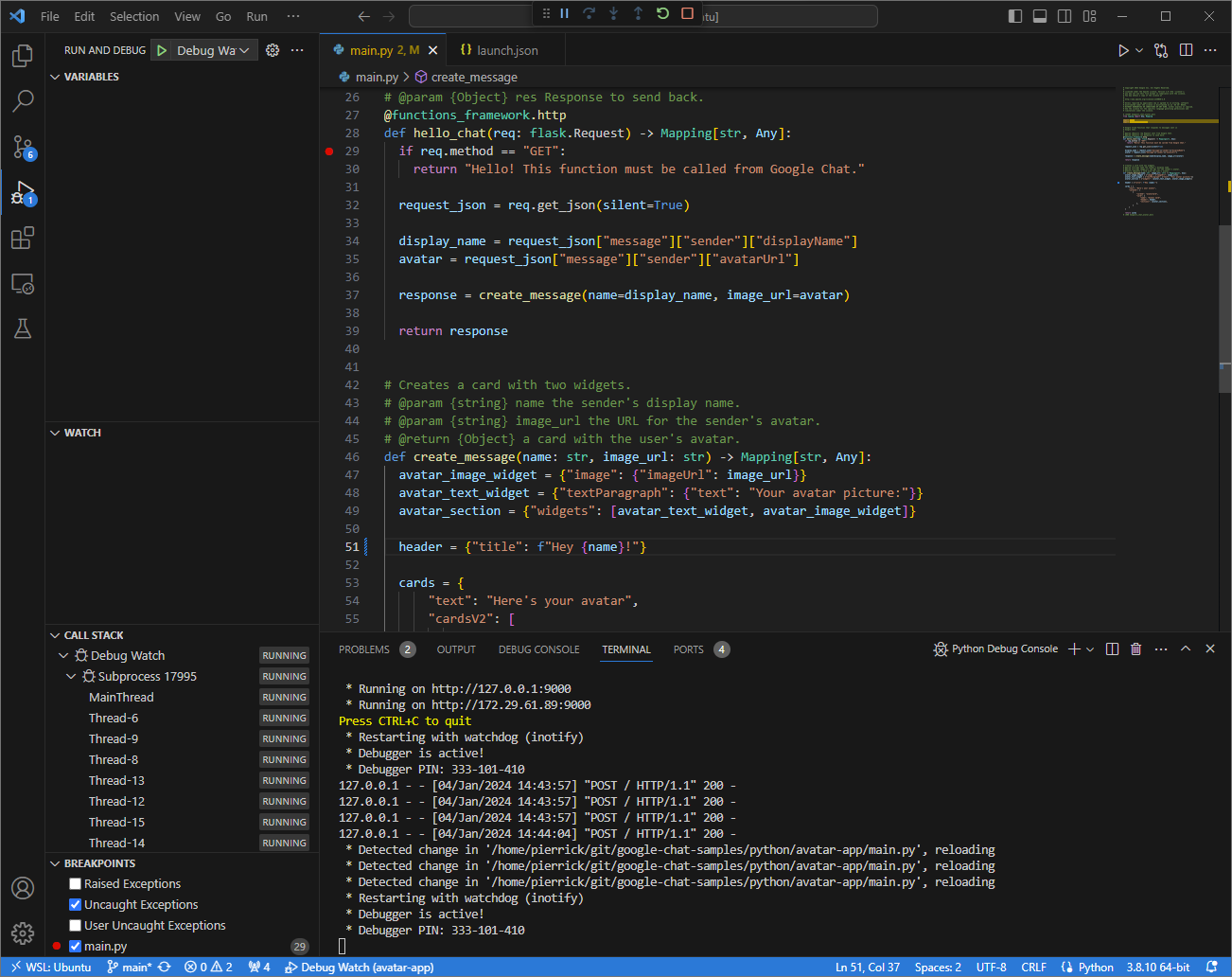
HelloparHeydans la ligne51du fichiermain.py. Lorsque vous enregistrez le fichier,Visual Studio Coderecharge automatiquement l'application avec le code source mis à jour et reste en mode débogage.
Figure 8. L'application est en cours d'exécution et écoute les requêtes HTTP sur le port
9000avec la modification du code chargée.Cette fois, au lieu d'envoyer un deuxième message
Hey!dans l'espace, vous pouvez sélectionner la dernière requête HTTP enregistrée dans l'interface Web hébergée par l'applicationngrokdans votre environnement local, puis cliquer surReplay. Comme la dernière fois, votre application Chat ne répond pas, car elle est en cours de débogage.Lorsque vous reprenez l'exécution à partir du débogueur de
Visual Studio Code, vous pouvez voir à partir de l'interface Web hébergée par l'applicationngrokdans votre environnement local que l'application génère une réponse avec la version mise à jour du message.
Java
Procurez-vous de nouveaux identifiants utilisateur à utiliser comme identifiants par défaut de l'application :
gcloud config set project PROJECT_IDgcloud auth application-default loginRemplacez
PROJECT_IDpar l'ID du projet pour le projet Cloud de l'application.Clonez le dépôt
googleworkspace/google-chat-samplesdepuis GitHub dans votre environnement local. Il contient le code de l'application :git clone https://github.com/googleworkspace/google-chat-samples.gitDans l'IDE
Visual Studio Codeinstallé dans votre environnement local, procédez comme suit :- Dans une nouvelle fenêtre, ouvrez le dossier
google-chat-samples/java/avatar-app. Configurez le projet Maven pour exécuter l'application
Appsur le port9000en local en ajoutant le plug-in de compilation du framework Cloud Functionsfunction-maven-plugindans le fichierpom.xml:... <plugin> <groupId>com.google.cloud.functions</groupId> <artifactId>function-maven-plugin</artifactId> <version>0.11.0</version> <configuration> <functionTarget>App</functionTarget> <port>9000</port> </configuration> </plugin> ...Vous pouvez maintenant le lancer localement en mode débogage :
mvnDebug function:run Preparing to execute Maven in debug mode Listening for transport dt_socket at address: 8000Créez le fichier
.vscode/launch.jsondans le répertoire racine et configurez un lancement nomméRemote Debug Watchqui s'attache à l'application précédemment lancée avec le port8000:{ "version": "0.2.0", "configurations": [{ "type": "java", "request": "attach", "name": "Remote Debug Watch", "projectName": "http-function", "hostName": "localhost", "port": 8000 }] }Ajoutez un point d'arrêt qui met en pause le traitement des requêtes HTTP dans le fichier
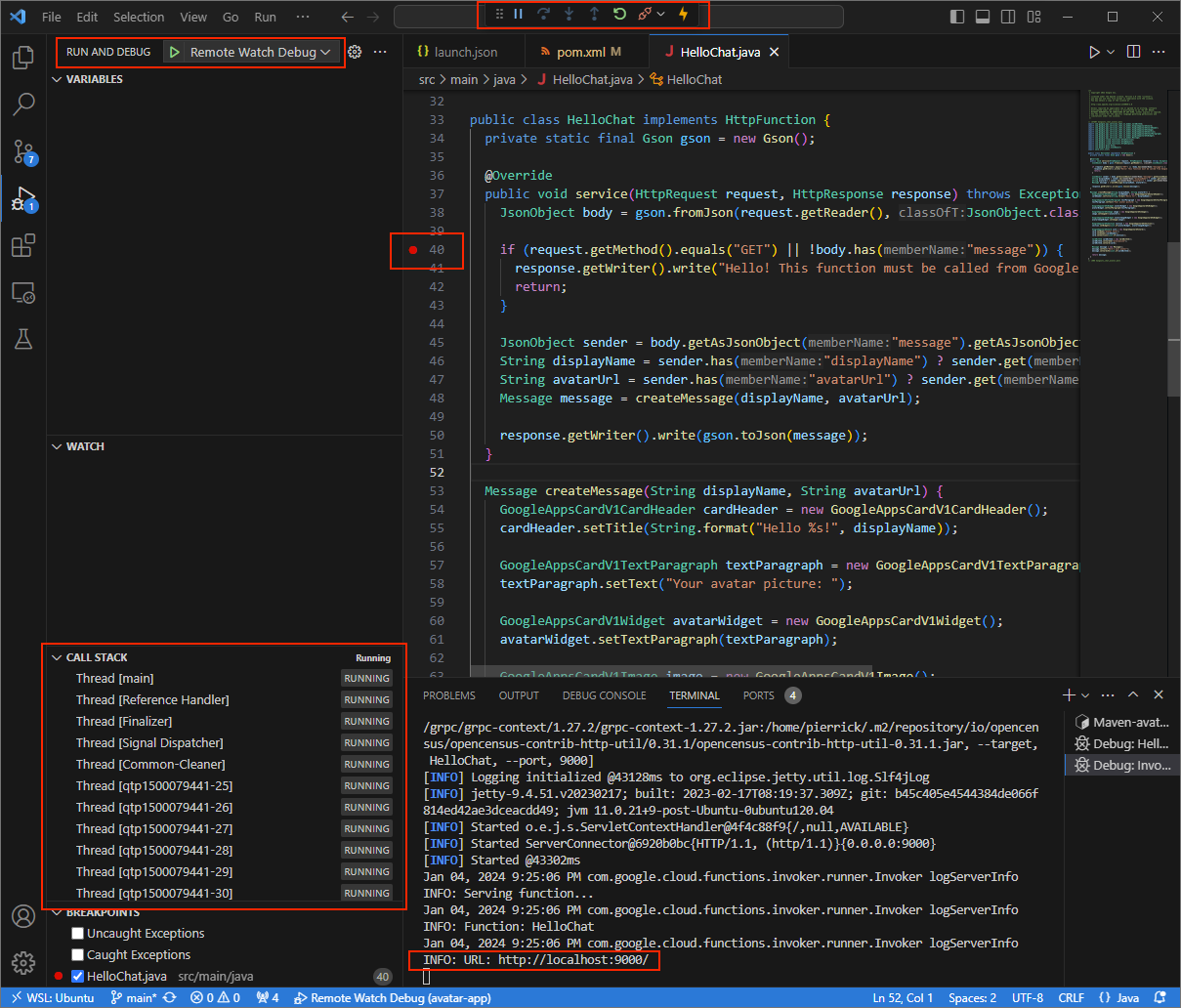
App.java, puis commencez à associer et à déboguer avec la configurationRemote Debug Watchajoutée précédemment. L'application est maintenant en cours d'exécution et écoute les requêtes HTTP sur le port9000.
Figure 3 : L'application est en cours d'exécution et écoute les requêtes HTTP sur le port
9000.
- Dans une nouvelle fenêtre, ouvrez le dossier
Lancez l'application
ngrokdans votre environnement local :ngrok http --domain=NGROK_STATIC_DOMAIN 9000Remplacez
NGROK_STATIC_DOMAINpar le domaine statique de votre comptengrok. Toutes les requêtes sont désormais redirigées vers votre environnement local et le port utilisé par l'application.
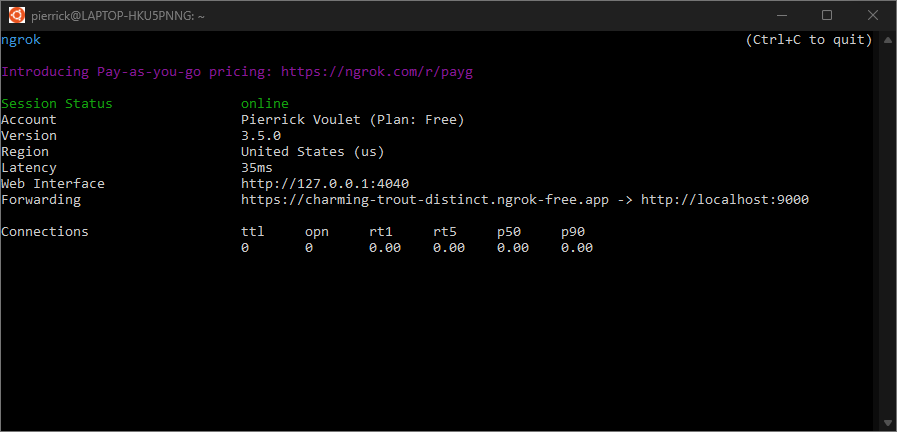
Figure 4. Terminal avec le serveur
ngroken cours d'exécution et de redirection.Une interface Web est également lancée sur votre hôte local par l'application
ngrok. Vous pouvez surveiller toutes les activités en l'ouvrant dans un navigateur.
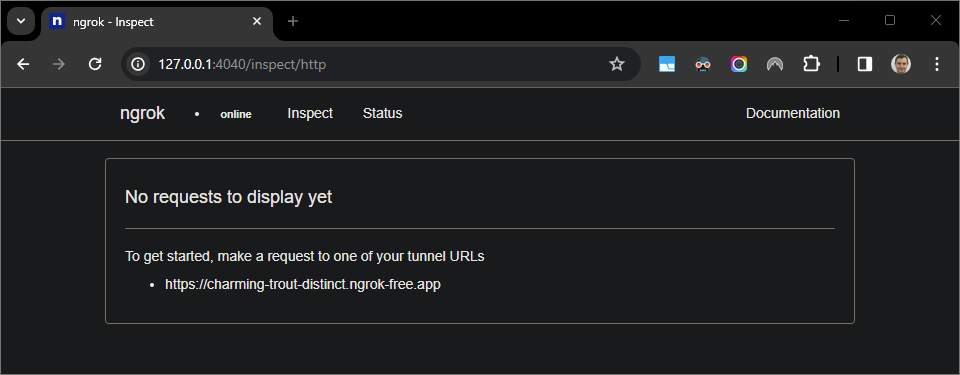
Figure 5. L'interface Web hébergée par l'application
ngrokn'affiche aucune requête HTTP.Testez votre application Chat en lui envoyant un message privé :
Ouvrez Google Chat.
Cliquez sur Nouveau chat .
Dans la boîte de dialogue, saisissez le nom de votre application Chat.
Dans les résultats de recherche, recherchez votre application Chat, puis cliquez sur Ajouter > Chat.
Dans l'espace de message privé, saisissez
Hey!, puis appuyez surenter. Votre application de chat ne répond pas, car elle est en cours de débogage.
Dans le
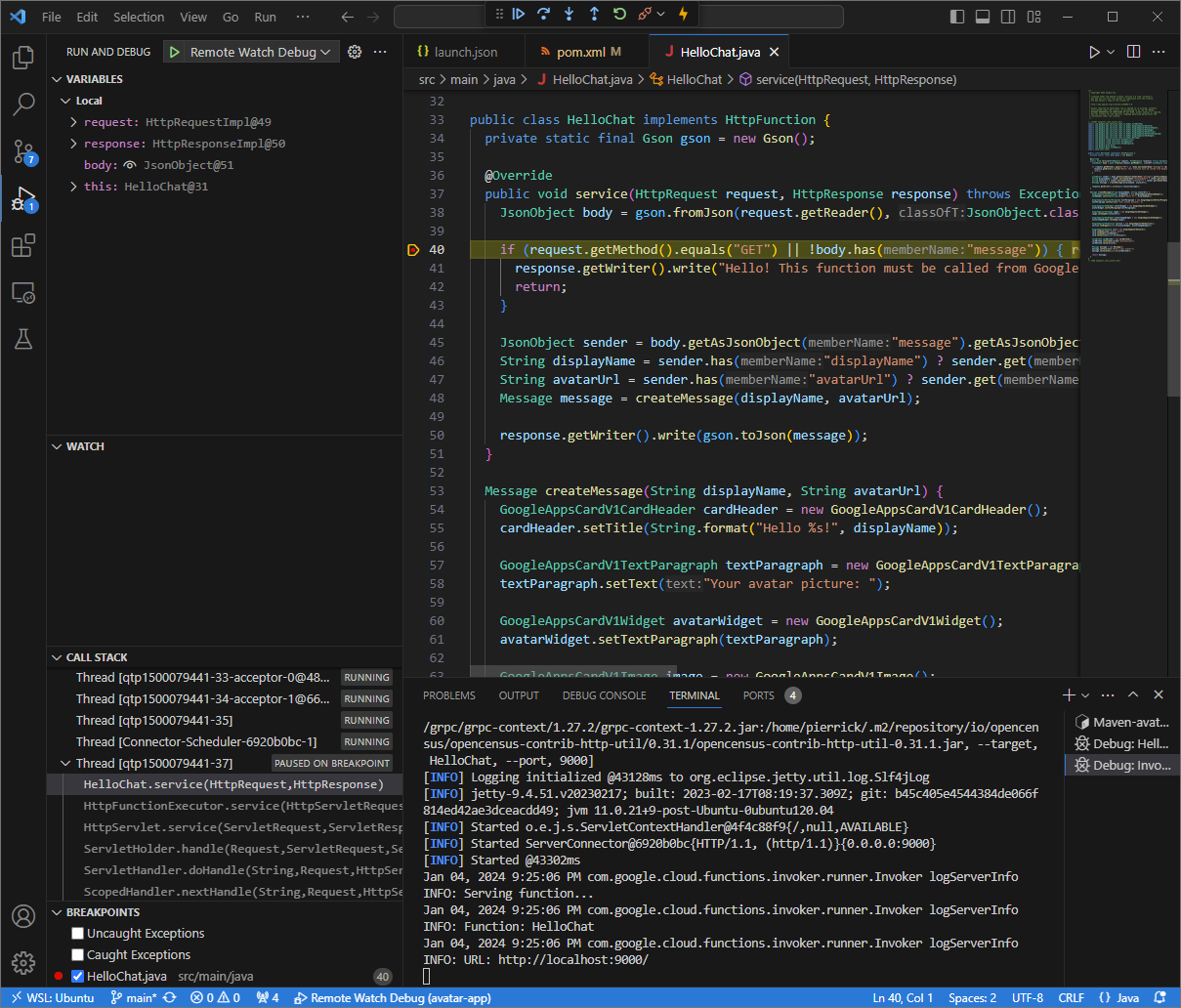
Visual Studio Codede votre environnement local, vous pouvez voir que l'exécution est suspendue au niveau du point d'arrêt défini.
Figure 6. L'exécution est suspendue au niveau du point d'arrêt défini.
Lorsque vous reprenez l'exécution à partir du débogueur de
Visual Studio Codeavant que Google Chat n'expire, l'application Chat répond avec votre nom et votre photo d'avatar dans le message.Vous pouvez consulter les journaux des requêtes et réponses HTTP à partir de l'interface Web hébergée par l'application
ngrokdans votre environnement local.
Figure 7. Requête HTTP provenant de l'interface Web hébergée par l'application
ngrok.Pour modifier le comportement de l'application, remplacez
HelloparHeydans la ligne55du fichierApp.java, redémarrez le processusmvnDebug, puis relancezRemote Debug Watchpour rattacher et redémarrer le débogage.Cette fois, au lieu d'envoyer un deuxième message
Hey!dans l'espace, vous pouvez sélectionner la dernière requête HTTP enregistrée dans l'interface Web hébergée par l'applicationngrokdans votre environnement local, puis cliquer surReplay. Comme la dernière fois, votre application Chat ne répond pas, car elle est en cours de débogage.Lorsque vous reprenez l'exécution à partir du débogueur de
Visual Studio Code, vous pouvez voir à partir de l'interface Web hébergée par l'applicationngrokdans votre environnement local que l'application génère une réponse avec la version mise à jour du message.
Déboguer à partir d'un environnement distant
Dans cette section, vous allez interagir avec votre application Chat qui s'exécute dans un environnement distant.
Figure 9. Déboguez à partir d'un environnement distant.
Prérequis
- Un espace de message privé avec votre application Chat. Vous pouvez suivre la section Tester votre application Chat du guide de démarrage rapide et rechercher votre application Chat pour en démarrer un.
- Votre application s'exécute dans votre environnement distant avec le débogueur activé sur un port donné. Elle est référencée sous le nom
REMOTE_DEBUG_PORTdans les instructions de ce guide. - Votre environnement local peut
sshvers votre environnement distant. - Un IDE configuré dans votre environnement local et capable de déboguer. Dans ce guide, nous utilisons l'IDE
Visual Studio Codeet ses fonctionnalités de débogage par défaut à des fins d'illustration.
Connecter vos environnements local et distant
Dans votre environnement local à partir duquel vous souhaitez établir une connexion client de débogage, configurez un tunnel SSH :
ssh -L LOCAL_DEBUG_PORT:localhost:REMOTE_DEBUG_PORT REMOTE_USERNAME@REMOTE_ADDRESSRemplacez les éléments suivants :
LOCAL_DEBUG_PORT: port de débogage dans votre environnement local.REMOTE_USERNAME: nom d'utilisateur dans votre environnement distant.REMOTE_ADDRESS: adresse de votre environnement distant.REMOTE_DEBUG_PORT: port de débogage dans votre environnement distant.
Le port de débogage de votre environnement local est désormais associé à celui de votre environnement distant.
Démarrer le débogage
Dans l'IDE Visual Studio Code installé dans votre environnement local, procédez comme suit :
- Dans une nouvelle fenêtre, ouvrez le code source de votre application.
Créez le fichier
.vscode/launch.jsondans le répertoire racine et configurez un lancement nomméDebug Remotequi s'attache au port de débogage dans votre environnement local :Node.js
{ "version": "0.2.0", "configurations": [{ "type": "node", "request": "attach", "name": "Debug Remote", "address": "127.0.0.1", "port": LOCAL_DEBUG_PORT }] }Python
{ "version": "0.2.0", "configurations": [{ "type": "python", "request": "attach", "name": "Debug Remote", "connect": { "host": "127.0.0.1", "port": LOCAL_DEBUG_PORT } }] }Java
{ "version": "0.2.0", "configurations": [{ "type": "java", "request": "attach", "name": "Debug Remote", "hostName": "127.0.0.1", "port": LOCAL_DEBUG_PORT }] }Remplacez
LOCAL_DEBUG_PORTpar le port de débogage dans votre environnement local.Ajoutez un point d'arrêt dans le code source de votre application qui met en pause le traitement des requêtes HTTP, puis lancez l'exécution et le débogage avec la configuration
Debug Remoteajoutée précédemment.
Dans l'espace de message privé avec votre application Chat, saisissez ce que vous voulez tester, puis appuyez sur enter. Votre application de chat ne répond pas, car elle est en cours de débogage dans l'IDE Visual Studio Code.
Articles associés
- Découvrez comment activer et interroger les journaux d'erreurs.
- Découvrez comment résoudre les erreurs de l'application Google Chat, comme "L'application ne répond pas", "L'API Google Chat n'est disponible que pour les utilisateurs de Google Workspace" ou "Les utilisateurs peuvent être exclus des espaces".
- Découvrez comment résoudre les problèmes liés aux cartes, par exemple lorsque les messages, les boîtes de dialogue ou les aperçus de liens ne s'affichent pas ou ne fonctionnent pas comme prévu.



