Jako programista aplikacji Google Chat możesz potrzebować debugowania kodu, aby przetestować zmiany lub rozwiązać złożone problemy. Debugowanie aplikacji Google Chat można przeprowadzać na wiele różnych sposobów w zależności od architektury aplikacji, jej funkcji, sposobu wdrażania i Twoich preferencji.
Na tej stronie dowiesz się, jak debugować aplikację Google Chat HTTP za pomocą ngroka, czyli ujednoliconej platformy wejścia, której możesz używać do testowania lokalnych środowisk programistycznych. W tym przewodniku przetestujesz zmiany w kodzie w środowisku lokalnym i rozwiążesz problemy w środowisku zdalnym.
Debugowanie w lokalnym środowisku programistycznym
W tej sekcji możesz korzystać z aplikacji Google Chat, która działa w środowisku lokalnym.
Rysunek 1. Debugowanie w lokalnym środowisku programistycznym.
Warsztat
Node.js
Python
Java
Wymagania wstępne
Node.js
- Najnowsze wersje
nodeinpmzainstalowane w środowisku lokalnym. Najnowsza wersja
nodemonzainstalowana w środowisku lokalnym, używana do automatycznego ponownego wczytywania:npm install -g nodemonAplikacja Google Chat HTTP skonfigurowana do wysyłania wiadomości. Postępuj zgodnie z instrukcjami w sekcjach Wymagania wstępne, Konfigurowanie środowiska i Publikowanie aplikacji w Google Chat w krótkim wprowadzeniu. Jedyna różnica polega na tym, że musisz ustawić nazwę aplikacji na
Debug App, a adres URL punktu końcowego HTTP na dowolną wartość, np.http://example.com.Środowisko IDE skonfigurowane w środowisku lokalnym, które umożliwia debugowanie. W tym przewodniku używamy
Visual Studio CodeIDE i jego domyślnych funkcji debugowania w celach ilustracyjnych.Gitzainstalowany w środowisku lokalnym.Konto
ngrok.
Python
- Najnowsza wersja
python3zainstalowana w środowisku lokalnym. - Najnowsza wersja
pipivirtualenvzainstalowana w środowisku lokalnym. Służą one odpowiednio do zarządzania pakietami Pythona i środowiskami wirtualnymi. - Aplikacja Google Chat HTTP skonfigurowana do wysyłania wiadomości. Postępuj zgodnie z instrukcjami w sekcjach Wymagania wstępne, Konfigurowanie środowiska i Publikowanie aplikacji w Google Chat w krótkim wprowadzeniu. Jedyna różnica polega na tym, że musisz ustawić nazwę aplikacji na
Debug App, a adres URL punktu końcowego HTTP na dowolną wartość, np.http://example.com. - Środowisko IDE skonfigurowane w środowisku lokalnym, które umożliwia debugowanie. W tym przewodniku używamy środowiska
Visual Studio CodeIDE i jego domyślnych funkcji debugowania w celach ilustracyjnych. Gitzainstalowany w środowisku lokalnym.- Konto
ngrok. - Najnowsza wersja
gcloudzainstalowana i zainicjowana w Twoim środowisku lokalnym.
Java
- Najnowsza stabilna wersja
Java SE 11's JDKzainstalowana w środowisku lokalnym. - Najnowsza wersja
Apache Mavenzainstalowana w środowisku lokalnym, która służy do zarządzania projektami Java. - Aplikacja Google Chat HTTP skonfigurowana do wysyłania wiadomości. Postępuj zgodnie z instrukcjami w sekcjach Wymagania wstępne, Konfigurowanie środowiska i Publikowanie aplikacji w Google Chat w krótkim wprowadzeniu. Jedyna różnica polega na tym, że musisz ustawić nazwę aplikacji na
Debug App, a adres URL punktu końcowego HTTP na dowolną wartość, np.http://example.com. - Środowisko IDE skonfigurowane w środowisku lokalnym, które umożliwia debugowanie. W tym przewodniku używamy środowiska
Visual Studio CodeIDE i jego domyślnych funkcji debugowania w celach ilustracyjnych. Gitzainstalowany w środowisku lokalnym.- Konto
ngrok. - Najnowsza wersja
gcloudzainstalowana i zainicjowana w Twoim środowisku lokalnym.
Udostępnianie usługi localhost publicznie
Musisz połączyć środowisko lokalne z internetem, aby aplikacja Chat miała do niego dostęp. Aplikacja ngrok służy do przekierowywania żądań HTTP wysyłanych do publicznego adresu URL do środowiska lokalnego.
- W przeglądarce w środowisku lokalnym zaloguj się na konto
ngrok. - Zainstaluj aplikację i skonfiguruj urządzenie
authtokenw środowisku lokalnym. - Utwórz domenę statyczną na swoim koncie
ngrok. W instrukcjach w tym przewodniku jest ona oznaczona jakoNGROK_STATIC_DOMAIN.
Konfigurowanie aplikacji Google Chat
Skonfiguruj aplikację Google Chat tak, aby wysyłała wszystkie żądania HTTP do Twojej statycznej domeny.
W konsoli Google Cloud otwórz stronę interfejsu Google Chat API:
Kliknij kartę Konfiguracja.
Kliknij Funkcje interaktywne > Ustawienia połączenia i ustaw wartość pola tekstowego Adres URL punktu końcowego HTTP na:
https://NGROK_STATIC_DOMAINZastąp
NGROK_STATIC_DOMAINstatyczną domeną na konciengrok.Kliknij Zapisz.
Rysunek 2. Aplikacja Google Chat wysyła wszystkie żądania HTTP do domeny statycznej. ngrokUsługa publiczna działa jako pomost między aplikacją Google Chat a kodem aplikacji, który jest wykonywany lokalnie.
Testowanie aplikacji Google Chat
Aplikację Google Chat możesz wdrażać, konfigurować, testować, debugować i automatycznie przeładowywać lokalnie.
Node.js
Sklonuj repozytorium
googleworkspace/google-chat-samplesz GitHuba na środowisko lokalne. Zawiera ono kod aplikacji do wykonania:git clone https://github.com/googleworkspace/google-chat-samples.gitW
Visual Studio CodeIDE zainstalowanym w środowisku lokalnym wykonaj te czynności:- W nowym oknie otwórz folder
google-chat-samples/node/basic-app. Skonfiguruj aplikację do debugowania automatycznego ponownego ładowania, dodając 2 skrypty w pliku
package.json:{ ... "scripts": { ... "debug": "node --inspect index.js", "debug-watch": "nodemon --watch ./ --exec npm run debug" } ... }Zainstaluj aplikację z katalogu głównego:
npm installUtwórz i skonfiguruj uruchomienie o nazwie
Debug Watch, które wywołuje skryptdebug-watch, tworząc plik.vscode/launch.jsonw katalogu głównym:{ "version": "0.2.0", "configurations": [{ "type": "node", "request": "launch", "name": "Debug Watch", "cwd": "${workspaceRoot}", "runtimeExecutable": "npm", "runtimeArgs": ["run-script", "debug-watch"] }] }Dodaj punkt przerwania, który wstrzymuje przetwarzanie żądania HTTP w pliku
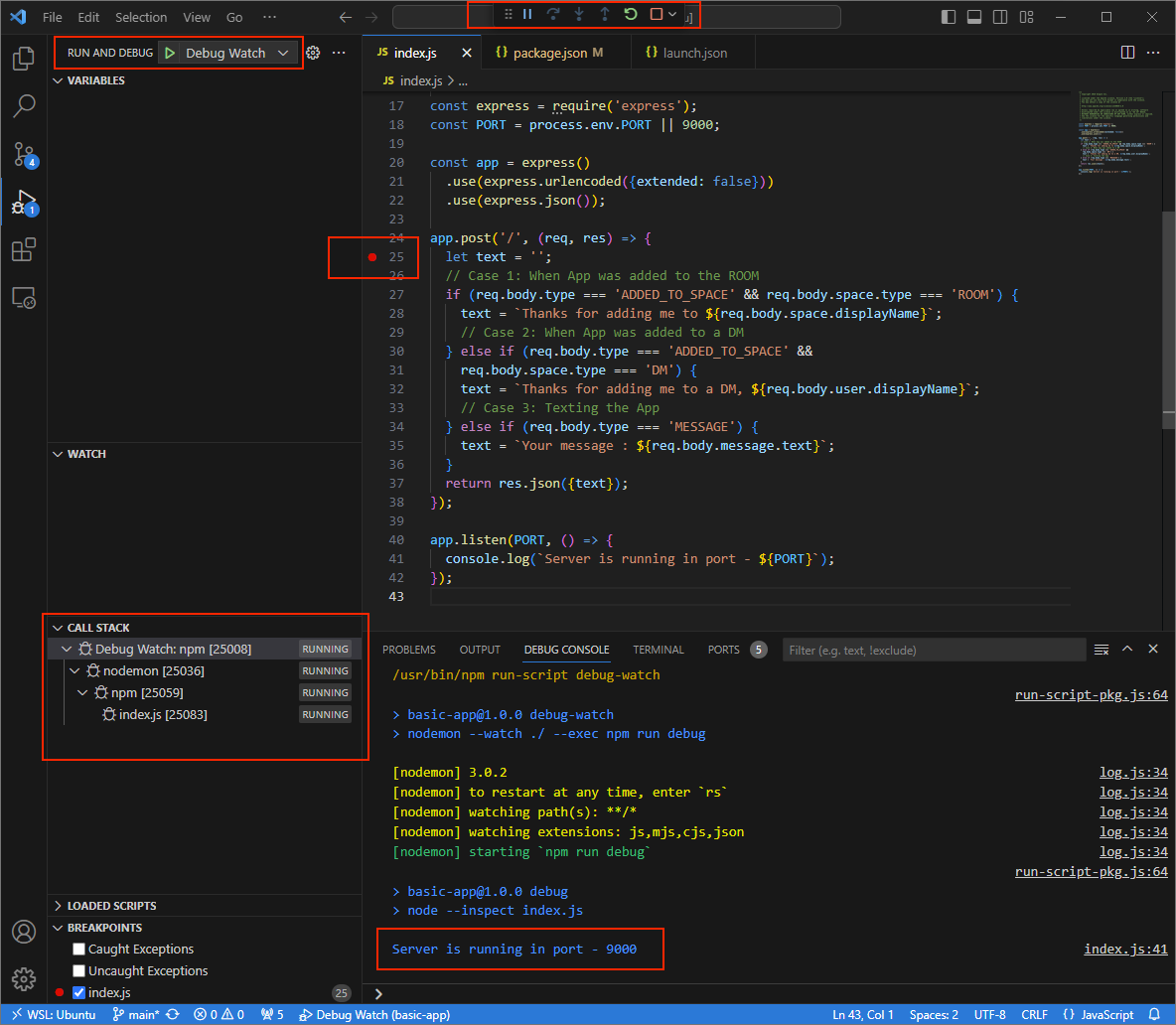
index.js, i rozpocznij uruchamianie i debugowanie za pomocą dodanej wcześniej konfiguracjiDebug Watch. Aplikacja działa i nasłuchuje żądań HTTP na porcie9000.
Rysunek 3. Aplikacja działa i nasłuchuje żądań HTTP na porcie
9000.
- W nowym oknie otwórz folder
Uruchom aplikację
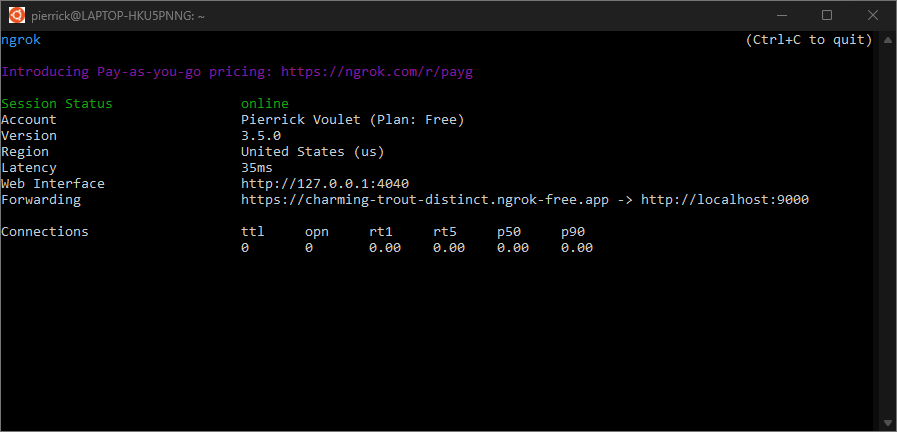
ngrokw środowisku lokalnym:ngrok http --domain=NGROK_STATIC_DOMAIN 9000Zastąp
NGROK_STATIC_DOMAINstatyczną domeną na konciengrok. Wszystkie żądania są teraz przekierowywane do środowiska lokalnego i portu używanego przez aplikację.
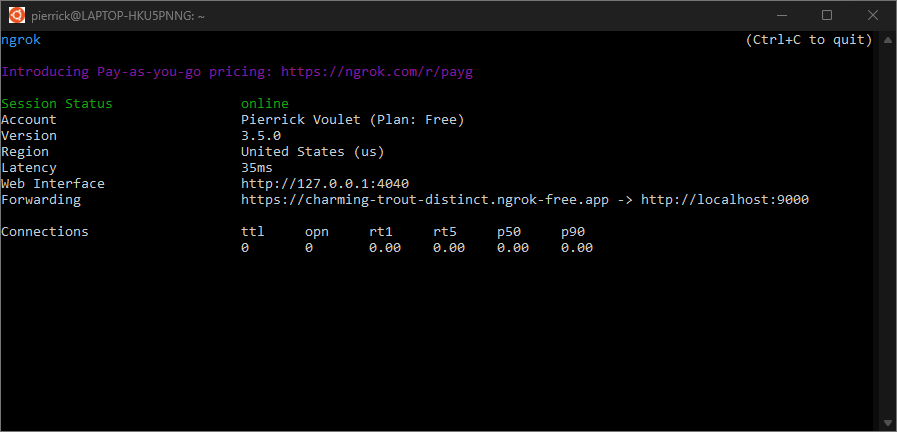
Rysunek 4. Terminal z
ngrokdziałającym serwerem i przekierowaniem.Aplikacja
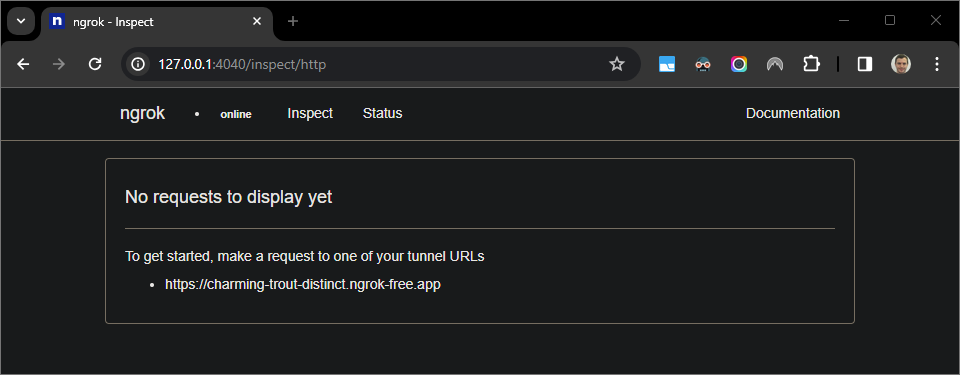
ngrokuruchamia też interfejs internetowy na Twoim lokalnym hoście. Możesz monitorować wszystkie działania, otwierając go w przeglądarce.
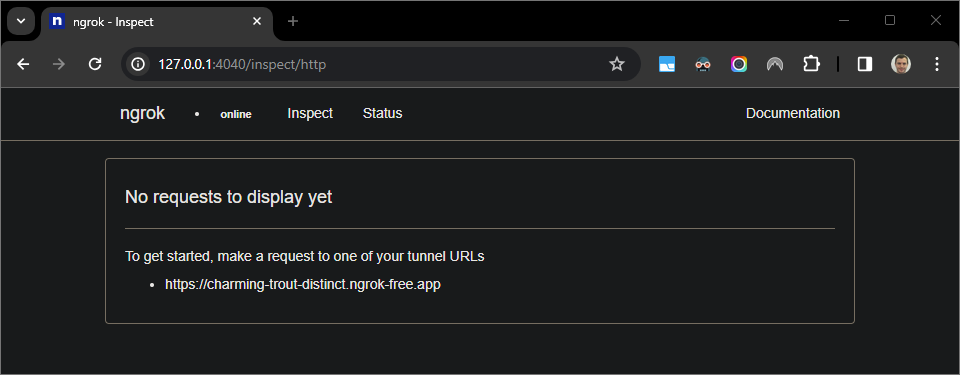
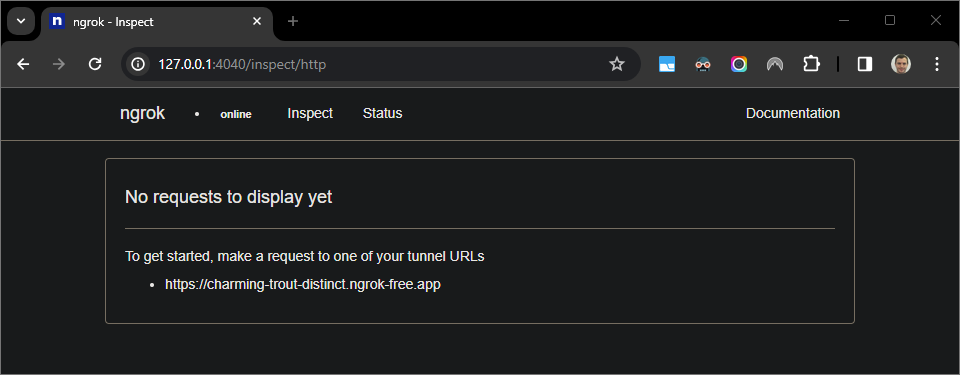
Rysunek 5. Interfejs internetowy hostowany przez aplikację
ngrok, który nie wyświetla żadnych żądań HTTP.Przetestuj aplikację Google Chat, wysyłając do niej wiadomość bezpośrednią:
Otwórz Google Chat.
Kliknij Nowy czat .
W oknie wpisz nazwę aplikacji Google Chat.
W wynikach wyszukiwania znajdź aplikację Google Chat i kliknij Dodaj > Chat.
W polu czatu wpisz
Helloi naciśnijenter. Aplikacja Google Chat nie odpowiada, ponieważ jest aktywnie debugowana.
W
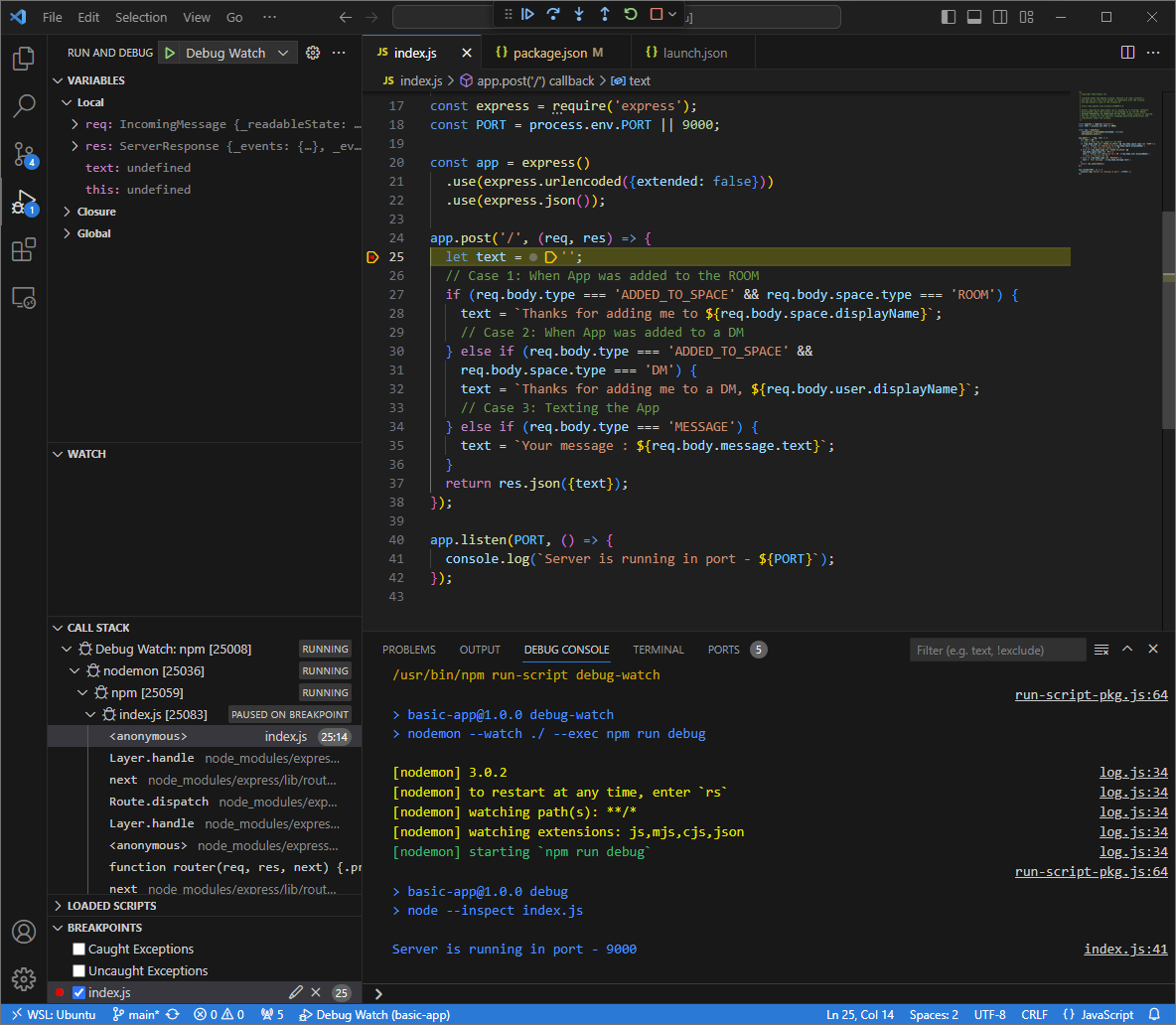
Visual Studio Codew środowisku lokalnym możesz zobaczyć, że wykonanie zostało wstrzymane w ustawionym punkcie przerwania.
Rysunek 6. Wykonywanie jest wstrzymane w ustawionym punkcie przerwania.
Gdy wznowisz wykonywanie w debuggerze,
Visual Studio Codezanim Google Chat przekroczy limit czasu aplikacji Google ChatYour message : Hello, aplikacja odpowie.Dzienniki żądań i odpowiedzi HTTP możesz sprawdzić w interfejsie internetowym hostowanym przez aplikację
ngrokw środowisku lokalnym.
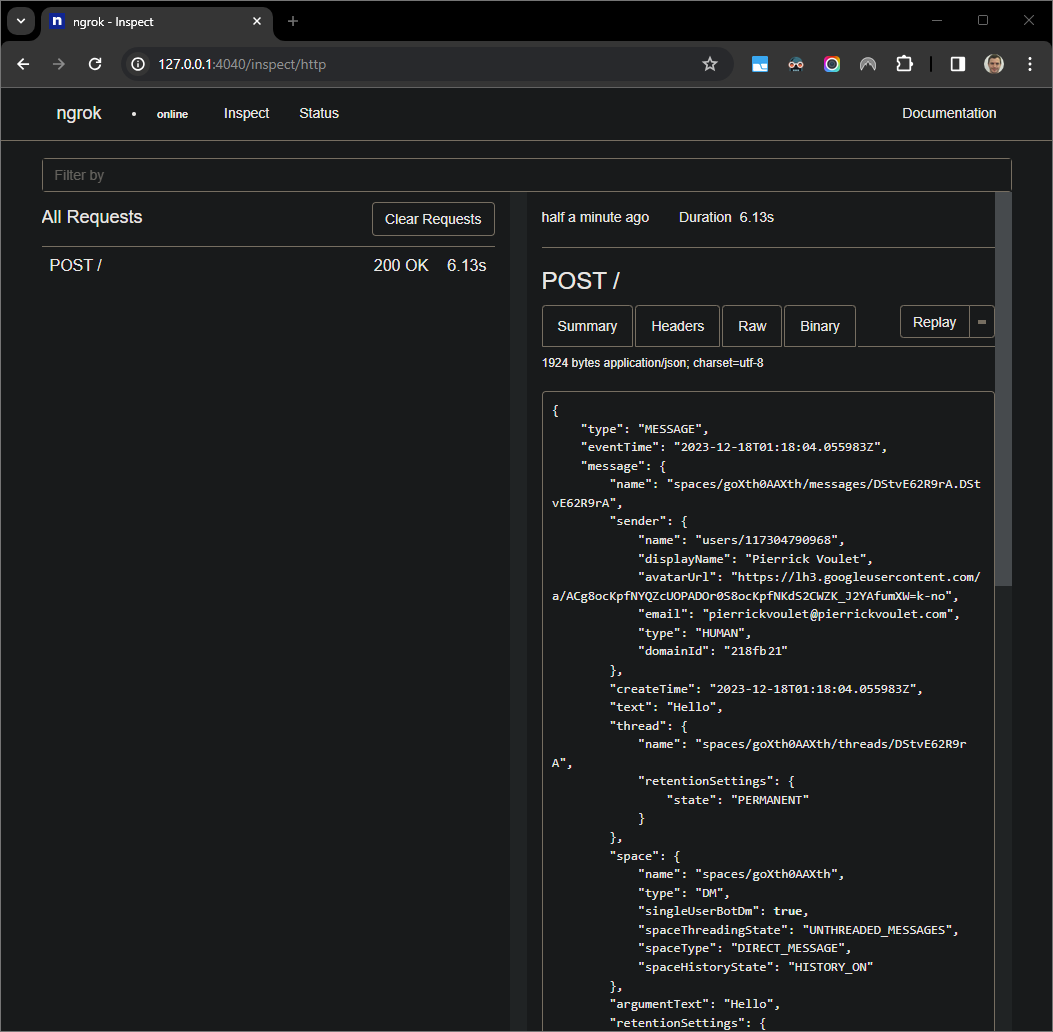
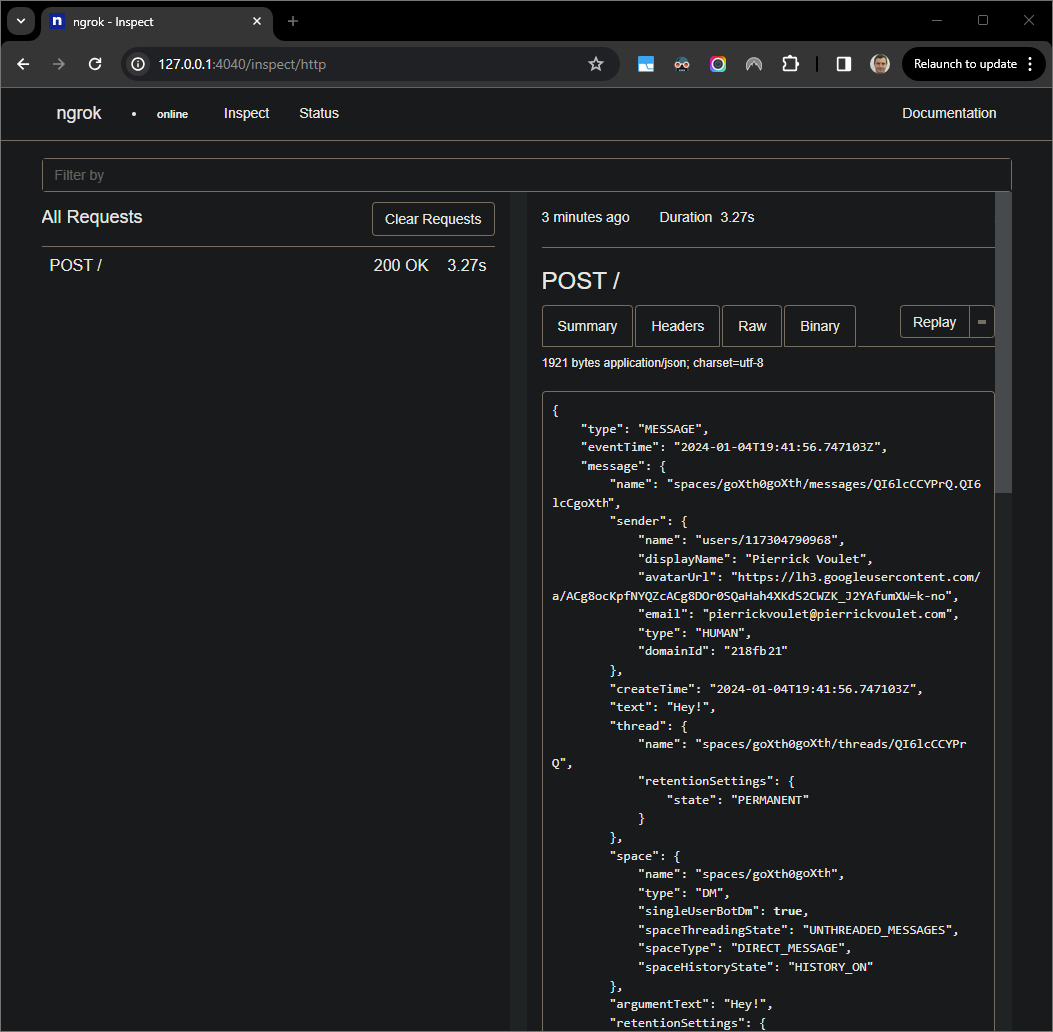
Rysunek 7. Żądanie HTTP z interfejsu internetowego hostowanego przez aplikację
ngrok.Aby zmienić działanie aplikacji, zastąp
Your messageciągiemHere was your messagew wierszu35w plikuindex.json. Gdy zapiszesz plik,nodemonautomatycznie ponownie załaduje aplikację z zaktualizowanym kodem źródłowym, aVisual Studio Codepozostanie w trybie debugowania.
Rysunek 8. Aplikacja działa i nasłuchuje żądań HTTP na porcie
9000ze wczytaną zmianą kodu.Tym razem zamiast wysyłać drugi komunikat
Hellow pokoju możesz wybrać ostatnie żądanie HTTP zarejestrowane w interfejsie internetowym hostowanym przez aplikacjęngrokw środowisku lokalnym i kliknąćReplay. Podobnie jak ostatnio aplikacja Google Chat nie odpowiada, ponieważ jest aktywnie debugowana.Gdy wznowisz wykonywanie w debuggerze,
Visual Studio Codew interfejsie internetowym hostowanym przez aplikacjęngrokw środowisku lokalnym zobaczysz, że aplikacja generuje odpowiedź ze zaktualizowaną wersją wiadomościHere was your message : Hello.
Python
Uzyskaj nowe dane logowania użytkownika, aby używać ich w domyślnym uwierzytelnianiu aplikacji:
gcloud config set project PROJECT_IDgcloud auth application-default loginZastąp
PROJECT_IDidentyfikatorem projektu projektu Cloud aplikacji.Sklonuj repozytorium
googleworkspace/google-chat-samplesz GitHub na środowisko lokalne. Zawiera ono kod aplikacji:git clone https://github.com/googleworkspace/google-chat-samples.gitW
Visual Studio CodeIDE zainstalowanym w środowisku lokalnym wykonaj te czynności:- W nowym oknie otwórz folder
google-chat-samples/python/avatar-app. Utwórz nowe środowisko wirtualne dla Pythona
envi aktywuj je:virtualenv envsource env/bin/activateZainstaluj wszystkie zależności projektu za pomocą polecenia
pipw środowisku wirtualnym:pip install -r requirements.txtUtwórz w katalogu głównym plik
.vscode/launch.jsoni skonfiguruj uruchomienie o nazwieDebug Watch, które uruchamia aplikację z modułufunctions-frameworkna porcie9000w trybie debugowania w środowisku wirtualnymenv:{ "version": "0.2.0", "configurations": [{ "type": "python", "request": "launch", "name": "Debug Watch", "python": "${workspaceFolder}/env/bin/python3", "module": "functions_framework", "args": [ "--target", "avatar_app", "--port", "9000", "--debug" ] }] }Dodaj punkt przerwania, który wstrzymuje przetwarzanie żądania HTTP w pliku
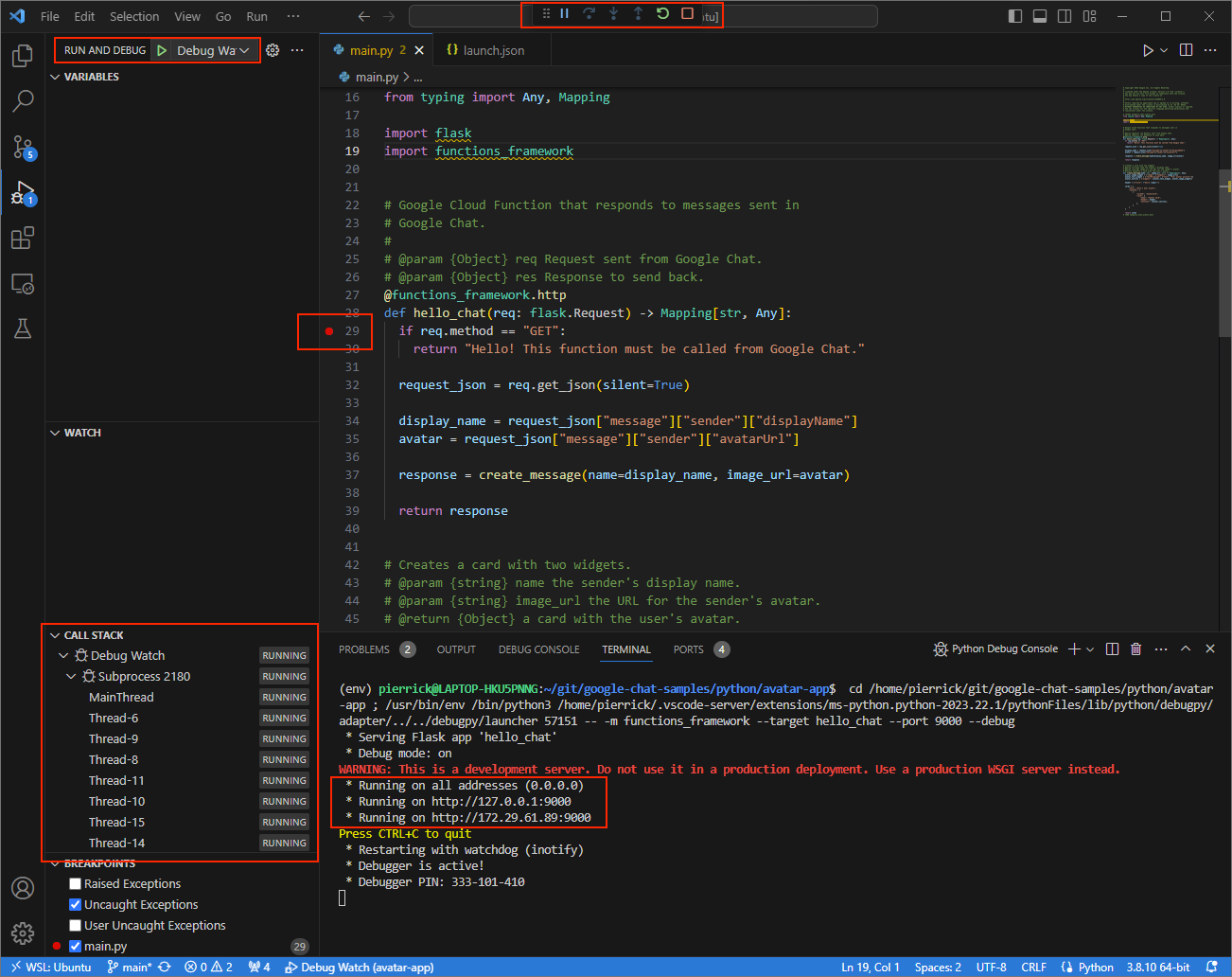
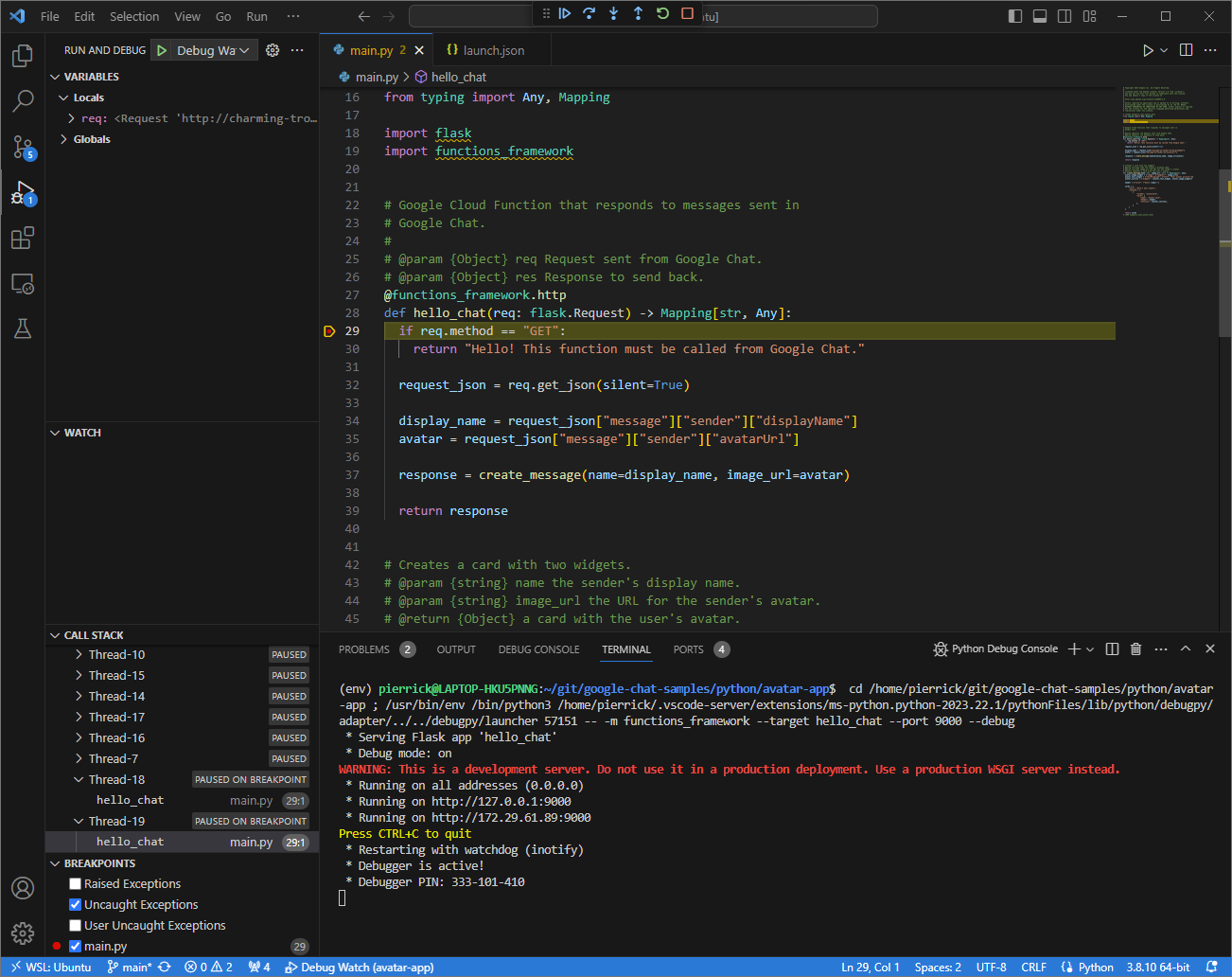
main.py, a następnie rozpocznij uruchamianie i debugowanie za pomocą dodanej wcześniej konfiguracjiDebug Watch. Aplikacja działa i nasłuchuje żądań HTTP na porcie9000.
Rysunek 3. Aplikacja działa i nasłuchuje żądań HTTP na porcie
9000.
- W nowym oknie otwórz folder
Uruchom aplikację
ngrokw środowisku lokalnym:ngrok http --domain=NGROK_STATIC_DOMAIN 9000Zastąp
NGROK_STATIC_DOMAINstatyczną domeną na konciengrok. Wszystkie żądania są teraz przekierowywane do środowiska lokalnego i portu używanego przez aplikację.
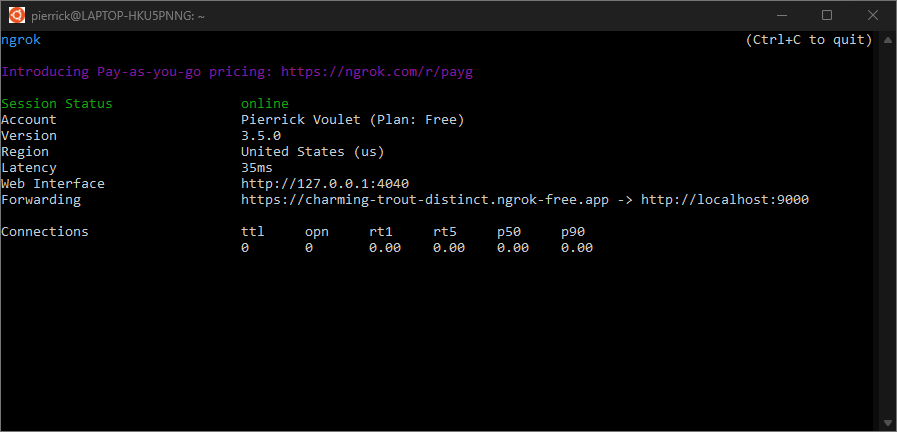
Rysunek 4. Terminal z
ngrokdziałającym serwerem i przekierowaniem.Aplikacja
ngrokuruchamia też interfejs internetowy na Twoim lokalnym hoście. Możesz monitorować wszystkie działania, otwierając go w przeglądarce.
Rysunek 5. Interfejs internetowy hostowany przez aplikację
ngrok, który nie wyświetla żadnych żądań HTTP.Przetestuj aplikację Google Chat, wysyłając do niej wiadomość bezpośrednią:
Otwórz Google Chat.
Kliknij Nowy czat .
W oknie wpisz nazwę aplikacji Google Chat.
W wynikach wyszukiwania znajdź aplikację Google Chat i kliknij Dodaj > Chat.
W polu czatu wpisz
Hey!i naciśnijenter. Aplikacja Google Chat nie odpowiada, ponieważ jest aktywnie debugowana.
W
Visual Studio Codew środowisku lokalnym możesz zobaczyć, że wykonanie zostało wstrzymane w ustawionym punkcie przerwania.
Rysunek 6. Wykonywanie jest wstrzymane w ustawionym punkcie przerwania.
Gdy wznowisz wykonywanie w debuggerze,
Visual Studio Codezanim Google Chat przekroczy limit czasu aplikacji, Google Chat odpowie Twoim imieniem i nazwiskiem oraz zdjęciem awatara w wiadomości.Dzienniki żądań i odpowiedzi HTTP możesz sprawdzić w interfejsie internetowym hostowanym przez aplikację
ngrokw środowisku lokalnym.
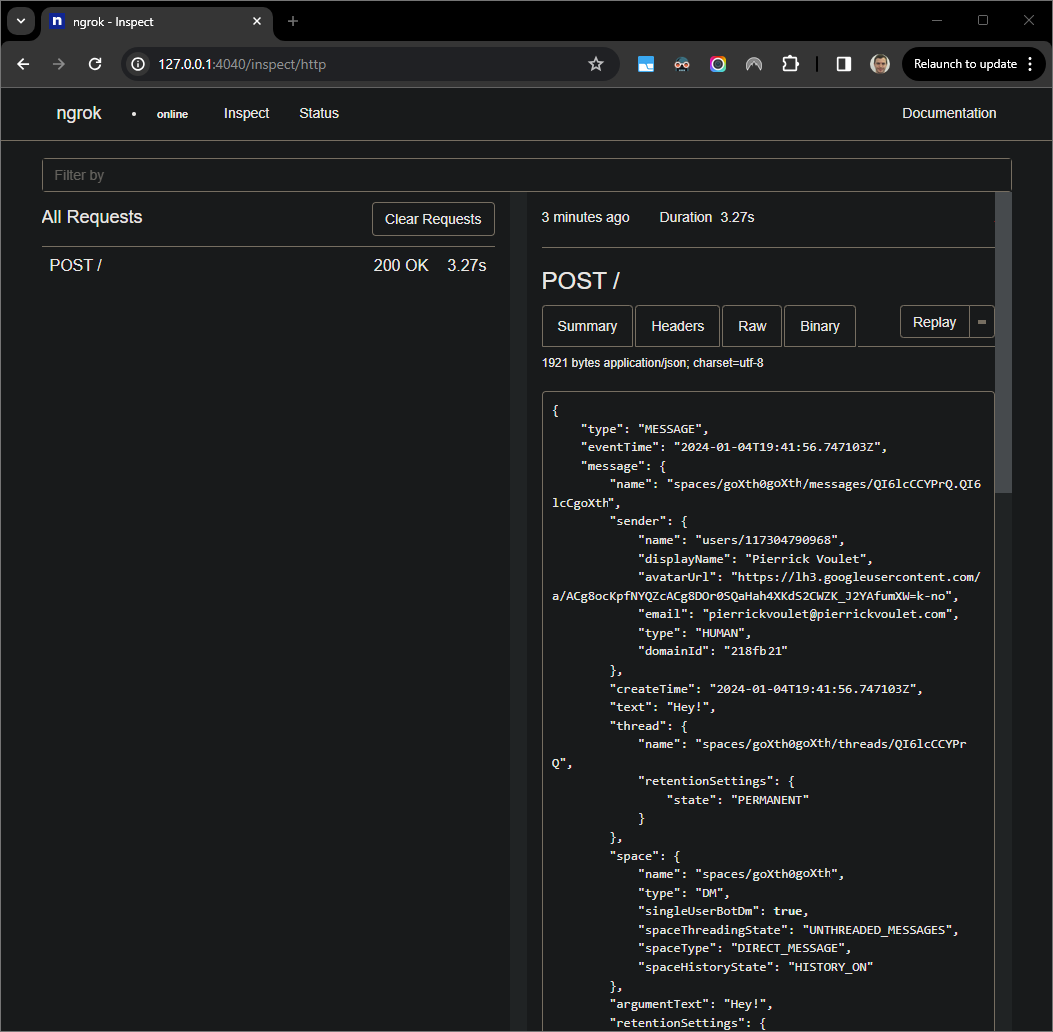
Rysunek 7. Żądanie HTTP z interfejsu internetowego hostowanego przez aplikację
ngrok.Aby zmienić działanie aplikacji, zastąp
HellociągiemHeyw wierszu51w plikumain.py. Gdy zapiszesz plik,Visual Studio Codeaplikacja automatycznie wczyta się ponownie ze zaktualizowanym kodem źródłowym i pozostanie w trybie debugowania.
Rysunek 8. Aplikacja działa i nasłuchuje żądań HTTP na porcie
9000ze wczytaną zmianą kodu.Tym razem zamiast wysyłać drugi komunikat
Hey!w pokoju możesz wybrać ostatnie żądanie HTTP zarejestrowane w interfejsie internetowym hostowanym przez aplikacjęngrokw środowisku lokalnym i kliknąćReplay. Podobnie jak ostatnio, aplikacja Google Chat nie odpowiada, ponieważ jest aktywnie debugowana.Gdy wznowisz wykonywanie w debuggerze,
Visual Studio Codew interfejsie internetowym hostowanym przez aplikacjęngrokw środowisku lokalnym zobaczysz, że aplikacja generuje odpowiedź ze zaktualizowaną wersją wiadomości.
Java
Uzyskaj nowe dane logowania użytkownika, aby używać ich w domyślnym uwierzytelnianiu aplikacji:
gcloud config set project PROJECT_IDgcloud auth application-default loginZastąp
PROJECT_IDidentyfikatorem projektu projektu Cloud aplikacji.Sklonuj repozytorium
googleworkspace/google-chat-samplesz GitHub w środowisku lokalnym. Zawiera ono kod aplikacji:git clone https://github.com/googleworkspace/google-chat-samples.gitW
Visual Studio CodeIDE zainstalowanym w środowisku lokalnym wykonaj te czynności:- W nowym oknie otwórz folder
google-chat-samples/java/avatar-app. Skonfiguruj projekt Maven, aby uruchamiać aplikację
Applokalnie na porcie9000, dodając w plikupom.xmlwtyczkę do kompilacji Google Cloud Functions Frameworkfunction-maven-plugin:... <plugin> <groupId>com.google.cloud.functions</groupId> <artifactId>function-maven-plugin</artifactId> <version>0.11.0</version> <configuration> <functionTarget>App</functionTarget> <port>9000</port> </configuration> </plugin> ...Możesz teraz uruchomić go lokalnie w trybie debugowania:
mvnDebug function:run Preparing to execute Maven in debug mode Listening for transport dt_socket at address: 8000Utwórz w katalogu głównym plik
.vscode/launch.jsoni skonfiguruj uruchomienie o nazwieRemote Debug Watch, które dołącza do aplikacji uruchomionej wcześniej na porcie8000:{ "version": "0.2.0", "configurations": [{ "type": "java", "request": "attach", "name": "Remote Debug Watch", "projectName": "http-function", "hostName": "localhost", "port": 8000 }] }Dodaj punkt przerwania, który wstrzymuje przetwarzanie żądania HTTP w pliku
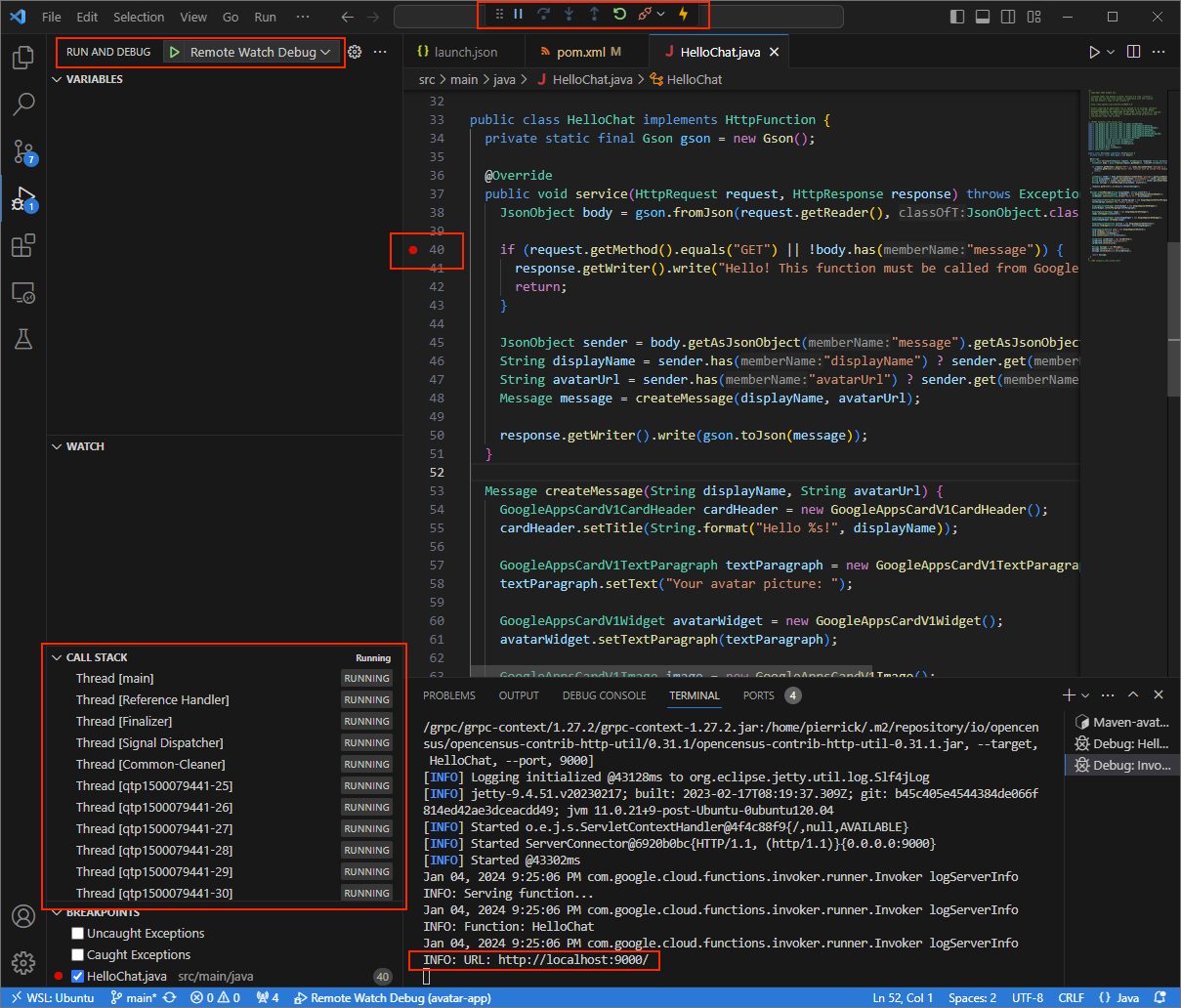
App.java, i rozpocznij dołączanie i debugowanie za pomocą dodanej wcześniej konfiguracjiRemote Debug Watch. Aplikacja działa i nasłuchuje żądań HTTP na porcie9000.
Rysunek 3. Aplikacja działa i nasłuchuje żądań HTTP na porcie
9000.
- W nowym oknie otwórz folder
Uruchom aplikację
ngrokw środowisku lokalnym:ngrok http --domain=NGROK_STATIC_DOMAIN 9000Zastąp
NGROK_STATIC_DOMAINstatyczną domeną na konciengrok. Wszystkie żądania są teraz przekierowywane do środowiska lokalnego i portu używanego przez aplikację.
Rysunek 4. Terminal z
ngrokdziałającym serwerem i przekierowaniem.Aplikacja
ngrokuruchamia też interfejs internetowy na Twoim lokalnym hoście. Możesz monitorować wszystkie działania, otwierając go w przeglądarce.
Rysunek 5. Interfejs internetowy hostowany przez aplikację
ngrok, który nie wyświetla żadnych żądań HTTP.Przetestuj aplikację Google Chat, wysyłając do niej wiadomość bezpośrednią:
Otwórz Google Chat.
Kliknij Nowy czat .
W oknie wpisz nazwę aplikacji Google Chat.
W wynikach wyszukiwania znajdź aplikację Google Chat i kliknij Dodaj > Chat.
W polu czatu wpisz
Hey!i naciśnijenter. Aplikacja Google Chat nie odpowiada, ponieważ jest aktywnie debugowana.
W
Visual Studio Codew środowisku lokalnym możesz zobaczyć, że wykonanie zostało wstrzymane w ustawionym punkcie przerwania.
Rysunek 6. Wykonywanie jest wstrzymane w ustawionym punkcie przerwania.
Gdy wznowisz wykonywanie w debuggerze,
Visual Studio Codezanim Google Chat przekroczy limit czasu aplikacji, Google Chat odpowie Twoim imieniem i nazwiskiem oraz zdjęciem awatara w wiadomości.Dzienniki żądań i odpowiedzi HTTP możesz sprawdzić w interfejsie internetowym hostowanym przez aplikację
ngrokw środowisku lokalnym.
Rysunek 7. Żądanie HTTP z interfejsu internetowego hostowanego przez aplikację
ngrok.Aby zmienić działanie aplikacji, zastąp
HellosłowemHeyw wierszu55w plikuApp.java, uruchom ponownie procesmvnDebugi ponownie uruchomRemote Debug Watch, aby ponownie podłączyć i uruchomić debugowanie.Tym razem zamiast wysyłać drugi komunikat
Hey!w pokoju możesz wybrać ostatnie żądanie HTTP zarejestrowane w interfejsie internetowym hostowanym przez aplikacjęngrokw środowisku lokalnym i kliknąćReplay. Podobnie jak ostatnio aplikacja Google Chat nie odpowiada, ponieważ jest aktywnie debugowana.Gdy wznowisz wykonywanie w debuggerze,
Visual Studio Codew interfejsie internetowym hostowanym przez aplikacjęngrokw środowisku lokalnym zobaczysz, że aplikacja generuje odpowiedź ze zaktualizowaną wersją wiadomości.
Debugowanie w środowisku zdalnym
W tej sekcji możesz korzystać z aplikacji Google Chat, która działa w środowisku zdalnym.
Rysunek 9. Debugowanie w środowisku zdalnym.
Wymagania wstępne
- Pokój na czacie z aplikacją Google Chat. Możesz postępować zgodnie z instrukcjami w sekcji Testowanie aplikacji do Google Chat w krótkim wprowadzeniu i wyszukać aplikację do Google Chat, aby rozpocząć testowanie.
- Aplikacja działająca w środowisku zdalnym z włączonym debugerem na danym porcie jest w instrukcjach tego przewodnika oznaczana jako
REMOTE_DEBUG_PORT. - Środowisko lokalne może
sshze środowiskiem zdalnym. - Środowisko IDE skonfigurowane w środowisku lokalnym, które umożliwia debugowanie. W tym przewodniku używamy
Visual Studio CodeIDE i jego domyślnych funkcji debugowania w celach ilustracyjnych.
Łączenie środowisk lokalnego i zdalnego
W środowisku lokalnym, z którego chcesz zainicjować połączenie klienta debugowania, skonfiguruj tunel SSH:
ssh -L LOCAL_DEBUG_PORT:localhost:REMOTE_DEBUG_PORT REMOTE_USERNAME@REMOTE_ADDRESSZastąp następujące elementy:
LOCAL_DEBUG_PORT: Port debugowania w środowisku lokalnym.REMOTE_USERNAME: Nazwa użytkownika w środowisku zdalnym.REMOTE_ADDRESS: Adres zdalnego środowiska.REMOTE_DEBUG_PORT: Port debugowania w środowisku zdalnym.
Port debugowania w środowisku lokalnym jest teraz połączony z portem debugowania w środowisku zdalnym.
Rozpoczynanie debugowania
W środowisku Visual Studio Code IDE zainstalowanym lokalnie wykonaj te czynności:
- W nowym oknie otwórz kod źródłowy aplikacji.
Utwórz w katalogu głównym plik
.vscode/launch.jsoni skonfiguruj uruchomienie o nazwieDebug Remote, które będzie się łączyć z portem debugowania w środowisku lokalnym:Node.js
{ "version": "0.2.0", "configurations": [{ "type": "node", "request": "attach", "name": "Debug Remote", "address": "127.0.0.1", "port": LOCAL_DEBUG_PORT }] }Python
{ "version": "0.2.0", "configurations": [{ "type": "python", "request": "attach", "name": "Debug Remote", "connect": { "host": "127.0.0.1", "port": LOCAL_DEBUG_PORT } }] }Java
{ "version": "0.2.0", "configurations": [{ "type": "java", "request": "attach", "name": "Debug Remote", "hostName": "127.0.0.1", "port": LOCAL_DEBUG_PORT }] }Zastąp
LOCAL_DEBUG_PORTportem debugowania w środowisku lokalnym.Dodaj w kodzie źródłowym aplikacji punkt przerwania, który wstrzyma przetwarzanie żądania HTTP, a następnie uruchom i debuguj aplikację za pomocą dodanej wcześniej konfiguracji
Debug Remote.
Na czacie z aplikacją Google Chat wpisz dowolny tekst, który chcesz przetestować, i naciśnij enter. Aplikacja Google Chat nie odpowiada, ponieważ jest aktywnie debugowana w Visual Studio Code IDE.
Powiązane artykuły
- Dowiedz się, jak włączyć i tworzyć zapytania do logów błędów.
- Jak rozwiązywać problemy z aplikacją Google Chat, takie jak „Aplikacja nie odpowiada”, „Interfejs Google Chat API jest dostępny tylko dla użytkowników Google Workspace” lub „Użytkowników można wykluczyć z przestrzeni”.
- Dowiedz się, jak rozwiązywać problemy z kartami, np. gdy komunikaty, okna dialogowe lub podglądy linków nie renderują się lub nie działają zgodnie z oczekiwaniami.



