Bu kılavuzda, Google Chat uygulamalarının kart tabanlı arayüzlerde form girişleri oluşturarak kullanıcılardan nasıl bilgi toplayıp işleyebileceği açıklanmaktadır.


Chat uygulamaları, Chat'te veya Chat dışında işlem yapmak için kullanıcılardan bilgi ister. Örneğin:
- Ayarları yapılandırın. Örneğin, kullanıcıların bildirim ayarlarını özelleştirmesine veya Chat uygulamasını bir ya da daha fazla alana yapılandırıp eklemesine izin vermek için.
- Diğer Google Workspace uygulamalarında bilgi oluşturma veya güncelleme Örneğin, kullanıcıların Google Takvim etkinliği oluşturmasına izin verin.
- Kullanıcıların diğer uygulamalardaki veya web hizmetlerindeki kaynaklara erişmesine ve bunları güncellemesine izin verin. Örneğin, bir Chat uygulaması, kullanıcıların destek kaydının durumunu doğrudan bir Chat alanından güncellemesine yardımcı olabilir.
Ön koşullar
Node.js
Etkileşim etkinliklerini alan ve bunlara yanıt veren bir Google Chat uygulaması. HTTP hizmeti kullanarak etkileşimli bir Chat uygulaması oluşturmak için bu hızlı başlangıç kılavuzunu tamamlayın.
Python
Etkileşim etkinliklerini alan ve bunlara yanıt veren bir Google Chat uygulaması. HTTP hizmeti kullanarak etkileşimli bir Chat uygulaması oluşturmak için bu hızlı başlangıç kılavuzunu tamamlayın.
Java
Etkileşim etkinliklerini alan ve bunlara yanıt veren bir Google Chat uygulaması. HTTP hizmeti kullanarak etkileşimli bir Chat uygulaması oluşturmak için bu hızlı başlangıç kılavuzunu tamamlayın.
Apps Komut Dosyası
Etkileşim etkinliklerini alan ve bunlara yanıt veren bir Google Chat uygulaması. Apps Komut Dosyası'nda etkileşimli bir Chat uygulaması oluşturmak için bu hızlı başlangıç kılavuzunu tamamlayın.
Kartları kullanarak form oluşturma
Chat uygulamaları, bilgi toplamak için formlar ve girişler tasarlayıp bunları kartlara yerleştirir. Chat uygulamaları, kullanıcılara kart göstermek için aşağıdaki Chat arayüzlerini kullanabilir:
- Bir veya daha fazla kart içeren mesajlar.
- Chat uygulamasıyla doğrudan mesajlarda Ana Sayfa sekmesinden görünen bir kart olan ana sayfalar.
- İletişim kutuları: İletilerden ve ana sayfalardan yeni bir pencerede açılan kartlardır.
Chat uygulamaları, aşağıdaki widget'ları kullanarak kart oluşturabilir:
Kullanıcılardan bilgi isteyen form girişi widget'ları. İsteğe bağlı olarak, kullanıcıların bilgileri doğru şekilde girip biçimlendirmesini sağlamak için form girişi widget'larına doğrulama ekleyebilirsiniz. Sohbet uygulamaları aşağıdaki form girişi widget'larını kullanabilir:
- Serbest biçimli veya önerilen metin için metin girişleri
(
textInput). - Seçim girişleri
(
selectionInput), onay kutuları, radyo düğmeleri ve açılır menüler gibi seçilebilir kullanıcı arayüzü öğeleridir. Seçim girişi widget'ları, statik veya dinamik veri kaynaklarındaki öğeleri de doldurabilir. Örneğin, kullanıcılar üyesi oldukları Chat alanlarının listesinden seçim yapabilir. - Tarih ve saat girişleri için tarih ve saat seçiciler
(
dateTimePicker)
- Serbest biçimli veya önerilen metin için metin girişleri
(
Kullanıcıların karta girdikleri değerleri gönderebilmeleri için düğme widget'ı. Kullanıcı düğmeyi tıkladıktan sonra Chat uygulaması aldığı bilgileri işleyebilir.
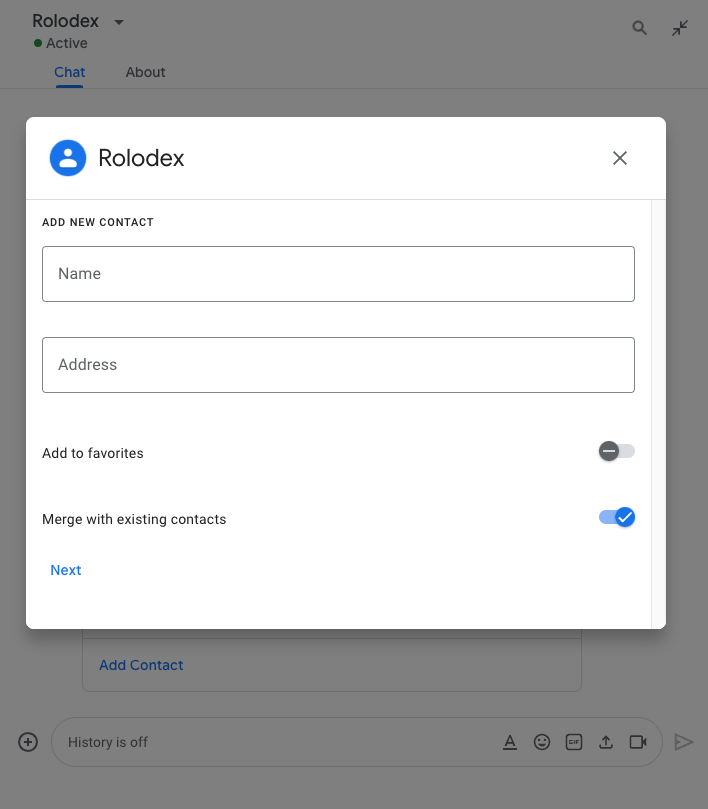
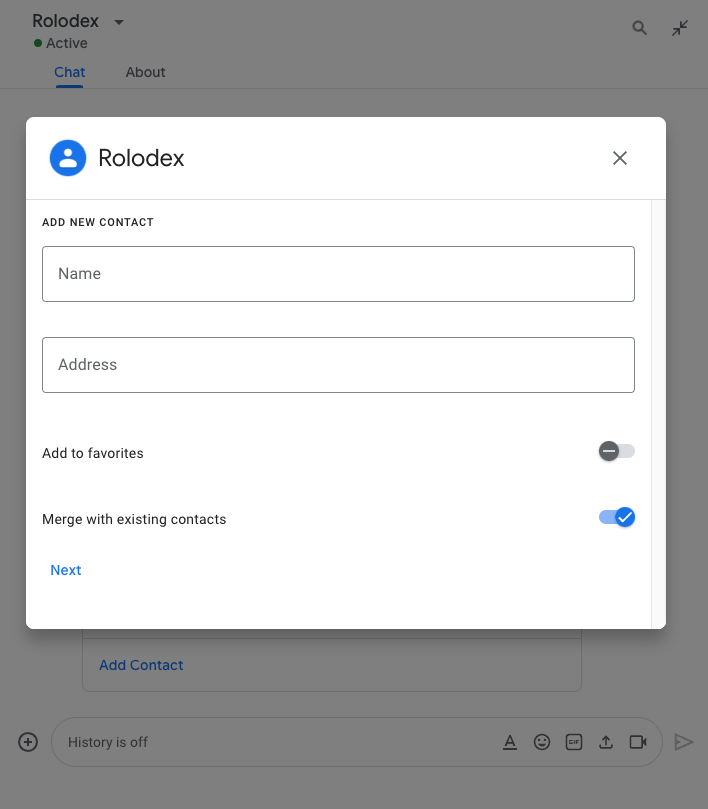
Aşağıdaki örnekte, bir kart metin girişi, tarih/saat seçici ve seçim girişi kullanarak iletişim bilgilerini topluyor:
Bu iletişim formunu kullanan bir Chat uygulaması örneği için aşağıdaki koda bakın:
Node.js
Python
Java
Apps Komut Dosyası
Bilgi toplamak için kullanabileceğiniz etkileşimli widget'larla ilgili daha fazla örnek için Etkileşimli kart veya iletişim kutusu tasarlama başlıklı makaleyi inceleyin.
Etkileşimli widget'lardan veri alma
Kullanıcılar bir düğmeyi her tıkladığında Chat uygulamaları, düğmenin konumuna bağlı olarak bir etkileşim etkinliği alır:
Düğme bir mesajda veya iletişim kutusunda yer alıyorsa Chat uygulamaları, etkileşimle ilgili bilgileri içeren bir
CARD_CLICKEDetkileşim etkinliği alır.CARD_CLICKEDetkileşim etkinliklerinin yükü, kullanıcının girdiği tüm değerleri içeren bircommon.formInputsnesnesi içerir.Değerleri,
common.formInputs.WIDGET_NAMEnesnesinden alabilirsiniz. Burada WIDGET_NAME, widget için belirttiğiniznamealanıdır. Değerler, widget için belirli bir veri türü olarak döndürülür (Inputsnesnesi olarak gösterilir).Aşağıda, bir kullanıcının her widget için değer girdiği bir
CARD_CLICKEDetkileşim etkinliğinin bir bölümü gösterilmektedir:HTTP
{ "type": "CARD_CLICKED", "common": { "formInputs": { "contactName": { "stringInputs": { "value": ["Kai 0"] }}, "contactBirthdate": { "dateInput": { "msSinceEpoch": 1000425600000 }}, "contactType": { "stringInputs": { "value": ["Personal"] }} }} }Apps Komut Dosyası
{ "type": "CARD_CLICKED", "common": { "formInputs": { "contactName": { "": { "stringInputs": { "value": ["Kai 0"] }}}, "contactBirthdate": { "": { "dateInput": { "msSinceEpoch": 1000425600000 }}}, "contactType": { "": { "stringInputs": { "value": ["Personal"] }}} }} }Düğme bir ana sayfadaysa, Chat uygulamaları bir
SUBMIT_FORMetkileşim etkinliği alır. Etkileşim etkinliğinin yükü, kullanıcının girdiği tüm değerleri içeren bircommonEventObject.formInputsnesnesi içerir.Değerleri,
commonEventObject.formInputs.WIDGET_NAMEnesnesinden alabilirsiniz. Burada WIDGET_NAME, widget için belirttiğiniznamealanıdır. Değerler, widget için belirli bir veri türü olarak döndürülür (Inputsnesnesi olarak gösterilir).Aşağıda, bir kullanıcının her widget için değer girdiği bir
SUBMIT_FORMetkileşim etkinliğinin bir bölümü gösterilmektedir:HTTP
{ "type": "SUBMIT_FORM", "commonEventObject": { "formInputs": { "contactName": { "stringInputs": { "value": ["Kai 0"] }}, "contactBirthdate": { "dateInput": { "msSinceEpoch": 1000425600000 }}, "contactType": { "stringInputs": { "value": ["Personal"] }} }} }Apps Komut Dosyası
{ "type": "SUBMIT_FORM", "commonEventObject": { "formInputs": { "contactName": { "": { "stringInputs": { "value": ["Kai 0"] }}}, "contactBirthdate": { "": { "dateInput": { "msSinceEpoch": 1000425600000 }}}, "contactType": { "": { "stringInputs": { "value": ["Personal"] }}} }} }
Verileri almak için Chat uygulamanız, kullanıcıların widget'lara girdiği değerleri almak üzere etkileşim etkinliğini işler. Aşağıdaki tabloda, belirli bir form girişi widget'ının değerinin nasıl alınacağı gösterilmektedir. Tabloda, her widget için widget'ın kabul ettiği veri türü, değerin etkileşim etkinliğinde depolandığı yer ve örnek bir değer gösterilir.
| Form girişi widget'ı | Giriş verilerinin türü | Etkileşim etkinliğinden gelen giriş değeri | Örnek değer |
|---|---|---|---|
textInput |
stringInputs |
event.common.formInputs.contactName.stringInputs.value[0] |
Kai O |
selectionInput |
stringInputs |
İlk veya tek değeri almak için event.common.formInputs.contactType.stringInputs.value[0] |
Personal |
Yalnızca tarihleri kabul eden dateTimePicker. |
dateInput |
event.common.formInputs.contactBirthdate.dateInput.msSinceEpoch. |
1000425600000 |
Verileri başka bir karta aktarma
Bir kullanıcı karttan bilgi gönderdikten sonra, aşağıdakilerden herhangi birini yapmak için ek kartlar döndürmeniz gerekebilir:
- Farklı bölümler oluşturarak kullanıcıların daha uzun formları tamamlamasına yardımcı olun.
- Kullanıcıların, ilk karttaki bilgileri önizleyip onaylamasına izin verin. Böylece, yanıtlarını göndermeden önce inceleyebilirler.
- Formun kalan kısımlarını dinamik olarak doldurun. Örneğin, bir Chat uygulaması, kullanıcıları randevu oluşturmaya yönlendirmek için randevu nedenini soran bir ilk kart gösterebilir ve ardından randevu türüne göre uygun zamanları sağlayan başka bir kartı doldurabilir.
İlk karttan girilen verileri aktarmak için aşağıdaki örnekte gösterildiği gibi, button
widget'ını, widget'ın actionParameters
ve kullanıcının girdiği değeri içeren name ile oluşturabilirsiniz:
Node.js
Python
Java
Apps Komut Dosyası
Kullanıcı düğmeyi tıkladığında Chat uygulamanız bir CARD_CLICKED etkileşim etkinliği alır. Bu etkinlikten veri alabilirsiniz.
Form gönderimine yanıt verme
Kart mesajından veya iletişim kutusundan verileri aldıktan sonra Chat uygulaması, verilerin alındığını onaylayarak ya da hata döndürerek yanıt verir.
Aşağıdaki örnekte, bir sohbet uygulaması, iletişim kutusundan veya kart mesajından gönderilen bir formu başarıyla aldığını onaylamak için kısa mesaj gönderiyor.
Node.js
Python
Java
Apps Komut Dosyası
Bir iletişim kutusunu işleyip kapatmak için ActionResponse nesnesi döndürürsünüz. Bu nesne, onay mesajı göndermek, orijinal mesajı veya kartı güncellemek ya da yalnızca iletişim kutusunu kapatmak isteyip istemediğinizi belirtir. Adımlar için İletişim kutusunu kapatma başlıklı makaleyi inceleyin.
Sorun giderme
Bir Google Chat uygulaması veya kartı hata döndürdüğünde Chat arayüzünde "Bir hata oluştu" mesajı gösterilir. veya "İsteğiniz işlenemiyor." Bazen Chat kullanıcı arayüzünde hata mesajı gösterilmez ancak Chat uygulaması veya kartı beklenmedik bir sonuç üretir. Örneğin, kart mesajı görünmeyebilir.
Chat kullanıcı arayüzünde hata mesajı gösterilmese de Chat uygulamaları için hata günlüğü kaydı etkinleştirildiğinde hataları düzeltmenize yardımcı olacak açıklayıcı hata mesajları ve günlük verileri kullanılabilir. Hataları görüntüleme, hataları ayıklama ve düzeltme konusunda yardım için Google Chat hatalarını giderme ve düzeltme başlıklı makaleyi inceleyin.
İlgili konular
- Kullanıcılardan kart mesajları ve iletişim kutularındaki iletişim formunu doldurmalarını isteyen bir Chat uygulaması olan Kişi Yöneticisi örneğini inceleyin.
- Etkileşimli iletişim kutularını açma