En esta guía, se describe cómo las apps de Google Chat pueden recopilar y procesar información de los usuarios creando entradas de formularios en interfaces basadas en tarjetas.


Las apps de Chat solicitan información a los usuarios para realizar acciones dentro o fuera de Chat, de las siguientes maneras:
- Establece la configuración. Por ejemplo, para permitir que los usuarios personalicen la configuración de notificaciones o configuren y agreguen la app de Chat a uno o más espacios.
- Crear o actualizar información en otras aplicaciones de Google Workspace Por ejemplo, permite que los usuarios creen un evento de Calendario de Google.
- Permite que los usuarios accedan a recursos y los actualicen en otras apps o servicios web. Por ejemplo, una app de Chat puede ayudar a los usuarios a actualizar el estado de un ticket de asistencia directamente desde un espacio de Chat.
Requisitos previos
Node.js
Una app de Google Chat que recibe eventos de interacción y responde a ellos. Para crear una app de Chat interactiva con un servicio HTTP, completa esta guía de inicio rápido.
Python
Una app de Google Chat que recibe eventos de interacción y responde a ellos. Para crear una app de Chat interactiva con un servicio HTTP, completa esta guía de inicio rápido.
Java
Una app de Google Chat que recibe eventos de interacción y responde a ellos. Para crear una app de Chat interactiva con un servicio HTTP, completa esta guía de inicio rápido.
Apps Script
Una app de Google Chat que recibe eventos de interacción y responde a ellos. Para crear una app de Chat interactiva en Apps Script, completa esta guía de inicio rápido.
Crea formularios con tarjetas
Para recopilar información, las apps de Chat diseñan formularios y sus entradas, y los incorporan en tarjetas. Para mostrar tarjetas a los usuarios, las apps de Chat pueden usar las siguientes interfaces de Chat:
- Mensajes que contienen una o más tarjetas
- Páginas principales, que son tarjetas que aparecen en la pestaña Página principal de los mensajes directos con la app de Chat
- Diálogos, que son tarjetas que se abren en una ventana nueva desde mensajes y páginas principales.
Las apps de Chat pueden compilar las tarjetas con los siguientes widgets:
Son widgets de entrada de formularios que solicitan información a los usuarios. De manera opcional, puedes agregar validación a los widgets de entrada de formularios para asegurarte de que los usuarios ingresen y formateen la información correctamente. Las apps de Chat pueden usar los siguientes widgets de entrada de formularios:
- Entradas de texto (
textInput) para texto de formato libre o sugerido - Las entradas de selección (
selectionInput) son elementos de la IU que se pueden seleccionar, como casillas de verificación, botones de selección y menús desplegables. Los widgets de entrada de selección también pueden completar elementos a partir de fuentes de datos estáticas o dinámicas. Por ejemplo, los usuarios pueden seleccionar un espacio de Chat de una lista de espacios de los que son miembros. - Selectores de fecha y hora (
dateTimePicker) para entradas de fecha y hora.
- Entradas de texto (
Un widget de botón para que los usuarios puedan enviar los valores que ingresaron en la tarjeta Después de que un usuario hace clic en el botón, la app de Chat puede procesar la información que recibe.
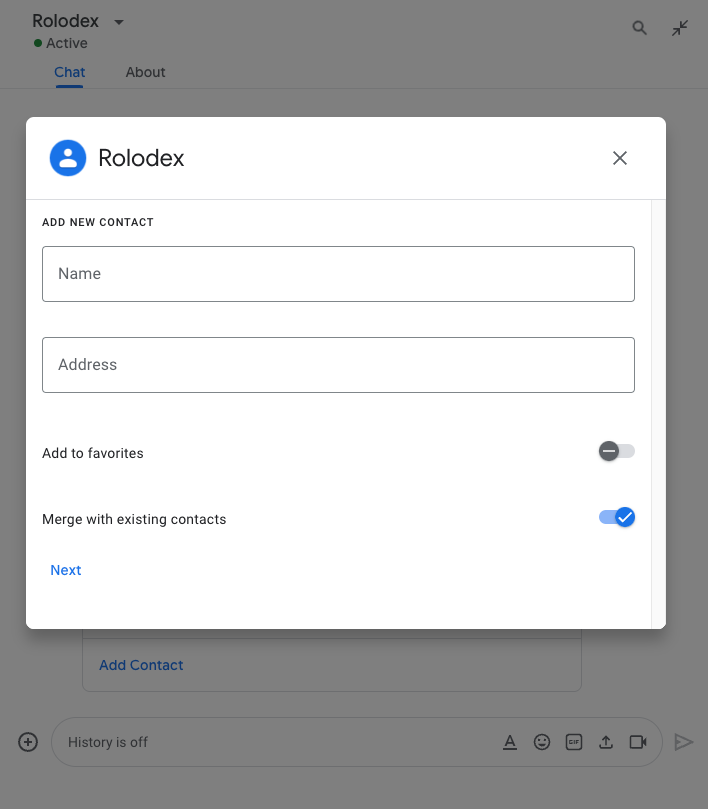
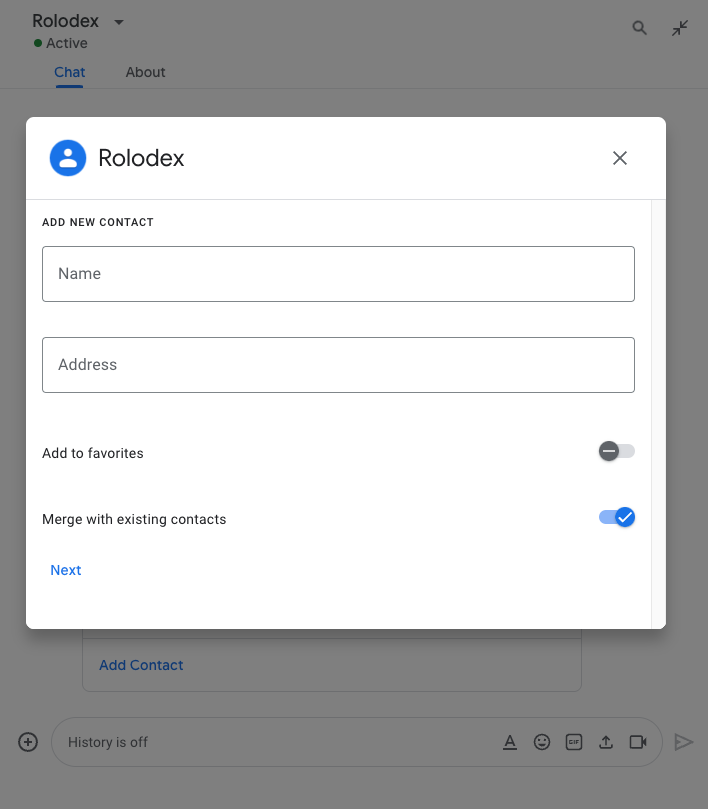
En el siguiente ejemplo, una tarjeta recopila información de contacto con una entrada de texto, un selector de fecha y hora y una entrada de selección:
Para ver un ejemplo de una app de Chat que usa este formulario de contacto, consulta el siguiente código:
Node.js
Python
Java
Apps Script
Para obtener más ejemplos de widgets interactivos que puedes usar para recopilar información, consulta Diseña una tarjeta o un diálogo interactivo.
Cómo recibir datos de widgets interactivos
Cada vez que los usuarios hacen clic en un botón, las apps de Chat reciben un evento de interacción que depende de la ubicación del botón:
Si el botón se encuentra en un mensaje o diálogo, las apps de Chat reciben un
CARD_CLICKEDevento de interacción que contiene información sobre la interacción. La carga útil de los eventos de interacciónCARD_CLICKEDcontiene un objetocommon.formInputscon todos los valores que ingresa el usuario.Puedes recuperar los valores del objeto
common.formInputs.WIDGET_NAME, donde WIDGET_NAME es el camponameque especificaste para el widget. Los valores se devuelven como un tipo de datos específico para el widget (representado como un objetoInputs).A continuación, se muestra una parte de un evento de interacción
CARD_CLICKEDen el que un usuario ingresó valores para cada widget:HTTP
{ "type": "CARD_CLICKED", "common": { "formInputs": { "contactName": { "stringInputs": { "value": ["Kai 0"] }}, "contactBirthdate": { "dateInput": { "msSinceEpoch": 1000425600000 }}, "contactType": { "stringInputs": { "value": ["Personal"] }} }} }Apps Script
{ "type": "CARD_CLICKED", "common": { "formInputs": { "contactName": { "": { "stringInputs": { "value": ["Kai 0"] }}}, "contactBirthdate": { "": { "dateInput": { "msSinceEpoch": 1000425600000 }}}, "contactType": { "": { "stringInputs": { "value": ["Personal"] }}} }} }Si el botón está en una página principal, las apps de Chat reciben un
SUBMIT_FORMevento de interacción. La carga útil del evento de interacción contiene un objetocommonEventObject.formInputscon los valores que ingresa el usuario.Puedes recuperar los valores del objeto
commonEventObject.formInputs.WIDGET_NAME, donde WIDGET_NAME es el camponameque especificaste para el widget. Los valores se devuelven como un tipo de datos específico para el widget (representado como un objetoInputs).A continuación, se muestra una parte de un evento de interacción
SUBMIT_FORMen el que un usuario ingresó valores para cada widget:HTTP
{ "type": "SUBMIT_FORM", "commonEventObject": { "formInputs": { "contactName": { "stringInputs": { "value": ["Kai 0"] }}, "contactBirthdate": { "dateInput": { "msSinceEpoch": 1000425600000 }}, "contactType": { "stringInputs": { "value": ["Personal"] }} }} }Apps Script
{ "type": "SUBMIT_FORM", "commonEventObject": { "formInputs": { "contactName": { "": { "stringInputs": { "value": ["Kai 0"] }}}, "contactBirthdate": { "": { "dateInput": { "msSinceEpoch": 1000425600000 }}}, "contactType": { "": { "stringInputs": { "value": ["Personal"] }}} }} }
Para recibir los datos, tu app de Chat controla el evento de interacción para obtener los valores que los usuarios ingresan en los widgets. En la siguiente tabla, se muestra cómo obtener el valor de un widget de entrada de formulario determinado. Para cada widget, la tabla muestra el tipo de datos que acepta el widget, dónde se almacena el valor en el evento de interacción y un valor de ejemplo.
| Widget de entrada de formulario | Tipo de datos de entrada | Valor de entrada del evento de interacción | Valor de ejemplo |
|---|---|---|---|
textInput |
stringInputs |
event.common.formInputs.contactName.stringInputs.value[0] |
Kai O |
selectionInput |
stringInputs |
Para obtener el primer valor o el único valor, event.common.formInputs.contactType.stringInputs.value[0] |
Personal |
dateTimePicker que solo acepta fechas. |
dateInput |
event.common.formInputs.contactBirthdate.dateInput.msSinceEpoch. |
1000425600000 |
Cómo transferir datos a otra tarjeta
Después de que un usuario envía información de una tarjeta, es posible que debas devolver tarjetas adicionales para realizar cualquiera de las siguientes acciones:
- Ayuda a los usuarios a completar formularios más largos creando secciones distintas.
- Permite que los usuarios obtengan una vista previa y confirmen la información de la tarjeta inicial para que puedan revisar sus respuestas antes de enviarlas.
- Completar de forma dinámica el resto del formulario Por ejemplo, para solicitar a los usuarios que creen una cita, una app de Chat podría mostrar una tarjeta inicial que solicite el motivo de la cita y, luego, completar otra tarjeta que proporcione horarios disponibles según el tipo de cita.
Para transferir la entrada de datos de la tarjeta inicial, puedes compilar el widget button con actionParameters que contenga el name del widget y el valor que ingresa el usuario, como se muestra en el siguiente ejemplo:
Node.js
Python
Java
Apps Script
Cuando un usuario hace clic en el botón, tu app de Chat recibe un evento de interacción CARD_CLICKED del que puedes recibir datos.
Cómo responder a un envío de formulario
Después de recibir los datos de un mensaje o diálogo de tarjeta, la app de Chat responde con una confirmación de recepción o con un error.
En el siguiente ejemplo, una app de Chat envía un mensaje de texto para confirmar que recibió correctamente un formulario enviado desde un mensaje de diálogo o tarjeta.
Node.js
Python
Java
Apps Script
Para procesar y cerrar un diálogo, debes devolver un objeto ActionResponse que especifique si deseas enviar un mensaje de confirmación, actualizar el mensaje o la tarjeta originales, o simplemente cerrar el diálogo. Para conocer los pasos, consulta Cómo cerrar un diálogo.
Solucionar problemas
Cuando una app o una tarjeta de Google Chat muestra un error, la interfaz de Chat muestra un mensaje que dice "Se produjo un error". o "No se pudo procesar tu solicitud". A veces, la IU de Chat no muestra ningún mensaje de error, pero la app o la tarjeta de Chat producen un resultado inesperado. Por ejemplo, es posible que no aparezca un mensaje de la tarjeta.
Si bien es posible que no se muestre un mensaje de error en la IU de Chat, hay mensajes de error descriptivos y datos de registro disponibles para ayudarte a corregir errores cuando se activa el registro de errores para las apps de Chat. Para obtener ayuda para ver, depurar y corregir errores, consulta Cómo solucionar y corregir errores de Google Chat.
Temas relacionados
- Consulta el ejemplo de Contact Manager, que es una app de Chat que les solicita a los usuarios que completen un formulario de contacto desde tarjetas de mensaje y diálogos.
- Abrir diálogos interactivos
