Z tego przewodnika dowiesz się, jak aplikacje Google Chat mogą zbierać i przetwarzać informacje od użytkowników, tworząc dane wejściowe formularza w interfejsach opartych na kartach.


Aplikacje do czatu proszą użytkowników o informacje, aby wykonywać działania w Google Chat lub poza nim, w tym w następujący sposób:
- Skonfiguruj ustawienia. Może to być na przykład umożliwienie użytkownikom dostosowywania ustawień powiadomień lub konfigurowania i dodawania aplikacji Chat do co najmniej jednego pokoju.
- tworzyć lub aktualizować informacje w innych aplikacjach Google Workspace; Na przykład zezwól użytkownikom na tworzenie wydarzeń w Kalendarzu Google.
- umożliwiać użytkownikom dostęp do zasobów w innych aplikacjach lub usługach internetowych i ich aktualizowanie; Na przykład aplikacja do obsługi czatu może pomagać użytkownikom w aktualizowaniu stanu zgłoszenia bezpośrednio z poziomu pokoju w Google Chat.
Wymagania wstępne
Node.js
Aplikacja Google Chat, która odbiera zdarzenia interakcji i na nie odpowiada. Aby utworzyć interaktywną aplikację do obsługi czatu za pomocą usługi HTTP, wykonaj czynności opisane w tym krótkim wprowadzeniu.
Python
Aplikacja Google Chat, która odbiera zdarzenia interakcji i na nie odpowiada. Aby utworzyć interaktywną aplikację do obsługi czatu za pomocą usługi HTTP, wykonaj czynności opisane w tym krótkim wprowadzeniu.
Java
Aplikacja Google Chat, która odbiera zdarzenia interakcji i na nie odpowiada. Aby utworzyć interaktywną aplikację do obsługi czatu za pomocą usługi HTTP, wykonaj czynności opisane w tym krótkim wprowadzeniu.
Google Apps Script
Aplikacja Google Chat, która odbiera zdarzenia interakcji i na nie odpowiada. Aby utworzyć interaktywną aplikację do obsługi czatu w Apps Script, wykonaj czynności opisane w tym krótkim wprowadzeniu.
Tworzenie formularzy za pomocą kart
Aby zbierać informacje, aplikacje w Google Chat projektują formularze i ich pola wejściowe oraz tworzą z nich karty. Aby wyświetlać karty użytkownikom, aplikacje do obsługi czatu mogą korzystać z tych interfejsów Google Chat:
- Wiadomości zawierające co najmniej 1 kartę.
- Strony główne, czyli karty wyświetlane na karcie Strona główna w wiadomościach bezpośrednich z aplikacją Google Chat.
- Okna dialogowe, czyli karty, które otwierają się w nowym oknie z wiadomości i stron głównych.
Aplikacje do obsługi czatu mogą tworzyć karty za pomocą tych widżetów:
Widżety do wprowadzania danych w formularzu, które proszą użytkowników o informacje. Opcjonalnie możesz dodać weryfikację do widżetów wprowadzania danych w formularzu, aby mieć pewność, że użytkownicy wprowadzają i formatują informacje prawidłowo. Aplikacje do obsługi czatu mogą używać tych widżetów do wprowadzania danych:
- Pola tekstowe (
textInput) do wpisywania tekstu w dowolnej formie lub sugerowanego tekstu. - Opcje wyboru (
selectionInput) to elementy interfejsu, które można wybrać, np. pola wyboru, przyciski opcji i menu. Widżety wprowadzania wyboru mogą też wypełniać elementy ze statycznych lub dynamicznych źródeł danych. Użytkownicy mogą na przykład wybrać pokój czatu, którego są członkami, z listy. - Selektory daty i godziny (
dateTimePicker) do wprowadzania daty i godziny.
- Pola tekstowe (
Przycisk, aby użytkownicy mogli przesyłać wartości wpisane na karcie. Gdy użytkownik kliknie przycisk, aplikacja Google Chat może przetworzyć otrzymane informacje.
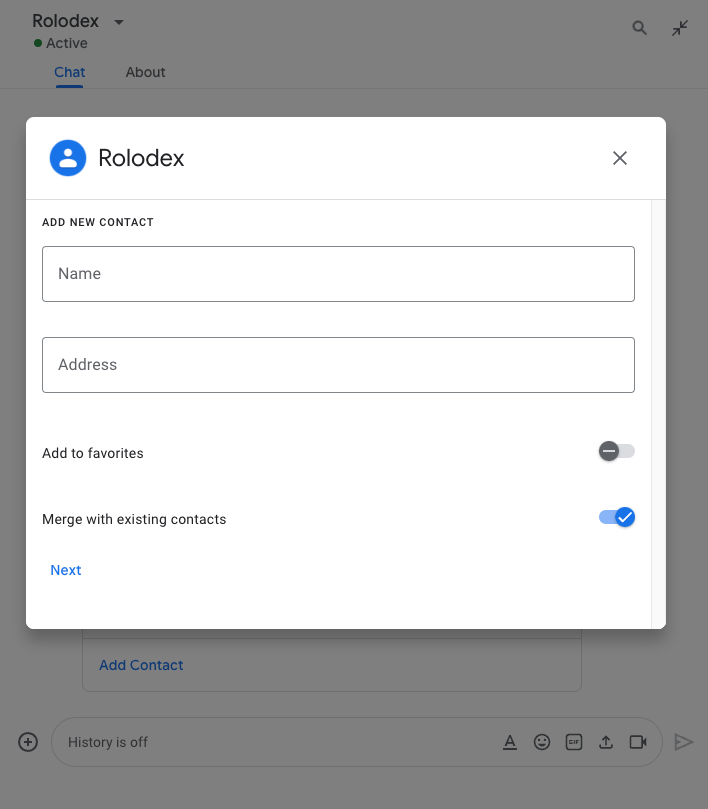
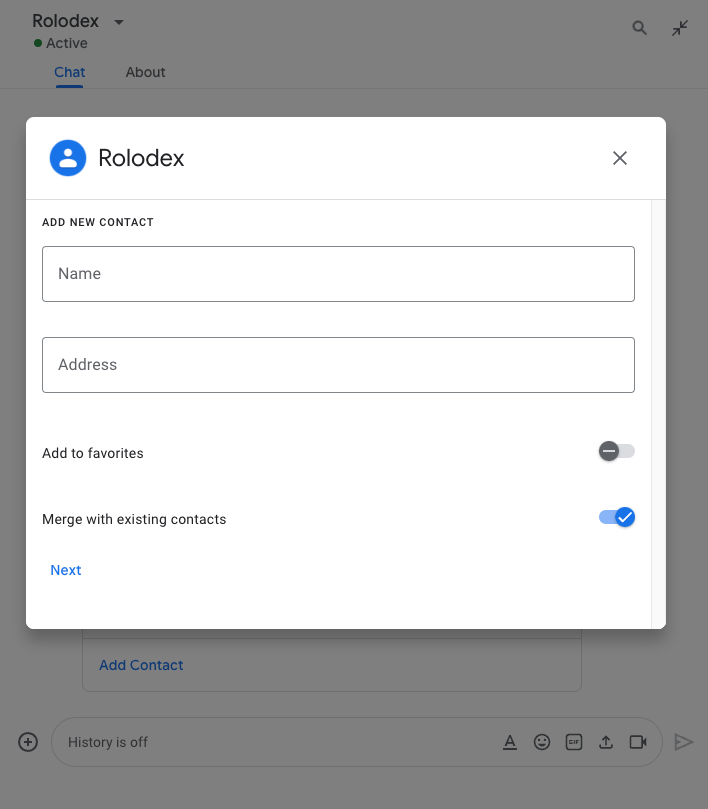
W tym przykładzie karta zbiera dane kontaktowe za pomocą pola tekstowego, selektora daty i godziny oraz pola wyboru:
Przykład aplikacji do obsługi czatu, która korzysta z tego formularza kontaktowego, znajdziesz w tym kodzie:
Node.js
Python
Java
Google Apps Script
Więcej przykładów interaktywnych widżetów, których możesz używać do zbierania informacji, znajdziesz w artykule Projektowanie interaktywnej karty lub okna.
Otrzymywanie danych z interaktywnych widżetów
Gdy użytkownicy klikną przycisk, aplikacje do obsługi czatu otrzymają zdarzenie interakcji zależne od lokalizacji przycisku:
Jeśli przycisk znajduje się w wiadomości lub oknie, aplikacje Google Chat otrzymują
CARD_CLICKEDzdarzenie interakcji zawierające informacje o interakcji. Ładunek zdarzeń interakcjiCARD_CLICKEDzawiera obiektcommon.formInputsz dowolnymi wartościami wprowadzonymi przez użytkownika.Wartości możesz pobrać z obiektu
common.formInputs.WIDGET_NAME, gdzie WIDGET_NAME to polenameokreślone dla widżetu. Wartości są zwracane jako określony typ danych widżetu (reprezentowany jako obiektInputs).Poniżej przedstawiamy fragment
CARD_CLICKEDzdarzenia interakcji, w którym użytkownik wprowadził wartości w przypadku każdego widżetu:HTTP
{ "type": "CARD_CLICKED", "common": { "formInputs": { "contactName": { "stringInputs": { "value": ["Kai 0"] }}, "contactBirthdate": { "dateInput": { "msSinceEpoch": 1000425600000 }}, "contactType": { "stringInputs": { "value": ["Personal"] }} }} }Google Apps Script
{ "type": "CARD_CLICKED", "common": { "formInputs": { "contactName": { "": { "stringInputs": { "value": ["Kai 0"] }}}, "contactBirthdate": { "": { "dateInput": { "msSinceEpoch": 1000425600000 }}}, "contactType": { "": { "stringInputs": { "value": ["Personal"] }}} }} }Jeśli przycisk znajduje się na stronie głównej, aplikacje Google Chat otrzymują
SUBMIT_FORMzdarzenie interakcji. Ładunek zdarzenia interakcji zawiera obiektcommonEventObject.formInputsz dowolnymi wartościami wpisanymi przez użytkownika.Wartości możesz pobrać z obiektu
commonEventObject.formInputs.WIDGET_NAME, gdzie WIDGET_NAME to polenameokreślone dla widżetu. Wartości są zwracane jako określony typ danych widżetu (reprezentowany jako obiektInputs).Poniżej przedstawiamy fragment
SUBMIT_FORMzdarzenia interakcji, w którym użytkownik wprowadził wartości w przypadku każdego widżetu:HTTP
{ "type": "SUBMIT_FORM", "commonEventObject": { "formInputs": { "contactName": { "stringInputs": { "value": ["Kai 0"] }}, "contactBirthdate": { "dateInput": { "msSinceEpoch": 1000425600000 }}, "contactType": { "stringInputs": { "value": ["Personal"] }} }} }Google Apps Script
{ "type": "SUBMIT_FORM", "commonEventObject": { "formInputs": { "contactName": { "": { "stringInputs": { "value": ["Kai 0"] }}}, "contactBirthdate": { "": { "dateInput": { "msSinceEpoch": 1000425600000 }}}, "contactType": { "": { "stringInputs": { "value": ["Personal"] }}} }} }
Aby otrzymywać dane, aplikacja Google Chat obsługuje zdarzenie interakcji, aby uzyskać wartości wprowadzane przez użytkowników w widżetach. W tabeli poniżej pokazujemy, jak uzyskać wartość danego widżetu wejściowego formularza. W przypadku każdego widżetu tabela zawiera typ danych, który akceptuje widżet, miejsce przechowywania wartości w zdarzeniu interakcji oraz przykładową wartość.
| Widżet wprowadzania danych w formularzu | Typ danych wejściowych | Wartość wejściowa ze zdarzenia interakcji | Przykładowa wartość |
|---|---|---|---|
textInput |
stringInputs |
event.common.formInputs.contactName.stringInputs.value[0] |
Kai O |
selectionInput |
stringInputs |
Aby uzyskać pierwszą lub jedyną wartość, event.common.formInputs.contactType.stringInputs.value[0] |
Personal |
dateTimePicker, które akceptuje tylko daty. |
dateInput |
event.common.formInputs.contactBirthdate.dateInput.msSinceEpoch. |
1000425600000 |
Przenoszenie danych na inną kartę
Gdy użytkownik prześle informacje z karty, możesz potrzebować dodatkowych kart, aby wykonać jedną z tych czynności:
- Ułatw użytkownikom wypełnianie dłuższych formularzy, tworząc w nich osobne sekcje.
- Umożliwiaj użytkownikom wyświetlanie podglądu informacji z początkowej karty i ich potwierdzanie, aby mogli sprawdzić odpowiedzi przed przesłaniem.
- dynamicznie wypełniać pozostałe części formularza. Na przykład, aby zachęcić użytkowników do utworzenia spotkania, aplikacja do czatu może wyświetlić początkową kartę z prośbą o podanie powodu spotkania, a następnie wypełnić inną kartę, która zawiera dostępne terminy na podstawie typu spotkania.
Aby przenieść dane wejściowe z pierwszej karty, możesz utworzyć widżet button z elementem actionParameters, który zawiera name widżetu i wartość wprowadzoną przez użytkownika, jak pokazano w tym przykładzie:
Node.js
Python
Java
Google Apps Script
Gdy użytkownik kliknie przycisk, aplikacja do obsługi czatu otrzyma zdarzenie interakcji CARD_CLICKED, z którego możesz pobrać dane.
Odpowiadanie na przesłany formularz
Po otrzymaniu danych z wiadomości na karcie lub okna aplikacji do czatu odpowiada ona, potwierdzając otrzymanie danych lub zwracając błąd.
W poniższym przykładzie aplikacja Google Chat wysyła SMS-a z potwierdzeniem, że otrzymała formularz przesłany z okna lub karty.
Node.js
Python
Java
Google Apps Script
Aby przetworzyć i zamknąć okno, zwracasz obiekt
ActionResponse
określający, czy chcesz wysłać wiadomość z potwierdzeniem, zaktualizować
pierwotną wiadomość lub kartę, czy tylko zamknąć okno. Instrukcje znajdziesz w artykule Zamykanie okna.
Rozwiązywanie problemów
Gdy aplikacja Google Chat lub karta zwraca błąd, w interfejsie Google Chat pojawia się komunikat „Coś poszło nie tak”. lub „Nie udało się przetworzyć Twojej prośby”. Czasami interfejs Google Chat nie wyświetla żadnego komunikatu o błędzie, ale aplikacja lub karta Google Chat daje nieoczekiwany wynik, np. wiadomość na karcie może się nie pojawić.
Chociaż w interfejsie czatu może nie wyświetlać się komunikat o błędzie, opisowe komunikaty o błędach i dane logowania są dostępne, aby pomóc w naprawieniu błędów, gdy rejestrowanie błędów w aplikacjach na czat jest włączone. Pomoc dotyczącą wyświetlania, debugowania i naprawiania błędów znajdziesz w artykule Rozwiązywanie problemów z Google Chat.
Powiązane artykuły
- Wyświetl przykładową aplikację Contact Manager, która jest aplikacją do obsługi czatu, która prosi użytkowników o wypełnienie formularza kontaktowego z wiadomości na kartach i okien dialogowych.
- Otwieranie interaktywnych okien dialogowych