Ce guide explique comment les applications Google Chat peuvent collecter et traiter les informations des utilisateurs en créant des champs de formulaire dans des interfaces basées sur des fiches.


Les applications Chat demandent des informations aux utilisateurs pour effectuer des actions dans ou en dehors de Chat, y compris de la manière suivante :
- Configurez les paramètres. Par exemple, pour permettre aux utilisateurs de personnaliser les paramètres de notification ou de configurer et d'ajouter l'application Chat à un ou plusieurs espaces.
- créer ou modifier des informations dans d'autres applications Google Workspace ; Par exemple, permettez aux utilisateurs de créer un événement Google Agenda.
- Permet aux utilisateurs d'accéder aux ressources d'autres applications ou services Web et de les mettre à jour. Par exemple, une application Chat peut aider les utilisateurs à modifier l'état d'une demande d'assistance directement depuis un espace Chat.
Prérequis
Node.js
Application Google Chat qui reçoit des événements d'interaction et y répond. Pour créer une application Chat interactive à l'aide d'un service HTTP, suivez ce guide de démarrage rapide.
Python
Application Google Chat qui reçoit des événements d'interaction et y répond. Pour créer une application Chat interactive à l'aide d'un service HTTP, suivez ce guide de démarrage rapide.
Java
Application Google Chat qui reçoit des événements d'interaction et y répond. Pour créer une application Chat interactive à l'aide d'un service HTTP, suivez ce guide de démarrage rapide.
Apps Script
Application Google Chat qui reçoit des événements d'interaction et y répond. Pour créer une application Chat interactive dans Apps Script, suivez ce guide de démarrage rapide.
Créer des formulaires à l'aide de fiches
Pour collecter des informations, les applications Chat conçoivent des formulaires et leurs entrées, et les intègrent dans des fiches. Pour afficher des cartes aux utilisateurs, les applications Chat peuvent utiliser les interfaces Chat suivantes :
- Messages contenant une ou plusieurs cartes.
- Les pages d'accueil, qui sont des fiches qui s'affichent dans l'onglet Accueil des messages privés avec l'application Chat.
- Les boîtes de dialogue, qui sont des fiches qui s'ouvrent dans une nouvelle fenêtre à partir des messages et des pages d'accueil.
Les applications de chat peuvent créer des fiches à l'aide des widgets suivants :
Widgets de saisie de formulaire qui demandent des informations aux utilisateurs. Vous pouvez également ajouter une validation aux widgets de saisie de formulaire pour vous assurer que les utilisateurs saisissent et mettent en forme les informations correctement. Les applications de chat peuvent utiliser les widgets de saisie de formulaire suivants :
- Entrées de texte (
textInput) pour le texte libre ou suggéré. - Les entrées de sélection (
selectionInput) sont des éléments d'UI sélectionnables tels que des cases à cocher, des cases d'option et des menus déroulants. Les widgets de saisie de sélection peuvent également remplir des éléments à partir de sources de données statiques ou dynamiques. Par exemple, les utilisateurs peuvent sélectionner un salon Chat dans la liste des salons dont ils sont membres. - Sélecteurs de date et d'heure (
dateTimePicker) pour les entrées de date et d'heure.
- Entrées de texte (
Un widget button pour que les utilisateurs puissent envoyer les valeurs qu'ils ont saisies dans la fiche. Une fois que l'utilisateur a cliqué sur le bouton, l'application Chat peut traiter les informations qu'elle reçoit.
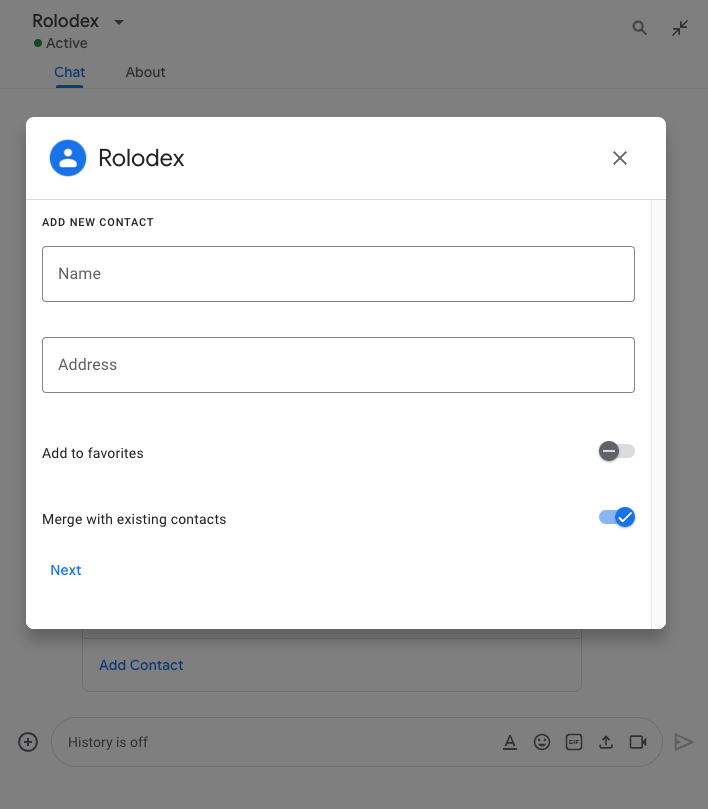
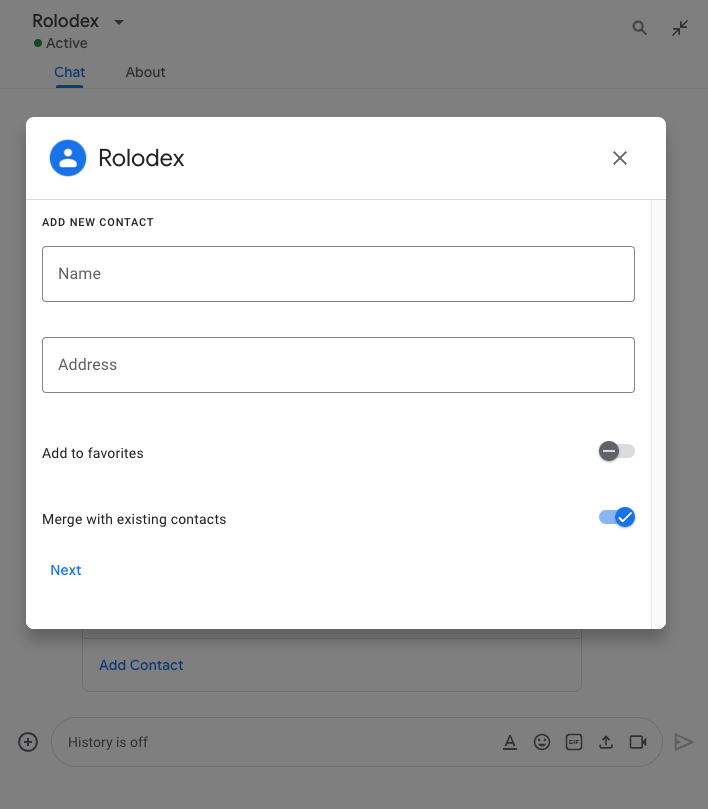
Dans l'exemple suivant, une fiche collecte des coordonnées à l'aide d'un champ de saisie de texte, d'un sélecteur de date et d'heure, et d'un champ de sélection :
Pour obtenir un exemple d'application Chat qui utilise ce formulaire de contact, consultez le code suivant :
Node.js
Python
Java
Apps Script
Pour obtenir d'autres exemples de widgets interactifs que vous pouvez utiliser pour collecter des informations, consultez Concevoir une fiche ou une boîte de dialogue interactive.
Recevoir des données depuis des widgets interactifs
Chaque fois qu'un utilisateur clique sur un bouton, les applications Chat reçoivent un événement d'interaction en fonction de l'emplacement du bouton :
Si le bouton se trouve dans un message ou une boîte de dialogue, les applications Chat reçoivent un événement d'interaction
CARD_CLICKEDcontenant des informations sur l'interaction. La charge utile des événements d'interactionCARD_CLICKEDcontient un objetcommon.formInputsavec toutes les valeurs saisies par l'utilisateur.Vous pouvez récupérer les valeurs de l'objet
common.formInputs.WIDGET_NAME, où WIDGET_NAME correspond au champnameque vous avez spécifié pour le widget. Les valeurs sont renvoyées sous la forme d'un type de données spécifique au widget (représenté sous la forme d'un objetInputs).Voici une partie d'un événement d'interaction
CARD_CLICKEDdans lequel un utilisateur a saisi des valeurs pour chaque widget :HTTP
{ "type": "CARD_CLICKED", "common": { "formInputs": { "contactName": { "stringInputs": { "value": ["Kai 0"] }}, "contactBirthdate": { "dateInput": { "msSinceEpoch": 1000425600000 }}, "contactType": { "stringInputs": { "value": ["Personal"] }} }} }Apps Script
{ "type": "CARD_CLICKED", "common": { "formInputs": { "contactName": { "": { "stringInputs": { "value": ["Kai 0"] }}}, "contactBirthdate": { "": { "dateInput": { "msSinceEpoch": 1000425600000 }}}, "contactType": { "": { "stringInputs": { "value": ["Personal"] }}} }} }Si le bouton se trouve sur une page d'accueil, les applications Chat reçoivent un événement d'interaction
SUBMIT_FORM. La charge utile de l'événement d'interaction contient un objetcommonEventObject.formInputsavec toutes les valeurs saisies par l'utilisateur.Vous pouvez récupérer les valeurs de l'objet
commonEventObject.formInputs.WIDGET_NAME, où WIDGET_NAME correspond au champnameque vous avez spécifié pour le widget. Les valeurs sont renvoyées sous la forme d'un type de données spécifique au widget (représenté sous la forme d'un objetInputs).Voici une partie d'un événement d'interaction
SUBMIT_FORMdans lequel un utilisateur a saisi des valeurs pour chaque widget :HTTP
{ "type": "SUBMIT_FORM", "commonEventObject": { "formInputs": { "contactName": { "stringInputs": { "value": ["Kai 0"] }}, "contactBirthdate": { "dateInput": { "msSinceEpoch": 1000425600000 }}, "contactType": { "stringInputs": { "value": ["Personal"] }} }} }Apps Script
{ "type": "SUBMIT_FORM", "commonEventObject": { "formInputs": { "contactName": { "": { "stringInputs": { "value": ["Kai 0"] }}}, "contactBirthdate": { "": { "dateInput": { "msSinceEpoch": 1000425600000 }}}, "contactType": { "": { "stringInputs": { "value": ["Personal"] }}} }} }
Pour recevoir les données, votre application Chat gère l'événement d'interaction afin d'obtenir les valeurs que les utilisateurs saisissent dans les widgets. Le tableau suivant montre comment obtenir la valeur d'un widget d'entrée de formulaire donné. Pour chaque widget, le tableau indique le type de données qu'il accepte, l'emplacement où la valeur est stockée dans l'événement d'interaction et un exemple de valeur.
| Widget de saisie de formulaire | Type de données d'entrée | Valeur d'entrée de l'événement d'interaction | Exemple de valeur |
|---|---|---|---|
textInput |
stringInputs |
event.common.formInputs.contactName.stringInputs.value[0] |
Kai O |
selectionInput |
stringInputs |
Pour obtenir la première ou la seule valeur, event.common.formInputs.contactType.stringInputs.value[0] |
Personal |
dateTimePicker qui n'accepte que les dates. |
dateInput |
event.common.formInputs.contactBirthdate.dateInput.msSinceEpoch. |
1000425600000 |
Transférer des données vers une autre carte
Une fois qu'un utilisateur a envoyé des informations à partir d'une carte, vous devrez peut-être renvoyer des cartes supplémentaires pour effectuer l'une des opérations suivantes :
- Aidez les utilisateurs à remplir des formulaires plus longs en créant des sections distinctes.
- Permettez aux utilisateurs de prévisualiser et de confirmer les informations de la carte initiale afin qu'ils puissent vérifier leurs réponses avant de les envoyer.
- Remplissez dynamiquement les autres parties du formulaire. Par exemple, pour inviter les utilisateurs à créer un rendez-vous, une application Chat peut afficher une carte initiale qui demande le motif du rendez-vous, puis remplir une autre carte qui indique les créneaux disponibles en fonction du type de rendez-vous.
Pour transférer les données saisies à partir de la carte initiale, vous pouvez créer le widget button avec actionParameters qui contient le name du widget et la valeur saisie par l'utilisateur, comme indiqué dans l'exemple suivant :
Node.js
Python
Java
Apps Script
Lorsqu'un utilisateur clique sur le bouton, votre application Chat reçoit un événement d'interaction CARD_CLICKED à partir duquel vous pouvez recevoir des données.
Répondre à un formulaire envoyé
Après avoir reçu les données d'un message ou d'une boîte de dialogue de carte, l'application Chat répond en accusant réception ou en renvoyant une erreur.
Dans l'exemple suivant, une application Chat envoie un message texte pour confirmer qu'elle a bien reçu un formulaire envoyé depuis un message de boîte de dialogue ou de carte.
Node.js
Python
Java
Apps Script
Pour traiter et fermer une boîte de dialogue, vous renvoyez un objet ActionResponse qui indique si vous souhaitez envoyer un message de confirmation, mettre à jour le message ou la fiche d'origine, ou simplement fermer la boîte de dialogue. Pour connaître la procédure à suivre, consultez Fermer une boîte de dialogue.
Résoudre les problèmes
Lorsqu'une application ou une fiche Google Chat renvoie une erreur, l'interface Chat affiche le message "Une erreur s'est produite". ou "Impossible de traiter votre demande". Il arrive que l'UI de Chat n'affiche aucun message d'erreur, mais que l'application ou la fiche Chat produise un résultat inattendu (par exemple, un message de fiche peut ne pas s'afficher).
Bien qu'un message d'erreur ne s'affiche pas dans l'interface utilisateur de Chat, des messages d'erreur descriptifs et des données de journaux sont disponibles pour vous aider à corriger les erreurs lorsque la journalisation des erreurs pour les applications Chat est activée. Pour obtenir de l'aide concernant l'affichage, le débogage et la résolution des erreurs, consultez Résoudre les problèmes et corriger les erreurs Google Chat.
Articles associés
- Consultez l'exemple Contact Manager, qui est une application Chat invitant les utilisateurs à remplir un formulaire de contact à partir de fiches de message et de boîtes de dialogue.
- Ouvrir des boîtes de dialogue interactives
