このドキュメントでは、設計と情報提供のベスト プラクティスについて説明します。最適なユーザー エクスペリエンスを実現するため、該当する場合は、以下のガイドラインに従ってください。
まず設計、次にコード
Glass での開発を始める前に、デザインの原則とパターンを学びましょう。 詳細については、設計ガイドをご覧ください。
デザインに関する早期のフィードバックを得るには、Glassware Flow デザインを作成して審査チームに送信します。
固定したタイムライン アイテムをランチャーとして使用しない
ユーザーが Glassware とその機能を呼び出す主な 2 つの方法は、[ok glass] メインメニューの音声コマンドまたはタップコマンドを使用する方法と、タイムライン カードのコンテキスト メニューを使用する方法です。
Glassware を起動する目的で、メニュー項目を含むタイムライン カードを固定するようユーザーに強制してはなりません。Mirror API は、ユーザーが構成した設定に基づく定期的な通知用に設計されています。
GDK Glassware の起動や Mirror API の呼び出しのためのメニュー項目は、エクスペリエンスが定期的な通知設計パターンと一致し、即時の対話性のための Mirror API を使用しない限り、提供しても問題ありません。
たとえば、ペットの引き取り用 Glassware がタイムライン カードを挿入して、後で機能にアクセスするためにユーザーにそのカードを固定するよう強制するべきではありません(「犬を検索」、「猫を検索」、「鳥を検索」など)。代わりに、グラスウェアでは、ユーザーが希望するペットの条件を設定し、この条件を満たすカードを定期的に配信できるようにする必要があります。これらのカードには、「プロフィールを読む」や「ペットを引き取る」などのアクションを実行するためのメニュー項目を含めることができます。
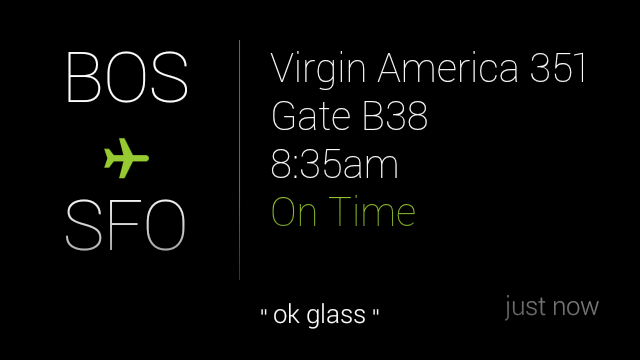
標準のカードデザインとテンプレートに従う
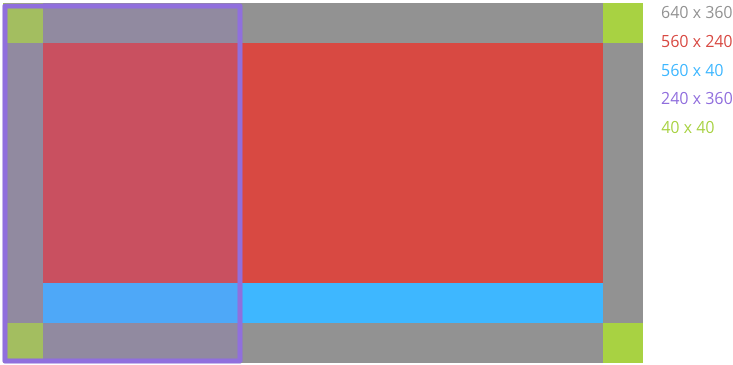
可能であれば、承認済みのカードデザインとテンプレートを使用します。テンプレートが機能しない場合:
- Mirror API を使用している場合は、base_style.css のスタイルを使用します。
- パディングとスペースについては、組み込みテンプレートの一般的なルールに従ってください。

メディア要件を遵守する
メディアを提供する場合は、次のガイドラインに従ってください。
- 公開動画はすべてストリーミングされ、タイムライン アイテムには添付されません。
- 動画のアスペクト比は 16:9 です。
- 動画の解像度は 640 × 360 ピクセルです。
- H.264 形式
適切にバンドルしてページ分けする
バンドルとページ分けを使用するとカードをグループ化できますが、次の状況では正しく使用する必要があります。
バンドル
- 類似したカードのグループには、バンドルを使用します。ただし、同じカードに含めてはいけません。
- バンドルの表紙カードは、バンドルに含まれるカードとは視覚的に異なるダイジェストとなるようにデザインします。
- バンドルごとに 1 回だけ通知音でユーザーに通知します。
バンドルが適しているケース:
- メールのスレッドまたは短いメッセージ
- 同じ人間での 3 件の SMS メッセージ
- 1 時間以内に撮影された 5 枚の写真
- 関連記事が一度に挿入されました
- 進行中のスポーツ試合のキーイベントとスコアの最新情報のリスト
バンドルがうまく機能しないケース:
- サービスのすべてのコンテンツ
- 1 日の間に多数の見出しが Glass に送信されます
ページネーション
スペースの制約により 1 枚のカードに収まらないが、それ以外の場合は同じカードに配置する必要があるタイムライン アイテムにページ分割を使用します。
ページ分けが効果的なケース:
- 1 枚のカードに収まらない 1 件のメール、ニュース、または同様のコンテンツ
ページ分けがうまく機能しないケース:
- 複数のニュース記事やメールなど、個別のカードのグループ
標準のメニュー デザインに従う
カスタム メニュー項目
- 各メニュー項目のアクションには、50 × 50 のアイコンが関連付けられている必要があります。Glass UI との一貫性を保つため、Glass メニュー アイコンを使用します。
- 表示名はできる限り単語数にしましょう。オブジェクトの有無にかかわらず命令動詞を使用します
- 非常に異なる操作でメニュー項目を使用する場合を除き、組み込みメニュー項目にはデフォルトのアイコンと表示名を使用します。
- アイコンは、背景が透明で完全に白色です。
- メニュー項目の表示名を短く、実用的なものにする。以下の例のように、命令型動詞は、目的語の有無にかかわらず効果的に機能します。
- [閉じる] メニュー項目を選択すると、タイムライン カードのみがタイムラインから削除されるため、必要な場合にのみカスタム メニュー項目を作成します。一般に、タイムライン アイテムは時間の経過とともに自然に減衰し、ユーザーにアプリを積極的に管理させる必要がないようにする必要があります。
- 名前は 15 文字以下にしてください。次に例を示します。
| 悪い | 良好 |
|---|---|
| 録画を延長 | 動画を延長 |
| ジョーにメッセージを送信 | メッセージを送信 |
組み込みのメニュー項目
返信または全員に返信 - 音声返信は、音声による自由形式の入力を取得するためのものです。音声返信を使用して、ゲーム内で可能な動きなど、限られたオプション セットをキャプチャしないでください。
Delete - タイムライン カードを閉じて、保存されているすべての場所(ローカル ストレージとサーバー ストレージ)でタイムライン カードに対応するコンテンツを削除します。提供する機能が「閉じる」ものである場合は、「削除」メニュー項目を表示してユーザーを混乱させないでください。
即時のインタラクティビティのために Mirror API を使用しない
Mirror API は、ユーザーからリクエストを受信し、リアルタイムまたは低レイテンシで応答するようには設計されていません。これが要件である場合は、GDK を使用します。
たとえば、Mirror API Glassware は「take a note」コマンドと適切に連携します。これは、ユーザーがコマンドを呼び出した後に Glassware からの応答を待つ必要がないためです。
一方、「レシピを見つける、スパゲッティ」は、Mirror API Glassware ではうまく機能しません。検索結果がすぐに表示されることをユーザーが期待するためです。Mirror API の場合、ユーザーが引き続き Glassware を使用するには、カードがタイムラインに挿入されるまでしばらく待つ必要があり、ユーザー エクスペリエンスは良くありません。
この制約は、Glass Home カードのメイン音声コマンド、カードとイマーシオンのメニュー項目に適用されます。
適切なコンテンツを作成する
カードのコンテンツを作成する際は、各カードが簡潔で、1 つの論理的な情報が含まれている必要があります。さらに、以下のことにご留意ください。
- 可能であればテキストではなく画像を使用する
- 画像を元のアスペクト比で表示します(切り抜いても構いません)。
- カードのフッターの中央の領域は空白のままにします。ここに [ok glass] コンテキスト音声メニューが表示され、その下のコンテンツはすべてブロックされます。
- 必要に応じて、
auto-resizeCSS クラスを使用し、コンテンツに応じてフォントサイズを自動的にサイズ変更します。 - Google の文章作成ガイドラインに従ってください。