이 문서에서는 디자인 및 정보 전달을 위한 몇 가지 권장사항을 살펴봅니다. 가능한 경우 이 가이드라인을 따라 최상의 사용자 환경을 제공하세요.
먼저 디자인하고 코딩은 다음 단계로 넘어가세요
Glass에서 개발을 시작하기 전에 디자인 원칙과 패턴을 알아보세요. 자세한 내용은 디자인 가이드를 참고하세요.
초기 설계 의견을 받으려면 Glassware Flow 디자인을 만들어 검토팀에 제출합니다.
고정된 타임라인 항목을 런처로 사용하지 않음
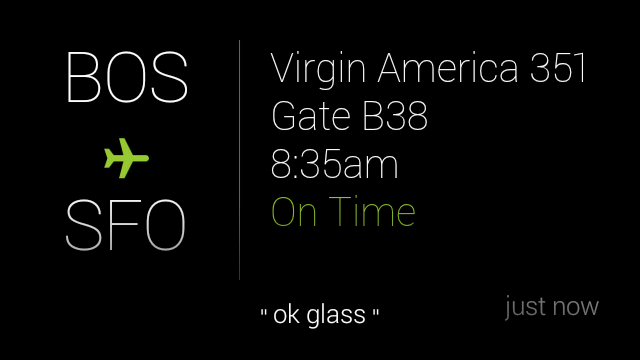
사용자가 Glassware 및 그 기능을 호출하는 두 가지 기본 방법은 ok Glass 기본 메뉴의 음성 또는 터치 명령을 사용하거나 타임라인 카드의 컨텍스트 메뉴를 사용하는 것입니다.
Glassware를 실행할 목적으로 메뉴 항목이 있는 타임라인 카드를 사용자가 강제로 고정하도록 해서는 안 됩니다. Mirror API는 사용자가 구성한 설정을 기반으로 주기적인 알림을 위해 설계되었습니다.
환경이 주기적 알림 디자인 패턴과 일치하고 즉각적인 상호작용을 위해 Mirror API를 사용하지 않는다면 GDK Glassware를 실행하거나 Mirror API를 호출하는 메뉴 항목을 제공하는 것은 괜찮습니다.
예를 들어 반려동물 입양 Glass 소프트웨어는 타임라인 카드를 삽입하여 사용자가 나중에 기능 (예: '개 검색', '고양이 검색', '새 찾기' 등)에 액세스할 수 있도록 강제로 고정하면 안 됩니다. 대신 Glass 웨어를 통해 사용자는 원하는 반려동물의 기준을 설정하고 이 기준을 충족하는 카드를 주기적으로 배달할 수 있어야 합니다. 그러면 카드에는 '약력 읽기' 및 '반려동물 입양'과 같은 작업을 실행하는 메뉴 항목이 포함될 수 있습니다.
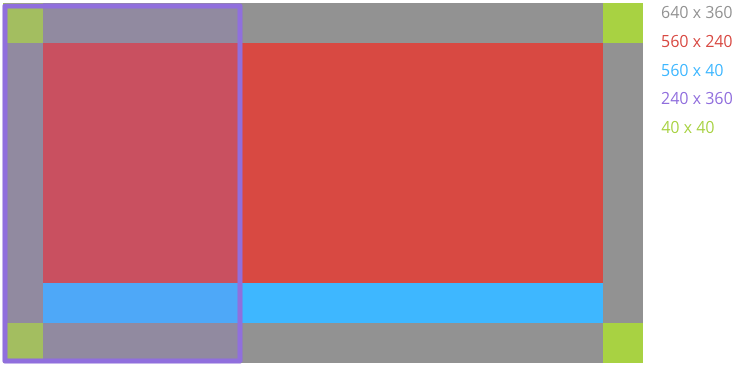
표준 카드 디자인 및 템플릿 준수
가능하면 승인된 카드 디자인 및 템플릿을 사용합니다. 템플릿이 작동하지 않는 경우:
- Mirror API를 사용하는 경우 base_style.css의 스타일을 사용합니다.
- 기본 제공 템플릿으로 패딩 및 간격에 관한 일반 규칙을 따르세요.

미디어 요구사항 준수
미디어를 전송하는 경우 다음 가이드라인을 따르세요.
- 모든 공개 동영상은 스트리밍되며 타임라인 항목에 첨부되지 않습니다.
- 동영상 가로세로 비율은 16:9입니다.
- 동영상 해상도는 640×360픽셀입니다.
- H.264 형식
적절하게 번들로 묶고 페이지로 나누기
번들과 페이지로 나누기를 사용하면 카드를 그룹화할 수 있지만 다음과 같은 상황에서는 올바르게 사용해야 합니다.
Bundles
- 비슷하지만 동일한 카드에 있으면 안 되는 카드 그룹에 번들을 사용합니다.
- 번들에 포함된 카드와 시각적으로 다른 다이제스트로 번들 표지 카드를 디자인합니다.
- 각 번들에 대해 한 번만 사용자에게 알림음을 전달합니다.
번들이 잘 작동하는 경우:
- 이메일 또는 짧은 메시지 대화목록
- 같은 사람이 보낸 3개의 SMS 메시지
- 1시간 이내에 찍은 사진 5장
- 관련 기사를 한 번에 모두 삽입함
- 진행 중인 스포츠 경기의 주요 이벤트 목록 및 점수 업데이트입니다.
번들이 제대로 작동하지 않는 경우
- 서비스의 모든 콘텐츠
- 하루 동안 여러 헤드라인이 Glass로 전송되었습니다.
페이지로 나누기
공간 제약으로 인해 단일 카드에 맞지 않지만 그 외의 경우에는 동일한 카드에 있어야 하는 타임라인 항목에는 페이지로 나누기를 사용하세요.
페이지로 나누기가 잘 작동하는 경우:
- 하나의 이메일, 뉴스 기사 또는 하나의 카드에 담을 수 없는 유사한 콘텐츠
페이지로 나누기가 제대로 작동하지 않는 경우:
- 고유한 카드 그룹(예: 여러 뉴스 기사 또는 이메일)
표준 메뉴 디자인 준수
맞춤 메뉴 항목
- 각 메뉴 항목 작업에는 50×50 크기의 아이콘이 연결되어 있어야 합니다. 유리 메뉴 아이콘을 사용하여 Glass UI와 일관성을 유지하세요.
- 가능하면 표시 이름을 몇 단어로 제한합니다. 목적어를 사용하거나 사용하지 않고 명령형 동사를 사용합니다.
- 메뉴 항목을 매우 다른 것에 사용하는 경우가 아니라면 내장 메뉴 항목에는 기본 아이콘과 표시 이름을 사용하세요.
- 아이콘은 완전히 흰색이며 투명한 배경에 있습니다.
- 짧고 실행 가능한 메뉴 항목 표시 이름을 사용하세요. 다음 예와 같이 주어가 있거나 없는 명령 동사가 잘 작동합니다.
- '닫기' 메뉴 항목을 사용하면 타임라인에서만 타임라인 카드가 삭제되므로 필요한 경우에만 맞춤 메뉴 항목을 만드세요. 일반적으로 타임라인 항목은 시간이 지남에 따라 자연스럽게 감소하고 사용자가 앱을 적극적으로 관리할 필요가 없도록 해야 합니다.
- 이름은 15자(영문 기준) 이하로 유지합니다. 예를 들면 다음과 같습니다.
| 좋지 않음 | 양호 |
|---|---|
| 녹화 연장 | 동영상 확장 |
| 민수한테 메시지 보내 줘 | 메시지 보내기 |
내장 메뉴 항목
답장 또는 전체답장 - 음성 답장은 음성의 자유 형식 입력을 캡처하기 위한 것입니다. 게임에서 가능한 동작과 같이 제한된 옵션 세트를 캡처하기 위해 음성 답장을 사용하지 마세요.
삭제 - 타임라인 카드를 닫고 저장된 모든 위치(로컬 및 서버 저장소)에서 타임라인 카드에 상응하는 콘텐츠를 삭제합니다. 제공하는 기능이 '닫기'인 경우 '삭제' 메뉴 항목을 제공하여 사용자를 혼란스럽게 하지 마세요.
즉각적인 상호작용을 위해 Mirror API를 사용하지 않음
Mirror API는 사용자의 요청을 수신하고 실시간으로 또는 짧은 지연 시간으로 응답하도록 설계되지 않았습니다. 이것이 요구사항인 경우 GDK를 사용하세요.
예를 들어 Mirror API Glass는 '메모 작성' 명령어와 함께 사용할 때 유용합니다. 사용자가 명령어를 호출한 후 Glass 소프트웨어의 응답을 기다릴 필요가 없기 때문입니다.
반면에 '레시피, 스파게티 찾기'는 Mirror API Glassware에서 잘 작동하지 않습니다. 사용자는 검색결과가 즉시 표시되기를 기대하기 때문입니다. Mirror API를 사용하면 Glassware를 계속 사용하기 위해 카드가 타임라인에 삽입될 때까지 잠시 기다려야 하는데, 이는 만족스러운 사용자 환경이 아닙니다.
이 제약 조건은 Glass 홈 카드의 기본 음성 명령과 카드 및 몰입의 메뉴 항목에 적용됩니다.
적절한 콘텐츠 만들기
카드 콘텐츠를 만들 때 각 카드는 간결해야 하며 하나의 논리적 정보를 포함해야 합니다. 추가 정보:
- 가능하면 텍스트 대신 이미지를 사용하세요.
- 이미지를 원래 가로세로 비율로 표시합니다 (잘린 상태도 괜찮음).
- 카드 바닥글의 가운데 영역은 비워 둡니다. ok Glass 컨텍스트 음성 메뉴가 여기에 표시되고 그 아래의 모든 콘텐츠를 차단합니다.
- 원하는 경우
auto-resizeCSS 클래스를 사용하여 콘텐츠에 따라 글꼴 크기의 크기를 자동으로 조절할 수 있습니다. - Google 작성 가이드라인을 따릅니다.