3D Area Explorer est une solution qui vous permet d'explorer des communautés en 3D captivante. La solution s'appuie sur les tuiles 3D photoréalistes, la recherche de lieux, les détails sur les lieux et les API Autocomplete de Google.
Mise en route :
Activer
Personnaliser l'expérience
La solution 3D Area Explorer est hautement personnalisable, ce qui vous permet d'adapter l'expérience à vos parcours client. Vous pouvez personnaliser le moteur à l'aide du panneau de configuration de l'interface utilisateur ou du fichier config.json.
Prêt à personnaliser ? Voici comment procéder :
Emplacement
Définissez le point de départ de votre expérience en ajustant la latitude et la longitude dans le fichier config.json.
Contrôler la caméra
Prenez le contrôle de votre voyage en sélectionnant le type d'orbite de la caméra : une trajectoire circulaire classique ou une onde sinusoïdale intrigante.
Orbite fixe :
Il s'agit d'une orbite circulaire à une altitude fixe autour d'un point d'intérêt spécifique.
Découvrez une orbite fixe en action en explorant le bureau Google de Sydney.
Orbite dynamique :
La caméra se déplace de manière fluide selon une trajectoire sinusoïdale autour d'un point d'intérêt désigné. Ce mouvement unique permet aux spectateurs d'observer le point d'intérêt sous différents angles et à différentes hauteurs, offrant ainsi une expérience visuelle dynamique et immersive.
Pour voir une orbite dynamique en action, explorez la Tour Eiffel.
Points d'intérêt (POI) :
- Personnalisez votre exploration en déterminant les types de lieux que vous souhaitez découvrir. Choisissez parmi les musées, les parcs, les écoles et plus encore à l'aide du tableau
typesdansconfig.json. - Définissez le nombre maximal de points d'intérêt affichés en ajustant le paramètre
density. - Modifiez le fichier
searchRadius (in meters)pour inclure les trésors cachés à proximité ou vous concentrer sur des zones spécifiques. - Définissez la vitesse choisie pour le mouvement de votre caméra avec le paramètre
speed (in revolutions per minute).
Précharger votre exploration : approfondir avec la personnalisation des URL
L'explorateur de zones 3D vous permet de prédéfinir votre exploration en personnalisant l'URL. Ainsi, la configuration manuelle n'est plus nécessaire, ce qui simplifie l'expérience utilisateur.
Créer l'URL parfaite :
Il vous suffit d'ajouter des paramètres spécifiques à l'URL de l'explorateur de zones pour prédéfinir la position et d'autres paramètres. Exemple :
https://{base-url}/#location.coordinates.lat=40.7424396&location.coordinates.lng=-74.0061439
Cette URL définit le point de départ sur la latitude et la longitude spécifiées, ce qui vous transporte instantanément à l'endroit choisi. Paramètres disponibles :
location.coordinates.lat: latitude de l'emplacement de votre choix.location.coordinates.lng: longitude de l'emplacement de votre choix.poi.types: liste de types de points d'intérêt à afficher, séparés par une virgule.poi.density: nombre maximal de points d'intérêt choisi.poi.searchRadius: rayon de recherche des points d'intérêt à proximité.camera.speed: vitesse de rotation de la caméra.camera.orbitType: type d'orbite de la caméra ("fixed-orbit" ou "dynamic-orbit").
Avantages de la personnalisation des URL :
- Simplifiez l'expérience utilisateur en prédéfinissant les paramètres de votre choix.
- Partagez des trajets ciblés avec des lieux et des points d'intérêt spécifiques préchargés.
- Intégrez des expériences Area Explorer préconfigurées de manière fluide dans les sites Web.
En personnalisant les URL, vous pouvez créer des expériences sur mesure et inviter d'autres utilisateurs à se lancer dans des aventures sélectionnées.
Autres personnalisations
La section précédente a exploré les ajustements accessibles via l'interface utilisateur ou le fichier de configuration. Toutefois, vous pouvez également modifier plusieurs autres paramètres intégrés pour personnaliser davantage l'application.
Pour effectuer ces personnalisations avancées, vous devez examiner le code du fichier src/utils/cesium.js situé dans le répertoire src. Vous pouvez modifier les variables suivantes pour changer l'apparence et l'expérience de l'application.
Hauteur de la caméra
Contrôlez la hauteur à laquelle la caméra se positionne lorsqu'elle vole vers un point en ajustant la valeur CAMERA_HEIGHT. Des valeurs plus élevées offrent une vue panoramique plus éloignée, tandis que des valeurs plus faibles vous rapprochent des détails de la zone.
// Camera height (in meters) above the target when flying to a point.
const CAMERA_HEIGHT = 100;
- Paramètre :
CAMERA_HEIGHT - Valeur par défaut : 100
- Description : définit la hauteur de la caméra au-dessus de l'emplacement cible lors du vol vers un point.
- Exemples de valeurs :
- 50 : vue rapprochée, mettant l'accent sur les détails.
- 200 : une perspective plus panoramique.
Inclinaison de la caméra
L'inclinaison initiale de la caméra est définie par BASE_PITCH. Utilisez des valeurs négatives pour une inclinaison vers le bas et des valeurs positives pour une vue vers le haut. Pour ajouter un léger mouvement dynamique à votre exploration, modifiez AUTO_ORBIT_PITCH_AMPLITUDE.
// Pitch 30 degrees downwards
const BASE_PITCH = -30;
// change the pitch by 10 degrees over time
const AUTO_ORBIT_PITCH_AMPLITUDE = 10;
- Paramètres :
BASE_PITCHetAUTO_ORBIT_PITCH_AMPLITUDE - Valeurs par défaut :
BASE_PITCH: -30 (inclinaison de 30 degrés vers le bas)AUTO_ORBIT_PITCH_AMPLITUDE: 10 (modification de la hauteur de 10 degrés au fil du temps)
Description : l'inclinaison de la caméra correspond à l'inclinaison visuelle d'une carte, mesurée en degrés. On parle également d'inclinaison. Ces paramètres définissent l'inclinaison initiale de la caméra et l'ajustement dynamique de l'inclinaison lors des rotations automatiques.
Exemples de valeurs :
BASE_PITCH: 0 (niveau de la caméra)AUTO_ORBIT_PITCH_AMPLITUDE: 0 (aucune variation de hauteur)
Portée et zoom de la caméra
Ces paramètres définissent le niveau de zoom appliqué lorsque vous vous concentrez sur des points spécifiques. Plus la valeur est petite, plus le zoom est important.
// Distance variation relative to initial range.
const RANGE_AMPLITUDE_RELATIVE = 0.55;
// Determines how much the camera should zoom in or out
const ZOOM_FACTOR = 20;
Paramètres : RANGE_AMPLITUDE_RELATIVE et ZOOM_FACTOR
Valeurs par défaut :
RANGE_AMPLITUDE_RELATIVE: 0,55 (variation de distance relative)ZOOM_FACTOR: 20 (facteur de zoom de la caméra)
Description : ces paramètres définissent la variation de la plage lors du mouvement de la caméra et le niveau de zoom pour un examen plus approfondi.
Exemples de valeurs :
RANGE_AMPLITUDE_RELATIVE: 1 (variation de gamme complète)ZOOM_FACTOR: 10 (zoom arrière)
// Camera heading (rotation), pitch (tilt), and range (distance) for resetting view.
const CAMERA_OFFSET = {
heading: 0, // No rotation offset.
pitch: Cesium.Math.toRadians(BASE_PITCH),
range: 800, // 800 meters from the center.
};
Réinitialisation de la caméra
Lorsque l'utilisateur souhaite réinitialiser la position de la caméra, les valeurs CAMERA_OFFSET sont utilisées. Ce paramètre inclut le cap (rotation), l'inclinaison et la distance (distance entre la caméra et le centre).
- Paramètre :
CAMERA_OFFSET - Valeurs par défaut :
heading: 0 (aucune rotation)pitch: Cesium.Math.toRadians(-30) (inclinaison de 30 degrés vers le bas)range: 800 (800 mètres du centre)
- Description : définit le cap, l'inclinaison et la plage de la caméra pour réinitialiser la vue.
- Exemples de valeurs :
heading: 45 (degrés, vue nord-ouest)range: 1 500 mètres (plus loin du centre)
Coordonnées de départ :
START_COORDINATES définit la longitude, la latitude et la hauteur initiales de la caméra. C'est là que l'exploration commencera. Définissez-la sur la zone que vous souhaitez que les utilisateurs voient en premier.
// Default camera start position in longitude, latitude, and altitude.
const START_COORDINATES = {
longitude: 0,
latitude: 60,
height: 15000000, // 15,000 km above the surface
};
- Paramètre :
START_COORDINATES Valeurs par défaut :
longitude: 0latitude: 60height: 15000000 (15 000 km au-dessus de la surface)
Exemples de valeurs :
longitude: -122.4934,latitude: 37.7951 (pont du Golden Gate)height: 2 000 (position de départ plus proche)
Charger un lieu prédéfini
L'objet location dans config.json définit le centre de la zone. Il s'agit du point de vue initial de la caméra dans le lecteur Cesium.coordinates : Définit la latitude (lat) et la longitude (lng) de l'emplacement vers lequel vous souhaitez que la caméra effectue un panoramique en premier. Ajustez ces valeurs pour définir la caméra sur n'importe quel emplacement spécifique du globe.
{
"location": {
"coordinates": { "lat": null, "lng": null }
},
Cette configuration vous permet de démarrer votre application 3D Place Navigator en zoomant sur un emplacement spécifique de votre choix. Vous pouvez utiliser l'outil de géocodage de Google pour obtenir les coordonnées de latitude et de longitude d'une adresse ou d'un nom de lieu en les spécifiant dans l'objet de localisation :
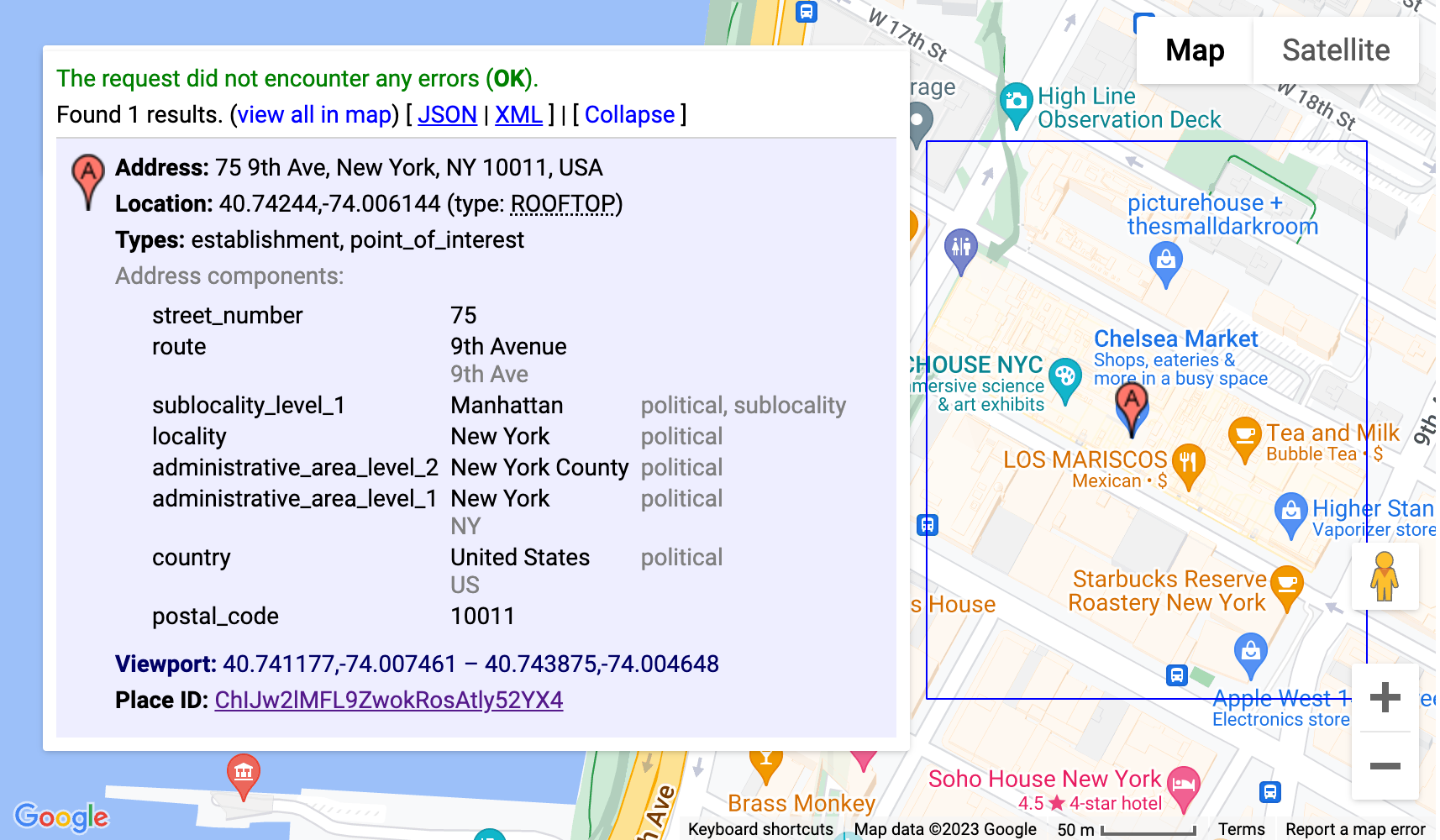
- Accédez à l'outil de géocodage.
- Créer une requête de géocodage : cliquez sur la section "Essayer", puis saisissez l'adresse de votre choix dans le champ "Adresse". Vous pouvez spécifier une adresse, un nom de lieu ou même des points de repère.
- Générer des coordonnées : cliquez sur le bouton "Exécuter" pour envoyer votre demande. L'outil renvoie une réponse contenant diverses informations sur le lieu, y compris ses coordonnées de latitude et de longitude affichées dans la section
geometry.location. - Utiliser des géocodes : copiez les valeurs de latitude et de longitude récupérées à partir de la réponse, puis collez-les dans l'objet
coordinatesde votre configuration.
Remarque : Les géocodes utilisés de cette manière doivent respecter les conditions décrites dans la section 3.4 des Conditions d'utilisation de Google Maps Platform. Ils ne doivent pas être mis en cache pendant plus de 30 jours et doivent être actualisés après cette période.

Cette configuration utiliserait l'outil de géocodage pour déterminer automatiquement les coordonnées du siège de Google à Mountain View, en Californie, et lancerait votre application 3D Place Navigator avec la caméra centrée sur cet emplacement.
Personnalisations avancées
Vous pouvez effectuer d'autres personnalisations en explorant le code plus en détail. La section suivante vous présente quelques options.
Ajouter un chemin de caméra
La solution implémente deux chemins de caméras différents :
fixed-orbit" | "dynamic-orbit"
Mais si vous le souhaitez, vous pouvez créer un chemin de caméra et l'implémenter à l'aide de
/src/utils/cesium.js dans la fonction calculateAutoOrbitFrame.
Pour utiliser ce nouveau calcul de chemin dans le panneau de configuration,reportez-vous à l'implémentation dans demo/src/camera-settings.js..
Ajouter d'autres types de lieux
La liste des types de lieux pour la configuration peut être ajustée dans le fichier demo/src/place-settings.js. À partir de la ligne 4, vous trouverez les types de lieux disponibles dans la démo.
Si vous souhaitez utiliser des types de lieux spécifiques sans modifier la source de démonstration, vous pouvez simplement les ajouter au fichier config.json sous poi.types.
Personnaliser le style (CSS)
Pour les styles, nous avons utilisé des variables CSS. Elles sont compatibles avec tous les principaux navigateurs et permettent de modifier une ligne à un emplacement central et de mettre à jour des propriétés CSS spécifiques. Nos variables CSS sont définies dans src/main.css.. Vous pouvez y ajuster les couleurs, les paramètres de police, ainsi que les marges intérieures ou extérieures pour l'ensemble de l'application.
Superposer des données supplémentaires
Pour superposer des données supplémentaires, vous devez mettre à jour le fichier src/utils/cesium.js et consulter la documentation Cesium pour savoir comment ajouter des données GeoJSON ou d'autres données géoréférencées au globe.
Supprimer des sections de configuration
Notre application JavaScript comporte trois sections principales dans le fichier de configuration : demo/src/[config-panel.js](config-panel.js): location, poi et camera. Chacune de ces sections propose des options de configuration pour différents aspects de l'application. Les développeurs peuvent personnaliser ces sections en fonction de leurs besoins spécifiques.
1.Supprimer une section spécifique de la configuration
- Section Emplacement
Pour supprimer la section location, recherchez la ligne suivante dans votre code et commentez-la ou supprimez-la :
const locationConfig = { ...config.location, ...customConfig.location };
- Section POI
Pour supprimer la section poi, recherchez la ligne suivante dans votre code et commentez-la ou supprimez-la :
const poiConfig = { ...config.poi, ...customConfig.poi };
- Section "Caméra"
Pour supprimer la section camera, recherchez la ligne suivante dans votre code et commentez-la ou supprimez-la :
const cameraConfig = { ...config.camera, ...customConfig.camera };
2. Mise à jour des configurations combinées
Après avoir supprimé une section, il est essentiel de mettre à jour l'objet de configuration combiné. Cet objet fusionne la configuration par défaut avec les personnalisations.
Supprimez la propriété correspondante de l'objet combinedConfig :
const combinedConfig = {
location: { ...config.location, ...customConfig.location }, // Remove if location section is removed
poi: { ...config.poi, ...customConfig.poi }, // Remove if poi section is removed
camera: { ...config.camera, ...customConfig.camera }, // Remove if camera section is removed
};
3. Ajuster les éléments d'interface utilisateur
Si la suppression d'une section implique également la suppression des éléments d'interface utilisateur associés, mettez à jour le code en conséquence dans le code HTML. Par exemple, si vous souhaitez supprimer une section spécifique du panneau d'administration, comme la vitesse de la caméra, vous devez mettre à jour le code JS et HTML correspondant.
4. Supprimer la section "Paramètres de la caméra"
Pour supprimer la section des paramètres de la caméra de l'UI, recherchez la ligne suivante et mettez-la en commentaire ou supprimez-la :
const cameraSettingsSecgetCameraSettingsSection(cameraConfig);
Suppression du résumé de la section Emplacement
const locationSection = await getLocationSettingsSection(locationConfig);
Conclusion
Dans ce document, nous avons exploré les différentes options de personnalisation disponibles dans l'explorateur de zones pour adapter votre expérience d'exploration 3D. En modifiant le comportement de la caméra, en ajustant l'inclinaison visuelle et en changeant le niveau de zoom, vous pouvez créer des expériences uniques et attrayantes qui mettent en valeur les paramètres et les points d'intérêt que vous avez sélectionnés.
N'oubliez pas de tester différentes configurations et d'ajuster les paramètres en fonction de vos besoins spécifiques. En exploitant la puissance de la personnalisation, vous pouvez créer des parcours immersifs et personnalisés qui captivent votre audience et donnent vie à votre vision.
