Qualidade do ar e pólen em áreas e trajetos
Objetivo
As APIs Air Quality e Pollen oferecem ótimas oportunidades para adicionar mais insights a uma viagem ou mapa em qualquer local. Há duas maneiras de consumir os dados disponíveis dessas APIs: indexar como texto ou blocos de mapa de calor como imagens rasterizadas.

Ao usar os endpoints das APIs blocos de mapa de calor, você pode enfrentar alguns desafios ao carregar os blocos raster individuais, como:
- como carregar os blocos em um mapa do Google na Web? (também para obedecer aos Termos de Uso das APIs)
- como gerenciar o número de solicitações durante a experiência?
- Como ler os valores dos blocos?
Exemplos de casos de uso
Você vai receber exemplos de casos de uso para tentar responder às perguntas acima.
- Qualidade do ar e pólen em uma área:visualize blocos de mapa de calor (condições atuais) e dados rasterizados em um ou vários polígonos personalizados.
- Qualidade do ar e pólen ao longo do trajeto:visualize blocos de mapa de calor (condições atuais), dados raster mapeados em pontos de referência de trajetos.
Implementação
Você vai descobrir quais blocos estão disponíveis e como eles podem ser carregados em uma experiência na Web. Você também vai saber o que pode ser feito para gerenciar o número de solicitações em um cenário em que os blocos são carregados em um mapa. Por fim, você vai aprender a ler os blocos.
Blocos de mapa de calor disponíveis por tipo
API Air Quality
- UAQI_RED_GREEN (UAQI, paleta vermelho-verde): paleta vermelho-verde do Índice universal de qualidade do ar.
- UAQI_INDIGO_PERSIAN (UAQI, paleta índigo-persa): índice universal de qualidade do ar, paleta índigo-persa.
- PM25_INDIGO_PERSIAN: paleta de cores índigo-persa do índice PM2,5.
- GBR_DEFRA: paleta de cores do Índice Diário de Qualidade do Ar (Reino Unido).
- DEU_UBA: paleta de cores do índice de qualidade do ar local da Alemanha.
- CAN_EC: paleta de cores do Índice de Saúde e Qualidade do Ar do Canadá.
- FRA_ATMO: paleta de cores do índice de qualidade do ar da França.
- US_AQI: paleta de cores do índice de qualidade do ar dos EUA.
API Pollen
- TREE_UP: o tipo de mapa de calor vai representar um mapa gráfico de índice de árvore.
- GRASS_UPI: o tipo de mapa de calor vai representar um mapa gráfico de índice de grama.
- WEED_UPI: o tipo de mapa de calor representa um mapa gráfico de índice de ervas daninhas.
Mostrar blocos de mapa de calor na Web
Carregue os blocos e aplique uma máscara vetorial para mostrar apenas as áreas desejadas da janela de visualização do mapa.
Carregar os blocos
- Use a API Maps JavaScript para carregar o mapa de base do Google e a biblioteca deckgl para se preparar para carregar imagens de blocos rasterizados.
- Use o TileLayer do deck.gl para carregar blocos de mapa de calor da Qualidade do ar . Isso vai mostrar rótulos do mapa de base do Google Maps sobre os blocos do mapa de calor, ao contrário das sobreposições personalizadas da API Maps JavaScript.
import { TileLayer } from "deck.gl"; import { GoogleMapsOverlay } from "@deck.gl/google-maps"; // const TileLayer = deck.TileLayer; // const GoogleMapsOverlay = deck.GoogleMapsOverlay; // Initialize and add the map function initMap() { const map = new google.maps.Map(document.getElementById("map"), { center: { lat: 40, lng: -110 }, zoom: 4, }); const apiKey = 'YOUR_API_KEY'; const airqualityType = 'UAQI_RED_GREEN' // AirQuality API heatmap type const deckOverlay = new GoogleMapsOverlay({ layers: [ // Heatmap Tiles layer new TileLayer({ id: 'heatmap-tiles', data: 'https://airquality.googleapis.com/v1/mapTypes/'+ heatmapType + +'/heatmapTiles/{z}/{x}/{y}?key=' + apiKey, ... }) ], }); deckOverlay.setMap(map); } window.initMap = initMap;
Aplicar uma máscara vetorial
É possível ocultar ou mostrar visualmente qualquer parte dos blocos do mapa de calor. Importante: você precisa adquirir os dados que serão usados para criar a máscara de vetor aplicada aos blocos do mapa de calor.
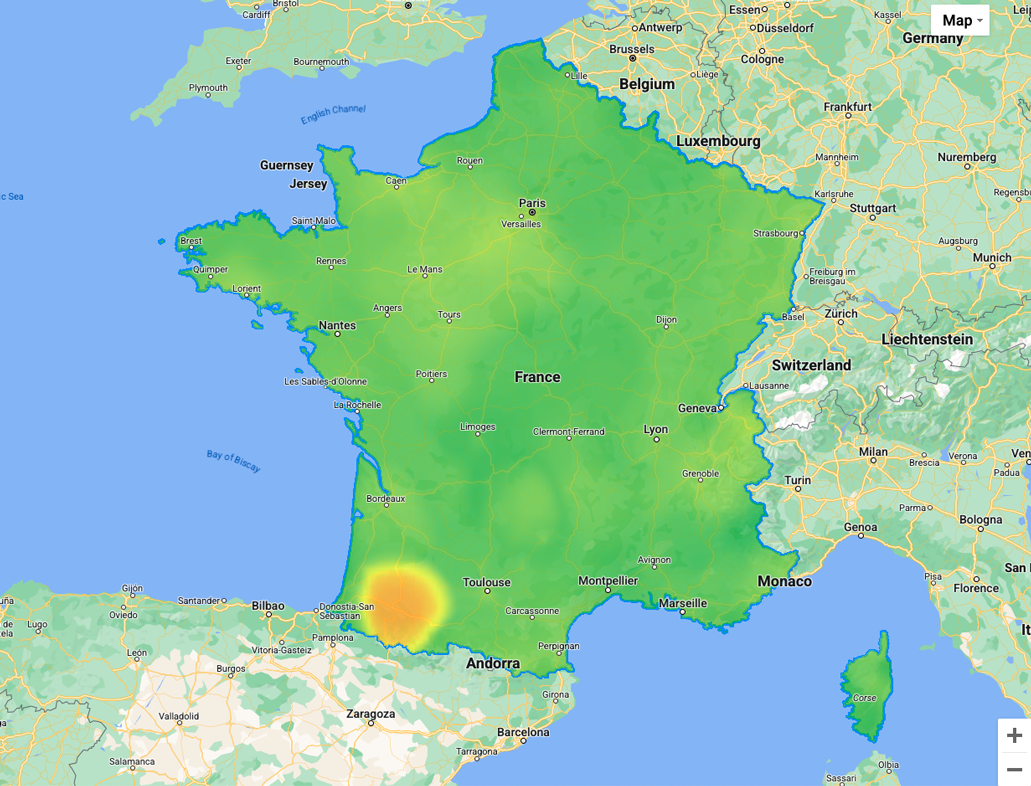
- Em uma área:
use o GeoJson do deck.gl para criar uma máscara sobre o Air Quality TileLayer.

O exemplo abaixo usa um geojson multipolígono da França
// geojson sample { "type": "Feature", "geometry": { "type": "MultiPolygon", "coordinates": [[[[-54.111527,2.11427],...[-54.194491,2.163073]]]] }, "properties": { "name": "France" } }
Confira uma referência para a implementação do deckgl:
// Loaded layers in maps overlay const deckOverlay = new GoogleMapsOverlay({ layers: layers }); const MaskExtension = deck.MaskExtension; // or import extension ... // As part of object containing the different layers const layers = [ // Masking layer new GeoJsonLayer({ id: 'country-vector', operation: 'mask', data: "geojson.json", // <-- any custom geometry }) ... ... // Heatmap Tiles layer new TileLayer({ id: 'heatmap-tiles', maskId: 'country-vector', // <-- same as mask id extensions: [new MaskExtension()], // <-- enable mask extension ... }) ]
- Ao longo de uma rota: use deck.gl com a TripsLayer para criar uma máscara sobre o Air Quality TileLayer.
Bloco do mapa de calor da qualidade do ar em uma viagem

Gerenciar solicitações e custos de API
Embora o comportamento padrão do navegador seja armazenar em cache todos os blocos carregados no armazenamento local (na mesma sessão), você pode otimizar ainda mais:
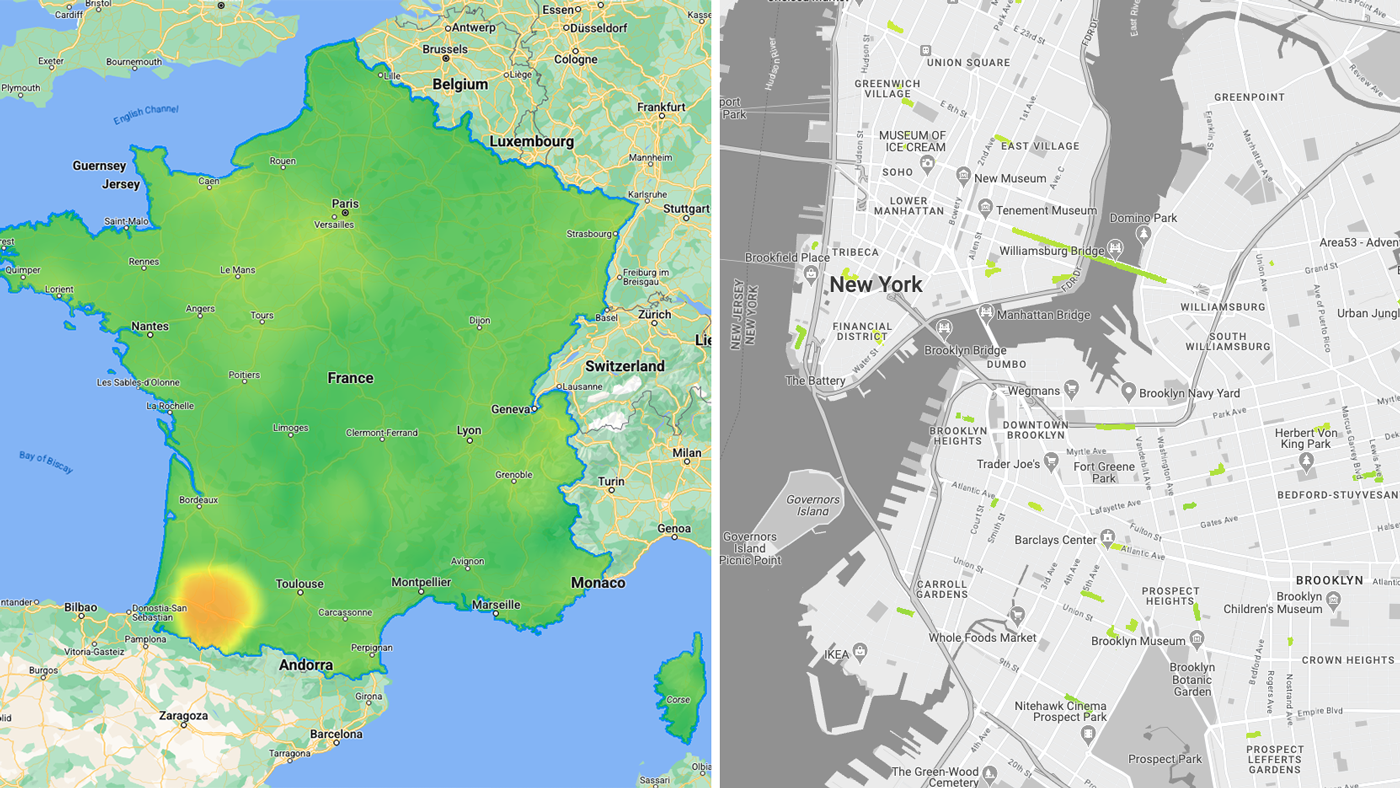
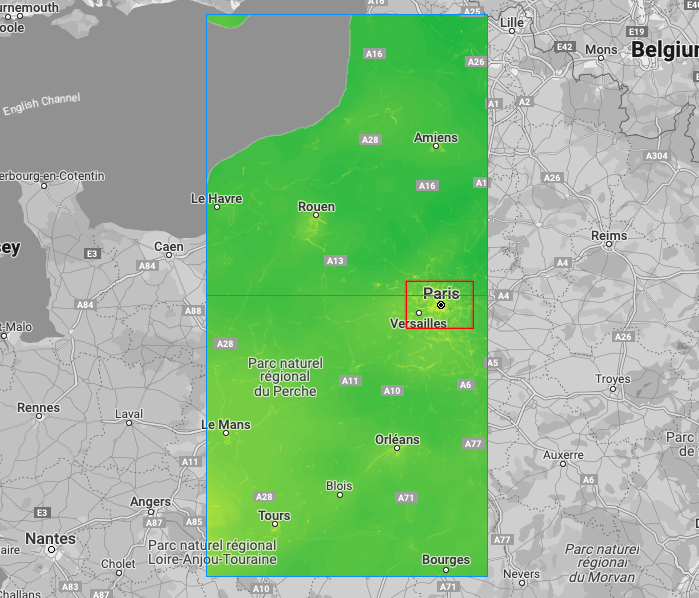
- Restrinja a área de carregamento: crie uma caixa delimitadora (em vermelho) e atribua-a à camada. Somente os blocos de mapa de calor (em azul) que cobrem a caixa delimitadora serão carregados em qualquer nível de zoom.
Caixa delimitadora (em vermelho), blocos de mapa de calor (em azul)

// Heatmap Tile layer new TileLayer({ id: 'heatmap-tiles', extent: [minX, minY, maxX, maxY] // bounding box: southwest lat, southwest lng, northeast lat, northeast lng ... })
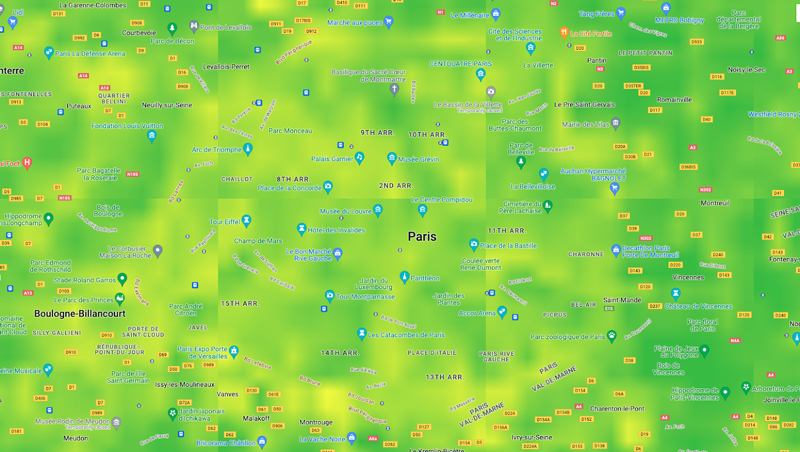
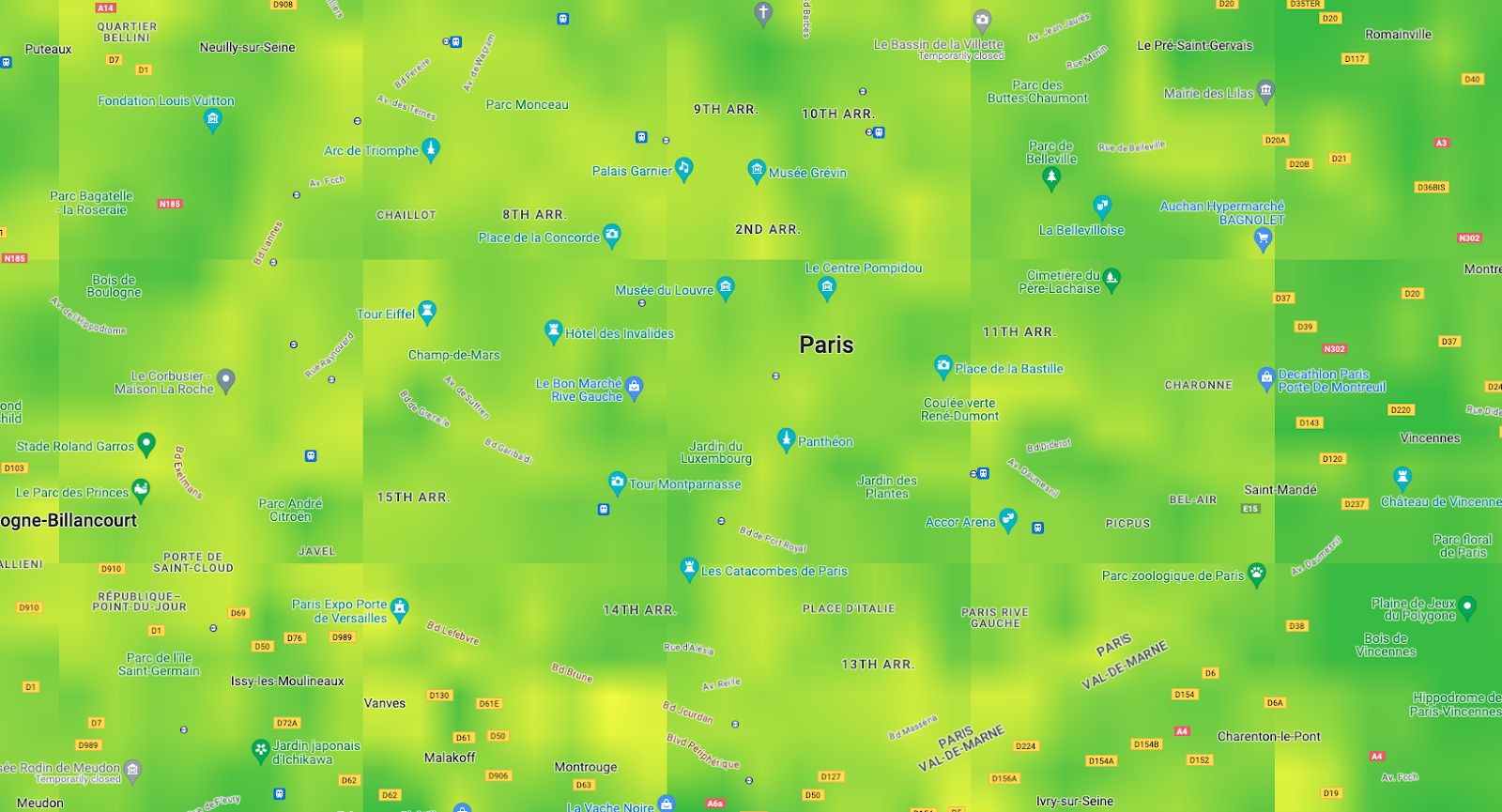
- Defina o tamanho do bloco de exibição visual para cobrir toda a janela de visualização em qualquer nível de zoom. Recomendação: entre 256 e 1.024.
Importante: os blocos de APIs permanecem na resolução de 256 x 256, mas o ajuste da exibição visual permite aumentar/diminuir o número de solicitações de blocos para cobrir toda a janela de visualização do mapa.
Verifique se ele funciona com minZoom e maxZoom do Google Maps. Por exemplo,
tilesize:1024não carrega blocos no zoom 0 ou 1.
Janela de visualização com blocos de 256 x 256 pixels x 512 x 512 pixels


// Heatmap Tile layer new TileLayer({ id: 'heatmap-tiles', tilesize:256, // <-- change to 512 for instance ... })
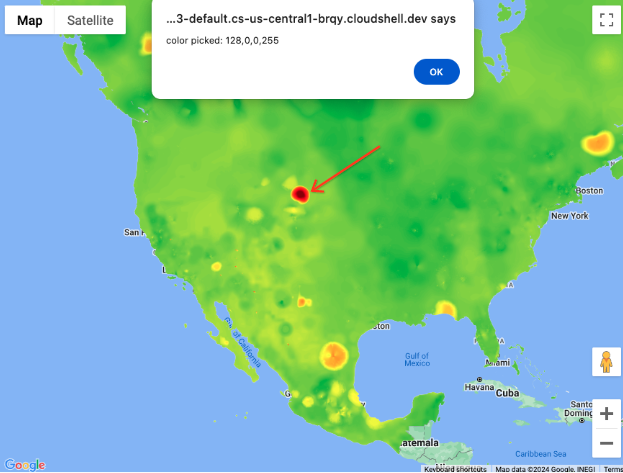
Ler valores de pixel
Para mostrar o valor correspondente em uma escala de cores
Você pode usar a biblioteca Luma.gl e o método readPixelsToArray em um evento onClick atribuído como propriedade à camada deck.gl.
Valor do pixel: rgba(128,0,0,255)
BAIXA  ALTA
ALTA
// Uint8Array pixel sample import { readPixelsToArray } from "@luma.gl/core"; ... // assign on the TileLayer new TileLayer({ id: 'heatmap-tiles', ... onClick: ({ bitmap, layer }) => { if (bitmap) { const pixel = readPixelsToArray(layer.props.image, { sourceX: bitmap.pixel[0], sourceY: bitmap.pixel[1], sourceWidth: 1, sourceHeight: 1 }); // console.log("color picked:"+ pixel); } } })
Conclusão
Você descobriu como os endpoints da API de blocos de mapa de calor de qualidade do ar e pólen podem ser:
- carregado em um mapa do Google na Web, além de estar de acordo com os Termos de Uso.
- otimizado para corresponder ao seu caso de uso
- ler os valores dos blocos
Próximas ações
Leitura adicional sugerida:
Colaboradores
Principais autores:
Thomas Anglaret | Engenheiro de soluções da Plataforma Google Maps