คุณภาพอากาศและละอองเกสรในพื้นที่และเส้นทาง
วัตถุประสงค์
API คุณภาพอากาศและ ละอองเกสรมอบโอกาสที่ยอดเยี่ยมในการเพิ่ม ข้อมูลเชิงลึกเกี่ยวกับการเดินทางหรือแผนที่ในสถานที่ใดก็ตาม คุณใช้ข้อมูลที่ได้จาก API เหล่านี้ได้ 2 วิธี ได้แก่ จัดทำดัชนีเป็นข้อความ หรือใช้ไทล์ฮีทแมปเป็นรูปภาพแรสเตอร์

ขณะใช้ปลายทาง API ของไทล์ฮีตแมป คุณอาจพบความท้าทาย 2 ประการขณะโหลดไทล์แรสเตอร์แต่ละรายการ เช่น
- วิธีโหลดไทล์ใน Google Maps บนเว็บ (รวมถึงเพื่อให้เป็นไปตามข้อกำหนดในการใช้งานของ API)
- วิธีจัดการจำนวนคำขอระหว่างประสบการณ์การใช้งาน
- วิธีอ่านค่าของไทล์
กรณีการใช้งานตัวอย่าง
คุณจะเห็นกรณีการใช้งานตัวอย่างเพื่อพยายามตอบคำถามข้างต้น
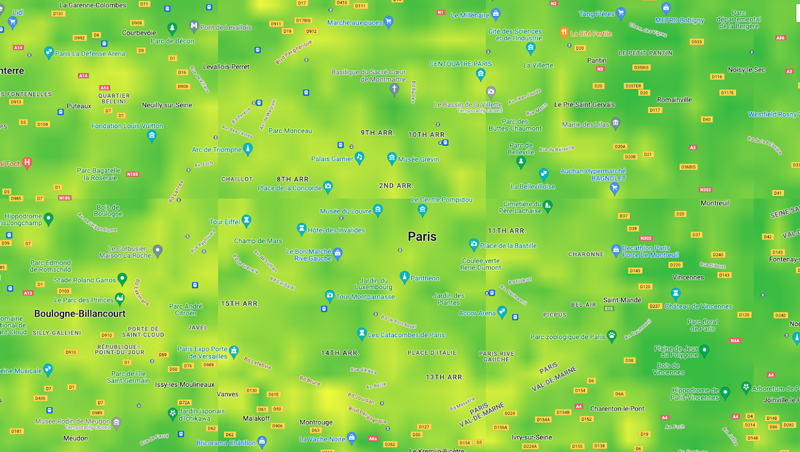
- คุณภาพอากาศและละอองเกสรในพื้นที่: แสดงภาพข้อมูลแรสเตอร์ไทล์ฮีตแมป (สภาพปัจจุบัน) ภายในรูปหลายเหลี่ยมที่กำหนดเองอย่างน้อย 1 รูป
- คุณภาพอากาศและละอองเกสรตามเส้นทาง: แสดงข้อมูลแรสเตอร์ไทล์ฮีตแมป (สภาพปัจจุบัน) ที่แมปกับจุดพักระหว่างเส้นทาง
การใช้งาน
คุณจะเห็นว่ามีไทล์ใดบ้างที่พร้อมใช้งานและวิธีโหลดไทล์เหล่านั้นในประสบการณ์การใช้งานบนเว็บ นอกจากนี้ คุณยังจะเห็นสิ่งที่ทำได้เพื่อจัดการจำนวนคำขอในกรณีที่โหลดไทล์ลงในแผนที่ สุดท้าย คุณจะเห็นวิธีอ่านไทล์
ไทล์ฮีตแมปที่ใช้ได้ตามประเภท
Air Quality API
- UAQI_RED_GREEN (UAQI, ชุดสีแดง-เขียว): ชุดสีแดง-เขียวของดัชนีคุณภาพอากาศสากล
- UAQI_INDIGO_PERSIAN (UAQI, indigo-persian palette): Universal Air Quality Index indigo-persian palette
- PM25_INDIGO_PERSIAN: จานสีคราม-เปอร์เซียของดัชนี PM2.5
- GBR_DEFRA: จานสีดัชนีคุณภาพอากาศรายวัน (สหราชอาณาจักร)
- DEU_UBA: จานสีดัชนีคุณภาพอากาศในพื้นที่ของเยอรมนี
- CAN_EC: จานสีดัชนีคุณภาพอากาศและสุขภาพของแคนาดา
- FRA_ATMO: จานสีดัชนีคุณภาพอากาศของฝรั่งเศส
- US_AQI: จานสีดัชนีคุณภาพอากาศของสหรัฐอเมริกา
Pollen API
- TREE_UP: ประเภทฮีตแมปจะแสดงแผนที่กราฟิกดัชนีต้นไม้
- GRASS_UPI: ประเภทแผนที่ความหนาแน่นจะแสดงแผนที่กราฟิกดัชนีหญ้า
- WEED_UPI: ประเภทแผนที่ความหนาแน่นจะแสดงดัชนีวัชพืชในรูปแบบแผนที่กราฟิก
แสดงการ์ดแผนที่ความหนาแน่นในเว็บ
โหลดไทล์และใช้มาสก์แบบเวกเตอร์เพื่อแสดงเฉพาะพื้นที่ที่ต้องการของวิวพอร์ตของแผนที่
กำลังโหลดการ์ด
- ใช้ Maps JavaScript API เพื่อโหลดแผนที่ฐานของ Google และโหลดไลบรารี deckgl เพื่อเตรียมพร้อมสำหรับการโหลดรูปภาพไทล์แรสเตอร์
- ใช้ TileLayer ของ deck.gl เพื่อโหลดไทล์ฮีตแมปคุณภาพอากาศ ซึ่งจะแสดงป้ายกำกับแผนที่ฐานของ Google Maps บนชิ้นส่วนแผนที่ความร้อน (ต่างจากภาพซ้อนทับที่กำหนดเองของ Maps JavaScript)
import { TileLayer } from "deck.gl"; import { GoogleMapsOverlay } from "@deck.gl/google-maps"; // const TileLayer = deck.TileLayer; // const GoogleMapsOverlay = deck.GoogleMapsOverlay; // Initialize and add the map function initMap() { const map = new google.maps.Map(document.getElementById("map"), { center: { lat: 40, lng: -110 }, zoom: 4, }); const apiKey = 'YOUR_API_KEY'; const airqualityType = 'UAQI_RED_GREEN' // AirQuality API heatmap type const deckOverlay = new GoogleMapsOverlay({ layers: [ // Heatmap Tiles layer new TileLayer({ id: 'heatmap-tiles', data: 'https://airquality.googleapis.com/v1/mapTypes/'+ heatmapType + +'/heatmapTiles/{z}/{x}/{y}?key=' + apiKey, ... }) ], }); deckOverlay.setMap(map); } window.initMap = initMap;
การใช้มาสก์เวกเตอร์
คุณสามารถซ่อนหรือแสดงส่วนใดก็ได้ของไทล์ฮีทแมป สำคัญ: คุณจะต้องรับข้อมูลที่จะใช้สร้างมาสก์เวกเตอร์ที่ใช้กับไทล์ฮีตแมป
- ในพื้นที่
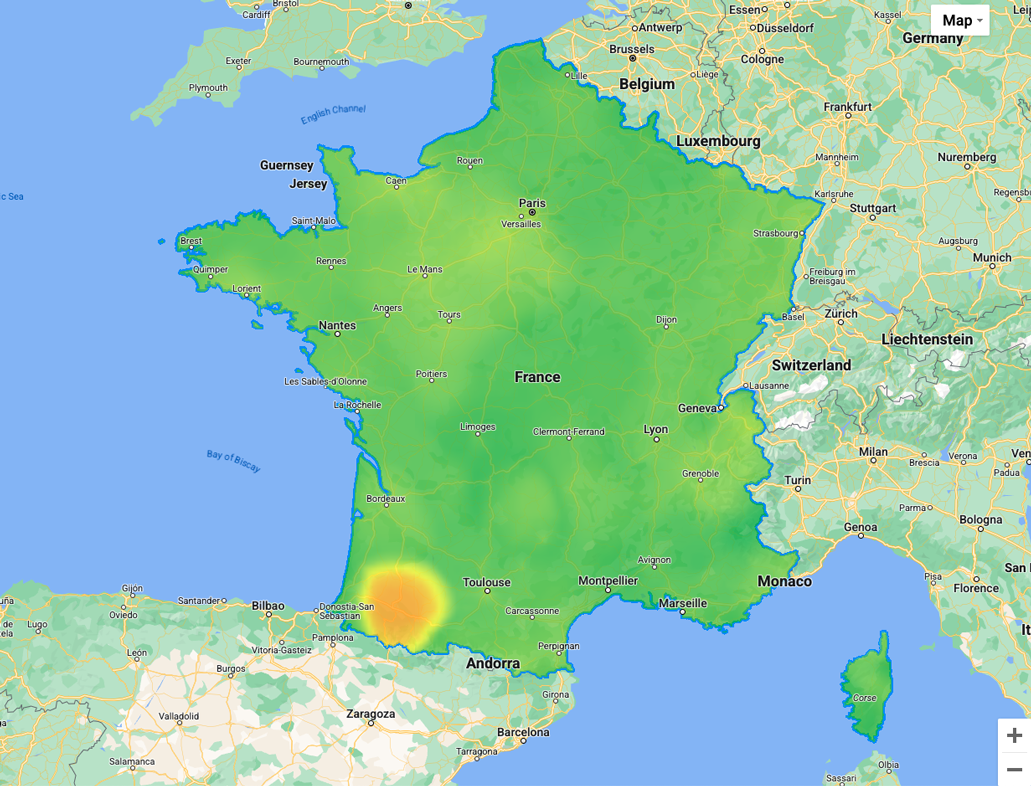
ใช้ GeoJson ของ deck.gl เพื่อสร้าง Mask เหนือ Air Quality TileLayer

ตัวอย่างด้านล่างใช้ GeoJSON แบบหลายเหลี่ยมของฝรั่งเศส
// geojson sample { "type": "Feature", "geometry": { "type": "MultiPolygon", "coordinates": [[[[-54.111527,2.11427],...[-54.194491,2.163073]]]] }, "properties": { "name": "France" } }
ต่อไปนี้คือข้อมูลอ้างอิงสำหรับการติดตั้งใช้งาน deckgl
// Loaded layers in maps overlay const deckOverlay = new GoogleMapsOverlay({ layers: layers }); const MaskExtension = deck.MaskExtension; // or import extension ... // As part of object containing the different layers const layers = [ // Masking layer new GeoJsonLayer({ id: 'country-vector', operation: 'mask', data: "geojson.json", // <-- any custom geometry }) ... ... // Heatmap Tiles layer new TileLayer({ id: 'heatmap-tiles', maskId: 'country-vector', // <-- same as mask id extensions: [new MaskExtension()], // <-- enable mask extension ... }) ]
- ตามเส้นทาง: ใช้ deck.gl กับ TripsLayer เพื่อสร้าง มาสก์เหนือ Air Quality TileLayer
ไทล์ฮีตแมปคุณภาพอากาศเหนือการเดินทาง

จัดการคำขอ API และค่าใช้จ่าย
แม้ว่าโดยปกติแล้วลักษณะการทำงานเริ่มต้นของเบราว์เซอร์คือการแคชไทล์ที่โหลดทั้งหมดไว้ในพื้นที่เก็บข้อมูลในเครื่อง (ภายในเซสชันเดียวกัน) แต่คุณก็สามารถเพิ่มประสิทธิภาพได้อีก ดังนี้
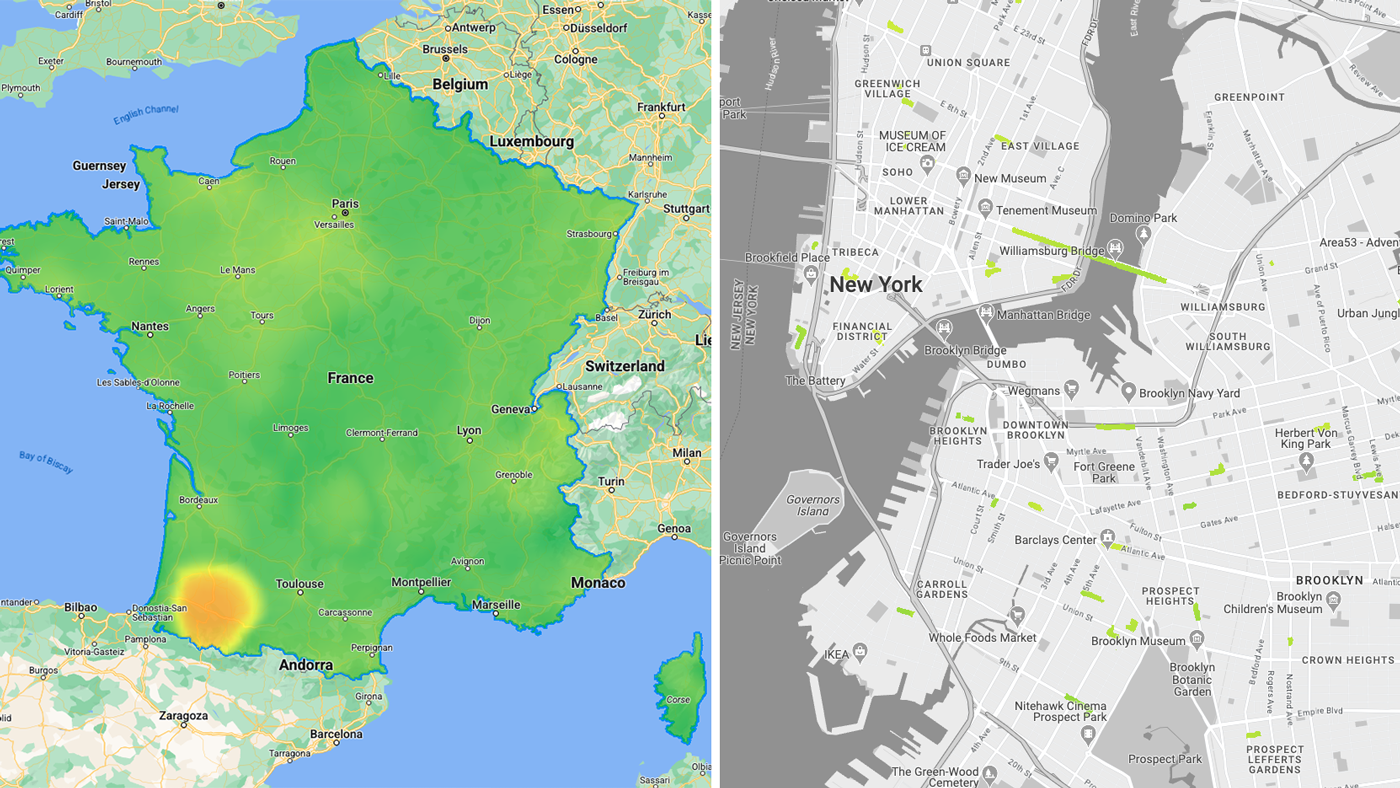
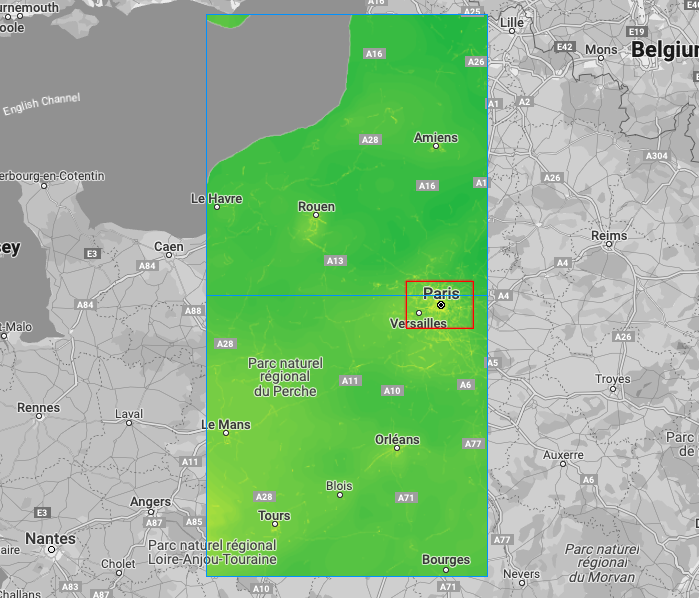
- จำกัดพื้นที่การโหลด: สร้างกรอบล้อมรอบ (สีแดง) และกำหนดให้กับเลเยอร์ เฉพาะไทล์ฮีตแมป (สีน้ำเงิน) ที่ครอบคลุมกรอบล้อมรอบเท่านั้นที่จะโหลดในระดับการซูมที่กำหนด
กรอบล้อมรอบ (สีแดง), ชิ้นส่วนฮีตแมป (สีน้ำเงิน)

// Heatmap Tile layer new TileLayer({ id: 'heatmap-tiles', extent: [minX, minY, maxX, maxY] // bounding box: southwest lat, southwest lng, northeast lat, northeast lng ... })
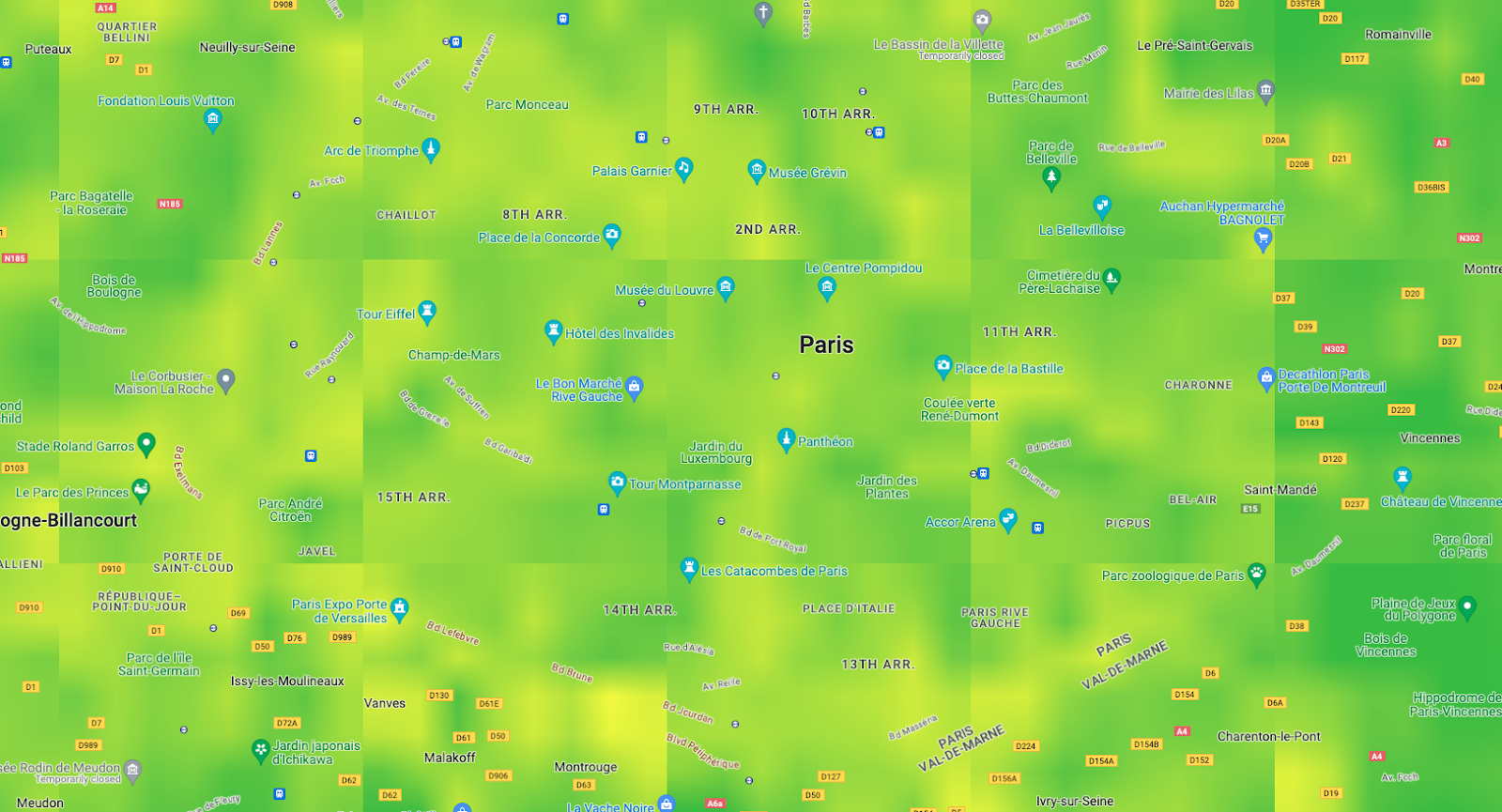
- ตั้งค่าขนาดไทล์การแสดงผลภาพให้ครอบคลุมวิวพอร์ตทั้งหมดที่ระดับการซูมใดก็ตาม โดยแนะนำให้ตั้งค่าระหว่าง 256 ถึง 1024
สำคัญ: ไทล์ API จะยังคงมีความละเอียด 256x256 แต่การปรับการแสดงภาพจะช่วยให้คุณเพิ่ม/ลดจำนวนคำขอไทล์เพื่อครอบคลุมวิวพอร์ตของแผนที่ทั้งหมดได้
(ตรวจสอบว่าใช้งานได้กับ minZoom และ maxZoom ของ Google Maps เช่น
tilesize:1024จะไม่โหลดไทล์ที่ระดับการซูม 0 หรือ 1)
พอร์ตแสดงผลที่มีไทล์ขนาด 256x256 พิกเซลเทียบกับ 512x512 พิกเซล


// Heatmap Tile layer new TileLayer({ id: 'heatmap-tiles', tilesize:256, // <-- change to 512 for instance ... })
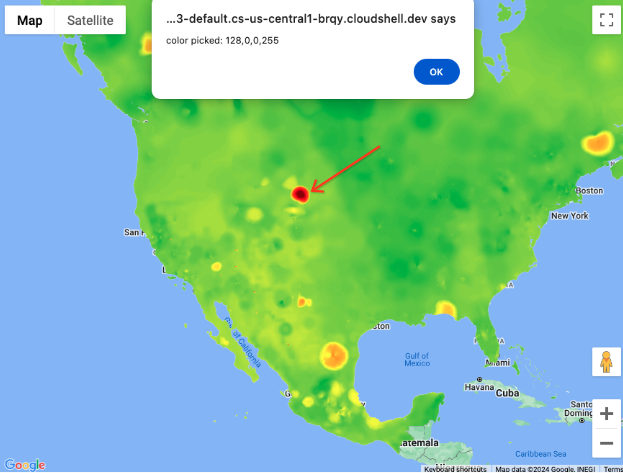
อ่านค่าพิกเซล
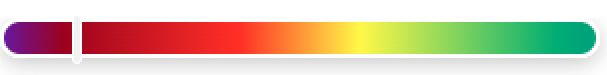
หากต้องการแสดงค่าที่สอดคล้องกันในระดับสี
คุณสามารถใช้ไลบรารี Luma.gl และเมธอด readPixelsToArray เมื่อมีเหตุการณ์ onClick ที่กำหนดเป็นพร็อพให้กับเลเยอร์ deck.gl
ค่าพิกเซล: rgba(128,0,0,255)
ต่ำ  สูง
สูง
// Uint8Array pixel sample import { readPixelsToArray } from "@luma.gl/core"; ... // assign on the TileLayer new TileLayer({ id: 'heatmap-tiles', ... onClick: ({ bitmap, layer }) => { if (bitmap) { const pixel = readPixelsToArray(layer.props.image, { sourceX: bitmap.pixel[0], sourceY: bitmap.pixel[1], sourceWidth: 1, sourceHeight: 1 }); // console.log("color picked:"+ pixel); } } })
บทสรุป
คุณได้ทราบว่าปลายทาง API ของไทล์ฮีตแมปคุณภาพอากาศและละอองเกสรสามารถทำสิ่งต่อไปนี้ได้
- โหลดใน Google Maps บนเว็บ และตรวจสอบว่าสอดคล้องกับข้อกำหนดในการใช้งาน
- เพิ่มประสิทธิภาพให้ตรงกับกรณีการใช้งานของคุณ
- อ่านค่าไทล์
การดำเนินการถัดไป
อ่านเพิ่มเติมที่
ผู้ร่วมให้ข้อมูล
ผู้เขียนหลัก:
Thomas Anglaret | วิศวกรโซลูชันของ Google Maps Platform