
تراكبات الصور على الأرض هي تراكبات صور مرتبطة بإحداثيات خطوط الطول والعرض، وبالتالي تتحرك عند سحب الخريطة أو تكبيرها أو تصغيرها.
عيّنات تعليمات برمجية
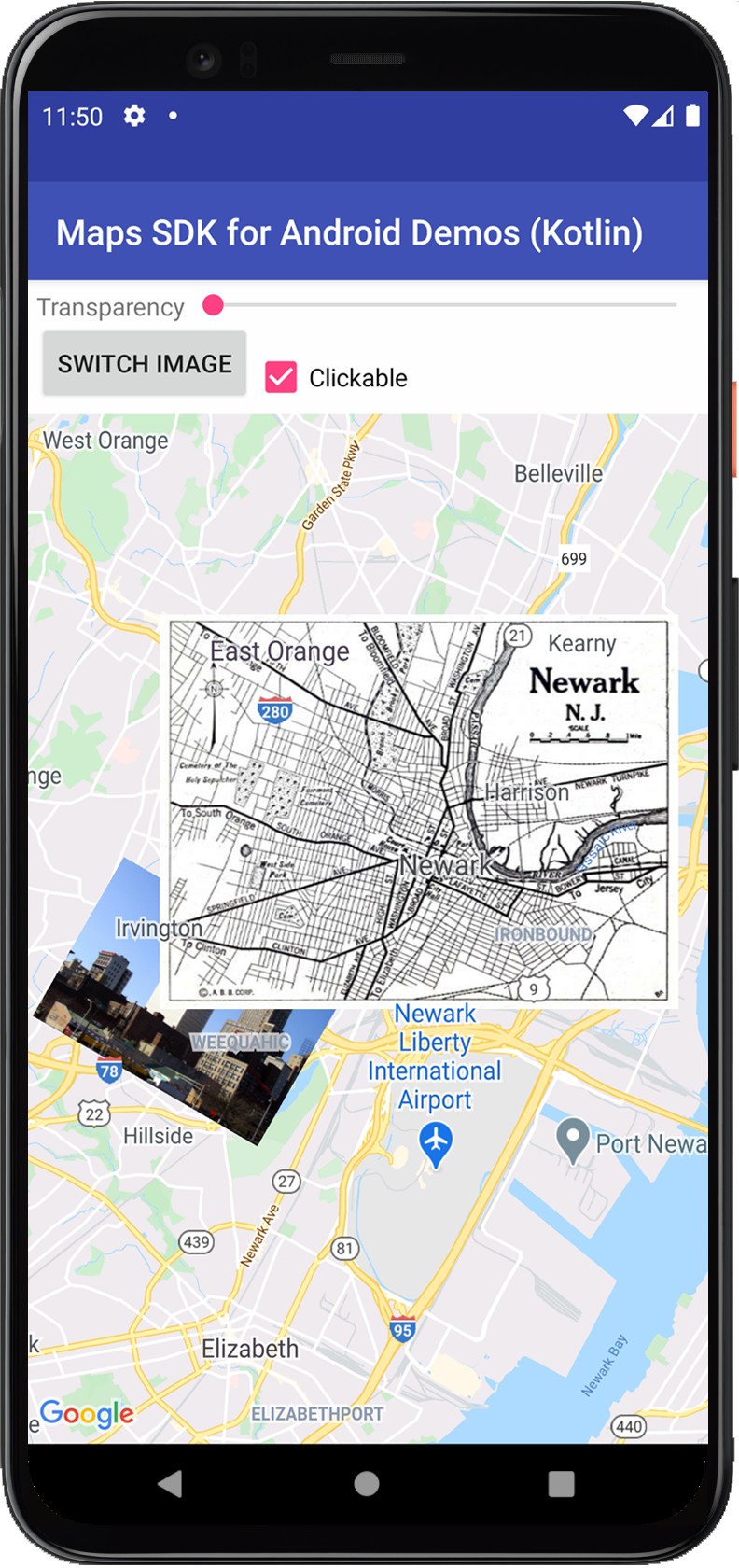
يتضمّن مستودع ApiDemos على GitHub عينة توضّح كيفية استخدام التراكبات الأرضية:
- GroundOverlayDemoActivity - Java: ميزات طبقة الأرض وأدوات معالجة الأحداث في Java
- GroundOverlayDemoActivity - Kotlin: ميزات تراكب الأرض ومعالجات الأحداث بلغة Kotlin
مقدمة
تراكب الأرضية هو صورة ثابتة على خريطة. على عكس العلامات، يتم توجيه التراكبات الأرضية على سطح الأرض بدلاً من الشاشة، لذا سيؤدي تدوير الخريطة أو إمالتها أو تكبيرها إلى تغيير اتجاه الصورة. تكون الصور المتراكبة على الأرض مفيدة عندما تريد تثبيت صورة واحدة في منطقة واحدة على الخريطة. إذا أردت إضافة صور شاملة تغطي جزءًا كبيرًا من الخريطة، ننصحك باستخدام تراكب مربّعات.
إضافة تراكب
لإضافة GroundOverlay، أنشئ عنصر GroundOverlayOptions يحدّد كلاً من الصورة والموضع. يمكنك اختياريًا تحديد إعدادات إضافية تؤثّر في موضع الصورة على الخريطة. بعد تحديد الخيارات اللازمة، مرِّر العنصر إلى طريقة GoogleMap.addGroundOverlay() لإضافة الصورة إلى الخريطة. يعرض الإجراء addGroundOverlay() عنصر GroundOverlay، ويجب الاحتفاظ بمرجع لهذا العنصر إذا أردت تعديله لاحقًا.
الخطوات بالتفصيل:
- إنشاء مثيل لعنصر
GroundOverlayOptionsجديد - حدِّد الصورة على أنّها
BitmapDescriptor. - اضبط موضع الصورة باستخدام إحدى الطرق المتاحة:
position(LatLng location, float width, float height)position(LatLng location, float width)positionFromBounds(LatLngBounds bounds)
- اضبط أي خصائص اختيارية، مثل
transparency، على النحو المطلوب. - اتّصِل بالرقم
GoogleMap.addGroundOverlay()لإضافة الصورة إلى الخريطة.
يوضّح المثال أدناه كيفية إضافة تراكب أرضي إلى عنصر GoogleMap حالي.
Kotlin
val newarkLatLng = LatLng(40.714086, -74.228697) val newarkMap = GroundOverlayOptions() .image(BitmapDescriptorFactory.fromResource(R.drawable.newark_nj_1922)) .position(newarkLatLng, 8600f, 6500f) map.addGroundOverlay(newarkMap)
Java
LatLng newarkLatLng = new LatLng(40.714086, -74.228697); GroundOverlayOptions newarkMap = new GroundOverlayOptions() .image(BitmapDescriptorFactory.fromResource(R.drawable.newark_nj_1922)) .position(newarkLatLng, 8600f, 6500f); map.addGroundOverlay(newarkMap);
إذا أردت تغيير أو إزالة صورة أرضية بعد إضافتها إلى الخريطة، احرص على الاحتفاظ بالكائن GroundOverlay. يمكنك تعديل التراكب لاحقًا من خلال إجراء تغييرات على هذا العنصر.
Kotlin
// Add an overlay to the map, retaining a handle to the GroundOverlay object. val imageOverlay = map.addGroundOverlay(newarkMap)
Java
// Add an overlay to the map, retaining a handle to the GroundOverlay object. GroundOverlay imageOverlay = map.addGroundOverlay(newarkMap);
إزالة تراكب
يمكنك إزالة صورة التراكب الأرضي باستخدام الطريقة
GroundOverlay.remove().
Kotlin
imageOverlay?.remove()
Java
imageOverlay.remove();
تغيير تراكب
يمكنك تغيير صورة التراكب الأرضي بعد إضافتها إلى الخريطة باستخدام الطريقة GroundOverlay.setImage(BitmapDescriptor).
Kotlin
// Update the GroundOverlay with a new image of the same dimension imageOverlay?.setImage(BitmapDescriptorFactory.fromResource(R.drawable.newark_nj_1922))
Java
// Update the GroundOverlay with a new image of the same dimension imageOverlay.setImage(BitmapDescriptorFactory.fromResource(R.drawable.newark_nj_1922));
ستستبدل الطريقة setImage() الصورة الحالية بصورة أخرى لها الأبعاد نفسها.
تحديد موضع طبقة الأرض
هناك طريقتان لتحديد موضع التراكب الأرضي:
- استخدام
LatLngلتوسيط التراكب، واستخدام الأبعاد بالمتر لتحديد حجم الصورة - استخدام
LatLngBoundsلتحديد الزاويتين الشمالية الشرقية والجنوبية الغربية من الصورة
يجب تحديد موضع التراكب الأرضي قبل إضافته إلى الخريطة.
استخدام الموقع الجغرافي لتحديد موضع صورة
عند إضافة الصورة، عليك تحديد LatLng سيتم تثبيت نقطة الارتكاز عليه، وعرض التراكب (بالمتر). يتم ضبط قيمة
anchor تلقائيًا على منتصف
الصورة. يمكنك اختياريًا تقديم ارتفاع التراكب (بالمتر). إذا لم تحدّد ارتفاع التراكب، سيتم احتسابه تلقائيًا للحفاظ على نسب الصورة.
يضع الرمز البرمجي أدناه صورة في الموضع 40.714086, -74.228697
بعرض 8.6 كيلومتر وارتفاع 6.5 كيلومتر. تم تثبيت الصورة في أسفل يسار الشاشة.
Kotlin
val newarkMap = GroundOverlayOptions() .image(BitmapDescriptorFactory.fromResource(R.drawable.newark_nj_1922)) .anchor(0f, 1f) .position(LatLng(40.714086, -74.228697), 8600f, 6500f)
Java
GroundOverlayOptions newarkMap = new GroundOverlayOptions() .image(BitmapDescriptorFactory.fromResource(R.drawable.newark_nj_1922)) .anchor(0, 1) .position(new LatLng(40.714086, -74.228697), 8600f, 6500f);
استخدام LatLngBounds لتحديد موضع صورة
يجب توفير LatLngBounds يحتوي على الصورة. يحدّد
LatLngBounds الزاويتين الشمالية الشرقية والجنوبية الغربية للصورة. عند رسم الصورة على الخريطة، سيتم تدويرها لتناسب الحدود. إذا لم تتطابق الحدود مع نسبة العرض إلى الارتفاع الأصلية، سيتم تشويه الصورة.
يضع الرمز البرمجي أدناه صورة على الخريطة مع ربط الزاوية الجنوبية الغربية منها بـ 40.712216,-74.22655 والزاوية الشمالية الشرقية بـ 40.773941, -74.12544.
Kotlin
val newarkBounds = LatLngBounds( LatLng(40.712216, -74.22655), // South west corner LatLng(40.773941, -74.12544) // North east corner ) val newarkMap = GroundOverlayOptions() .image(BitmapDescriptorFactory.fromResource(R.drawable.newark_nj_1922)) .positionFromBounds(newarkBounds)
Java
LatLngBounds newarkBounds = new LatLngBounds( new LatLng(40.712216, -74.22655), // South west corner new LatLng(40.773941, -74.12544)); // North east corner GroundOverlayOptions newarkMap = new GroundOverlayOptions() .image(BitmapDescriptorFactory.fromResource(R.drawable.newark_nj_1922)) .positionFromBounds(newarkBounds);
ربط البيانات بتراكب أرضي
يمكنك استدعاء GroundOverlay.setTag() لتخزين كائن بيانات عشوائي مع تراكب أرضي، واسترداد كائن البيانات باستخدام GroundOverlay.getTag().
يخزّن نموذج الرمز التالي وصفًا نصيًا مع تراكب أرضي:
Kotlin
val sydneyGroundOverlay = map.addGroundOverlay( GroundOverlayOptions() .image(BitmapDescriptorFactory.fromResource(R.drawable.harbour_bridge)) .position(LatLng(-33.873, 151.206), 100f) .clickable(true) ) sydneyGroundOverlay?.tag = "Sydney"
Java
GroundOverlay sydneyGroundOverlay = map.addGroundOverlay(new GroundOverlayOptions() .image(BitmapDescriptorFactory.fromResource(R.drawable.harbour_bridge)) .position(new LatLng(-33.873, 151.206), 100) .clickable(true)); sydneyGroundOverlay.setTag("Sydney");
في ما يلي بعض الأمثلة على السيناريوهات التي يكون فيها تخزين البيانات واسترجاعها باستخدام التراكبات الأرضية مفيدًا:
- قد يوفّر تطبيقك تراكبات أرضية مختلفة، وتريد التعامل معها بشكل مختلف عندما ينقر عليها المستخدم.
- قد تتعامل مع نظام يتضمّن معرّفات سجلّ فريدة، حيث تمثّل التراكبات سجلّات معيّنة في هذا النظام.
- قد تشير بيانات التراكب إلى أولوية لتحديد قيمة z-index للتراكب.
التعامل مع أحداث التراكب الأرضي
بشكل تلقائي، لا يمكن النقر على التراكبات الأرضية. يمكنك تفعيل إمكانية النقر وإيقافها من خلال استدعاء GroundOverlay.setClickable(boolean).
استخدِم OnGroundOverlayClickListener
للاستماع إلى أحداث النقر على تراكب أرضي قابل للنقر. لضبط أداة معالجة الأحداث هذه على الخريطة، استدعِ الدالة GoogleMap.setOnGroundOverlayClickListener(OnGroundOverlayClickListener).
عندما ينقر مستخدم على صورة مركّبة على الأرض، ستتلقّى
onGroundOverlayClick(GroundOverlay) ردّ اتصال.
