
ग्राउंड ओवरले, इमेज ओवरले होते हैं. ये अक्षांश/देशांतर के निर्देशांकों से जुड़े होते हैं. इसलिए, मैप को खींचने या ज़ूम करने पर ये भी साथ में मूव करते हैं.
कोड सैंपल
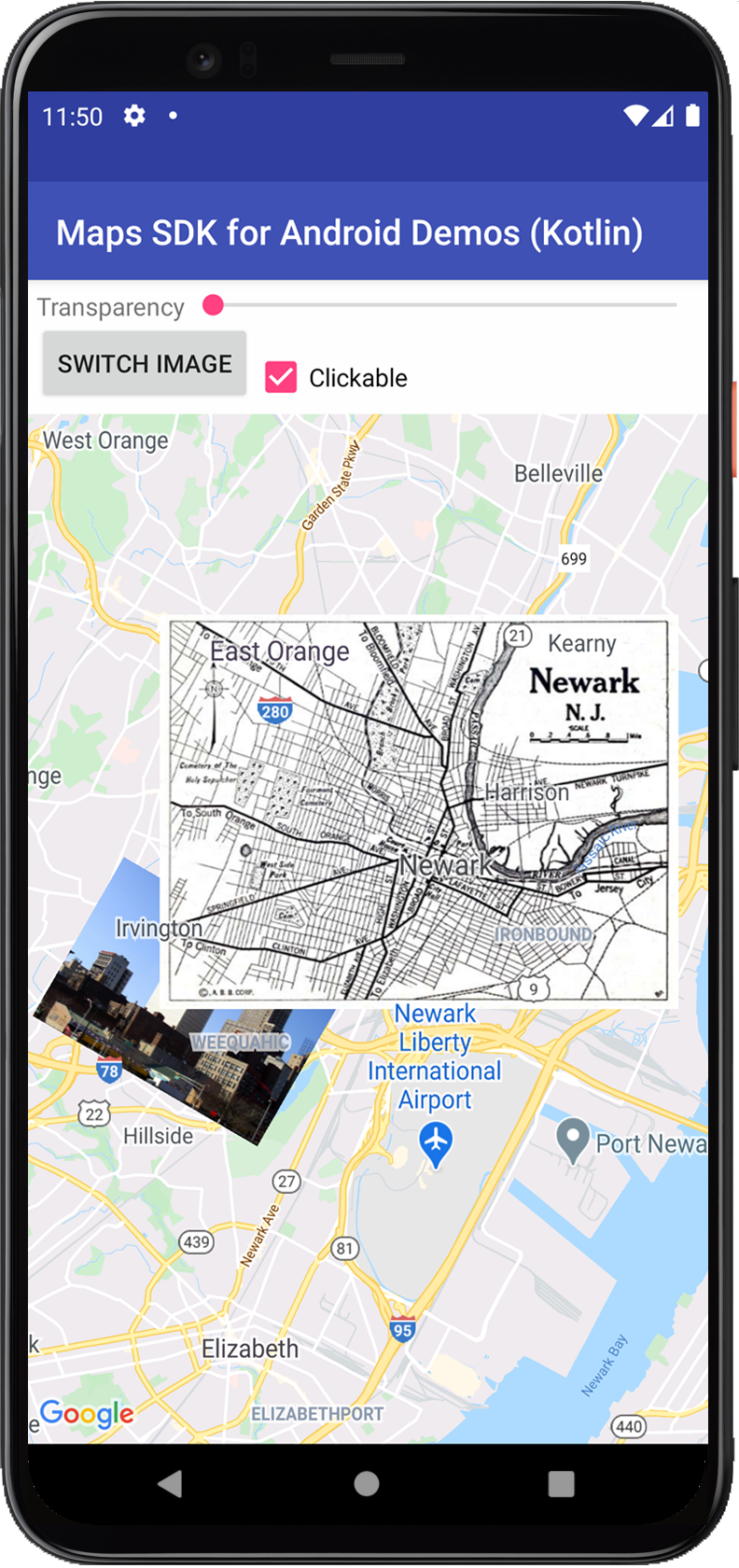
GitHub पर मौजूद ApiDemos रिपॉज़िटरी में, ग्राउंड ओवरले दिखाने वाला एक सैंपल शामिल है:
- ग्राउंडओवरलेडेमोएक्टिविटी - जावा: जावा में ग्राउंड ओवरले सुविधाएँ और श्रोता
- GroundOverlayDemoActivity - Kotlin: Kotlin में ग्राउंड ओवरले की सुविधाएं और लिसनर
परिचय
ग्राउंड ओवरले, मैप पर फ़िक्स की गई इमेज होती है. मार्कर के उलट, ग्राउंड ओवरले को स्क्रीन के बजाय पृथ्वी की सतह के हिसाब से ओरिएंट किया जाता है. इसलिए, मैप को घुमाने, झुकाने या ज़ूम करने पर इमेज का ओरिएंटेशन बदल जाएगा. ग्राउंड ओवरले तब काम आते हैं, जब आपको मैप पर किसी एक जगह पर कोई इमेज सेट करनी हो. अगर आपको ऐसी इमेज जोड़नी हैं जो मैप के ज़्यादातर हिस्से को कवर करती हैं, तो आपको टाइल ओवरले का इस्तेमाल करना चाहिए.
ओवरले जोड़ना
GroundOverlay जोड़ने के लिए, एक GroundOverlayOptions ऑब्जेक्ट बनाएं जो इमेज और स्थिति दोनों को परिभाषित करता हो. आपके पास ऐसी अतिरिक्त सेटिंग तय करने का विकल्प होता है जो मैप पर इमेज की पोज़िशन पर असर डालेंगी. ज़रूरी विकल्प तय करने के बाद, ऑब्जेक्ट को GoogleMap.addGroundOverlay() तरीके से पास करें, ताकि इमेज को मैप में जोड़ा जा सके. addGroundOverlay() तरीका, GroundOverlay ऑब्जेक्ट दिखाता है. अगर आपको बाद में इसमें बदलाव करना है, तो आपको इस ऑब्जेक्ट का रेफ़रंस बनाए रखना चाहिए.
सिलसिलेवार निर्देश:
- नया
GroundOverlayOptionsऑब्जेक्ट इंस्टैंशिएट करना - इमेज को
BitmapDescriptorके तौर पर तय करें. - इमेज की पोज़िशन सेट करने के लिए, इनमें से किसी एक तरीके का इस्तेमाल करें:
position(LatLng location, float width, float height)position(LatLng location, float width)positionFromBounds(LatLngBounds bounds)
- अपनी पसंद के मुताबिक, कोई भी वैकल्पिक प्रॉपर्टी सेट करें. जैसे,
transparency. - मैप में इमेज जोड़ने के लिए,
GoogleMap.addGroundOverlay()को कॉल करें.
यहां दिए गए उदाहरण में, मौजूदा GoogleMap ऑब्जेक्ट में ग्राउंड ओवरले जोड़ने का तरीका बताया गया है.
Kotlin
val newarkLatLng = LatLng(40.714086, -74.228697) val newarkMap = GroundOverlayOptions() .image(BitmapDescriptorFactory.fromResource(R.drawable.newark_nj_1922)) .position(newarkLatLng, 8600f, 6500f) map.addGroundOverlay(newarkMap)
Java
LatLng newarkLatLng = new LatLng(40.714086, -74.228697); GroundOverlayOptions newarkMap = new GroundOverlayOptions() .image(BitmapDescriptorFactory.fromResource(R.drawable.newark_nj_1922)) .position(newarkLatLng, 8600f, 6500f); map.addGroundOverlay(newarkMap);
अगर आपको मैप में ग्राउंड ओवरले जोड़ने के बाद उसे बदलना या हटाना है, तो पक्का करें कि आपके पास GroundOverlay ऑब्जेक्ट हो. इस ऑब्जेक्ट में बदलाव करके, बाद में ओवरले में बदलाव किया जा सकता है.
Kotlin
// Add an overlay to the map, retaining a handle to the GroundOverlay object. val imageOverlay = map.addGroundOverlay(newarkMap)
Java
// Add an overlay to the map, retaining a handle to the GroundOverlay object. GroundOverlay imageOverlay = map.addGroundOverlay(newarkMap);
ओवरले हटाना
GroundOverlay.remove() तरीके का इस्तेमाल करके, ग्राउंड ओवरले को हटाया जा सकता है.
Kotlin
imageOverlay?.remove()
Java
imageOverlay.remove();
ओवरले बदलना
GroundOverlay.setImage(BitmapDescriptor) तरीके से मैप में ग्राउंड ओवरले इमेज जोड़ने के बाद, उसे बदला जा सकता है.
Kotlin
// Update the GroundOverlay with a new image of the same dimension imageOverlay?.setImage(BitmapDescriptorFactory.fromResource(R.drawable.newark_nj_1922))
Java
// Update the GroundOverlay with a new image of the same dimension imageOverlay.setImage(BitmapDescriptorFactory.fromResource(R.drawable.newark_nj_1922));
setImage() तरीके से, मौजूदा इमेज को उसी डाइमेंशन की दूसरी इमेज से बदल दिया जाएगा.
ग्राउंड ओवरले को पोज़िशन करना
ग्राउंड ओवरले की पोज़िशन बताने के दो तरीके हैं:
LatLngका इस्तेमाल करके ओवरले को बीच में रखा गया है. साथ ही, इमेज का साइज़ तय करने के लिए मीटर में डाइमेंशन दिए गए हैं.LatLngBoundsका इस्तेमाल करके, इमेज के उत्तर-पूर्व और दक्षिण-पश्चिम कोनों के बारे में जानकारी दी गई है.
ग्राउंड ओवरले को मैप में जोड़ने से पहले, उसकी पोज़िशन तय करनी होगी.
किसी इमेज को जगह के हिसाब से सेट करना
इमेज जोड़ने पर, आपको एक LatLng तय करना होता है. ऐंकर इसी LatLng पर सेट होगा. साथ ही, आपको ओवरले की चौड़ाई (मीटर में) तय करनी होती है. anchor डिफ़ॉल्ट रूप से, इमेज के बीच में होता है. आपके पास ओवरले की ऊंचाई (मीटर में) देने का विकल्प होता है. अगर आपने ओवरले की ऊंचाई नहीं दी है, तो इमेज के अनुपात को बनाए रखने के लिए, इसकी ऊंचाई अपने-आप कैलकुलेट हो जाएगी.
नीचे दिया गया कोड, 40.714086, -74.228697 पोज़िशन पर एक इमेज दिखाता है. इसकी चौड़ाई 8.6 कि॰मी॰ और ऊंचाई 6.5 कि॰मी॰ है. इमेज को सबसे नीचे बाईं ओर ऐंकर किया गया है.
Kotlin
val newarkMap = GroundOverlayOptions() .image(BitmapDescriptorFactory.fromResource(R.drawable.newark_nj_1922)) .anchor(0f, 1f) .position(LatLng(40.714086, -74.228697), 8600f, 6500f)
Java
GroundOverlayOptions newarkMap = new GroundOverlayOptions() .image(BitmapDescriptorFactory.fromResource(R.drawable.newark_nj_1922)) .anchor(0, 1) .position(new LatLng(40.714086, -74.228697), 8600f, 6500f);
इमेज को पोज़िशन करने के लिए LatLngBounds का इस्तेमाल करना
आपको एक LatLngBounds देना होगा, जिसमें इमेज मौजूद हो. LatLngBounds इमेज के उत्तर-पूर्व और दक्षिण-पश्चिम कोनों को सेट करता है. मैप पर इमेज को ड्रॉ करते समय, उसे बाउंड्री के हिसाब से घुमाया जाएगा. अगर बाउंड्री, ओरिजनल आसपेक्ट रेशियो से मेल नहीं खाती है, तो इमेज तिरछी हो जाएगी.
नीचे दिया गया कोड, मैप पर एक इमेज को इस तरह से रखता है कि उसका दक्षिण-पश्चिम कोना 40.712216,-74.22655 से और उत्तर-पूर्व कोना 40.773941, -74.12544 से जुड़ा होता है.
Kotlin
val newarkBounds = LatLngBounds( LatLng(40.712216, -74.22655), // South west corner LatLng(40.773941, -74.12544) // North east corner ) val newarkMap = GroundOverlayOptions() .image(BitmapDescriptorFactory.fromResource(R.drawable.newark_nj_1922)) .positionFromBounds(newarkBounds)
Java
LatLngBounds newarkBounds = new LatLngBounds( new LatLng(40.712216, -74.22655), // South west corner new LatLng(40.773941, -74.12544)); // North east corner GroundOverlayOptions newarkMap = new GroundOverlayOptions() .image(BitmapDescriptorFactory.fromResource(R.drawable.newark_nj_1922)) .positionFromBounds(newarkBounds);
डेटा को ग्राउंड ओवरले से जोड़ना
GroundOverlay.setTag() को कॉल करके, किसी भी डेटा ऑब्जेक्ट को ग्राउंड ओवरले के साथ सेव किया जा सकता है. साथ ही, GroundOverlay.getTag() का इस्तेमाल करके डेटा ऑब्जेक्ट को वापस पाया जा सकता है.
नीचे दिए गए कोड के सैंपल में, ग्राउंड ओवरले के साथ स्ट्रिंग की जानकारी सेव की जाती है:
Kotlin
val sydneyGroundOverlay = map.addGroundOverlay( GroundOverlayOptions() .image(BitmapDescriptorFactory.fromResource(R.drawable.harbour_bridge)) .position(LatLng(-33.873, 151.206), 100f) .clickable(true) ) sydneyGroundOverlay?.tag = "Sydney"
Java
GroundOverlay sydneyGroundOverlay = map.addGroundOverlay(new GroundOverlayOptions() .image(BitmapDescriptorFactory.fromResource(R.drawable.harbour_bridge)) .position(new LatLng(-33.873, 151.206), 100) .clickable(true)); sydneyGroundOverlay.setTag("Sydney");
यहां कुछ ऐसे उदाहरण दिए गए हैं जिनमें ग्राउंड ओवरले की मदद से डेटा को सेव और वापस पाने में आसानी होती है:
- ऐसा हो सकता है कि आपका ऐप्लिकेशन अलग-अलग ग्राउंड ओवरले के लिए काम करता हो. साथ ही, जब उपयोगकर्ता उन पर क्लिक करे, तब आपको उन्हें अलग-अलग तरीके से हैंडल करना हो.
- ऐसा हो सकता है कि आप किसी ऐसे सिस्टम का इस्तेमाल कर रहे हों जिसमें यूनीक रिकॉर्ड आइडेंटिफ़ायर हों. ऐसे में, ओवरले उस सिस्टम में मौजूद खास रिकॉर्ड को दिखाते हैं.
- ओवरले डेटा, ओवरले के लिए z-इंडेक्स तय करने के लिए प्राथमिकता दिखा सकता है.
ग्राउंड ओवरले इवेंट मैनेज करना
डिफ़ॉल्ट रूप से, ग्राउंड ओवरले पर क्लिक नहीं किया जा सकता. GroundOverlay.setClickable(boolean) को कॉल करके, क्लिक करने की सुविधा को चालू और बंद किया जा सकता है.
क्लिक किए जा सकने वाले ग्राउंड ओवरले पर क्लिक इवेंट सुनने के लिए, OnGroundOverlayClickListener का इस्तेमाल करें. मैप पर इस लिसनर को सेट करने के लिए, GoogleMap.setOnGroundOverlayClickListener(OnGroundOverlayClickListener) को कॉल करें.
जब कोई उपयोगकर्ता ग्राउंड ओवरले पर क्लिक करता है, तो आपको onGroundOverlayClick(GroundOverlay) कॉलबैक मिलेगा.
