Android Studio के लिए Google Maps Views टेंप्लेट का इस्तेमाल करके, एक ऐसा Android ऐप्लिकेशन बनाएं जो मैप दिखाता हो. अगर आपके पास पहले से कोई Android Studio प्रोजेक्ट है जिसे आपको सेट अप करना है, तो Android Studio प्रोजेक्ट सेट अप करना लेख पढ़ें.
यह क्विकस्टार्ट उन डेवलपर के लिए है जिन्हें Kotlin या Java का इस्तेमाल करके, Android डेवलपमेंट की बुनियादी जानकारी है.
डेवलपमेंट एनवायरमेंट के बारे में जानकारी
इस क्विकस्टार्ट को Android Studio Hedgehog और Android Gradle प्लग इन वर्शन 8.2 का इस्तेमाल करके बनाया गया है.
Android डिवाइस सेट अप करना
Maps SDK for Android का इस्तेमाल करने वाले ऐप्लिकेशन को चलाने के लिए, आपको उसे Android डिवाइस या Android एम्युलेटर पर डिप्लॉय करना होगा. यह Android 5.0 या इसके बाद के वर्शन पर आधारित होना चाहिए और इसमें Google API शामिल होने चाहिए.
- Android डिवाइस का इस्तेमाल करने के लिए, हार्डवेयर डिवाइस पर ऐप्लिकेशन चलाना पर दिए गए निर्देशों का पालन करें.
- Android एम्युलेटर का इस्तेमाल करने के लिए, वर्चुअल डिवाइस बनाया जा सकता है. साथ ही, Android Studio के साथ आने वाले Android वर्चुअल डिवाइस (AVD) मैनेजर का इस्तेमाल करके, एम्युलेटर इंस्टॉल किया जा सकता है.
Android Studio में Google Maps प्रोजेक्ट बनाना
Android Studio के Flamingo और उसके बाद के वर्शन में, Android Studio में Google Maps प्रोजेक्ट बनाने की प्रोसेस बदल गई है.
Android Studio खोलें. इसके बाद, Android Studio में आपका स्वागत है विंडो में, नया प्रोजेक्ट पर क्लिक करें.
नया प्रोजेक्ट विंडो में, फ़ोन और टैबलेट कैटगरी में जाकर, कोई गतिविधि नहीं चुनें. इसके बाद, आगे बढ़ें पर क्लिक करें.
नया प्रोजेक्ट फ़ॉर्म भरें:
भाषा को Java या Kotlin पर सेट करें. Android के लिए Maps SDK टूल, इन दोनों भाषाओं के साथ पूरी तरह से काम करता है. Kotlin के बारे में ज़्यादा जानने के लिए, Kotlin की मदद से Android ऐप्लिकेशन डेवलप करना लेख पढ़ें.
एसडीके का कम से कम लेवल वाला वर्शन को, एसडीके के ऐसे वर्शन पर सेट करें जो आपके टेस्ट डिवाइस के साथ काम करता हो. आपको Maps SDK for Android 19.0.x के लिए ज़रूरी कम से कम वर्शन से ज़्यादा का वर्शन चुनना होगा. यह Android API लेवल 21 ("Lollipop"; Android 5.0) या इसके बाद का वर्शन है. एसडीके के वर्शन से जुड़ी ज़रूरी शर्तों के बारे में नई जानकारी पाने के लिए, रिलीज़ नोट देखें.
बिल्ड कॉन्फ़िगरेशन की भाषा को Kotlin DSL या Groovy DSL पर सेट करें. दोनों बिल्ड कॉन्फ़िगरेशन भाषाओं के स्निपेट, यहां दी गई प्रक्रियाओं में दिखाए गए हैं.
पूरा करें पर क्लिक करें.
Android Studio, Gradle शुरू करता है और प्रोजेक्ट बनाता है. इसमें थोड़ा समय लग सकता है.
Google Maps Views गतिविधि जोड़ें:
- अपने प्रोजेक्ट में मौजूद
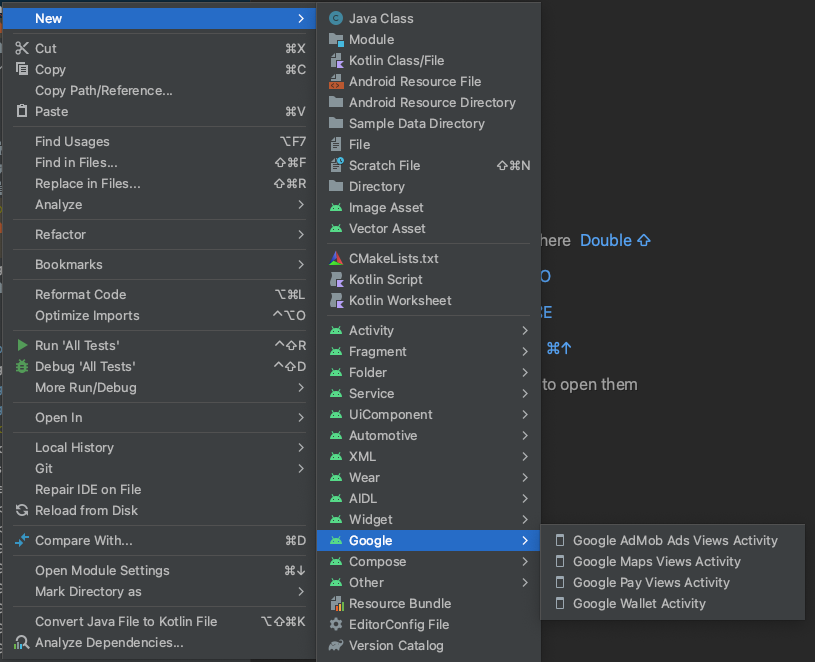
appफ़ोल्डर पर राइट क्लिक करें. नया > Google > Google Maps Views गतिविधि चुनें.

New Android Activity डायलॉग बॉक्स में, Launcher Activity चेकबॉक्स चुनें.
पूरा करें चुनें.
ज़्यादा जानकारी के लिए, किसी टेंप्लेट से कोड जोड़ना लेख पढ़ें
- अपने प्रोजेक्ट में मौजूद
बिल्ड पूरा होने पर, Android Studio
AndroidManifest.xmlऔरMapsActivityफ़ाइलें खोलता है. आपकी गतिविधि का नाम अलग हो सकता है, लेकिन यह वही नाम है जिसे आपने सेटअप के दौरान कॉन्फ़िगर किया था.
Google Cloud प्रोजेक्ट सेट अप करना
Cloud Console में सेटअप करने के लिए ज़रूरी चरणों को पूरा करें. इसके लिए, इन टैब पर क्लिक करें:
चरण 1
कंसोल
-
Google Cloud Console में, प्रोजेक्ट चुनने वाले पेज पर, प्रोजेक्ट बनाएं पर क्लिक करके, नया Cloud प्रोजेक्ट बनाना शुरू करें.
-
पक्का करें कि आपके Cloud प्रोजेक्ट के लिए बिलिंग चालू हो. पुष्टि करें कि आपके प्रोजेक्ट के लिए बिलिंग चालू है.
Google Cloud को बिना किसी शुल्क के आज़माया जा सकता है. बिना शुल्क आज़माने की अवधि 90 दिनों के बाद खत्म हो जाती है. इसके अलावा, अगर खाते में 300 डॉलर का शुल्क लग जाता है, तो भी यह अवधि खत्म हो जाती है. इनमें से जो भी पहले होता है उसके हिसाब से अवधि खत्म हो जाती है. कभी भी रद्द करें. ज़्यादा जानकारी के लिए, बिलिंग खाते में क्रेडिट और बिलिंग देखें.
Cloud SDK
gcloud projects create "PROJECT"
Google Cloud SDK , Cloud SDK इंस्टॉल करने , और इन कमांड के बारे में ज़्यादा जानें:
दूसरा चरण
Google Maps Platform का इस्तेमाल करने के लिए, आपको उन एपीआई या एसडीके को चालू करना होगा जिनका इस्तेमाल आपको अपने प्रोजेक्ट के साथ करना है.
कंसोल
Cloud SDK
gcloud services enable \ --project "PROJECT" \ "maps-android-backend.googleapis.com"
Google Cloud SDK , Cloud SDK इंस्टॉल करने , और इन कमांड के बारे में ज़्यादा जानें:
तीसरा चरण
इस चरण में, सिर्फ़ एपीआई पासकोड बनाने की प्रोसेस के बारे में बताया गया है. अगर प्रोडक्शन में एपीआई पासकोड का इस्तेमाल किया जाता है, तो हमारा सुझाव है कि आप एपीआई पासकोड को सीमित करें. प्रॉडक्ट के हिसाब से, एपीआई पासकोड का इस्तेमाल पेज पर जाकर ज़्यादा जानकारी देखी जा सकती है.
एपीआई पासकोड एक यूनीक आइडेंटिफ़ायर होता है. यह आपके प्रोजेक्ट से जुड़े अनुरोधों की पुष्टि करता है, ताकि इस्तेमाल और बिलिंग के मकसद से ऐसा किया जा सके. आपके प्रोजेक्ट से कम से कम एक एपीआई कुंजी जुड़ी होनी चाहिए.
एपीआई पासकोड बनाने के लिए:
कंसोल
-
Google Maps Platform > क्रेडेंशियल पेज पर जाएं.
-
क्रेडेंशियल पेज पर, क्रेडेंशियल बनाएं > एपीआई पासकोड पर क्लिक करें.
एपीआई पासकोड बनाया गया डायलॉग में, नया एपीआई पासकोड दिखता है. -
बंद करें पर क्लिक करें.
नया एपीआई पासकोड, क्रेडेंशियल पेज पर एपीआई पासकोड में जाकर देखा जा सकता है.
(प्रोडक्शन में इसका इस्तेमाल करने से पहले, एपीआई पासकोड को सीमित करना न भूलें.)
Cloud SDK
gcloud services api-keys create \ --project "PROJECT" \ --display-name "DISPLAY_NAME"
Google Cloud SDK , Cloud SDK इंस्टॉल करने , और इन कमांड के बारे में ज़्यादा जानें:
अपने ऐप्लिकेशन में एपीआई पासकोड जोड़ना
इस सेक्शन में बताया गया है कि अपने एपीआई पासकोड को कैसे सेव करें, ताकि आपका ऐप्लिकेशन इसे सुरक्षित तरीके से रेफ़रंस कर सके. आपको अपने एपीआई पासकोड को वर्शन कंट्रोल सिस्टम में सेव नहीं करना चाहिए. इसलिए, हम इसे secrets.properties फ़ाइल में सेव करने का सुझाव देते हैं. यह फ़ाइल, आपके प्रोजेक्ट की रूट डायरेक्ट्री में मौजूद होती है. secrets.properties फ़ाइल के बारे में ज़्यादा जानने के लिए, Gradle प्रॉपर्टी फ़ाइलें देखें.
इस काम को आसान बनाने के लिए, हमारा सुझाव है कि आप Android के लिए सीक्रेट ग्रेडल प्लग इन का इस्तेमाल करें.
Android के लिए Secrets Gradle Plugin इंस्टॉल करने और अपनी एपीआई पासकोड सेव करने के लिए:
-
Android Studio में, अपनी रूट-लेवल की
build.gradleफ़ाइल खोलें. इसके बाद,buildscriptमें मौजूदdependenciesएलिमेंट में यह कोड जोड़ें.ग्रूवी
buildscript { dependencies { // ... classpath "com.google.android.libraries.mapsplatform.secrets-gradle-plugin:secrets-gradle-plugin:2.0.1" } }
Kotlin
buildscript { dependencies { // ... classpath("com.google.android.libraries.mapsplatform.secrets-gradle-plugin:secrets-gradle-plugin:2.0.1") } }
-
ऐप्लिकेशन-लेवल की
build.gradleफ़ाइल खोलें औरpluginsएलिमेंट में यह कोड जोड़ें.ग्रूवी
plugins { id 'com.android.application' // ... id 'com.google.android.libraries.mapsplatform.secrets-gradle-plugin' }
Kotlin
plugins { id("com.android.application") // ... id("com.google.android.libraries.mapsplatform.secrets-gradle-plugin") }
- अगर Android Studio का इस्तेमाल किया जाता है, तो अपने प्रोजेक्ट को Gradle के साथ सिंक करें.
-
अपने प्रोजेक्ट लेवल की डायरेक्ट्री में मौजूद
local.propertiesखोलें. इसके बाद, यह कोड जोड़ें.YOUR_API_KEYको अपने एपीआई पासकोड से बदलें.MAPS_API_KEY=YOUR_API_KEY
-
अपनी
AndroidManifest.xmlफ़ाइल में,com.google.android.geo.API_KEYपर जाएं औरandroid:valueएट्रिब्यूट को इस तरह अपडेट करें:<meta-data android:name="com.google.android.geo.API_KEY" android:value="${MAPS_API_KEY}" />ध्यान दें: एपीआई पासकोड के लिए,
com.google.android.geo.API_KEYमेटाडेटा का नाम इस्तेमाल करने का सुझाव दिया जाता है. इस नाम वाली कुंजी का इस्तेमाल, Android प्लैटफ़ॉर्म पर Google Maps पर आधारित कई एपीआई के लिए पुष्टि करने के लिए किया जा सकता है. इनमें Maps SDK for Android भी शामिल है. पुराने सिस्टम के साथ काम करने की सुविधा के लिए, एपीआईcom.google.android.maps.v2.API_KEYनाम का इस्तेमाल भी किया जा सकता है. इस लेगसी नाम से, सिर्फ़ Android Maps API v2 के लिए पुष्टि की जा सकती है. कोई ऐप्लिकेशन, एपीआई कुंजी के मेटाडेटा के सिर्फ़ एक नाम के बारे में बता सकता है. अगर दोनों को तय किया जाता है, तो एपीआई एक अपवाद दिखाता है.
कोड देखें
टेंप्लेट से मिले कोड की जांच करें. खास तौर पर, अपने Android Studio प्रोजेक्ट में मौजूद इन फ़ाइलों को देखें.
Maps पर की गई गतिविधि की फ़ाइल
Maps ऐप्लिकेशन के लिए, maps_activity.xml फ़ाइल मुख्य ऐक्टिविटी होती है. इसमें मैप को मैनेज करने और उसे दिखाने का कोड होता है. डिफ़ॉल्ट रूप से, गतिविधि को तय करने वाली फ़ाइल का नाम MapsActivity.java होता है. अगर आपने अपने ऐप्लिकेशन के लिए Kotlin को भाषा के तौर पर सेट किया है, तो फ़ाइल का नाम MapsActivity.kt होगा.
Maps पर की गई गतिविधि के मुख्य एलिमेंट:
SupportMapFragmentऑब्जेक्ट, मैप के लाइफ़साइकल को मैनेज करता है. साथ ही, यह ऐप्लिकेशन के यूज़र इंटरफ़ेस (यूआई) का पैरंट एलिमेंट होता है.GoogleMapऑब्जेक्ट से, मैप डेटा और व्यू को ऐक्सेस किया जा सकता है. यह Android के लिए Maps SDK टूल की मुख्य क्लास है. मैप ऑब्जेक्ट गाइड में,SupportMapFragmentऔरGoogleMapऑब्जेक्ट के बारे में ज़्यादा जानकारी दी गई है.moveCameraफ़ंक्शन, मैप को ऑस्ट्रेलिया के सिडनी शहर केLatLngनिर्देशांकों पर सेट करता है. मैप जोड़ते समय, आम तौर पर मैप की जगह और कैमरे की सेटिंग कॉन्फ़िगर की जाती हैं. जैसे, देखने का ऐंगल, मैप का ओरिएंटेशन, और ज़ूम लेवल. ज़्यादा जानकारी के लिए, कैमरा और व्यू गाइड देखें.addMarkerफ़ंक्शन, सिडनी के निर्देशांकों में एक मार्कर जोड़ता है. ज़्यादा जानकारी के लिए, मार्कर गाइड देखें.
मॉड्यूल की Gradle फ़ाइल
मॉड्यूल build.gradle.kts फ़ाइल में, Maps SDK for Android के लिए ज़रूरी Maps की यह डिपेंडेंसी शामिल है.
dependencies { // Maps SDK for Android implementation(libs.play.services.maps) }
Maps डिपेंडेंसी को मैनेज करने के बारे में ज़्यादा जानने के लिए, वर्शनिंग देखें.
एक्सएमएल लेआउट फ़ाइल
activity_maps.xml फ़ाइल, एक्सएमएल लेआउट फ़ाइल होती है. यह ऐप्लिकेशन के यूज़र इंटरफ़ेस (यूआई) के स्ट्रक्चर को तय करती है. यह फ़ाइल, res/layout डायरेक्ट्री में मौजूद है.
activity_maps.xml फ़ाइल में एक फ़्रैगमेंट का एलान किया गया है. इसमें ये एलिमेंट शामिल हैं:
tools:context, फ़्रैगमेंट की डिफ़ॉल्ट गतिविधि कोMapsActivityपर सेट करता है. इसे Maps पर की गई गतिविधि की फ़ाइल में तय किया जाता है.android:name, फ़्रैगमेंट के क्लास का नामSupportMapFragmentपर सेट करता है. यह फ़्रैगमेंट टाइप, maps activity फ़ाइल में इस्तेमाल किया जाता है.
एक्सएमएल लेआउट फ़ाइल में यह कोड शामिल है:
<fragment xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:map="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/map"
android:name="com.google.android.gms.maps.SupportMapFragment"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MapsActivity" />
ऐप्लिकेशन को डिप्लॉय और रन करना

ऐप्लिकेशन को सही तरीके से चलाने पर, आपको एक मैप दिखेगा. यह मैप, सिडनी, ऑस्ट्रेलिया के हिसाब से सेट होगा. साथ ही, शहर पर एक मार्कर दिखेगा. यह मार्कर, यहां दिए गए स्क्रीनशॉट में दिखाया गया है.
ऐप्लिकेशन को डिप्लॉय और चलाने के लिए:
- Android Studio में, अपने ऐप्लिकेशन को चलाने के लिए, Run मेन्यू विकल्प (या प्ले बटन आइकॉन) पर क्लिक करें.
- जब आपसे कोई डिवाइस चुनने के लिए कहा जाए, तो इनमें से कोई एक विकल्प चुनें:
- अपने कंप्यूटर से कनेक्ट किया गया Android डिवाइस चुनें.
- इसके अलावा, एम्युलेटर लॉन्च करें रेडियो बटन को चुनें. इसके बाद, सेट अप किया गया वर्चुअल डिवाइस चुनें.
- ठीक है पर क्लिक करें. Android Studio, आपके ऐप्लिकेशन को बनाने के लिए Gradle शुरू करेगा. इसके बाद, आपके डिवाइस या एम्युलेटर पर नतीजे दिखाएगा. ऐप्लिकेशन लॉन्च होने में कुछ मिनट लग सकते हैं.
अगले चरण
मैप सेट अप करना: इस दस्तावेज़ में बताया गया है कि मैप के लिए शुरुआती और रनटाइम सेटिंग कैसे सेट अप करें. जैसे, कैमरे की पोज़िशन, मैप टाइप, यूज़र इंटरफ़ेस (यूआई) कॉम्पोनेंट, और जेस्चर.
अपने Android ऐप्लिकेशन (Kotlin) में मैप जोड़ना: इस कोडलैब में, आपको एक ऐसे ऐप्लिकेशन के बारे में बताया गया है जो Maps SDK for Android की कुछ अतिरिक्त सुविधाओं के बारे में बताता है.
Maps Android KTX लाइब्रेरी का इस्तेमाल करें: इस Kotlin एक्सटेंशन (KTX) लाइब्रेरी की मदद से, Maps SDK for Android का इस्तेमाल करते समय, Kotlin भाषा की कई सुविधाओं का फ़ायदा लिया जा सकता है.
