Bu eğitimde, Android uygulamanıza özel stil içeren bir haritanın nasıl ekleneceği gösterilmektedir. Eğitimde, özel stil örneği olarak gece modu kullanılmaktadır.
Stil seçenekleriyle standart Google Haritalar stillerinin sunumunu özelleştirebilir, yollar, parklar, işletmeler ve diğer ilgi çekici yerler gibi özelliklerin görsel görünümünü değiştirebilirsiniz. Bu sayede, haritanın belirli bileşenlerini vurgulayabilir veya haritanın uygulamanızın stiline uygun olmasını sağlayabilirsiniz.
Stil yalnızca normal harita türünde çalışır. Stil, kapalı alan haritalarını etkilemez.
Kodu alın
GitHub'dan Google Haritalar Android API v2 Örnekleri deposunu klonlayın veya indirin.
Geliştirme projenizi oluşturma

Android Studio'da eğitim projesi oluşturmak için aşağıdaki adımları uygulayın.
- Android Studio'yu indirip yükleyin.
- Android Studio'ya Google Play Hizmetleri paketini ekleyin.
- Bu eğitsel dokümanı okumaya başladığınızda yapmadıysanız Google Maps Android API v2 Samples deposunu klonlayın veya indirin.
Eğitim projesini içe aktarın:
- Android Studio'da File > New > Import Project'i (Dosya > Yeni > Projeyi İçe Aktar) seçin.
- Google Maps Android API v2 Samples deposunu indirdikten sonra kaydettiğiniz konuma gidin.
- StyledMap projesini şu konumda bulabilirsiniz:
PATH-TO-SAVED-REPO/android-samples/tutorials/StyledMap - Proje dizinini seçin ve Tamam'ı tıklayın. Android Studio artık Gradle derleme aracını kullanarak projenizi derliyor.
API anahtarı alma ve gerekli API'leri etkinleştirme
Bu eğitimi tamamlamak için Android için Haritalar SDK'sını kullanmaya yetkili bir Google API anahtarına ihtiyacınız vardır.
Anahtar almak ve API'yi etkinleştirmek için aşağıdaki düğmeyi tıklayın.
Daha fazla bilgi için API anahtarı alma kılavuzuna bakın.
API anahtarını uygulamanıza ekleme
- Projenizin
gradle.propertiesdosyasını düzenleyin. API anahtarınızı
GOOGLE_MAPS_API_KEYözelliğinin değerine yapıştırın. Uygulamanızı oluşturduğunuzda Gradle, API anahtarını uygulamanın Android manifestine kopyalar.GOOGLE_MAPS_API_KEY=PASTE-YOUR-API-KEY-HERE
Uygulamanızı derleyip çalıştırma
- Android cihazı bilgisayarınıza bağlayın. Android cihazınızda geliştirici seçeneklerini etkinleştirmek ve sisteminizi cihazı algılayacak şekilde yapılandırmak için talimatları uygulayın. (Alternatif olarak, sanal cihaz yapılandırmak için Android Sanal Cihaz (AVD) Yöneticisi'ni kullanabilirsiniz. Bir emülatör seçerken Google API'lerini içeren bir resim seçtiğinizden emin olun. Daha fazla bilgi için başlangıç kılavuzuna bakın.)
- Android Studio'da Run (Çalıştır) menü seçeneğini (veya oynat düğmesi simgesini) tıklayın. İstendiğinde bir cihaz seçin.
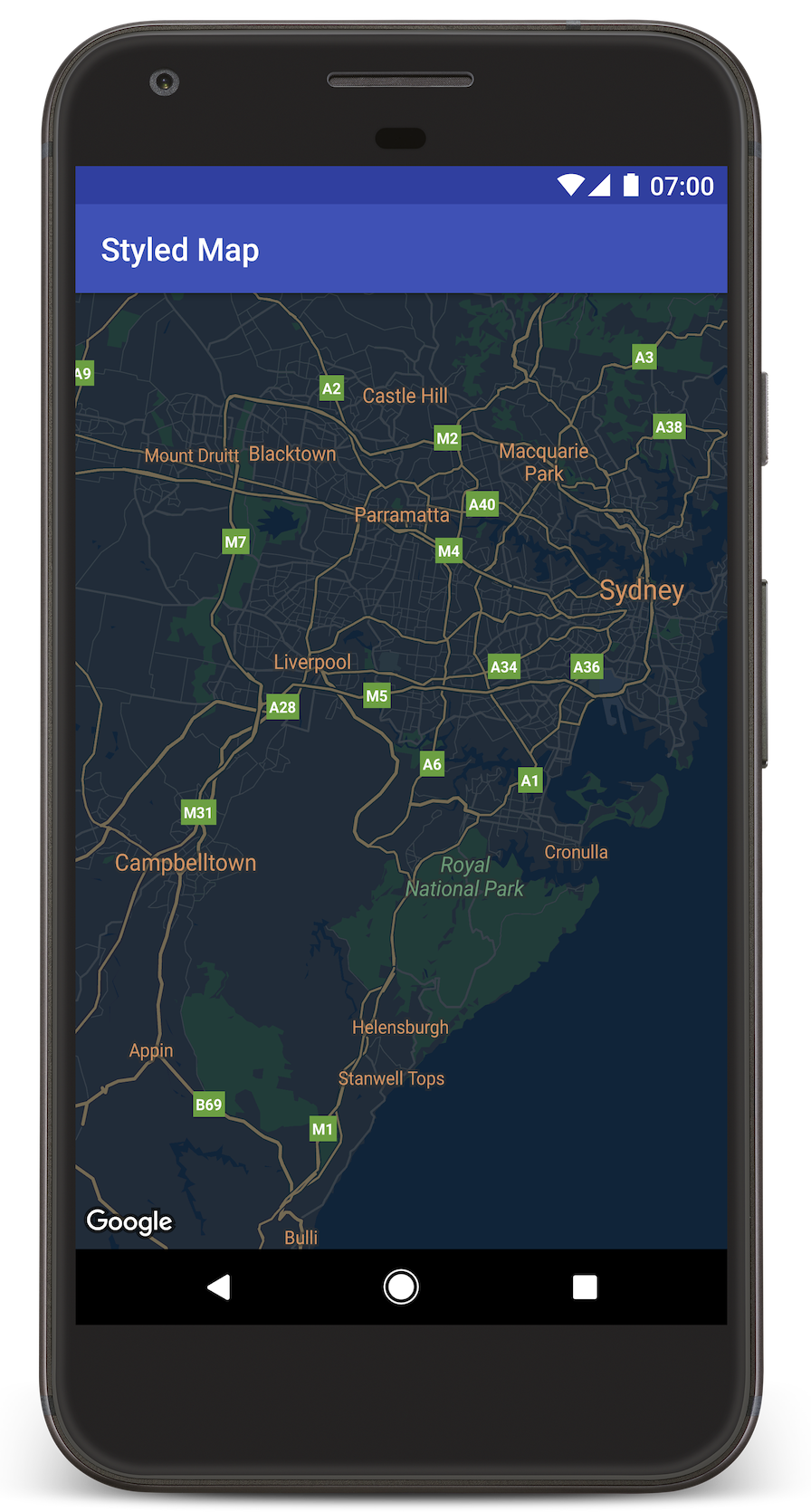
Android Studio, uygulamayı oluşturmak için Gradle'ı çağırır ve ardından uygulamayı cihazda veya emülatörde çalıştırır. Bu sayfadaki resme benzer şekilde, koyu (gece modu) stilinde bir harita görmelisiniz.
Sorun Giderme:
- Harita görmüyorsanız yukarıda açıklandığı gibi bir API anahtarı aldığınızı ve bunu uygulamaya eklediğinizi kontrol edin. Android Studio'nun Android Monitor bölümünde API anahtarıyla ilgili hata mesajları için oturum açma işlemini kontrol edin.
- Günlükleri görüntülemek ve uygulamada hata ayıklamak için Android Studio hata ayıklama araçlarını kullanın.
Kodu anlama
Bu eğitimin bu bölümünde, benzer bir uygulama oluşturmayı anlamanıza yardımcı olmak için StyledMap uygulamasının en önemli kısımları açıklanmaktadır.
JSON stil nesnesi içeren bir kaynak ekleyin
Geliştirme projenize, stil bildirimlerinizi JSON formatında içeren bir kaynak ekleyin. Aşağıdaki örneklerde gösterildiği gibi, ham kaynak veya dize kullanabilirsiniz.
Ham kaynak
/res/raw/style_json.json içinde, gece modu stilini için JSON stil bildirimi içeren bir ham kaynak tanımlayın:
Dize kaynağı
/res/values/style_strings.xml içinde, gece modu stilinin JSON stil bildirimini içeren bir dize kaynağı tanımlayın. Bu eğiticide style_json dize adı kullanılmıştır. Bu dosyada tırnak işaretlerini kod dışına almak için ters eğik çizgi kullanmanız gerekir:
Haritanıza bir JSON stil nesnesi aktarma
Haritanızı biçimlendirmek için, JSON biçiminde stil bildirimlerinizi içeren bir MapStyleOptions nesnesi geçirerek GoogleMap.setMapStyle() öğesini çağırın.
Ham kaynak
Aşağıdaki kod örneğinde, projenizde style_json adlı bir ham kaynak olduğu varsayılmaktadır:
// Copyright 2020 Google LLC // // Licensed under the Apache License, Version 2.0 (the "License"); // you may not use this file except in compliance with the License. // You may obtain a copy of the License at // // http://www.apache.org/licenses/LICENSE-2.0 // // Unless required by applicable law or agreed to in writing, software // distributed under the License is distributed on an "AS IS" BASIS, // WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. // See the License for the specific language governing permissions and // limitations under the License. package com.example.styledmap; import android.content.res.Resources; import android.os.Bundle; import android.util.Log; import androidx.appcompat.app.AppCompatActivity; import com.google.android.gms.maps.CameraUpdateFactory; import com.google.android.gms.maps.GoogleMap; import com.google.android.gms.maps.OnMapReadyCallback; import com.google.android.gms.maps.SupportMapFragment; import com.google.android.gms.maps.model.LatLng; import com.google.android.gms.maps.model.MapStyleOptions; /** * A styled map using JSON styles from a raw resource. */ public class MapsActivityRaw extends AppCompatActivity implements OnMapReadyCallback { private static final String TAG = MapsActivityRaw.class.getSimpleName(); @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); // Retrieve the content view that renders the map. setContentView(R.layout.activity_maps_raw); // Get the SupportMapFragment and register for the callback // when the map is ready for use. SupportMapFragment mapFragment = (SupportMapFragment) getSupportFragmentManager() .findFragmentById(R.id.map); mapFragment.getMapAsync(this); } /** * Manipulates the map when it's available. * The API invokes this callback when the map is ready for use. */ @Override public void onMapReady(GoogleMap googleMap) { try { // Customise the styling of the base map using a JSON object defined // in a raw resource file. boolean success = googleMap.setMapStyle( MapStyleOptions.loadRawResourceStyle( this, R.raw.style_json)); if (!success) { Log.e(TAG, "Style parsing failed."); } } catch (Resources.NotFoundException e) { Log.e(TAG, "Can't find style. Error: ", e); } // Position the map's camera near Sydney, Australia. googleMap.moveCamera(CameraUpdateFactory.newLatLng(new LatLng(-34, 151))); } }
Düzen (activity_maps_raw.xml) şu şekilde görünür:
Dize kaynağı
Aşağıdaki kod örneğinde, projenizin style_json adlı bir dize kaynağı içerdiği varsayılmaktadır:
package com.example.styledmap; import android.os.Bundle; import android.support.v7.app.AppCompatActivity; import android.util.Log; import com.google.android.gms.maps.CameraUpdateFactory; import com.google.android.gms.maps.GoogleMap; import com.google.android.gms.maps.OnMapReadyCallback; import com.google.android.gms.maps.SupportMapFragment; import com.google.android.gms.maps.model.LatLng; import com.google.android.gms.maps.model.MapStyleOptions; /** * A styled map using JSON styles from a string resource. */ public class MapsActivityString extends AppCompatActivity implements OnMapReadyCallback { private static final String TAG = MapsActivityString.class.getSimpleName(); @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); // Retrieve the content view that renders the map. setContentView(R.layout.activity_maps_string); // Get the SupportMapFragment and register for the callback // when the map is ready for use. SupportMapFragment mapFragment = (SupportMapFragment) getSupportFragmentManager() .findFragmentById(R.id.map); mapFragment.getMapAsync(this); } /** * Manipulates the map when it's available. * The API invokes this callback when the map is ready for use. */ @Override public void onMapReady(GoogleMap googleMap) { // Customise the styling of the base map using a JSON object defined // in a string resource file. First create a MapStyleOptions object // from the JSON styles string, then pass this to the setMapStyle // method of the GoogleMap object. boolean success = googleMap.setMapStyle(new MapStyleOptions(getResources() .getString(R.string.style_json))); if (!success) { Log.e(TAG, "Style parsing failed."); } // Position the map's camera near Sydney, Australia. googleMap.moveCamera(CameraUpdateFactory.newLatLng(new LatLng(-34, 151))); } }
Düzen (activity_maps_string.xml) şu şekilde görünür:
JSON stil bildirimleri hakkında daha fazla bilgi
Stil verilmiş haritalar, renklendirme ve diğer stil değişikliklerini haritaya uygulamak için iki kavram kullanır:
- Seçiciler, haritada stil uygulayabileceğiniz coğrafi bileşenleri belirtir. Yollar, parklar, su kütleleri ve daha fazlası ile bunların etiketleri bu kapsamda yer alır. Seçiciler,
featureTypeveelementTypeözellikleri olarak belirtilen özellikler ve öğeler içerir. - Stil oluşturucular, harita öğelerine uygulayabileceğiniz renk ve görünürlük özellikleridir. Görüntülenen rengi; renk tonu, renk, parlaklık ve gama değerlerinin bir kombinasyonuyla tanımlarlar.
JSON stil seçeneklerinin ayrıntılı açıklaması için stil referansına bakın.
Haritalar Platformu Stil Sihirbazı
Maps Platform Stil Sihirbazı'nı kullanarak hızlı bir şekilde JSON stil nesnesi oluşturabilirsiniz. Android için Haritalar SDK'sı, Maps JavaScript API ile aynı stil bildirimlerini destekler.
Sonraki adım
Stil uygulayarak haritadaki özellikleri nasıl gizleyeceğinizi öğrenin.