Questo tutorial mostra come aggiungere una mappa con uno stile personalizzato alla tua app per Android. Il tutorial utilizza la modalità notturna come esempio di stile personalizzato.
Con le opzioni di stile puoi personalizzare la presentazione degli stili standard di Google Maps, modificando la visualizzazione di elementi come strade, parchi, attività e altri punti di interesse. Ciò significa che puoi mettere in evidenza componenti particolari della mappa o fare in modo che la mappa si adatti allo stile della tua app.
Lo stile funziona solo con il tipo di mappa normal. Lo stile non influisce sulle
mappe indoor.
Ottieni il codice
Clona o scarica il repository di esempio v2 dell'API Google Maps Android da GitHub.
Configurare il progetto di sviluppo

Per creare il progetto del tutorial in Android Studio, segui questi passaggi.
- Scarica e installa Android Studio.
- Aggiungi il pacchetto Servizi Google Play ad Android Studio.
- Clona o scarica il repository di esempio v2 dell'API Google Maps Android se non l'hai fatto quando hai iniziato a leggere questo tutorial.
Importa il progetto del tutorial:
- In Android Studio, seleziona File > New (Nuovo) > Import Project (Importa progetto).
- Vai alla posizione in cui hai salvato il repository di esempio v2 dell'API Google Maps Android dopo averlo scaricato.
- Trova il progetto StyledMap in questa posizione:
PATH-TO-SAVED-REPO/android-samples/tutorials/StyledMap - Seleziona la directory del progetto, poi fai clic su Ok. Android Studio ora crea il tuo progetto utilizzando lo strumento di compilazione Gradle.
Ottenere una chiave API e abilitare le API necessarie
Per completare questo tutorial, devi disporre di una chiave API di Google autorizzata a utilizzare Maps SDK for Android.
Fai clic sul pulsante in basso per ottenere una chiave e attivare l'API.
Per maggiori dettagli, consulta la guida Recuperare una chiave API.
Aggiungere la chiave API all'app
- Modifica il file
gradle.propertiesdel progetto. Incolla la chiave API nel valore della proprietà
GOOGLE_MAPS_API_KEY. Quando crei l'app, Gradle copia la chiave API nel manifest Android dell'app.GOOGLE_MAPS_API_KEY=PASTE-YOUR-API-KEY-HERE
Crea ed esegui la tua app
- Collega un dispositivo Android al computer. Segui le istruzioni per attivare le opzioni sviluppatore sul tuo dispositivo Android e configurare il sistema per rilevare il dispositivo. In alternativa, puoi utilizzare Gestione AVD (Android Virtual Device) per configurare un dispositivo virtuale. Quando scegli un emulatore, assicurati di selezionare un'immagine che includa le API di Google. Per maggiori dettagli, consulta la guida introduttiva.
- In Android Studio, fai clic sull'opzione di menu Esegui (o sull'icona del pulsante Riproduci). Scegli un dispositivo come richiesto.
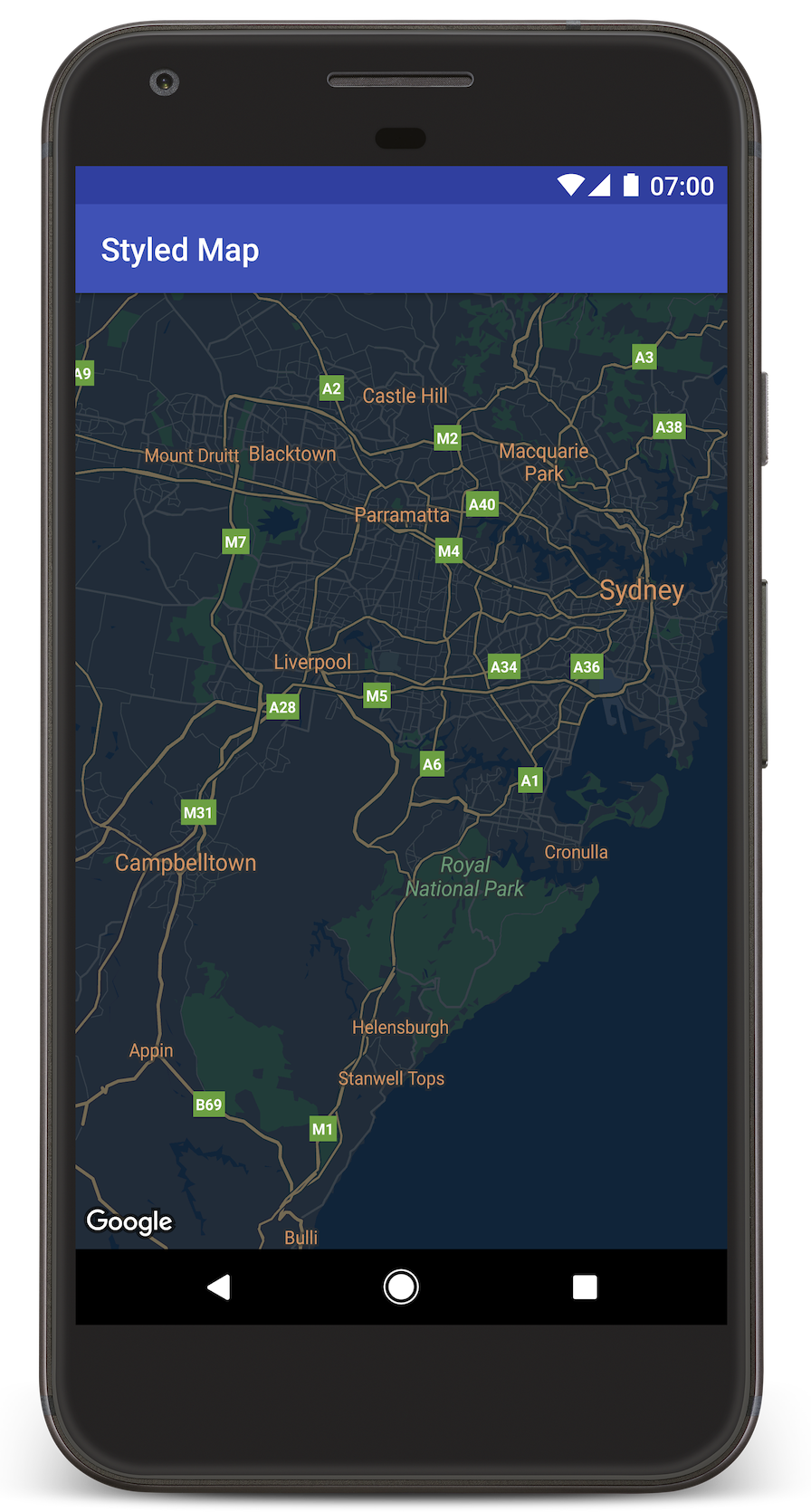
Android Studio richiama Gradle per creare l'app, quindi la esegue sul dispositivo o sull'emulatore. Dovresti vedere una mappa con uno stile scuro (modalità notturna), simile all'immagine in questa pagina.
Risoluzione dei problemi:
- Se non vedi una mappa, verifica di aver ottenuto una chiave API e di averla aggiunta all'app, come descritto sopra. Controlla l'accesso su Android Monitor di Android Studio per messaggi di errore relativi alla chiave API.
- Utilizza gli strumenti di debug di Android Studio per visualizzare i log ed eseguire il debug dell'app.
comprendi il codice
Questa parte del tutorial spiega le parti più importanti dell'app StyledMap, per aiutarti a capire come creare un'app simile.
Aggiungi una risorsa contenente un oggetto di stile JSON
Aggiungi una risorsa al tuo progetto di sviluppo, contenente le dichiarazioni di stile in formato JSON. Puoi utilizzare una risorsa non elaborata o una stringa, come mostrato negli esempi di seguito.
Risorsa non elaborata
Definisci una risorsa non elaborata in /res/raw/style_json.json, contenente
la dichiarazione di stile JSON per lo stile della modalità notturna:
Risorsa stringa
Definisci una risorsa stringa in /res/values/style_strings.xml,
contenente la dichiarazione di stile JSON per lo stile della modalità notturna. Questo
tutorial utilizza il nome della stringa style_json. In
questo file devi utilizzare una barra rovesciata per eseguire l'escape delle virgolette:
Passare un oggetto di stile JSON alla mappa
Per applicare uno stile alla mappa, chiama GoogleMap.setMapStyle() passando un oggetto MapStyleOptions che contiene le dichiarazioni di stile in formato JSON.
Risorsa non elaborata
Il seguente esempio di codice presuppone che il progetto contenga una risorsa non elaborata
denominata style_json:
// Copyright 2020 Google LLC // // Licensed under the Apache License, Version 2.0 (the "License"); // you may not use this file except in compliance with the License. // You may obtain a copy of the License at // // http://www.apache.org/licenses/LICENSE-2.0 // // Unless required by applicable law or agreed to in writing, software // distributed under the License is distributed on an "AS IS" BASIS, // WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. // See the License for the specific language governing permissions and // limitations under the License. package com.example.styledmap; import android.content.res.Resources; import android.os.Bundle; import android.util.Log; import androidx.appcompat.app.AppCompatActivity; import com.google.android.gms.maps.CameraUpdateFactory; import com.google.android.gms.maps.GoogleMap; import com.google.android.gms.maps.OnMapReadyCallback; import com.google.android.gms.maps.SupportMapFragment; import com.google.android.gms.maps.model.LatLng; import com.google.android.gms.maps.model.MapStyleOptions; /** * A styled map using JSON styles from a raw resource. */ public class MapsActivityRaw extends AppCompatActivity implements OnMapReadyCallback { private static final String TAG = MapsActivityRaw.class.getSimpleName(); @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); // Retrieve the content view that renders the map. setContentView(R.layout.activity_maps_raw); // Get the SupportMapFragment and register for the callback // when the map is ready for use. SupportMapFragment mapFragment = (SupportMapFragment) getSupportFragmentManager() .findFragmentById(R.id.map); mapFragment.getMapAsync(this); } /** * Manipulates the map when it's available. * The API invokes this callback when the map is ready for use. */ @Override public void onMapReady(GoogleMap googleMap) { try { // Customise the styling of the base map using a JSON object defined // in a raw resource file. boolean success = googleMap.setMapStyle( MapStyleOptions.loadRawResourceStyle( this, R.raw.style_json)); if (!success) { Log.e(TAG, "Style parsing failed."); } } catch (Resources.NotFoundException e) { Log.e(TAG, "Can't find style. Error: ", e); } // Position the map's camera near Sydney, Australia. googleMap.moveCamera(CameraUpdateFactory.newLatLng(new LatLng(-34, 151))); } }
Il layout (activity_maps_raw.xml) ha il seguente aspetto:
Risorsa stringa
Il seguente esempio di codice presuppone che il progetto contenga una risorsa stringa
denominata style_json:
package com.example.styledmap; import android.os.Bundle; import android.support.v7.app.AppCompatActivity; import android.util.Log; import com.google.android.gms.maps.CameraUpdateFactory; import com.google.android.gms.maps.GoogleMap; import com.google.android.gms.maps.OnMapReadyCallback; import com.google.android.gms.maps.SupportMapFragment; import com.google.android.gms.maps.model.LatLng; import com.google.android.gms.maps.model.MapStyleOptions; /** * A styled map using JSON styles from a string resource. */ public class MapsActivityString extends AppCompatActivity implements OnMapReadyCallback { private static final String TAG = MapsActivityString.class.getSimpleName(); @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); // Retrieve the content view that renders the map. setContentView(R.layout.activity_maps_string); // Get the SupportMapFragment and register for the callback // when the map is ready for use. SupportMapFragment mapFragment = (SupportMapFragment) getSupportFragmentManager() .findFragmentById(R.id.map); mapFragment.getMapAsync(this); } /** * Manipulates the map when it's available. * The API invokes this callback when the map is ready for use. */ @Override public void onMapReady(GoogleMap googleMap) { // Customise the styling of the base map using a JSON object defined // in a string resource file. First create a MapStyleOptions object // from the JSON styles string, then pass this to the setMapStyle // method of the GoogleMap object. boolean success = googleMap.setMapStyle(new MapStyleOptions(getResources() .getString(R.string.style_json))); if (!success) { Log.e(TAG, "Style parsing failed."); } // Position the map's camera near Sydney, Australia. googleMap.moveCamera(CameraUpdateFactory.newLatLng(new LatLng(-34, 151))); } }
Il layout (activity_maps_string.xml) ha il seguente aspetto:
Scopri di più sulle dichiarazioni di stile JSON
Le mappe con stili utilizzano due concetti per applicare colori e altre modifiche di stile a una mappa:
- I selettori specificano i componenti geografici che puoi
applicare uno stile sulla mappa. Questi includono strade, parchi, specchi d'acqua e
altro ancora, nonché le relative etichette. I selettori includono funzionalità
ed elementi, specificati come proprietà
featureTypeeelementType. - Gli stili sono proprietà di colore e visibilità che puoi applicare agli elementi della mappa. Definiscono il colore visualizzato tramite una combinazione di valori di tonalità, colore, luminosità e gamma.
Consulta il riferimento allo stile per una descrizione dettagliata delle opzioni di stile JSON.
Procedura guidata degli stili di Maps Platform
Utilizza la procedura guidata degli stili di Maps Platform come modo rapido per generare un oggetto di stile JSON. L'SDK Maps per Android supporta le stesse dichiarazioni di stile dell'API Maps JavaScript.
Passaggio successivo
Scopri come nascondere gli elementi sulla mappa con l'applicazione di uno stile.