Чтобы добавить на карту расширенный маркер, создайте экземпляр класса AdvancedMarkerOptions, а затем используйте метод GoogleMap.addMarker().
Kotlin
private val SYDNEY = LatLng(-33.87365, 151.20689)
val marker: Marker? = map.addMarker( AdvancedMarkerOptions() .position(SYDNEY) .iconView(textView) .zIndex(zIndex) )
Java
private final LatLng SYDNEY = new LatLng(-33.87365, 151.20689);
Marker marker = map.addMarker( new AdvancedMarkerOptions() .position(SYDNEY) .iconView(textView) .zIndex(zIndex));
GoogleMap.addMarker() возвращает экземпляр объекта Marker.
При необходимости вы можете выполнить приведение полученного значения к классу AdvancedMarker.
Чтобы настроить расширенные маркеры, используйте AdvancedMarkerOptions.
AdvancedMarkerOptions – это подкласс MarkerOptions, поэтому поддерживает все те же настройки, что и MarkerOptions.
AdvancedMarkerOptions также позволяет:
Создать экземпляр класса
PinConfig, а затем настроить с помощьюPinConfigэкземплярAdvancedMarkerOptions.Используйте
PinConfig, чтобы настраивать свойства расширенных маркеров, например цвет фона и контура, а также глиф.Создать экземпляр класса
Viewдля Android и настроить с его помощью экземплярAdvancedMarkerOptions.Используйте экземпляр View, чтобы полностью настроить маркер.
Как использовать PinConfig
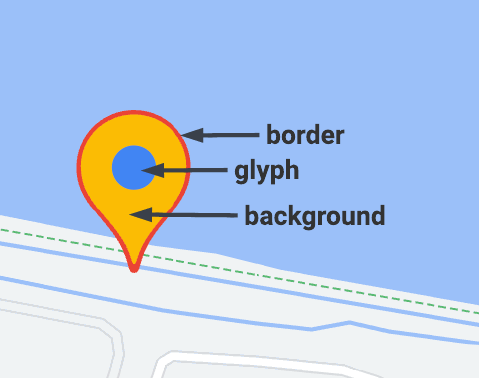
Класс PinConfig содержит параметры, с помощью которых можно настроить расширенные маркеры. PinConfig позволяет:
- изменить цвет фона;
- изменить цвет контура;
- изменить цвет глифа или добавить текст;
- скрыть глиф.

Чтобы создать экземпляр PinConfig, используйте PinConfig.Builder.
Kotlin
// Use PinConfig.Builder to create an instance of PinConfig. val pinConfigBuilder: PinConfig.Builder = PinConfig.builder() pinConfigBuilder.setBackgroundColor(Color.MAGENTA) val pinConfig: PinConfig = pinConfigBuilder.build()// Use the PinConfig instance to set the icon for AdvancedMarkerOptions. val advancedMarkerOptions: AdvancedMarkerOptions = AdvancedMarkerOptions() .icon(BitmapDescriptorFactory.fromPinConfig(pinConfig)) .position(MARKER_POSITION)
// Pass the AdvancedMarkerOptions instance to addMarker(). val marker: Marker? = map.addMarker(advancedMarkerOptions)
Java
// Use PinConfig.Builder to create an instance of PinConfig. PinConfig.Builder pinConfigBuilder = PinConfig.builder(); pinConfigBuilder.setBackgroundColor(Color.MAGENTA); PinConfig pinConfig = pinConfigBuilder.build();
// Use the PinConfig instance to set the icon for AdvancedMarkerOptions. AdvancedMarkerOptions advancedMarkerOptions = new AdvancedMarkerOptions() .icon(BitmapDescriptorFactory.fromPinConfig(pinConfig)) .position(MARKER_POSITION);
// Pass the AdvancedMarkerOptions instance to addMarker(). Marker marker = map.addMarker(advancedMarkerOptions);
Как изменить цвет фона
Чтобы изменить цвет фона для маркера, используйте метод PinConfig.background().
Kotlin
// Use PinConfig.Builder to create an instance of PinConfig. val pinConfigBuilder: PinConfig.Builder = PinConfig.builder() pinConfigBuilder.setBackgroundColor(Color.MAGENTA) val pinConfig: PinConfig = pinConfigBuilder.build()
Java
// Use PinConfig.Builder to create an instance of PinConfig. PinConfig.Builder pinConfigBuilder = PinConfig.builder(); pinConfigBuilder.setBackgroundColor(Color.MAGENTA); PinConfig pinConfig = pinConfigBuilder.build();
Как изменить цвет контура
Чтобы изменить цвет контура для маркера, используйте метод PinConfig.borderColor().
Kotlin
// Set the border color. val pinConfigBuilder: PinConfig.Builder = PinConfig.builder() pinConfigBuilder.setBorderColor(Color.BLUE) val pinConfig: PinConfig = pinConfigBuilder.build()
Java
// Set the border color. PinConfig.Builder pinConfigBuilder = PinConfig.builder(); pinConfigBuilder.setBorderColor(Color.BLUE); PinConfig pinConfig = pinConfigBuilder.build();
Как изменить глиф
Создайте экземпляр Glyph, а затем настройте с его помощью PinConfig.
Glyph позволяет добавить текст, настроить цвет этого текста и самого глифа, а также выбрать для глифа собственное изображение.
В примере ниже показано, как добавить текст глифа.
Kotlin
// Set the glyph text.
val pinConfigBuilder: PinConfig.Builder = PinConfig.builder()
val glyphText = Glyph("A")
// Alteratively, you can set the text color:
// Glyph glyphText = new Glyph("A", Color.GREEN);
pinConfigBuilder.setGlyph(glyphText)
val pinConfig: PinConfig = pinConfigBuilder.build()
Java
// Set the glyph text.
PinConfig.Builder pinConfigBuilder = PinConfig.builder();
PinConfig.Glyph glyphText = new PinConfig.Glyph("A");
// Alternatively, you can set the text color:
// PinConfig.Glyph glyphText = new PinConfig.Glyph("A", Color.GREEN);
pinConfigBuilder.setGlyph(glyphText);
PinConfig pinConfig = pinConfigBuilder.build();
Ниже показано, как настроить цвет глифа.
Kotlin
val glyphColor = PinConfig.Glyph(Color.BLUE) pinConfigBuilder.setGlyph(glyphColor) val pinConfig: PinConfig = pinConfigBuilder.build()
Java
PinConfig.Glyph glyphColor = new PinConfig.Glyph(Color.BLUE); pinConfigBuilder.setGlyph(glyphColor); PinConfig pinConfig = pinConfigBuilder.build();
Ниже показано, как выбрать для глифа собственное изображение. Так вы сможете использовать в маркере свой логотип или любой другой значок.
Kotlin
// Set the glyph image. val glyphImage: Int = R.drawable.example_image val descriptor = PinConfig.BitmapDescriptorFactory.fromResource(glyphImage) pinConfigBuilder.setGlyph(Glyph(descriptor)) val pinConfig: PinConfig = pinConfigBuilder.build()
Java
// Set the glyph image. int glyphImage = R.drawable.example_image; BitmapDescriptor descriptor = BitmapDescriptorFactory.fromResource(glyphImage); pinConfigBuilder.setGlyph(new PinConfig.Glyph(descriptor)); PinConfig pinConfig = pinConfigBuilder.build();
Как скрыть глиф
Вы можете скрыть глиф, чтобы цвет фона заполнял весь маркер.
Kotlin
// Create a transparent glyph. val pinConfigBuilder: PinConfig.Builder = PinConfig.builder() pinConfigBuilder.setBackgroundColor(Color.MAGENTA) pinConfigBuilder.setGlyph(PinConfig.Glyph(Color.TRANSPARENT)) val pinConfig: PinConfig = pinConfigBuilder.build()
Java
// Create a transparent glyph. PinConfig.Builder pinConfigBuilder = PinConfig.builder(); pinConfigBuilder.setBackgroundColor(Color.MAGENTA); pinConfigBuilder.setGlyph(new PinConfig.Glyph(Color.TRANSPARENT)); PinConfig pinConfig = pinConfigBuilder.build();
Как использовать iconView
Метод AdvancedMarkerOptions.iconView() позволяет использовать в качестве маркера Android любой экземпляр класса View. Это обеспечивает полный контроль над маркером.
В приложении сначала нужно создать экземпляр View, а затем добавить его в расширенные маркеры с помощью метода AdvancedMarkerOptions.iconView().
Kotlin
// Create a TextView to use as the marker. val textView = TextView(this) textView.text = "Hello!!" textView.setBackgroundColor(Color.BLACK) textView.setTextColor(Color.YELLOW)
val marker: Marker? = map.addMarker( AdvancedMarkerOptions() .position(SYDNEY) .iconView(textView) )
Java
// Create a TextView to use as the marker.
TextView textView = new TextView(this);
textView.setText("Hello!!");
textView.setBackgroundColor(Color.BLACK);
textView.setTextColor(Color.YELLOW);
Marker marker = map.addMarker(
new AdvancedMarkerOptions()
.position(SYDNEY)
.iconView(textView));
