Untuk menambahkan penanda lanjutan ke peta, buat instance baru
AdvancedMarkerOptions,
lalu gunakan
GoogleMap.addMarker()
untuk menambahkan penanda:
Kotlin
private val SYDNEY = LatLng(-33.87365, 151.20689)
val marker: Marker? = map.addMarker( AdvancedMarkerOptions() .position(SYDNEY) .iconView(textView) .zIndex(zIndex) )
Java
private final LatLng SYDNEY = new LatLng(-33.87365, 151.20689);
Marker marker = map.addMarker( new AdvancedMarkerOptions() .position(SYDNEY) .iconView(textView) .zIndex(zIndex));
GoogleMap.addMarker() menampilkan instance Marker.
Jika perlu, Anda dapat mengonversi nilai yang ditampilkan menjadi AdvancedMarker.
Gunakan AdvancedMarkerOptions untuk mengonfigurasi penanda lanjutan.
AdvancedMarkerOptions adalah subclass MarkerOptions sehingga akan mendukung semua setelan yang sama seperti MarkerOptions.
AdvancedMarkerOptions juga memungkinkan Anda:
Membuat instance class
PinConfig, lalu menggunakan instancePinConfiguntuk mengonfigurasi instanceAdvancedMarkerOptions.Menggunakan
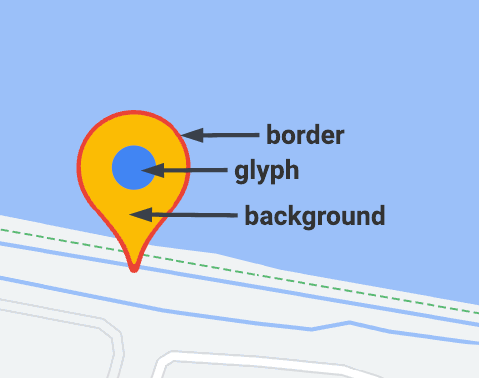
PinConfiguntuk menyesuaikan properti penanda lanjutan, seperti warna latar belakang, warna batas, dan glyph.Membuat instance class
ViewAndroid dan menggunakan instance tersebut untuk mengonfigurasi instanceAdvancedMarkerOptions.Instance View memungkinkan Anda menyesuaikan penanda sepenuhnya.
Menggunakan PinConfig
Class PinConfig berisi opsi untuk menyesuaikan penanda lanjutan. Gunakan PinConfig untuk:
- Mengubah warna latar belakang
- Mengubah warna batas
- Mengubah warna glyph atau menambahkan teks
- Menyembunyikan glyph

Gunakan PinConfig.Builder
untuk membuat instance PinConfig:
Kotlin
// Use PinConfig.Builder to create an instance of PinConfig. val pinConfigBuilder: PinConfig.Builder = PinConfig.builder() pinConfigBuilder.setBackgroundColor(Color.MAGENTA) val pinConfig: PinConfig = pinConfigBuilder.build()// Use the PinConfig instance to set the icon for AdvancedMarkerOptions. val advancedMarkerOptions: AdvancedMarkerOptions = AdvancedMarkerOptions() .icon(BitmapDescriptorFactory.fromPinConfig(pinConfig)) .position(MARKER_POSITION)
// Pass the AdvancedMarkerOptions instance to addMarker(). val marker: Marker? = map.addMarker(advancedMarkerOptions)
Java
// Use PinConfig.Builder to create an instance of PinConfig. PinConfig.Builder pinConfigBuilder = PinConfig.builder(); pinConfigBuilder.setBackgroundColor(Color.MAGENTA); PinConfig pinConfig = pinConfigBuilder.build();
// Use the PinConfig instance to set the icon for AdvancedMarkerOptions. AdvancedMarkerOptions advancedMarkerOptions = new AdvancedMarkerOptions() .icon(BitmapDescriptorFactory.fromPinConfig(pinConfig)) .position(MARKER_POSITION);
// Pass the AdvancedMarkerOptions instance to addMarker(). Marker marker = map.addMarker(advancedMarkerOptions);
Mengubah warna latar belakang
Gunakan metode PinConfig.background() untuk mengubah warna latar belakang
penanda:
Kotlin
// Use PinConfig.Builder to create an instance of PinConfig. val pinConfigBuilder: PinConfig.Builder = PinConfig.builder() pinConfigBuilder.setBackgroundColor(Color.MAGENTA) val pinConfig: PinConfig = pinConfigBuilder.build()
Java
// Use PinConfig.Builder to create an instance of PinConfig. PinConfig.Builder pinConfigBuilder = PinConfig.builder(); pinConfigBuilder.setBackgroundColor(Color.MAGENTA); PinConfig pinConfig = pinConfigBuilder.build();
Mengubah warna batas
Gunakan metode PinConfig.borderColor() untuk mengubah warna batas
penanda:
Kotlin
// Set the border color. val pinConfigBuilder: PinConfig.Builder = PinConfig.builder() pinConfigBuilder.setBorderColor(Color.BLUE) val pinConfig: PinConfig = pinConfigBuilder.build()
Java
// Set the border color. PinConfig.Builder pinConfigBuilder = PinConfig.builder(); pinConfigBuilder.setBorderColor(Color.BLUE); PinConfig pinConfig = pinConfigBuilder.build();
Mengubah glyph
Buat instance Glyph lalu gunakan instance tersebut untuk mengonfigurasi PinConfig.
Gunakan glyph untuk menetapkan teks dan warna teks glyph, serta warna glyph, atau untuk menentukan gambar kustom yang akan digunakan sebagai glyph.
Contoh berikut menetapkan teks glyph:
Kotlin
// Set the glyph text.
val pinConfigBuilder: PinConfig.Builder = PinConfig.builder()
val glyphText = Glyph("A")
// Alteratively, you can set the text color:
// Glyph glyphText = new Glyph("A", Color.GREEN);
pinConfigBuilder.setGlyph(glyphText)
val pinConfig: PinConfig = pinConfigBuilder.build()
Java
// Set the glyph text.
PinConfig.Builder pinConfigBuilder = PinConfig.builder();
PinConfig.Glyph glyphText = new PinConfig.Glyph("A");
// Alternatively, you can set the text color:
// PinConfig.Glyph glyphText = new PinConfig.Glyph("A", Color.GREEN);
pinConfigBuilder.setGlyph(glyphText);
PinConfig pinConfig = pinConfigBuilder.build();
Menetapkan warna glyph:
Kotlin
val glyphColor = PinConfig.Glyph(Color.BLUE) pinConfigBuilder.setGlyph(glyphColor) val pinConfig: PinConfig = pinConfigBuilder.build()
Java
PinConfig.Glyph glyphColor = new PinConfig.Glyph(Color.BLUE); pinConfigBuilder.setGlyph(glyphColor); PinConfig pinConfig = pinConfigBuilder.build();
Tetapkan gambar kustom untuk glyph. Teknik ini berguna jika Anda ingin menggunakan logo kustom atau indikator visual lainnya pada penanda.
Kotlin
// Set the glyph image. val glyphImage: Int = R.drawable.example_image val descriptor = PinConfig.BitmapDescriptorFactory.fromResource(glyphImage) pinConfigBuilder.setGlyph(Glyph(descriptor)) val pinConfig: PinConfig = pinConfigBuilder.build()
Java
// Set the glyph image. int glyphImage = R.drawable.example_image; BitmapDescriptor descriptor = BitmapDescriptorFactory.fromResource(glyphImage); pinConfigBuilder.setGlyph(new PinConfig.Glyph(descriptor)); PinConfig pinConfig = pinConfigBuilder.build();
Menyembunyikan glyph
Anda dapat menyembunyikan glyph sehingga warna latar belakang mengisi penanda secara keseluruhan:
Kotlin
// Create a transparent glyph. val pinConfigBuilder: PinConfig.Builder = PinConfig.builder() pinConfigBuilder.setBackgroundColor(Color.MAGENTA) pinConfigBuilder.setGlyph(PinConfig.Glyph(Color.TRANSPARENT)) val pinConfig: PinConfig = pinConfigBuilder.build()
Java
// Create a transparent glyph. PinConfig.Builder pinConfigBuilder = PinConfig.builder(); pinConfigBuilder.setBackgroundColor(Color.MAGENTA); pinConfigBuilder.setGlyph(new PinConfig.Glyph(Color.TRANSPARENT)); PinConfig pinConfig = pinConfigBuilder.build();
Menggunakan iconView
Metode AdvancedMarkerOptions.iconView() memungkinkan Anda menggunakan View Android sebagai penanda. Dengan tampilan sebagai penanda, Anda memiliki kontrol penuh atas penanda tersebut.
Di aplikasi Anda, pertama-tama Anda membuat tampilan, lalu menggunakan
metode AdvancedMarkerOptions.iconView() untuk menambahkan tampilan tersebut ke
penanda lanjutan.
Kotlin
// Create a TextView to use as the marker. val textView = TextView(this) textView.text = "Hello!!" textView.setBackgroundColor(Color.BLACK) textView.setTextColor(Color.YELLOW)
val marker: Marker? = map.addMarker( AdvancedMarkerOptions() .position(SYDNEY) .iconView(textView) )
Java
// Create a TextView to use as the marker.
TextView textView = new TextView(this);
textView.setText("Hello!!");
textView.setBackgroundColor(Color.BLACK);
textView.setTextColor(Color.YELLOW);
Marker marker = map.addMarker(
new AdvancedMarkerOptions()
.position(SYDNEY)
.iconView(textView));
