Wenn Sie einer Karte erweiterte Markierungen hinzufügen möchten, müssen Sie eine neue Instanz von AdvancedMarkerOptions erstellen und dann GoogleMap.addMarker() verwenden, um die Markierung einzufügen:
Kotlin
private val SYDNEY = LatLng(-33.87365, 151.20689)
val marker: Marker? = map.addMarker( AdvancedMarkerOptions() .position(SYDNEY) .iconView(textView) .zIndex(zIndex) )
Java
private final LatLng SYDNEY = new LatLng(-33.87365, 151.20689);
Marker marker = map.addMarker( new AdvancedMarkerOptions() .position(SYDNEY) .iconView(textView) .zIndex(zIndex));
GoogleMap.addMarker() gibt eine Instanz von Marker zurück.
Bei Bedarf können Sie den zurückgegebenen Wert in AdvancedMarker umwandeln.
Verwenden Sie AdvancedMarkerOptions, um erweiterte Markierungen zu konfigurieren.
AdvancedMarkerOptions ist eine abgeleitete Klasse von MarkerOptions und unterstützt daher dieselben Einstellungen wie MarkerOptions.
Mit AdvancedMarkerOptions können Sie außerdem
eine Instanz der
PinConfig-Klasse erstellen und diePinConfig-Klasse dann verwenden, um dieAdvancedMarkerOptions-Instanz zu konfigurieren.Mit
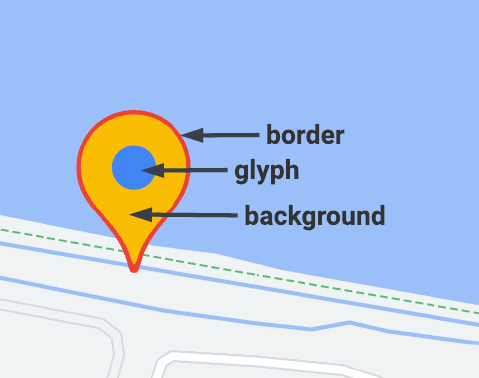
PinConfiglassen sich Eigenschaften erweiterter Markierungen anpassen, z. B. Hintergrundfarbe, Rahmenfarbe und Glyphe.eine Instanz der Android-
View-Klasse erstellen und dann verwenden, um dieAdvancedMarkerOptions-Instanz zu konfigurieren.Mit der „View“-Instanz können Sie die Markierung vollständig anpassen.
„PinConfig“ verwenden
Die PinConfig-Klasse umfasst Optionen zum Anpassen erweiterter Markierungen. Sie können PinConfig für Folgendes verwenden:
- Hintergrundfarbe ändern
- Rahmenfarbe ändern
- Glyphenfarbe ändern oder Text hinzufügen
- Glyphe ausblenden

Verwenden Sie PinConfig.Builder, um eine Instanz von PinConfig zu erstellen:
Kotlin
// Use PinConfig.Builder to create an instance of PinConfig. val pinConfigBuilder: PinConfig.Builder = PinConfig.builder() pinConfigBuilder.setBackgroundColor(Color.MAGENTA) val pinConfig: PinConfig = pinConfigBuilder.build()// Use the PinConfig instance to set the icon for AdvancedMarkerOptions. val advancedMarkerOptions: AdvancedMarkerOptions = AdvancedMarkerOptions() .icon(BitmapDescriptorFactory.fromPinConfig(pinConfig)) .position(MARKER_POSITION)
// Pass the AdvancedMarkerOptions instance to addMarker(). val marker: Marker? = map.addMarker(advancedMarkerOptions)
Java
// Use PinConfig.Builder to create an instance of PinConfig. PinConfig.Builder pinConfigBuilder = PinConfig.builder(); pinConfigBuilder.setBackgroundColor(Color.MAGENTA); PinConfig pinConfig = pinConfigBuilder.build();
// Use the PinConfig instance to set the icon for AdvancedMarkerOptions. AdvancedMarkerOptions advancedMarkerOptions = new AdvancedMarkerOptions() .icon(BitmapDescriptorFactory.fromPinConfig(pinConfig)) .position(MARKER_POSITION);
// Pass the AdvancedMarkerOptions instance to addMarker(). Marker marker = map.addMarker(advancedMarkerOptions);
Hintergrundfarbe ändern
Mit der Methode PinConfig.background() können Sie die Hintergrundfarbe einer Markierung ändern:
Kotlin
// Use PinConfig.Builder to create an instance of PinConfig. val pinConfigBuilder: PinConfig.Builder = PinConfig.builder() pinConfigBuilder.setBackgroundColor(Color.MAGENTA) val pinConfig: PinConfig = pinConfigBuilder.build()
Java
// Use PinConfig.Builder to create an instance of PinConfig. PinConfig.Builder pinConfigBuilder = PinConfig.builder(); pinConfigBuilder.setBackgroundColor(Color.MAGENTA); PinConfig pinConfig = pinConfigBuilder.build();
Rahmenfarbe ändern
Mit der Methode PinConfig.borderColor() können Sie die Rahmenfarbe einer Markierung ändern:
Kotlin
// Set the border color. val pinConfigBuilder: PinConfig.Builder = PinConfig.builder() pinConfigBuilder.setBorderColor(Color.BLUE) val pinConfig: PinConfig = pinConfigBuilder.build()
Java
// Set the border color. PinConfig.Builder pinConfigBuilder = PinConfig.builder(); pinConfigBuilder.setBorderColor(Color.BLUE); PinConfig pinConfig = pinConfigBuilder.build();
Glyphe ändern
Erstellen Sie eine Glyph-Instanz und verwenden Sie sie dann, um PinConfig zu konfigurieren.
Verwenden Sie die Glyphe, um den Glyphentext, die Textfarbe und die Glyphenfarbe festzulegen oder um ein benutzerdefiniertes Bild für die Glyphe anzugeben.
Im folgenden Beispiel wird der Glyphentext festgelegt:
Kotlin
// Set the glyph text.
val pinConfigBuilder: PinConfig.Builder = PinConfig.builder()
val glyphText = Glyph("A")
// Alteratively, you can set the text color:
// Glyph glyphText = new Glyph("A", Color.GREEN);
pinConfigBuilder.setGlyph(glyphText)
val pinConfig: PinConfig = pinConfigBuilder.build()
Java
// Set the glyph text.
PinConfig.Builder pinConfigBuilder = PinConfig.builder();
PinConfig.Glyph glyphText = new PinConfig.Glyph("A");
// Alternatively, you can set the text color:
// PinConfig.Glyph glyphText = new PinConfig.Glyph("A", Color.GREEN);
pinConfigBuilder.setGlyph(glyphText);
PinConfig pinConfig = pinConfigBuilder.build();
Glyphenfarbe festlegen:
Kotlin
val glyphColor = PinConfig.Glyph(Color.BLUE) pinConfigBuilder.setGlyph(glyphColor) val pinConfig: PinConfig = pinConfigBuilder.build()
Java
PinConfig.Glyph glyphColor = new PinConfig.Glyph(Color.BLUE); pinConfigBuilder.setGlyph(glyphColor); PinConfig pinConfig = pinConfigBuilder.build();
Sie können ein benutzerdefiniertes Bild für die Glyphe festlegen. Das bietet sich an, wenn Sie ein benutzerdefiniertes Logo oder einen andere visuellen Indikator in der Markierung verwenden möchten.
Kotlin
// Set the glyph image. val glyphImage: Int = R.drawable.example_image val descriptor = PinConfig.BitmapDescriptorFactory.fromResource(glyphImage) pinConfigBuilder.setGlyph(Glyph(descriptor)) val pinConfig: PinConfig = pinConfigBuilder.build()
Java
// Set the glyph image. int glyphImage = R.drawable.example_image; BitmapDescriptor descriptor = BitmapDescriptorFactory.fromResource(glyphImage); pinConfigBuilder.setGlyph(new PinConfig.Glyph(descriptor)); PinConfig pinConfig = pinConfigBuilder.build();
Glyphe ausblenden
Sie können die Glyphe ausblenden, damit die Hintergrundfarbe die gesamte Markierung ausfüllt:
Kotlin
// Create a transparent glyph. val pinConfigBuilder: PinConfig.Builder = PinConfig.builder() pinConfigBuilder.setBackgroundColor(Color.MAGENTA) pinConfigBuilder.setGlyph(PinConfig.Glyph(Color.TRANSPARENT)) val pinConfig: PinConfig = pinConfigBuilder.build()
Java
// Create a transparent glyph. PinConfig.Builder pinConfigBuilder = PinConfig.builder(); pinConfigBuilder.setBackgroundColor(Color.MAGENTA); pinConfigBuilder.setGlyph(new PinConfig.Glyph(Color.TRANSPARENT)); PinConfig pinConfig = pinConfigBuilder.build();
„iconView“ verwenden
Bei der Methode AdvancedMarkerOptions.iconView() können Sie ein beliebiges Android-View-Objekt als Markierung verwenden. Sie haben dann die volle Kontrolle über die Markierung.
In Ihrer App erstellen Sie zuerst das „View“-Objekt und verwenden dann die Methode AdvancedMarkerOptions.iconView(), um es den erweiterten Markierungen hinzuzufügen.
Kotlin
// Create a TextView to use as the marker. val textView = TextView(this) textView.text = "Hello!!" textView.setBackgroundColor(Color.BLACK) textView.setTextColor(Color.YELLOW)
val marker: Marker? = map.addMarker( AdvancedMarkerOptions() .position(SYDNEY) .iconView(textView) )
Java
// Create a TextView to use as the marker.
TextView textView = new TextView(this);
textView.setText("Hello!!");
textView.setBackgroundColor(Color.BLACK);
textView.setTextColor(Color.YELLOW);
Marker marker = map.addMarker(
new AdvancedMarkerOptions()
.position(SYDNEY)
.iconView(textView));
