Para incluir Marcadores Avançados no mapa, crie uma instância de AdvancedMarkerOptions e use GoogleMap.addMarker() para adicionar o marcador:
Kotlin
private val SYDNEY = LatLng(-33.87365, 151.20689)
val marker: Marker? = map.addMarker( AdvancedMarkerOptions() .position(SYDNEY) .iconView(textView) .zIndex(zIndex) )
Java
private final LatLng SYDNEY = new LatLng(-33.87365, 151.20689);
Marker marker = map.addMarker( new AdvancedMarkerOptions() .position(SYDNEY) .iconView(textView) .zIndex(zIndex));
GoogleMap.addMarker() retorna uma instância de Marker.
Se necessário, você pode transmitir o valor retornado para AdvancedMarker.
Use AdvancedMarkerOptions para configurar os Marcadores Avançados.
AdvancedMarkerOptions é uma subclasse de MarkerOptions, então ele é compatível com as mesmas configurações de MarkerOptions.
AdvancedMarkerOptions também permite:
Criar uma instância da classe
PinConfig, depois usar oPinConfigpara configurar a instânciaAdvancedMarkerOptions.Usar
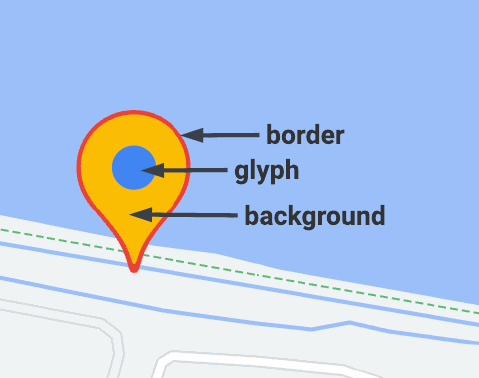
PinConfigpara personalizar as propriedades dos Marcadores Avançados, como cor de fundo, cor da borda e glifo.Criar uma instância da classe
Viewdo Android e usá-la para configurar a instânciaAdvancedMarkerOptions.A instância View permite personalizar por completo o marcador.
Usar o PinConfig
A classe PinConfig contém opções para personalizar os Marcadores Avançados. Use o PinConfig para:
- Mudar a cor do plano de fundo
- Mudar a cor da borda
- Mudar a cor do glifo ou adicionar texto
- Ocultar o glifo

Use PinConfig.Builder para criar uma instância de PinConfig:
Kotlin
// Use PinConfig.Builder to create an instance of PinConfig. val pinConfigBuilder: PinConfig.Builder = PinConfig.builder() pinConfigBuilder.setBackgroundColor(Color.MAGENTA) val pinConfig: PinConfig = pinConfigBuilder.build()// Use the PinConfig instance to set the icon for AdvancedMarkerOptions. val advancedMarkerOptions: AdvancedMarkerOptions = AdvancedMarkerOptions() .icon(BitmapDescriptorFactory.fromPinConfig(pinConfig)) .position(MARKER_POSITION)
// Pass the AdvancedMarkerOptions instance to addMarker(). val marker: Marker? = map.addMarker(advancedMarkerOptions)
Java
// Use PinConfig.Builder to create an instance of PinConfig. PinConfig.Builder pinConfigBuilder = PinConfig.builder(); pinConfigBuilder.setBackgroundColor(Color.MAGENTA); PinConfig pinConfig = pinConfigBuilder.build();
// Use the PinConfig instance to set the icon for AdvancedMarkerOptions. AdvancedMarkerOptions advancedMarkerOptions = new AdvancedMarkerOptions() .icon(BitmapDescriptorFactory.fromPinConfig(pinConfig)) .position(MARKER_POSITION);
// Pass the AdvancedMarkerOptions instance to addMarker(). Marker marker = map.addMarker(advancedMarkerOptions);
Mudar a cor do plano de fundo
Use o método PinConfig.background() para mudar a cor de fundo de um marcador:
Kotlin
// Use PinConfig.Builder to create an instance of PinConfig. val pinConfigBuilder: PinConfig.Builder = PinConfig.builder() pinConfigBuilder.setBackgroundColor(Color.MAGENTA) val pinConfig: PinConfig = pinConfigBuilder.build()
Java
// Use PinConfig.Builder to create an instance of PinConfig. PinConfig.Builder pinConfigBuilder = PinConfig.builder(); pinConfigBuilder.setBackgroundColor(Color.MAGENTA); PinConfig pinConfig = pinConfigBuilder.build();
Mudar a cor da borda
Use o método PinConfig.borderColor() para mudar a cor da borda de um marcador:
Kotlin
// Set the border color. val pinConfigBuilder: PinConfig.Builder = PinConfig.builder() pinConfigBuilder.setBorderColor(Color.BLUE) val pinConfig: PinConfig = pinConfigBuilder.build()
Java
// Set the border color. PinConfig.Builder pinConfigBuilder = PinConfig.builder(); pinConfigBuilder.setBorderColor(Color.BLUE); PinConfig pinConfig = pinConfigBuilder.build();
Mudar o glifo
Crie uma instância Glyph e use-a para configurar o PinConfig.
Use o glifo para definir o texto e a cor do texto, a cor do glifo ou especificar uma imagem personalizada para usar como glifo.
O exemplo a seguir define o texto do glifo:
Kotlin
// Set the glyph text.
val pinConfigBuilder: PinConfig.Builder = PinConfig.builder()
val glyphText = Glyph("A")
// Alteratively, you can set the text color:
// Glyph glyphText = new Glyph("A", Color.GREEN);
pinConfigBuilder.setGlyph(glyphText)
val pinConfig: PinConfig = pinConfigBuilder.build()
Java
// Set the glyph text.
PinConfig.Builder pinConfigBuilder = PinConfig.builder();
PinConfig.Glyph glyphText = new PinConfig.Glyph("A");
// Alternatively, you can set the text color:
// PinConfig.Glyph glyphText = new PinConfig.Glyph("A", Color.GREEN);
pinConfigBuilder.setGlyph(glyphText);
PinConfig pinConfig = pinConfigBuilder.build();
Defina a cor do glifo:
Kotlin
val glyphColor = PinConfig.Glyph(Color.BLUE) pinConfigBuilder.setGlyph(glyphColor) val pinConfig: PinConfig = pinConfigBuilder.build()
Java
PinConfig.Glyph glyphColor = new PinConfig.Glyph(Color.BLUE); pinConfigBuilder.setGlyph(glyphColor); PinConfig pinConfig = pinConfigBuilder.build();
Defina uma imagem personalizada para o glifo. Essa técnica é útil quando você quer usar um logotipo personalizado ou outro indicador visual no marcador.
Kotlin
// Set the glyph image. val glyphImage: Int = R.drawable.example_image val descriptor = PinConfig.BitmapDescriptorFactory.fromResource(glyphImage) pinConfigBuilder.setGlyph(Glyph(descriptor)) val pinConfig: PinConfig = pinConfigBuilder.build()
Java
// Set the glyph image. int glyphImage = R.drawable.example_image; BitmapDescriptor descriptor = BitmapDescriptorFactory.fromResource(glyphImage); pinConfigBuilder.setGlyph(new PinConfig.Glyph(descriptor)); PinConfig pinConfig = pinConfigBuilder.build();
Ocultar o glifo
Você pode ocultar o glifo para que a cor de fundo preencha todo o marcador:
Kotlin
// Create a transparent glyph. val pinConfigBuilder: PinConfig.Builder = PinConfig.builder() pinConfigBuilder.setBackgroundColor(Color.MAGENTA) pinConfigBuilder.setGlyph(PinConfig.Glyph(Color.TRANSPARENT)) val pinConfig: PinConfig = pinConfigBuilder.build()
Java
// Create a transparent glyph. PinConfig.Builder pinConfigBuilder = PinConfig.builder(); pinConfigBuilder.setBackgroundColor(Color.MAGENTA); pinConfigBuilder.setGlyph(new PinConfig.Glyph(Color.TRANSPARENT)); PinConfig pinConfig = pinConfigBuilder.build();
Usar o iconView
Com o método AdvancedMarkerOptions.iconView(), você pode usar qualquer View do Android como marcador. Ao usar uma visualização como marcador, você tem controle total sobre o marcador.
No seu app, primeiro você cria a visualização, depois usa o método AdvancedMarkerOptions.iconView() para adicioná-la aos Marcadores Avançados.
Kotlin
// Create a TextView to use as the marker. val textView = TextView(this) textView.text = "Hello!!" textView.setBackgroundColor(Color.BLACK) textView.setTextColor(Color.YELLOW)
val marker: Marker? = map.addMarker( AdvancedMarkerOptions() .position(SYDNEY) .iconView(textView) )
Java
// Create a TextView to use as the marker.
TextView textView = new TextView(this);
textView.setText("Hello!!");
textView.setBackgroundColor(Color.BLACK);
textView.setTextColor(Color.YELLOW);
Marker marker = map.addMarker(
new AdvancedMarkerOptions()
.position(SYDNEY)
.iconView(textView));
