Cet article explique comment configurer une carte que vous avez ajoutée à une application Android à l'aide du SDK Maps pour Android.
Présentation
 Une fois que vous avez ajouté une carte à votre application, vous pouvez configurer ses paramètres initiaux et d'exécution. Les paramètres initiaux doivent être configurés différemment selon que vous avez ajouté le conteneur de carte (
Une fois que vous avez ajouté une carte à votre application, vous pouvez configurer ses paramètres initiaux et d'exécution. Les paramètres initiaux doivent être configurés différemment selon que vous avez ajouté le conteneur de carte (SupportMapFragment ou MapView) en mode statique ou dynamique. Si vous avez ajouté le conteneur de carte en mode statique, vous pouvez configurer les paramètres initiaux de la carte dans le fichier de mise en page.
Si vous l'avez ajouté en mode dynamique, vous pouvez configurer les paramètres initiaux dans le rappel OnCreate avec un objet GoogleMapOptions.
Pour savoir comment ajouter un conteneur de carte, consultez Ajouter une carte.
Les paramètres initiaux de la carte incluent les éléments suivants :
- La position de la caméra, y compris l'emplacement, le niveau de zoom, la direction et l'inclinaison (consultez Caméra et vue pour plus de détails sur la position de la caméra)
- Le type de carte
- Les composants d'UI à afficher tels que les boutons de zoom et la boussole
- Les gestes à activer
- L'activation ou non du mode simplifié
Lors de l'exécution, vous pouvez configurer ces paramètres et quelques autres en modifiant l'objet GoogleMap dans le rappel onMapReady. Les paramètres supplémentaires sont configurés via les méthodes de la classe GoogleMap (par exemple, ceux qui configurent la couche de trafic et la marge extérieure de carte).
Exemple
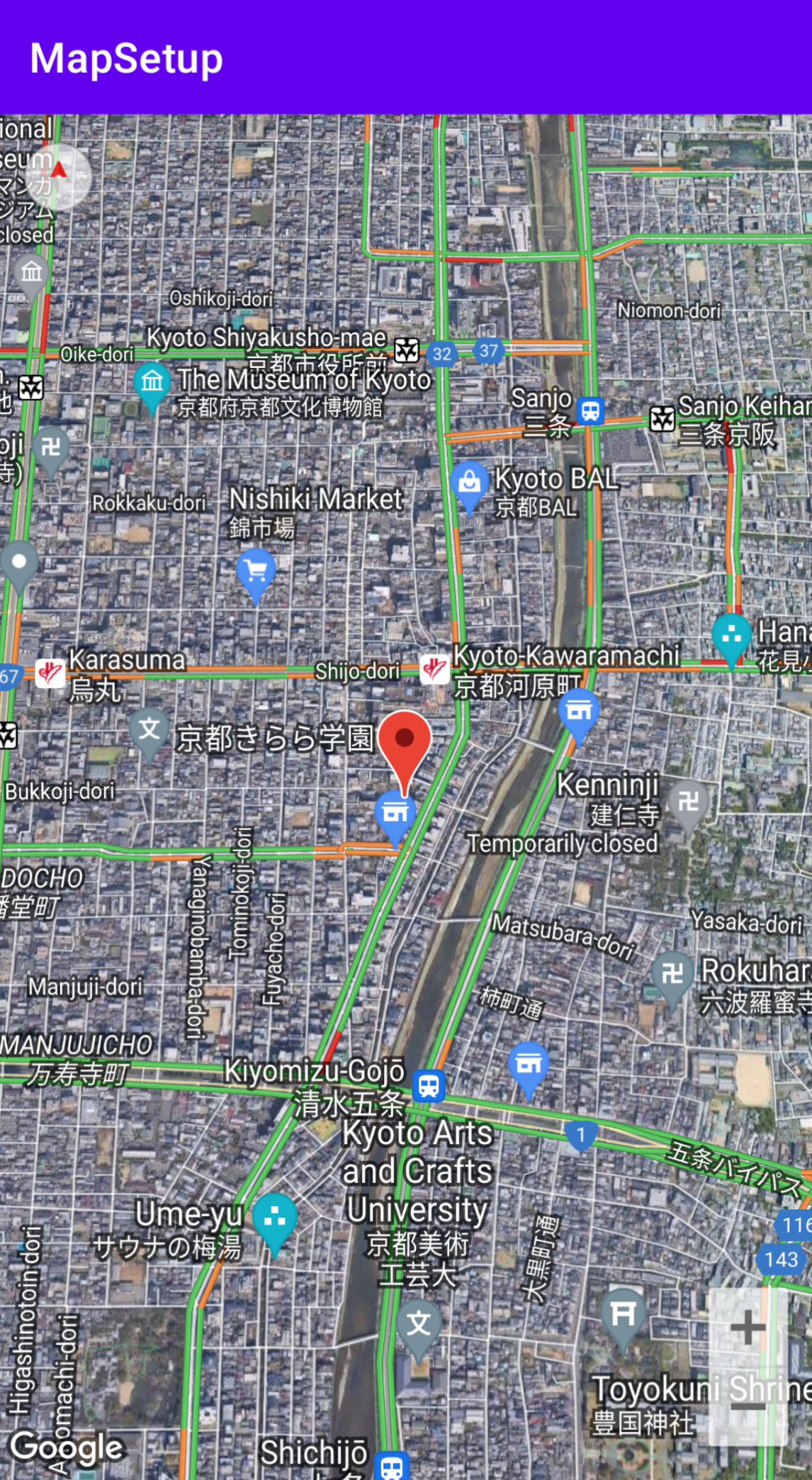
Dans l'exemple de code ci-dessous et la capture d'écran ci-dessus, la carte est configurée avec les paramètres suivants.
Paramètres initiaux configurés dans le fichier de mise en page :
- Activer les commandes de zoom
- Activer les commandes gestuelles pour la rotation
- Définir l'inclinaison de la carte sur 30
Paramètres d'exécution :
- Centrer la caméra sur Kyoto au Japon
- Activer le type de carte hybride
- Activer le calque de trafic
Paramètres initiaux
<?xml version="1.0" encoding="utf-8"?>
<fragment xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:map="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:name="com.google.android.gms.maps.SupportMapFragment"
android:id="@+id/map"
android:layout_width="match_parent"
android:layout_height="match_parent"
map:uiZoomControls="true"
map:uiRotateGestures="true"
map:cameraTilt="30" />
Paramètres d'exécution
package com.example.mapsetup;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import com.google.android.gms.maps.CameraUpdateFactory;
import com.google.android.gms.maps.GoogleMap;
import com.google.android.gms.maps.OnMapReadyCallback;
import com.google.android.gms.maps.SupportMapFragment;
import com.google.android.gms.maps.model.LatLng;
import com.google.android.gms.maps.model.MarkerOptions;
public class MainActivity extends AppCompatActivity implements OnMapReadyCallback {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
SupportMapFragment mapFragment = (SupportMapFragment) getSupportFragmentManager()
.findFragmentById(R.id.map);
mapFragment.getMapAsync(this);
}
// Update the map configuration at runtime.
@Override
public void onMapReady(GoogleMap googleMap) {
// Set the map coordinates to Kyoto Japan.
LatLng kyoto = new LatLng(35.00116, 135.7681);
// Set the map type to Hybrid.
googleMap.setMapType(GoogleMap.MAP_TYPE_HYBRID);
// Add a marker on the map coordinates.
googleMap.addMarker(new MarkerOptions()
.position(kyoto)
.title("Kyoto"));
// Move the camera to the map coordinates and zoom in closer.
googleMap.moveCamera(CameraUpdateFactory.newLatLng(kyoto));
googleMap.moveCamera(CameraUpdateFactory.zoomTo(15));
// Display traffic.
googleMap.setTrafficEnabled(true);
}
}
Avant de commencer
Avant de commencer, vous pouvez configurer un projet et ajouter une carte de base avec les options suivantes :
Créez une application à l'aide du modèle Maps pour Android Studio. Le modèle Maps configure automatiquement votre projet et ajoute une carte de base. Un fragment est utilisé en tant que conteneur de carte. Il est ajouté en mode statique. Pour plus d'informations, consultez le guide de démarrage rapide.
Configurez manuellement votre projet pour le SDK et ajoutez une carte de base. Cela vous permet d'utiliser n'importe quel modèle Android et d'ajouter une carte à une application existante.
Configurer une carte après l'avoir ajoutée en mode statique
Cette section décrit comment définir l'état initial de la carte si vous l'avez ajoutée en mode statique à votre fichier de mise en page.
Le SDK Maps pour Android définit un ensemble d'attributs XML personnalisés pour un SupportMapFragment ou une MapView. Vous pouvez les utiliser pour configurer l'état initial de la carte directement à partir du fichier de mise en page. Les attributs suivants sont actuellement définis :
mapType: type de carte à afficher. Les valeurs autorisées incluent :none,normal,hybrid,satelliteetterrain.cameraTargetLat,cameraTargetLng,cameraZoom,cameraBearing,cameraTilt: position initiale de la caméra. Pour plus d'informations, consultez le guide Caméra et vue.uiZoomControls,uiCompass: spécifie si les commandes de zoom et la boussole sont affichées. Pour en savoir plus, consultezUiSettings.uiZoomGestures,uiScrollGestures,uiRotateGestures,uiTiltGestures: spécifie si des gestes spécifiques sont activés. Pour en savoir plus, consultezUiSettings.zOrderOnTop: indique si la surface de la vue plan est affichée au-dessus de la fenêtre de la carte, des commandes et de tout objet dans la fenêtre. Pour plus d'informations, consultez SurfaceView.setZOrderOnTop(boolean).useViewLifecycle: valide uniquement avec un objetSupportMapFragment. Spécifie si le cycle de vie de la carte doit coïncider avec la vue du fragment ou avec le fragment lui-même. Cliquez ici pour en savoir plus.liteMode:truepour activer le mode simplifié, sinonfalse.
Pour utiliser ces attributs personnalisés, votre fichier de mise en page doit inclure la déclaration d'espace de noms suivante. Vous pouvez choisir n'importe quel espace de noms. Il n'est pas obligatoire que ce soit map :
xmlns:map="http://schemas.android.com/apk/res-auto"
Vous pouvez ensuite ajouter les attributs avec le préfixe map: à votre fichier de mise en page.
Le fichier de mise en page suivant configure un objet SupportMapFragment avec des attributs de carte personnalisés. Les mêmes attributs peuvent également être appliqués à un objet MapView.
<fragment xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:map="http://schemas.android.com/apk/res-auto"
android:name="com.google.android.gms.maps.SupportMapFragment"
android:id="@+id/map"
android:layout_width="match_parent"
android:layout_height="match_parent"
map:cameraBearing="112.5"
map:cameraTargetLat="-33.796923"
map:cameraTargetLng="150.922433"
map:cameraTilt="30"
map:cameraZoom="13"
map:mapType="normal"
map:uiCompass="false"
map:uiRotateGestures="true"
map:uiScrollGestures="false"
map:uiTiltGestures="true"
map:uiZoomControls="false"
map:uiZoomGestures="true"/>
Configurer une carte après l'avoir ajoutée en mode dynamique
Cette section explique comment définir l'état initial de la carte si vous l'avez ajoutée à votre application en mode dynamique.
Si vous avez ajouté SupportMapFragment ou MapView en mode dynamique, vous pouvez définir l'état initial de la carte dans un objet GoogleMapOptions. Les options disponibles sont les mêmes que pour le fichier de mise en page.
Vous pouvez créer un GoogleMapOptions comme suit :
Kotlin
val options = GoogleMapOptions()
Java
GoogleMapOptions options = new GoogleMapOptions();
Ensuite, configurez-le comme indiqué ci-dessous :
Kotlin
options.mapType(GoogleMap.MAP_TYPE_SATELLITE)
.compassEnabled(false)
.rotateGesturesEnabled(false)
.tiltGesturesEnabled(false)
Java
options.mapType(GoogleMap.MAP_TYPE_SATELLITE)
.compassEnabled(false)
.rotateGesturesEnabled(false)
.tiltGesturesEnabled(false);
Pour appliquer ces options lorsque vous créez une carte, procédez de l'une des façons suivantes :
- Si vous utilisez un
SupportMapFragment, utilisez la méthode statique de la fabriqueSupportMapFragment.newInstance(GoogleMapOptions options)pour construire le fragment et transmettre vos paramètres. - Si vous utilisez une
MapView, utilisez le constructeurMapView(Context, GoogleMapOptions)et transmettez vos paramètres.
Configurer le calque de trafic
Vous pouvez afficher des données de trafic sur votre carte en activant le calque de trafic. Pour activer et désactiver le calque de trafic, appelez la méthode setTrafficEnabled(), et pour déterminer si le calque de trafic est actuellement activé, appelez la méthode isTrafficEnabled(). La capture d'écran suivante montre une carte avec le calque de trafic activé.
Définir le type de carte
Pour définir le type de carte, appelez la méthode setMapType.
Par exemple, pour afficher une carte satellite :
Kotlin
// Sets the map type to be "hybrid"
map.mapType = GoogleMap.MAP_TYPE_HYBRID
Java
// Sets the map type to be "hybrid"
map.setMapType(GoogleMap.MAP_TYPE_HYBRID);
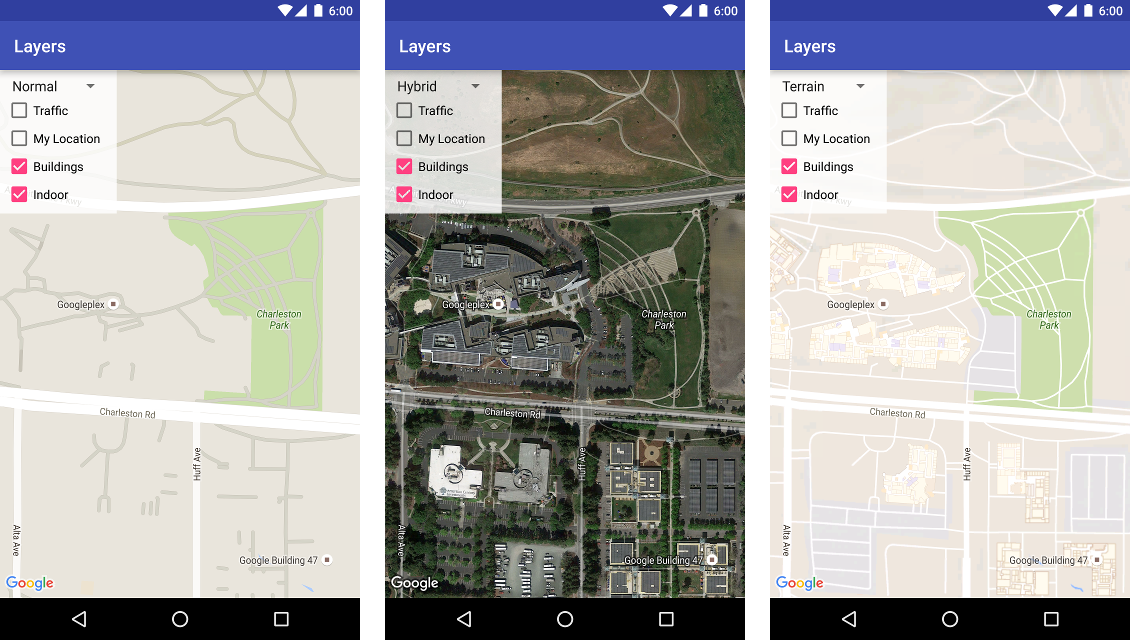
L'image suivante compare les types de carte standard, hybride et en relief :

Configurer des bâtiments 3D
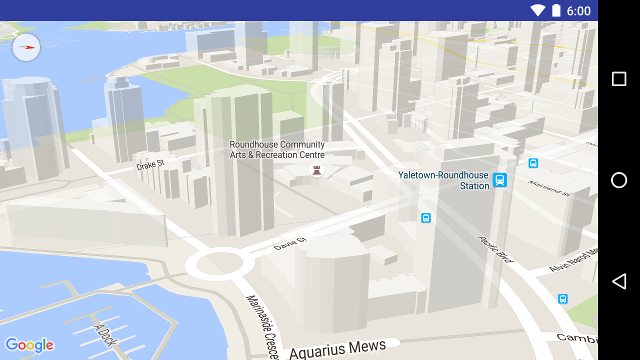
En vue très rapprochée, il est possible d'afficher les bâtiments 3D pour de nombreuses villes, comme dans l'image ci-dessous (Vancouver, Canada). Vous pouvez désactiver les bâtiments 3D en appelant GoogleMap.setBuildingsEnabled(false).

Configurer les paramètres du plan d'intérieur
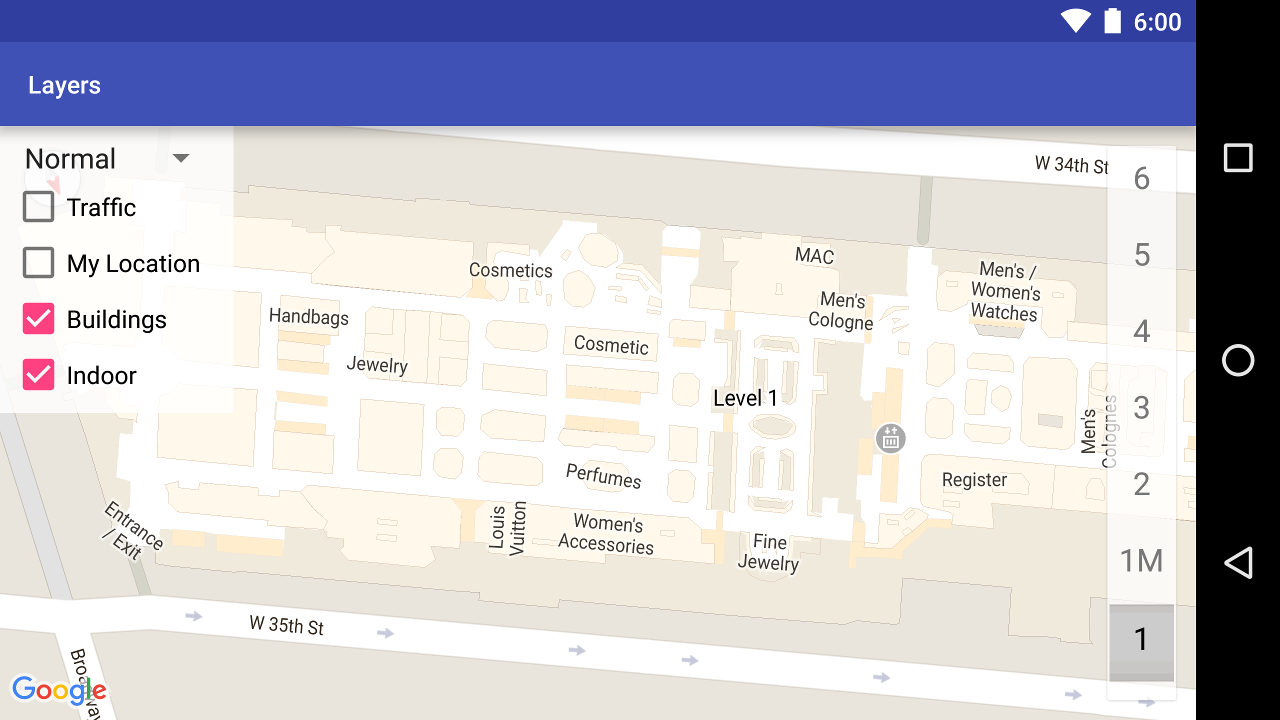
À un niveau de zoom élevé, la carte affiche les plans d'étage à l'intérieur des bâtiments comme les aéroports, les centres commerciaux, les grands magasins et les stations de transports en commun. Ces plans d'étage, appelés plans d'intérieur, sont affichés pour les types de carte "normal" et "satellite" (GoogleMap.MAP_TYPE_NORMAL et GoogleMap.MAP_TYPE_SATELLITE). Ils sont automatiquement activés dès que l'utilisateur fait un zoom avant, et disparaissent lorsqu'il fait un zoom arrière sur la carte.
Avis d'abandon : Dans une future version, les plans d'intérieur ne seront disponibles que dans le type de carte normal. À partir de cette version, les plans d'intérieur ne seront plus disponibles dans les cartes satellite, terrain et hybrid. Même si les plans d'intérieur ne sont pas disponibles, isIndoorEnabled() continuera de renvoyer la valeur qui a été définie via setIndoorEnabled(), comme c'est le cas actuellement. La valeur par défaut de setIndoorEnabled est true. Consultez les notes de version pour savoir quand les plans d'intérieur ne seront plus pris en charge par ces types de cartes.

Voici un résumé du fonctionnement des plans d'intérieur dans l'API :
- Vous pouvez désactiver les plans d'intérieur en appelant
GoogleMap.setIndoorEnabled(false). Par défaut, les plans d'intérieur sont activés. Ils s'affichent sur une carte à la fois. Par défaut, il s'agit de la première carte ajoutée à votre application. Pour afficher des plans d'intérieur sur une deuxième carte, désactivez-les sur la première, puis appelezsetIndoorEnabled(true)sur la seconde. - Pour désactiver le sélecteur de niveau (ou d'étage) par défaut, appelez
GoogleMap.getUiSettings().setIndoorLevelPickerEnabled(false). Pour en savoir plus, consultez Interagir avec la carte. OnIndoorStateChangeListener: définit les écouteurs qui détectent quand un bâtiment entre dans le champ de vision ou quand un niveau est activé dans un bâtiment. Pour en savoir plus, consultez Interagir avec la carte.getFocusedBuilding: récupère le bâtiment qui est dans le champ de vision. Vous pouvez alors trouver le niveau actuellement actif en appelantIndoorBuilding.getActiveLevelIndex().- Le style de la carte de base n'a aucun impact sur les plans d'intérieur.
Configurer la marge extérieure de la carte
Cette vidéo montre, avec un exemple, comment ajouter une marge extérieure à une carte.
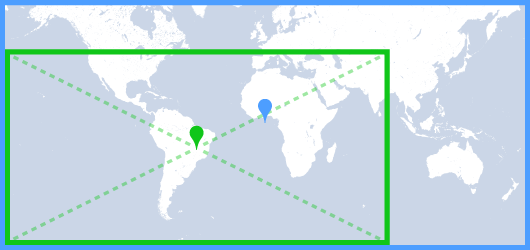
Une carte Google est conçue pour remplir toute la zone définie par son élément conteneur, généralement une MapView ou un SupportMapFragment. Plusieurs aspects liés à l'apparence et au comportement de la carte sont définis par les dimensions de son conteneur :
- La cible de la caméra reflète le centre de la zone remplie.
- Les commandes applicables aux cartes sont positionnées par rapport aux bords de la carte.
- Les informations légales, comme les déclarations de droits d'auteur ou le logo Google apparaissent sur le bord inférieur de la carte.
Vous pouvez ajouter une marge extérieure le long des bords de la carte en utilisant la méthode GoogleMapsetPadding(). La carte continue de remplir la totalité du conteneur, mais le positionnement du texte et des commandes, les gestes sur la carte et les mouvements de caméra s'effectuent comme si l'espace était plus restreint. Cela entraîne les changements suivants :
- Les mouvements de caméra via les appels d'API ou les actions des boutons (boussole, zoom ou Ma position, par exemple) sont effectués par rapport à la zone délimitée.
- La méthode
getCameraPositionrenvoie le centre de la zone délimitée. - Les méthodes
ProjectionetgetVisibleRegionrenvoient la zone délimitée. - Les commandes de l'interface utilisateur sont décalées du nombre de pixels spécifié à partir du bord du conteneur.
Ajouter une marge extérieure peut être utile lorsque vous concevez des interfaces utilisateur qui chevauchent une partie de la carte. La carte de l'image ci-dessous comporte une marge extérieure en haut et à droite. Les commandes et le texte légal visibles de la carte s'affichent alors le long des bords de la zone délimitée, affichée en vert, tandis que la carte continue de remplir l'intégralité du conteneur, affiché en bleu. Dans cet exemple, vous pourriez ajouter un menu sur la partie droite de la carte sans en masquer les commandes.