Topik ini menjelaskan cara mengonfigurasi peta yang ditambahkan ke aplikasi Android menggunakan Maps SDK for Android.
Ringkasan
 Setelah menambahkan peta ke aplikasi, Anda dapat mengonfigurasi setelan awal dan setelan runtime peta. Setelan awal perlu dikonfigurasi berdasarkan apakah Anda menambahkan penampung peta (
Setelah menambahkan peta ke aplikasi, Anda dapat mengonfigurasi setelan awal dan setelan runtime peta. Setelan awal perlu dikonfigurasi berdasarkan apakah Anda menambahkan penampung peta (SupportMapFragment atau MapView) secara statis atau dinamis. Jika penampung peta ditambahkan secara statis, Anda dapat mengonfigurasi setelan peta awal di file tata letak.
Jika ditambahkan secara dinamis, Anda dapat mengonfigurasi setelan awal di callback OnCreate dengan objek GoogleMapOptions.
Untuk mengetahui detail tentang menambahkan penampung peta, lihat artikel Menambahkan peta.
Setelan peta awal mencakup:
- Posisi kamera, termasuk: lokasi, zoom, arah, dan kemiringan. Lihat Kamera dan Tampilan untuk mengetahui detail tentang pemosisian kamera.
- Jenis peta.
- Komponen UI yang akan ditampilkan, seperti tombol zoom dan kompas.
- Gestur yang akan diaktifkan.
- Apakah mode ringan diaktifkan atau tidak.
Pada saat runtime, Anda dapat mengonfigurasi setelan tersebut dan beberapa setelan tambahan dengan memperbarui objek GoogleMap di callback onMapReady. Setelan tambahan dikonfigurasi melalui metode
class GoogleMap, seperti yang mengonfigurasi
lapisan lalu lintas dan padding peta.
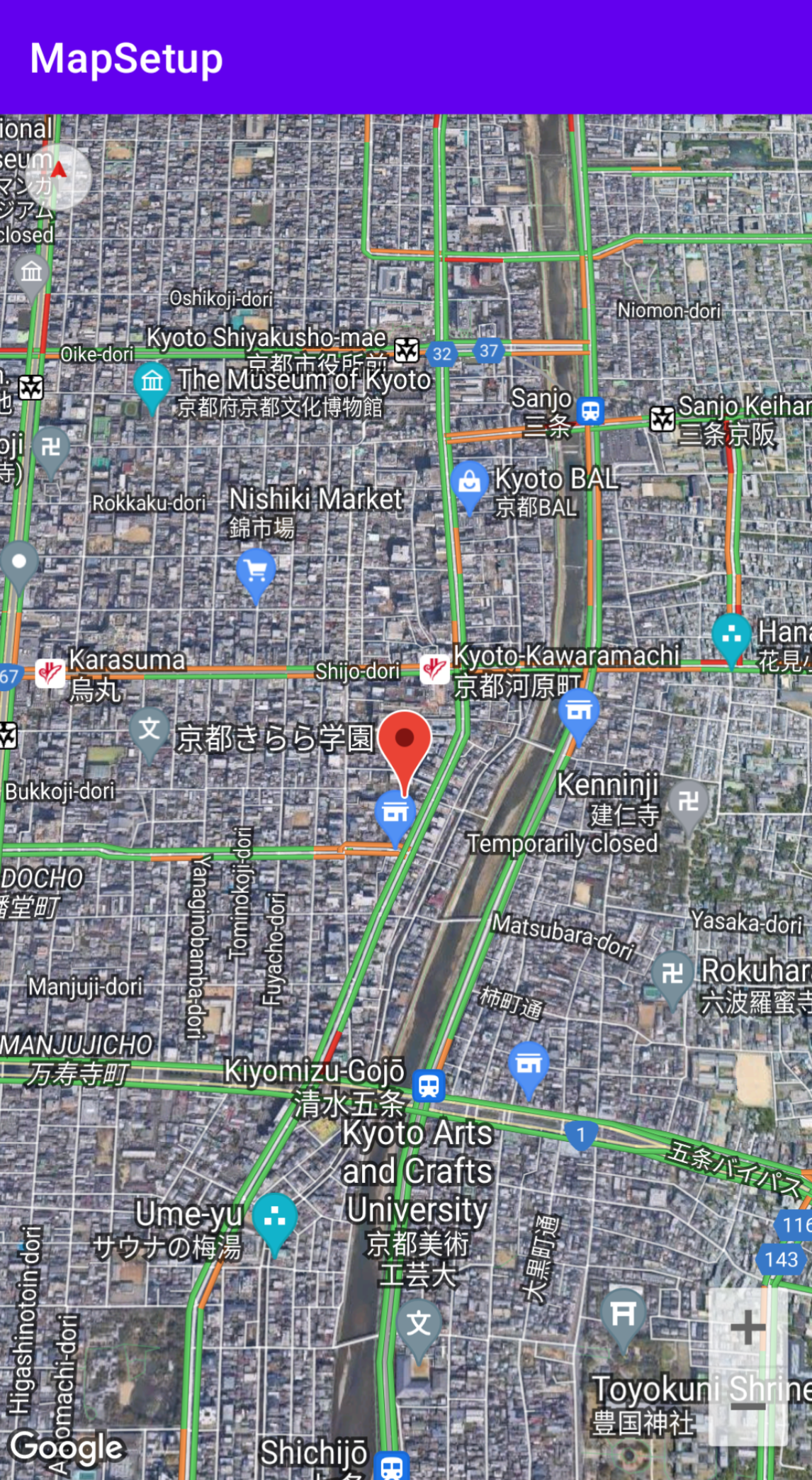
Contoh
Pada contoh kode di bawah dan screenshot di atas, peta dikonfigurasi dengan setelan berikut.
Setelan awal dikonfigurasi di file tata letak:
- Aktifkan kontrol zoom.
- Aktifkan kontrol gestur putar.
- Tetapkan kemiringan peta ke 30.
Setelan runtime:
- Pusatkan kamera di Kyoto, Jepang.
- Aktifkan jenis peta campuran.
- Aktifkan lapisan lalu lintas.
Setelan awal
<?xml version="1.0" encoding="utf-8"?>
<fragment xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:map="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:name="com.google.android.gms.maps.SupportMapFragment"
android:id="@+id/map"
android:layout_width="match_parent"
android:layout_height="match_parent"
map:uiZoomControls="true"
map:uiRotateGestures="true"
map:cameraTilt="30" />
Setelan runtime
package com.example.mapsetup;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import com.google.android.gms.maps.CameraUpdateFactory;
import com.google.android.gms.maps.GoogleMap;
import com.google.android.gms.maps.OnMapReadyCallback;
import com.google.android.gms.maps.SupportMapFragment;
import com.google.android.gms.maps.model.LatLng;
import com.google.android.gms.maps.model.MarkerOptions;
public class MainActivity extends AppCompatActivity implements OnMapReadyCallback {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
SupportMapFragment mapFragment = (SupportMapFragment) getSupportFragmentManager()
.findFragmentById(R.id.map);
mapFragment.getMapAsync(this);
}
// Update the map configuration at runtime.
@Override
public void onMapReady(GoogleMap googleMap) {
// Set the map coordinates to Kyoto Japan.
LatLng kyoto = new LatLng(35.00116, 135.7681);
// Set the map type to Hybrid.
googleMap.setMapType(GoogleMap.MAP_TYPE_HYBRID);
// Add a marker on the map coordinates.
googleMap.addMarker(new MarkerOptions()
.position(kyoto)
.title("Kyoto"));
// Move the camera to the map coordinates and zoom in closer.
googleMap.moveCamera(CameraUpdateFactory.newLatLng(kyoto));
googleMap.moveCamera(CameraUpdateFactory.zoomTo(15));
// Display traffic.
googleMap.setTrafficEnabled(true);
}
}
Sebelum memulai
Sebelum memulai, Anda dapat menyiapkan project dan menambahkan peta dasar melalui opsi berikut:
Membuat aplikasi menggunakan template Maps untuk Android Studio. Template Maps akan otomatis mengonfigurasi project Anda dan menambahkan peta dasar. Fragmen digunakan sebagai penampung peta dan ditambahkan secara statis. Untuk mengetahui detailnya, lihat panduan memulai.
Mengonfigurasi project Anda secara manual untuk SDK dan menambahkan peta dasar. Opsi ini memungkinkan Anda menggunakan template Android dan menambahkan peta ke aplikasi yang sudah ada.
Mengonfigurasi peta setelah menambahkannya secara statis
Bagian ini menjelaskan cara menetapkan status awal peta jika Anda menambahkannya secara statis ke file tata letak.
Maps SDK for Android menentukan kumpulan atribut XML kustom untuk SupportMapFragment atau MapView yang dapat Anda gunakan untuk mengonfigurasi status awal peta langsung dari file tata letak. Atribut berikut saat ini telah ditentukan:
mapType— Jenis peta yang akan ditampilkan. Nilai yang valid mencakup:none,normal,hybrid,satellite, danterrain.cameraTargetLat,cameraTargetLng,cameraZoom,cameraBearing,cameraTilt— Posisi awal kamera. Lihat panduan kamera dan tampilan untuk mengetahui detailnya.uiZoomControls,uiCompass— Menentukan apakah kontrol zoom dan kompas ditampilkan. LihatUiSettingsuntuk mengetahui detailnya.uiZoomGestures,uiScrollGestures,uiRotateGestures,uiTiltGestures- Menentukan apakah gestur tertentu diaktifkan. LihatUiSettingsuntuk mengetahui detailnya.zOrderOnTop— Menunjukkan apakah permukaan tampilan peta ditampilkan di bagian atas jendela peta, kontrol peta, dan objek apa pun di jendela. Lihat SurfaceView.setZOrderOnTop(boolean) untuk mengetahui detailnya.useViewLifecycle— Hanya valid dengan objekSupportMapFragment. Menentukan apakah siklus proses peta harus terkait dengan tampilan fragmen atau fragmen itu sendiri. Lihat di sini untuk mengetahui detailnya.liteMode—trueuntuk mengaktifkan mode ringan; jika tidak,false.
Agar dapat digunakan di file tata letak, atribut khusus ini harus menyertakan deklarasi namespace berikut. Anda dapat memilih namespace apa pun, tidak harus map:
xmlns:map="http://schemas.android.com/apk/res-auto"
Anda kemudian dapat menambahkan atribut tersebut dengan awalan map: ke file tata letak.
File tata letak berikut mengonfigurasi objek SupportMapFragment dengan atribut peta
khusus. Atribut yang sama juga dapat diterapkan ke objek MapView.
<fragment xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:map="http://schemas.android.com/apk/res-auto"
android:name="com.google.android.gms.maps.SupportMapFragment"
android:id="@+id/map"
android:layout_width="match_parent"
android:layout_height="match_parent"
map:cameraBearing="112.5"
map:cameraTargetLat="-33.796923"
map:cameraTargetLng="150.922433"
map:cameraTilt="30"
map:cameraZoom="13"
map:mapType="normal"
map:uiCompass="false"
map:uiRotateGestures="true"
map:uiScrollGestures="false"
map:uiTiltGestures="true"
map:uiZoomControls="false"
map:uiZoomGestures="true"/>
Mengonfigurasi peta setelah menambahkannya secara dinamis
Bagian ini menjelaskan cara menetapkan status awal peta jika Anda menambahkannya ke aplikasi secara dinamis.
Jika menambahkan SupportMapFragment atau MapView secara dinamis, Anda dapat menetapkan status awal peta di objek GoogleMapOptions. Opsi
yang tersedia adalah opsi yang sama dengan yang tersedia di file tata letak.
Anda dapat membuat GoogleMapOptions sebagai berikut:
Kotlin
val options = GoogleMapOptions()
Java
GoogleMapOptions options = new GoogleMapOptions();
Kemudian konfigurasi sebagai berikut:
Kotlin
options.mapType(GoogleMap.MAP_TYPE_SATELLITE)
.compassEnabled(false)
.rotateGesturesEnabled(false)
.tiltGesturesEnabled(false)
Java
options.mapType(GoogleMap.MAP_TYPE_SATELLITE)
.compassEnabled(false)
.rotateGesturesEnabled(false)
.tiltGesturesEnabled(false);
Untuk menerapkan opsi ini saat Anda membuat peta, lakukan salah satu hal berikut:
- Jika Anda menggunakan
SupportMapFragment, gunakan metode factory statisSupportMapFragment.newInstance(GoogleMapOptions options)untuk menyusun fragmen dan teruskan setelan Anda. - Jika Anda menggunakan
MapView, gunakan konstruktorMapView(Context, GoogleMapOptions)dan teruskan setelan Anda.
Menyiapkan lapisan lalu lintas
Anda dapat menampilkan data lalu lintas pada peta dengan mengaktifkan lapisan lalu lintas. Anda dapat mengaktifkan dan menonaktifkan lapisan lalu lintas dengan memanggil metode setTrafficEnabled(), dan Anda dapat menentukan apakah lapisan lalu lintas saat ini aktif atau tidak dengan memanggil metode isTrafficEnabled(). Screenshot berikut menampilkan peta dengan lapisan lalu lintas yang diaktifkan.
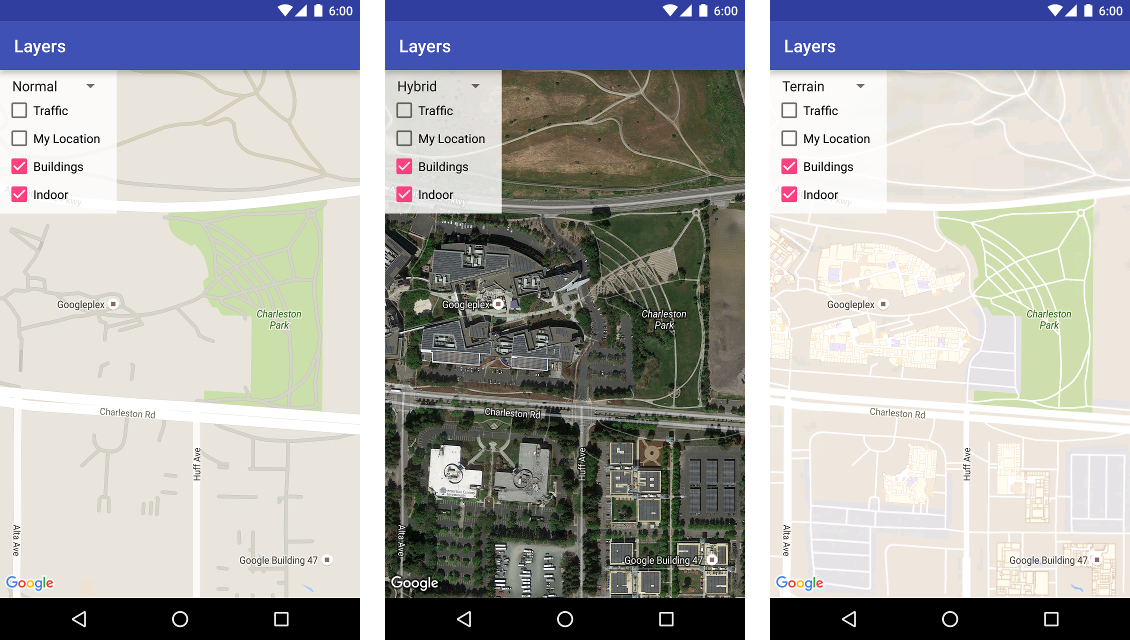
Menetapkan jenis peta
Untuk menetapkan jenis peta, panggil metode setMapType.
Misalnya, untuk menampilkan peta satelit:
Kotlin
// Sets the map type to be "hybrid"
map.mapType = GoogleMap.MAP_TYPE_HYBRID
Java
// Sets the map type to be "hybrid"
map.setMapType(GoogleMap.MAP_TYPE_HYBRID);
Gambar berikut membandingkan jenis peta normal, campuran, dan medan:

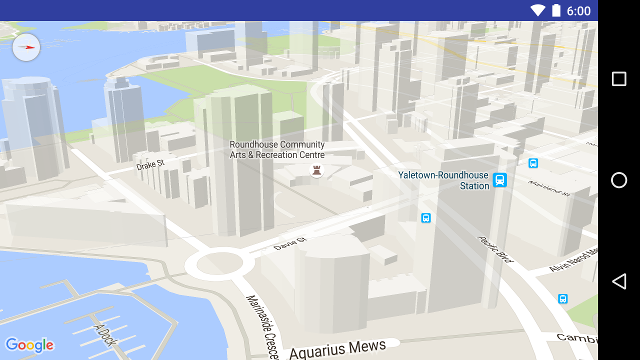
Menyiapkan bangunan 3D
Banyak kota, yang jika dilihat dari dekat, akan terlihat memiliki bangunan 3D, seperti yang terlihat
pada foto Vancouver, Kanada, di bawah ini. Anda dapat menonaktifkan bangunan 3D dengan memanggil GoogleMap.setBuildingsEnabled(false).

Menyiapkan setelan peta lantai
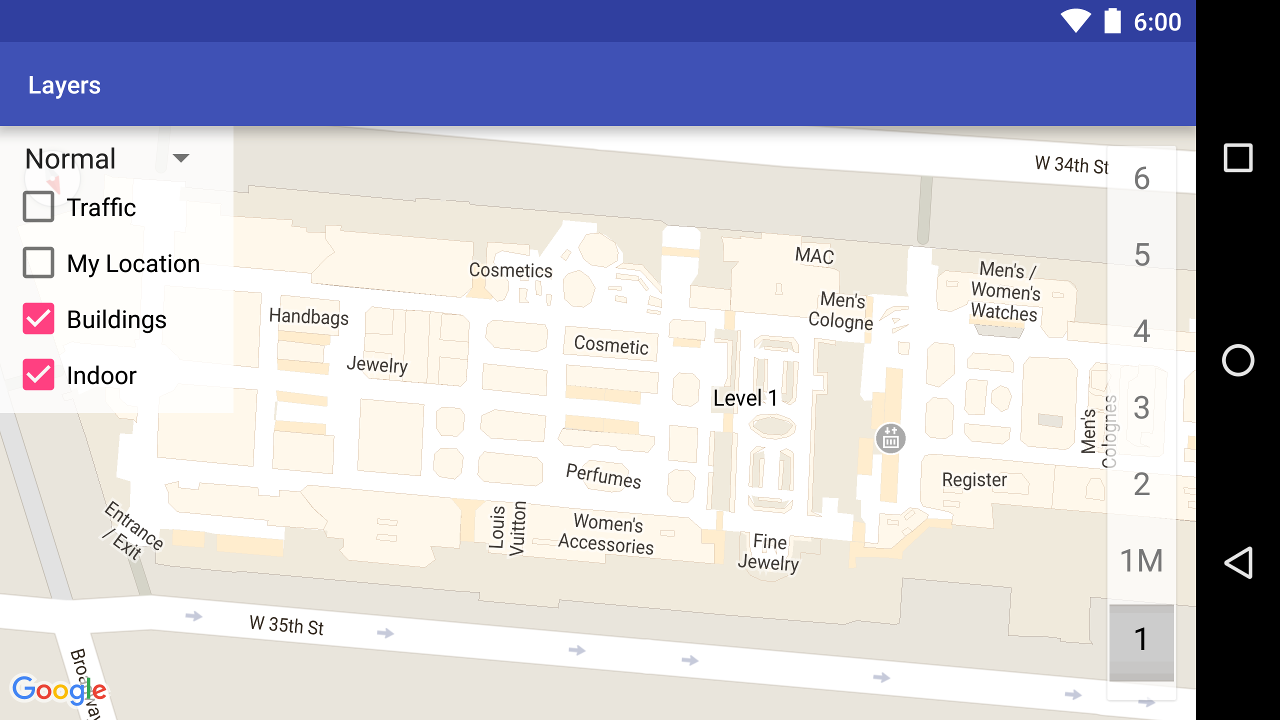
Pada tingkat zoom tinggi, peta akan menampilkan denah lantai untuk ruangan tertutup seperti bandara, pusat perbelanjaan, toko retail besar, dan stasiun transportasi umum. Denah lantai ini, yang disebut peta lantai, ditampilkan untuk jenis peta 'normal' dan 'satelit' (GoogleMap.MAP_TYPE_NORMAL dan GoogleMap.MAP_TYPE_SATELLITE). Denah lantai ini akan otomatis diaktifkan saat pengguna memperbesarnya, dan memudar saat peta diperkecil.
Pemberitahuan penghentian: Dalam rilis mendatang, peta lantai hanya akan tersedia pada jenis peta normal. Dari rilis mendatang, peta lantai tidak akan didukung pada peta satellite, terrain, atau hybrid. Meskipun dalam ruangan tidak didukung, isIndoorEnabled() akan terus menampilkan nilai yang telah ditetapkan melalui setIndoorEnabled(), seperti yang dilakukannya sekarang. Secara default, setIndoorEnabled bernilai true. Catatan rilis akan memberi tahu Anda saat dukungan dalam ruangan tidak tersedia pada jenis peta tersebut.

Berikut ringkasan fungsi peta lantai di API:
- Anda dapat menonaktifkan peta lantai dengan memanggil
GoogleMap.setIndoorEnabled(false). Secara default, peta lantai diaktifkan. Peta lantai ditampilkan pada satu per satu peta. Secara default, ini adalah peta pertama yang ditambahkan ke aplikasi Anda. Untuk menampilkan peta lantai pada peta lain, nonaktifkan peta pertama, lalu panggilsetIndoorEnabled(true)pada peta kedua. - Untuk menonaktifkan alat pilih lantai default (pemilih lantai), panggil
GoogleMap.getUiSettings().setIndoorLevelPickerEnabled(false). Untuk mengetahui detail selengkapnya, lihat bagian Berinteraksi dengan Peta. OnIndoorStateChangeListener— menetapkan pemroses yang mendeteksi saat bangunan difokuskan, atau lantai dalam bangunan diaktifkan. Untuk mengetahui detailnya, lihat bagian Berinteraksi dengan Peta.getFocusedBuilding— mengambil bangunan yang difokuskan. Anda kemudian dapat menemukan lantai yang aktif dengan memanggilIndoorBuilding.getActiveLevelIndex().- Penyesuaian gaya visual peta dasar tidak akan memengaruhi peta lantai.
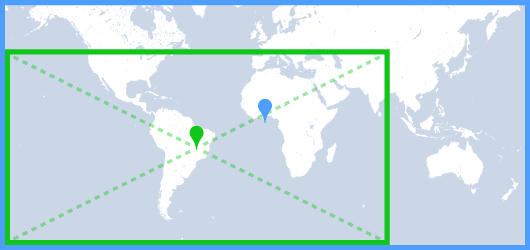
Menyiapkan padding peta
Video ini menampilkan contoh padding peta.
Peta Google didesain untuk mengisi seluruh wilayah yang ditentukan oleh elemen penampungnya, biasanya MapView atau SupportMapFragment. Beberapa aspek
tampilan dan perilaku peta ditentukan oleh dimensi penampungnya:
- Target kamera akan mencerminkan pusat wilayah dengan padding.
- Kontrol peta diposisikan sesuai dengan tepi peta.
- Informasi hukum, seperti pernyataan hak cipta atau logo Google muncul di sepanjang tepi bawah peta.
Anda dapat menambahkan padding di sekitar tepi peta menggunakan GoogleMap.Metode setPadding(). Peta akan terus mengisi seluruh penampung, tetapi posisi teks dan kontrol, gestur peta, dan gerakan kamera akan berperilaku seolah-olah ditempatkan di ruang yang lebih kecil. Hal ini menghasilkan perubahan berikut:
- Gerakan kamera melalui panggilan API atau penekanan tombol (mis., kompas, tombol Lokasiku, tombol zoom) akan sesuai dengan wilayah dengan padding.
- Metode
getCameraPositionakan menampilkan bagian tengah wilayah dengan padding. - Metode
ProjectiondangetVisibleRegionakan menampilkan wilayah dengan padding. - Kontrol UI di-offset dari tepi penampung berdasarkan jumlah piksel yang ditetapkan.
Padding dapat berguna saat mendesain UI yang tumpang-tindih dengan beberapa bagian peta. Dalam gambar berikut, peta diberi padding di sepanjang tepi atas dan kanan. Kontrol peta yang terlihat dan teks pemberitahuan hukum akan ditampilkan di sepanjang tepi wilayah dengan padding, yang ditampilkan dengan warna hijau, sementara peta akan terus mengisi seluruh penampung, yang ditampilkan dengan warna biru. Dalam contoh ini, Anda dapat mengambangkan menu di atas sisi kanan peta tanpa mengaburkan kontrol peta.