با استفاده از Maps SDK برای اندروید، میتوانید نحوه تعامل کاربران با نقشه خود را با تعیین اینکه کدام یک از اجزای رابط کاربری داخلی روی نقشه ظاهر شوند و کدام حرکات مجاز هستند، سفارشی کنید.
نمونههای کد
مخزن ApiDemos در گیتهاب شامل نمونهای است که استفاده از گزینههای کنترل و اشاره را نشان میدهد:
- UiSettingsDemoActivity : نمونه کاتلین
- UISettingsDemoActivity : نمونه جاوا
حالت Lite برای حداقل تعامل با کاربر
اگر نقشهای سبک با حداقل تعامل کاربر میخواهید، استفاده از نقشه حالت سبک را در نظر بگیرید. حالت سبک، تصویر بیتمپ از نقشه را در یک مکان مشخص و سطح بزرگنمایی ارائه میدهد. در حالت سبک، کاربران نمیتوانند نقشه را حرکت دهند یا بزرگنمایی کنند و حرکات دست کار نمیکنند. برای جزئیات بیشتر، به راهنمای حالت سبک مراجعه کنید.
کنترلهای رابط کاربری
API نقشهها، کنترلهای رابط کاربری داخلی ارائه میدهد که مشابه کنترلهای موجود در برنامه Google Maps در تلفن اندروید شما هستند. میتوانید با استفاده از کلاس UiSettings که میتوان آن را از یک GoogleMap با متد GoogleMap.getUiSettings دریافت کرد، میزان نمایش این کنترلها را تغییر دهید. تغییرات ایجاد شده در این کلاس بلافاصله روی نقشه منعکس میشوند. برای مشاهده نمونهای از این ویژگیها، به فعالیت نمایشی تنظیمات رابط کاربری در برنامه نمونه نگاه کنید.
همچنین میتوانید اکثر این گزینهها را هنگام ایجاد نقشه، چه از طریق ویژگیهای XML و چه با استفاده از کلاس GoogleMapOptions پیکربندی کنید. برای جزئیات بیشتر به بخش پیکربندی وضعیت اولیه مراجعه کنید.
هر کنترل رابط کاربری موقعیت از پیش تعیینشدهای نسبت به لبه نقشه دارد. میتوانید با اضافه کردن فاصله به شیء GoogleMap ، کنترلها را از لبه بالا، پایین، چپ یا راست دور کنید.
کنترلهای بزرگنمایی
API نقشهها کنترلهای بزرگنمایی داخلی ارائه میدهد که در گوشه پایین سمت راست نقشه ظاهر میشوند. این کنترلها به طور پیشفرض غیرفعال هستند، اما میتوان با فراخوانی UiSettings.setZoomControlsEnabled(true) آنها را فعال کرد.

قطبنما
API نقشهها یک نمودار قطبنما ارائه میدهد که تحت شرایط خاص در گوشه بالا سمت چپ نقشه ظاهر میشود. قطبنما فقط زمانی ظاهر میشود که دوربین طوری جهتگیری شده باشد که دارای جهت یا شیب غیر صفر باشد. وقتی کاربر روی قطبنما کلیک میکند، دوربین به موقعیتی با جهت و شیب صفر (جهت پیشفرض) برمیگردد و قطبنما کمی بعد محو میشود. میتوانید با فراخوانی UiSettings.setCompassEnabled(boolean) ظاهر شدن قطبنما را به طور کلی غیرفعال کنید. با این حال، نمیتوانید قطبنما را مجبور کنید که همیشه نمایش داده شود.

دکمه موقعیت مکانی من
دکمه «موقعیت مکانی من» فقط زمانی در گوشه سمت راست بالای صفحه نمایش داده میشود که لایه «موقعیت مکانی من» فعال باشد. برای جزئیات بیشتر، به راهنمای دادههای مکانی مراجعه کنید.

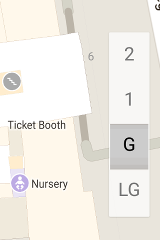
انتخابگر سطح
به طور پیشفرض، یک انتخابگر سطح (انتخابگر طبقه) در نزدیکی لبه سمت راست مرکزی صفحه نمایش، هنگام مشاهده نقشه داخلی ظاهر میشود. هنگامی که دو یا چند نقشه داخلی قابل مشاهده باشند، انتخابگر سطح روی ساختمانی که در حال حاضر در فوکوس است، اعمال میشود که معمولاً نزدیکترین ساختمان به مرکز صفحه است. هر ساختمان یک سطح پیشفرض دارد که هنگام نمایش انتخابگر برای اولین بار انتخاب میشود. کاربران میتوانند با انتخاب آن از انتخابگر، سطح متفاوتی را انتخاب کنند.
شما میتوانید با فراخوانی GoogleMap.getUiSettings().setIndoorLevelPickerEnabled(boolean) کنترل انتخابگر سطح را غیرفعال یا فعال کنید.
این قابلیت زمانی مفید است که بخواهید انتخابگر سطح پیشفرض را با انتخاب خودتان جایگزین کنید.

نوار ابزار نقشه
به طور پیشفرض، وقتی کاربر روی یک نشانگر ضربه میزند، یک نوار ابزار در پایین سمت راست نقشه ظاهر میشود. این نوار ابزار به کاربر دسترسی سریع به برنامه تلفن همراه Google Maps را میدهد.
شما میتوانید نوار ابزار را با فراخوانی UiSettings.setMapToolbarEnabled(boolean) فعال و غیرفعال کنید.
در یک نقشه سبک ، نوار ابزار مستقل از اقدامات کاربر باقی میماند. در یک نقشه کاملاً تعاملی، نوار ابزار وقتی کاربر روی یک نشانگر ضربه میزند، ظاهر میشود و وقتی نشانگر دیگر در فوکوس نباشد، دوباره ظاهر میشود.
نوار ابزار، آیکونهایی را نمایش میدهد که دسترسی به نمای نقشه یا درخواست مسیر را در برنامه تلفن همراه Google Maps فراهم میکنند. وقتی کاربر روی یک آیکون در نوار ابزار ضربه میزند، API یک intent برای راهاندازی activity مربوطه در برنامه تلفن همراه Google Maps ایجاد میکند.

نوار ابزار در پایین سمت راست نقشه در تصویر بالا قابل مشاهده است. بسته به محتوای نقشه و مشروط بر اینکه برنامه تلفن همراه Google Maps از intent حاصل پشتیبانی کند، هیچ، یک یا هر دو آیکون intent روی نقشه ظاهر میشوند.
حرکات نقشه
نقشهای که با Maps SDK برای اندروید ایجاد شده است، از همان حرکات برنامه Google Maps پشتیبانی میکند. با این حال، ممکن است موقعیتهایی وجود داشته باشد که بخواهید حرکات خاصی را غیرفعال کنید تا وضعیت نقشه حفظ شود. بزرگنمایی، حرکت افقی، شیب و جهت را نیز میتوان به صورت برنامهنویسی تنظیم کرد - برای جزئیات بیشتر به بخش دوربین و نما مراجعه کنید. توجه داشته باشید که غیرفعال کردن حرکات تأثیری بر امکان تغییر موقعیت دوربین به صورت برنامهنویسی ندارد.
مانند کنترلهای رابط کاربری، میتوانید حرکات را با کلاس UiSettings فعال/غیرفعال کنید که میتوان آن را از GoogleMap با فراخوانی GoogleMap.getUiSettings دریافت کرد. تغییرات ایجاد شده در این کلاس بلافاصله روی نقشه منعکس میشوند. برای دیدن نمونهای از این ویژگیها، به فعالیت نمایشی تنظیمات رابط کاربری در برنامه نمونه نگاه کنید (برای نحوه نصب آن به اینجا مراجعه کنید).
همچنین میتوانید این گزینهها را هنگام ایجاد نقشه، چه از طریق ویژگیهای XML و چه با استفاده از کلاس GoogleMapOptions پیکربندی کنید. برای جزئیات بیشتر به بخش پیکربندی نقشه مراجعه کنید.
حرکات بزرگنمایی
این نقشه به حرکات مختلفی که میتوانند سطح زوم دوربین را تغییر دهند، پاسخ میدهد:
- برای افزایش سطح بزرگنمایی به اندازه ۱ واحد، دو بار ضربه بزنید (بزرگنمایی).
- برای کاهش سطح بزرگنمایی به اندازه ۱ واحد (کوچکنمایی)، با دو انگشت ضربه بزنید.
- نیشگون گرفتن/کش دادن با دو انگشت
- بزرگنمایی با یک انگشت با دو بار ضربه زدن اما بدون رها کردن آن در ضربه دوم، و سپس کشیدن انگشت به بالا برای کوچکنمایی یا به پایین برای بزرگنمایی.
شما میتوانید با فراخوانی UiSettings.setZoomGesturesEnabled(boolean) حرکات زوم را غیرفعال کنید. این کار تاثیری بر امکان استفاده کاربر از کنترلهای زوم برای بزرگنمایی و کوچکنمایی نخواهد داشت.
حرکات پیمایش (حرکت افقی)
کاربر میتواند با کشیدن نقشه با انگشت خود، در اطراف نقشه حرکت (اسکرول) کند. شما میتوانید با فراخوانی UiSettings.setScrollGesturesEnabled(boolean) اسکرول کردن را غیرفعال کنید.
حرکات شیب
کاربر میتواند با قرار دادن دو انگشت روی نقشه و حرکت دادن همزمان آنها به پایین یا بالا، زاویه شیب را به ترتیب افزایش یا کاهش دهد و نقشه را کج کند. میتوانید با فراخوانی UiSettings.setTiltGesturesEnabled(boolean) حرکات کج کردن را غیرفعال کنید.
حرکات چرخشی
کاربر میتواند با قرار دادن دو انگشت روی نقشه و اعمال حرکت چرخش، نقشه را بچرخاند. شما میتوانید چرخش را با فراخوانی UiSettings.setRotateGesturesEnabled(boolean) غیرفعال کنید.

