Mit dem Maps SDK for Android lässt sich anpassen, wie Nutzer mit Ihrer Karte interagieren können. Sie legen damit fest, welche der integrierten UI-Komponenten auf der Karte erscheinen und welche Touch-Gesten zulässig sind.
Codebeispiele
Das ApiDemos-Repository auf GitHub enthält ein Beispiel, mit dem das Verwenden von Steuerelement- und Gestenoptionen veranschaulicht wird:
- UiSettingsDemoActivity: Kotlin-Beispiel
- UiSettingsDemoActivity: Java-Beispiel
Lite-Modus für minimale Nutzerinteraktion
Falls Sie eine einfache Karte mit minimaler Nutzerinteraktion benötigen, können Sie eine Karte im Lite-Modus verwenden. In diesem Modus wird ein Bitmapbild einer Karte an einer bestimmten Position und mit der angegebenen Zoomstufe angezeigt. Im Lite-Modus stehen dem Nutzer weder Schwenk- und Zoomfunktionen noch Touch-Gesten zur Verfügung. Weitere Informationen finden Sie im Leitfaden zum Lite-Modus.
UI-Steuerelemente
Die Google Maps API bietet integrierte UI-Steuerelemente, die denen in der Google Maps App auf Ihrem Android-Smartphone ähneln. Die Sichtbarkeit dieser Steuerelemente lässt sich mit der Klasse UiSettings aktivieren und deaktivieren, die mit der Methode GoogleMap.getUiSettings aus einer GoogleMap abgerufen werden kann. In dieser Klasse vorgenommene Änderungen sind sofort in der Karte sichtbar. Ein Beispiel für diese Funktionen ist in der Demoaktivität für UI-Einstellungen in der Beispiel-App verfügbar.
Die meisten dieser Optionen lassen sich auch konfigurieren, wenn die Karte über XML-Attribute oder mithilfe der Klasse GoogleMapOptions erstellt wird. Weitere Details finden Sie unter Anfangszustand konfigurieren.
Jedes UI-Steuerelement hat eine vordefinierte Position relativ zum Rand der Karte.
Sie können die Steuerelemente weiter entfernt vom oberen, unteren, linken oder rechten Rand anzeigen lassen, indem Sie einen Innenrand für das GoogleMap-Objekt konfigurieren.
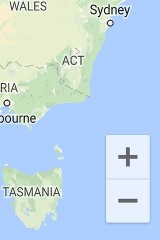
Zoomsteuerelemente
Die Google Maps API bietet integrierte Zoomsteuerelemente, die unten rechts auf der Karte angezeigt werden. Sie sind standardmäßig deaktiviert, können aber durch Aufrufen von UiSettings.setZoomControlsEnabled(true) aktiviert werden.

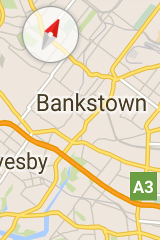
Kompass
Die Google Maps API bietet eine Kompassgrafik, die unter bestimmten Umständen oben links auf der Karte erscheint. Der Kompass wird nur dann angezeigt, wenn die Kamera eine von null abweichende Ausrichtung oder Neigung aufweist. Wenn der Nutzer auf den Kompass klickt, wird die Kamera an eine Position mit Nullrichtung und Nullneigung (Standardorientierung) zurückbewegt. Anschließend wird der Kompass ausgeblendet. Sie können den Kompass vollständig deaktivieren, indem Sie UiSettings.setCompassEnabled(boolean) aufrufen.
Es lässt sich jedoch nicht erzwingen, dass der Kompass immer angezeigt wird.

Schaltfläche „Mein Standort“
Die Schaltfläche „Mein Standort“ wird nur dann oben rechts auf dem Bildschirm angezeigt, wenn die gleichnamige Ebene aktiviert ist. Weitere Informationen finden Sie in der Anleitung zu Standortdaten.

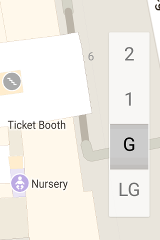
Ebenenauswahl
Wenn sich der Nutzer eine Indoor-Karte ansieht, befindet sich standardmäßig mittig am rechten Bildschirmrand eine Ebenenauswahl (Etagenauswahl). Wenn zwei oder mehr Indoor-Karten sichtbar sind, wird die Ebenenauswahl auf das Gebäude angewendet, das aktuell im Fokus ist. In der Regel ist dies das Gebäude, das sich am nächsten zur Bildschirmmitte befindet. Jedes Gebäude hat eine Standardebene, die beim ersten Anzeigen der Auswahl zu sehen ist. Nutzer können in der Auswahl eine andere Ebene auswählen.
Sie können das Steuerelement zur Ebenenauswahl deaktivieren oder aktivieren, indem Sie GoogleMap.getUiSettings().setIndoorLevelPickerEnabled(boolean) aufrufen.
Das ist hilfreich, wenn Sie das standardmäßig vorhandene Steuerelement zur Ebenenauswahl durch ein benutzerdefiniertes Steuerelement ersetzen möchten.

Kartensymbolleiste
Wenn ein Nutzer auf eine Markierung tippt, erscheint unten rechts auf der Karte standardmäßig eine Symbolleiste. Über diese Symbolleiste können Nutzer schnell die Google Maps App aufrufen.
Die Symbolleiste können Sie aktivieren und deaktivieren, indem Sie UiSettings.setMapToolbarEnabled(boolean) aufrufen.
Bei Karten im Lite-Modus wird die Symbolleiste unabhängig von den Aktionen des Nutzers durchgängig angezeigt. Bei komplett interaktiven Karten gleitet die Symbolleiste in die Kartenanzeige hinein, wenn der Nutzer auf eine Markierung tippt. Wenn die Markierung nicht mehr im Fokus ist, gleitet die Symbolleiste wieder zurück.
Die Symbolleiste enthält Symbole, über die in der Google Maps App auf eine Kartenansicht zugegriffen oder eine Wegbeschreibung abgerufen werden kann. Wenn ein Nutzer auf ein Symbol tippt, wird über die API ein Intent erstellt, um die entsprechende Aktivität in der Google Maps App zu starten.

Im Screenshot oben ist die Symbolleiste unten rechts auf der Karte zu sehen. Es werden entweder kein, ein oder beide Intent-Symbole auf der Karte angezeigt. Das ist abhängig vom Inhalt der Karte und davon, ob die Google Maps App das resultierende Intent unterstützt.
Touch-Gesten zur Kartensteuerung
Karten, die mit dem Maps SDK for Android erstellt werden, unterstützen dieselben Touch-Gesten wie die Google Maps App. In einigen Situationen kann es aber sinnvoll sein, bestimmte Gesten zu deaktivieren, damit die Karte nicht geändert werden kann. Das Zoomen, Schwenken und Neigen sowie das Ausrichten der Karte nach dem Kompass ist auch programmatisch möglich. Weitere Informationen finden Sie unter Kamera und Ansicht. Das Deaktivieren von Touch-Gesten hat keinen Einfluss darauf, ob sich die Kameraposition programmatisch ändern lässt.
Genau wie UI-Steuerelemente können Sie auch Touch-Gesten mit der Klasse UiSettings aktivieren und deaktivieren, die durch Aufrufen von GoogleMap.getUiSettings aus einer GoogleMap abgerufen werden kann. Änderungen an dieser Klasse werden ohne Verzögerung in der Karte angezeigt. Ein Beispiel für diese Funktionen finden Sie in der Demoaktivität für UI-Einstellungen in der Beispiel-App (siehe hier).
Diese Optionen lassen sich auch konfigurieren, wenn die Karte über XML-Attribute oder mithilfe der Klasse GoogleMapOptions erstellt wird.
Weitere Informationen finden Sie unter Karte konfigurieren.
Touch-Gesten zum Zoomen
Die Karte reagiert auf verschiedene Touch-Gesten, mit denen sich die Zoomstufe der Kamera ändern lässt:
- Doppeltippen: Die Zoomstufe wird um 1 erhöht (die Karte wird herangezoomt).
- Tippen mit zwei Fingern: Die Zoomstufe wird um 1 verringert (es wird herausgezoomt).
- Auseinander- und Zusammenziehen der Finger: Der Zoomfaktor wird erhöht (Heranzoomen) bzw. verringert (Herauszoomen).
- Zoomen mit nur einem Finger: Durch Doppeltippen, ohne beim zweiten Tippen den Finger anzuheben, und anschließendes Bewegen des Fingers nach oben wird der Zoomfaktor verringert; beim anschließenden Bewegen des Fingers nach unten wird der Zoomfaktor erhöht.
Touch-Gesten zum Zoomen lassen sich durch Aufrufen von UiSettings.setZoomGesturesEnabled(boolean) deaktivieren. Das hat keinen Einfluss darauf, ob ein Nutzer über die Zoomsteuerelemente heran- oder herauszoomen kann.
Touch-Gesten zum Schwenken (Scrollen)
Durch Ziehen einer Karte mit dem Finger kann ein Nutzer die Ansicht der Karte schwenken (scrollen).
Gesten zum Scrollen lassen sich durch Aufrufen von UiSettings.setScrollGesturesEnabled(boolean) deaktivieren.
Touch-Gesten zum Neigen
Der Nutzer kann die Karte neigen, indem er zwei Finger auf der Karte platziert und sie nach oben oder unten bewegt, um den Neigewinkel zu erhöhen bzw. zu verringern. Touch-Gesten zum Neigen lassen sich durch Aufrufen von UiSettings.setTiltGesturesEnabled(boolean) deaktivieren.
Touch-Gesten zum Drehen
Der Nutzer kann die Karte drehen, indem er zwei Finger auf der Karte platziert und sie dann im Kreis bewegt. Gesten zum Drehen lassen sich durch Aufrufen von UiSettings.setRotateGesturesEnabled(boolean) deaktivieren.

