
Gli overlay del suolo sono overlay di immagini associati a coordinate di latitudine/longitudine, quindi si spostano quando trascini o aumenti lo zoom della mappa.
Esempi di codice
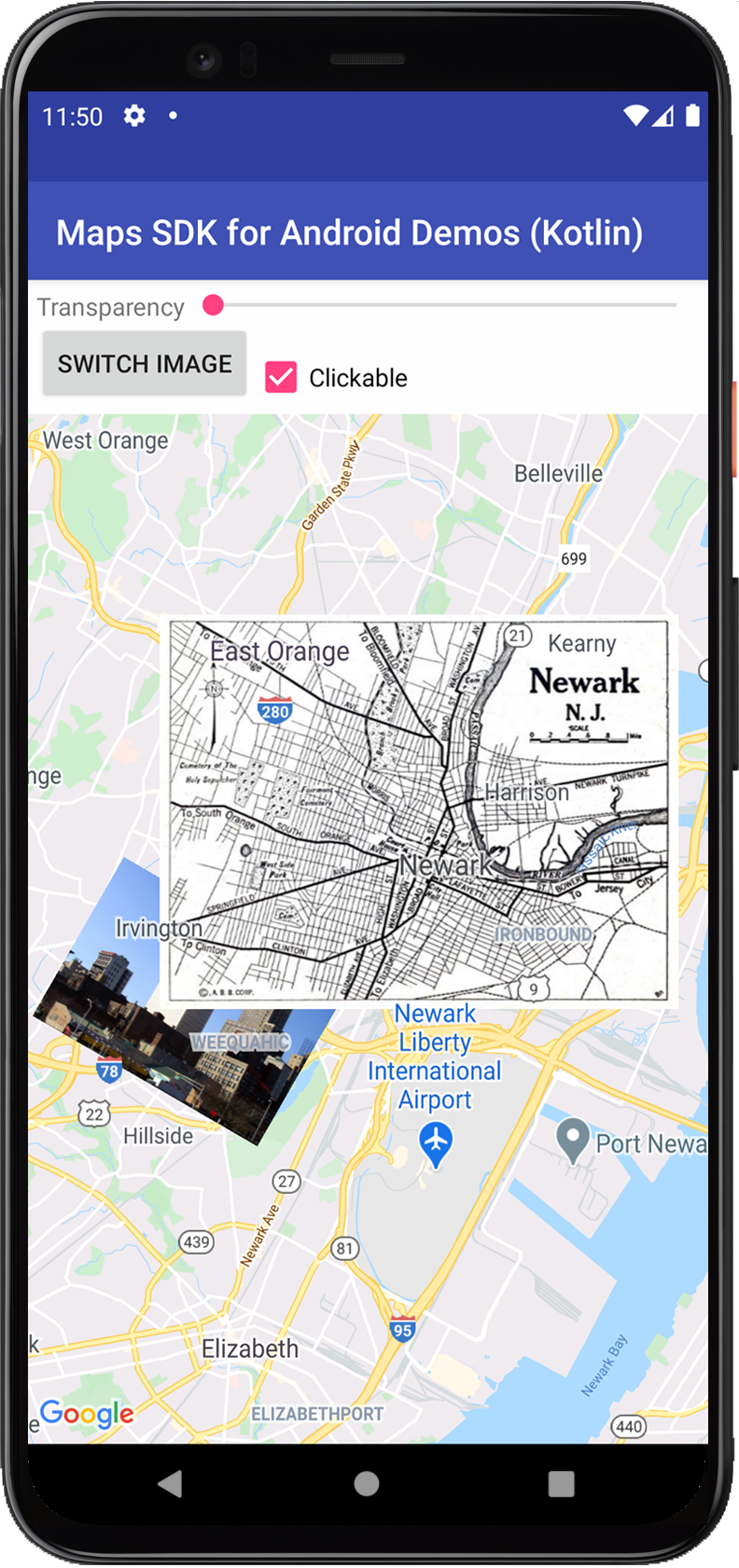
Il repository ApiDemos su GitHub include un esempio che mostra le sovrapposizioni a terra:
- GroundOverlayDemoActivity - Java: funzionalità e listener di ground overlay in Java
- GroundOverlayDemoActivity - Kotlin: funzionalità e listener di ground overlay in Kotlin
Introduzione
Un overlay del suolo è un'immagine fissa su una mappa. A differenza dei segnalini, gli overlay del suolo sono orientati rispetto alla superficie terrestre anziché allo schermo, quindi la rotazione, l'inclinazione o lo zoom della mappa cambieranno l'orientamento dell'immagine. Gli overlay a terra sono utili quando vuoi fissare una singola immagine in un'area della mappa. Se vuoi aggiungere immagini estese che coprono una vasta porzione della mappa, ti consigliamo di utilizzare una sovrapposizione di riquadri.
Aggiungere un overlay
Per aggiungere un GroundOverlay, crea un oggetto
GroundOverlayOptions che definisca sia un'immagine che una posizione. Se vuoi, puoi specificare impostazioni aggiuntive che influiranno sul posizionamento dell'immagine sulla mappa. Una volta definite le opzioni necessarie, passa l'oggetto al metodo GoogleMap.addGroundOverlay() per aggiungere l'immagine alla mappa. Il metodo addGroundOverlay() restituisce un oggetto
GroundOverlay; devi conservare un riferimento a
questo oggetto se vuoi modificarlo in un secondo momento.
Procedura passo passo:
- Crea un nuovo oggetto
GroundOverlayOptions - Specifica l'immagine come
BitmapDescriptor. - Imposta la posizione dell'immagine utilizzando uno dei metodi disponibili:
position(LatLng location, float width, float height)position(LatLng location, float width)positionFromBounds(LatLngBounds bounds)
- Imposta le proprietà facoltative, ad esempio
transparency, come preferisci. - Chiama
GoogleMap.addGroundOverlay()per aggiungere l'immagine alla mappa.
L'esempio seguente mostra come aggiungere una sovrapposizione a terra a un oggetto GoogleMap esistente.
Kotlin
val newarkLatLng = LatLng(40.714086, -74.228697) val newarkMap = GroundOverlayOptions() .image(BitmapDescriptorFactory.fromResource(R.drawable.newark_nj_1922)) .position(newarkLatLng, 8600f, 6500f) map.addGroundOverlay(newarkMap)
Java
LatLng newarkLatLng = new LatLng(40.714086, -74.228697); GroundOverlayOptions newarkMap = new GroundOverlayOptions() .image(BitmapDescriptorFactory.fromResource(R.drawable.newark_nj_1922)) .position(newarkLatLng, 8600f, 6500f); map.addGroundOverlay(newarkMap);
Se vuoi modificare o rimuovere un overlay del terreno dopo averlo aggiunto alla mappa, assicurati di conservare l'oggetto GroundOverlay. Puoi
modificare l'overlay in un secondo momento apportando modifiche a questo oggetto.
Kotlin
// Add an overlay to the map, retaining a handle to the GroundOverlay object. val imageOverlay = map.addGroundOverlay(newarkMap)
Java
// Add an overlay to the map, retaining a handle to the GroundOverlay object. GroundOverlay imageOverlay = map.addGroundOverlay(newarkMap);
Rimuovere un overlay
Puoi rimuovere un overlay del terreno con il metodo
GroundOverlay.remove().
Kotlin
imageOverlay?.remove()
Java
imageOverlay.remove();
Modificare un overlay
Puoi modificare l'immagine dell'overlay del suolo dopo averla aggiunta alla mappa con
il metodo GroundOverlay.setImage(BitmapDescriptor).
Kotlin
// Update the GroundOverlay with a new image of the same dimension imageOverlay?.setImage(BitmapDescriptorFactory.fromResource(R.drawable.newark_nj_1922))
Java
// Update the GroundOverlay with a new image of the same dimension imageOverlay.setImage(BitmapDescriptorFactory.fromResource(R.drawable.newark_nj_1922));
Il metodo setImage() sostituirà l'immagine esistente con un'altra immagine delle stesse dimensioni.
Posizionare un ground overlay
Esistono due modi per specificare la posizione dell'overlay del terreno:
- Utilizzando un
LatLngper centrare l'overlay e le dimensioni in metri per specificare le dimensioni dell'immagine. - Utilizzando un
LatLngBoundsper specificare gli angoli nord-est e sud-ovest dell'immagine.
Devi specificare la posizione dell'overlay a terra prima che venga aggiunto alla mappa.
Utilizzare la posizione per posizionare un'immagine
Quando aggiungi l'immagine, specifichi un LatLng a cui verrà fissato l'ancoraggio
e la larghezza della sovrapposizione (in metri). Il
anchor è impostato per impostazione predefinita al centro dell'immagine. Puoi anche specificare l'altezza dell'overlay (in metri). Se
non fornisci l'altezza dell'overlay, questa verrà calcolata
automaticamente per preservare le proporzioni dell'immagine.
Il codice riportato di seguito posiziona un'immagine nella posizione 40.714086, -74.228697
con una larghezza di 8,6 km e un'altezza di 6,5 km. L'immagine è ancorata in basso a sinistra.
Kotlin
val newarkMap = GroundOverlayOptions() .image(BitmapDescriptorFactory.fromResource(R.drawable.newark_nj_1922)) .anchor(0f, 1f) .position(LatLng(40.714086, -74.228697), 8600f, 6500f)
Java
GroundOverlayOptions newarkMap = new GroundOverlayOptions() .image(BitmapDescriptorFactory.fromResource(R.drawable.newark_nj_1922)) .anchor(0, 1) .position(new LatLng(40.714086, -74.228697), 8600f, 6500f);
Utilizzare LatLngBounds per posizionare un'immagine
Fornisci un LatLngBounds che contiene l'immagine. LatLngBounds imposta gli angoli nord-est e sud-ovest dell'immagine. Quando
l'immagine viene disegnata sulla mappa, viene ruotata per adattarsi ai limiti. Se i
limiti non corrispondono alle proporzioni originali, l'immagine verrà distorta.
Il codice riportato di seguito posiziona un'immagine sulla mappa con l'angolo sud-ovest associato a
40.712216,-74.22655 e l'angolo nord-est associato a
40.773941, -74.12544.
Kotlin
val newarkBounds = LatLngBounds( LatLng(40.712216, -74.22655), // South west corner LatLng(40.773941, -74.12544) // North east corner ) val newarkMap = GroundOverlayOptions() .image(BitmapDescriptorFactory.fromResource(R.drawable.newark_nj_1922)) .positionFromBounds(newarkBounds)
Java
LatLngBounds newarkBounds = new LatLngBounds( new LatLng(40.712216, -74.22655), // South west corner new LatLng(40.773941, -74.12544)); // North east corner GroundOverlayOptions newarkMap = new GroundOverlayOptions() .image(BitmapDescriptorFactory.fromResource(R.drawable.newark_nj_1922)) .positionFromBounds(newarkBounds);
Associare dati a un overlay del terreno
Puoi chiamare GroundOverlay.setTag() per archiviare un
oggetto dati arbitrario con una sovrapposizione a terra e recuperare l'oggetto
dati utilizzando GroundOverlay.getTag().
Il seguente esempio di codice memorizza una descrizione della stringa con una sovrapposizione al suolo:
Kotlin
val sydneyGroundOverlay = map.addGroundOverlay( GroundOverlayOptions() .image(BitmapDescriptorFactory.fromResource(R.drawable.harbour_bridge)) .position(LatLng(-33.873, 151.206), 100f) .clickable(true) ) sydneyGroundOverlay?.tag = "Sydney"
Java
GroundOverlay sydneyGroundOverlay = map.addGroundOverlay(new GroundOverlayOptions() .image(BitmapDescriptorFactory.fromResource(R.drawable.harbour_bridge)) .position(new LatLng(-33.873, 151.206), 100) .clickable(true)); sydneyGroundOverlay.setTag("Sydney");
Ecco alcuni esempi di scenari in cui è utile archiviare e recuperare dati con le sovrapposizioni al suolo:
- La tua app potrebbe gestire overlay di terra diversi e vuoi trattarli in modo diverso quando l'utente fa clic.
- Potresti interagire con un sistema che ha identificatori di record univoci, in cui le sovrapposizioni rappresentano record specifici in quel sistema.
- I dati dell'overlay possono indicare una priorità per determinare lo z-index dell'overlay.
Gestire gli eventi di sovrapposizione al suolo
Per impostazione predefinita, le sovrapposizioni
sul terreno non sono cliccabili. Puoi attivare e disattivare la possibilità di fare clic chiamando
GroundOverlay.setClickable(boolean).
Utilizza un OnGroundOverlayClickListener
per ascoltare gli eventi di clic su un overlay del terreno su cui è possibile fare clic. Per impostare questo listener sulla mappa, chiama GoogleMap.setOnGroundOverlayClickListener(OnGroundOverlayClickListener).
Quando un utente fa clic su un overlay del terreno, riceverai un
callback onGroundOverlayClick(GroundOverlay).

