
Lớp phủ mặt đất là lớp phủ hình ảnh được liên kết với toạ độ vĩ độ/kinh độ, vì vậy, lớp phủ này sẽ di chuyển khi bạn kéo hoặc thu phóng bản đồ.
Mã mẫu
Kho lưu trữ ApiDemos trên GitHub bao gồm một mẫu minh họa lớp phủ mặt đất:
- GroundOverlayDemoActivity – Java: Các tính năng và trình nghe lớp phủ mặt đất trong Java
- GroundOverlayDemoActivity - Kotlin: Các tính năng và trình lắng nghe lớp phủ mặt đất trong Kotlin
Giới thiệu
Lớp phủ trên mặt đất là một hình ảnh được cố định vào bản đồ. Không giống như điểm đánh dấu, lớp phủ mặt đất được định hướng theo bề mặt Trái Đất chứ không phải màn hình, vì vậy, việc xoay, nghiêng hoặc thu phóng bản đồ sẽ thay đổi hướng của hình ảnh. Lớp phủ trên mặt đất rất hữu ích khi bạn muốn cố định một hình ảnh tại một khu vực trên bản đồ. Nếu muốn thêm nhiều hình ảnh bao phủ một phần lớn của bản đồ, bạn nên cân nhắc sử dụng Lớp phủ ô.
Thêm lớp phủ
Để thêm GroundOverlay, hãy tạo một đối tượng GroundOverlayOptions xác định cả hình ảnh và vị trí. Bạn có thể tuỳ ý chỉ định các chế độ cài đặt bổ sung sẽ ảnh hưởng đến vị trí của hình ảnh trên bản đồ. Sau khi xác định các lựa chọn cần thiết, hãy truyền đối tượng đến phương thức GoogleMap.addGroundOverlay() để thêm hình ảnh vào bản đồ. Phương thức addGroundOverlay() trả về một đối tượng GroundOverlay; bạn nên giữ lại một tham chiếu đến đối tượng này nếu muốn sửa đổi đối tượng đó sau này.
Hướng dẫn từng bước:
- Tạo một đối tượng
GroundOverlayOptionsmới - Chỉ định hình ảnh dưới dạng
BitmapDescriptor. - Đặt vị trí của hình ảnh bằng một trong các phương thức có sẵn:
position(LatLng location, float width, float height)position(LatLng location, float width)positionFromBounds(LatLngBounds bounds)
- Đặt mọi thuộc tính không bắt buộc, chẳng hạn như
transparency, nếu muốn. - Gọi
GoogleMap.addGroundOverlay()để thêm hình ảnh vào bản đồ.
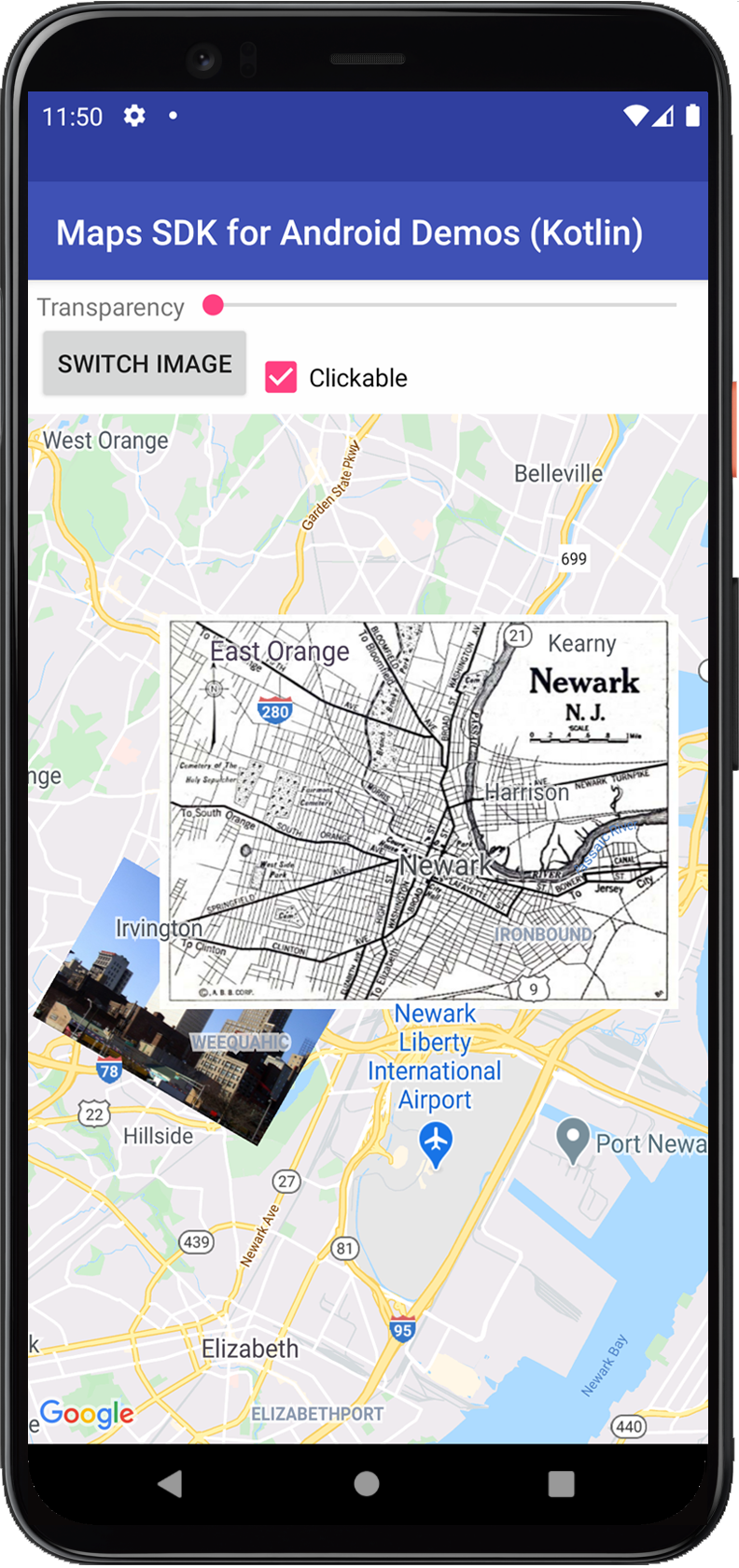
Ví dụ dưới đây minh hoạ cách thêm lớp phủ mặt đất vào một đối tượng GoogleMap hiện có.
Kotlin
val newarkLatLng = LatLng(40.714086, -74.228697) val newarkMap = GroundOverlayOptions() .image(BitmapDescriptorFactory.fromResource(R.drawable.newark_nj_1922)) .position(newarkLatLng, 8600f, 6500f) map.addGroundOverlay(newarkMap)
Java
LatLng newarkLatLng = new LatLng(40.714086, -74.228697); GroundOverlayOptions newarkMap = new GroundOverlayOptions() .image(BitmapDescriptorFactory.fromResource(R.drawable.newark_nj_1922)) .position(newarkLatLng, 8600f, 6500f); map.addGroundOverlay(newarkMap);
Nếu bạn muốn thay đổi hoặc xoá một lớp phủ mặt đất sau khi đã thêm lớp phủ đó vào bản đồ, hãy đảm bảo rằng bạn giữ lại đối tượng GroundOverlay. Sau này, bạn có thể sửa đổi lớp phủ bằng cách thay đổi đối tượng này.
Kotlin
// Add an overlay to the map, retaining a handle to the GroundOverlay object. val imageOverlay = map.addGroundOverlay(newarkMap)
Java
// Add an overlay to the map, retaining a handle to the GroundOverlay object. GroundOverlay imageOverlay = map.addGroundOverlay(newarkMap);
Xoá lớp phủ
Bạn có thể xoá lớp phủ mặt đất bằng phương thức GroundOverlay.remove().
Kotlin
imageOverlay?.remove()
Java
imageOverlay.remove();
Thay đổi lớp phủ
Bạn có thể thay đổi hình ảnh phủ mặt đất sau khi thêm vào bản đồ bằng phương thức GroundOverlay.setImage(BitmapDescriptor).
Kotlin
// Update the GroundOverlay with a new image of the same dimension imageOverlay?.setImage(BitmapDescriptorFactory.fromResource(R.drawable.newark_nj_1922))
Java
// Update the GroundOverlay with a new image of the same dimension imageOverlay.setImage(BitmapDescriptorFactory.fromResource(R.drawable.newark_nj_1922));
Phương thức setImage() sẽ thay thế hình ảnh hiện có bằng một hình ảnh khác có cùng kích thước.
Đặt vị trí cho Lớp phủ mặt đất
Có hai cách để chỉ định vị trí của lớp phủ mặt đất:
- Sử dụng
LatLngđể căn giữa lớp phủ và kích thước tính bằng mét để chỉ định kích thước của hình ảnh. - Sử dụng
LatLngBoundsđể chỉ định các góc đông bắc và tây nam của hình ảnh.
Bạn phải chỉ định vị trí của lớp phủ mặt đất trước khi thêm lớp phủ đó vào bản đồ.
Sử dụng thông tin vị trí để đặt vị trí cho hình ảnh
Khi thêm hình ảnh, bạn chỉ định một LatLng mà tâm sẽ được cố định và chiều rộng của lớp phủ (tính bằng mét). anchor mặc định là tâm của hình ảnh. Bạn có thể cung cấp chiều cao của lớp phủ (tính bằng mét) (không bắt buộc). Nếu bạn không cung cấp chiều cao của lớp phủ, thì chiều cao sẽ được tự động tính toán để giữ nguyên tỷ lệ của hình ảnh.
Đoạn mã dưới đây đặt một hình ảnh tại vị trí 40.714086, -74.228697 có chiều rộng 8,6 km và chiều cao 6,5 km. Hình ảnh được neo ở dưới cùng bên trái.
Kotlin
val newarkMap = GroundOverlayOptions() .image(BitmapDescriptorFactory.fromResource(R.drawable.newark_nj_1922)) .anchor(0f, 1f) .position(LatLng(40.714086, -74.228697), 8600f, 6500f)
Java
GroundOverlayOptions newarkMap = new GroundOverlayOptions() .image(BitmapDescriptorFactory.fromResource(R.drawable.newark_nj_1922)) .anchor(0, 1) .position(new LatLng(40.714086, -74.228697), 8600f, 6500f);
Sử dụng LatLngBounds để định vị hình ảnh
Bạn cung cấp một LatLngBounds chứa hình ảnh. LatLngBounds đặt các góc phía đông bắc và tây nam của hình ảnh. Khi hình ảnh được vẽ trên bản đồ, hình ảnh đó sẽ xoay để vừa với ranh giới. Nếu ranh giới không khớp với tỷ lệ khung hình ban đầu, hình ảnh sẽ bị lệch.
Đoạn mã bên dưới đặt một hình ảnh trên bản đồ với góc Tây Nam được liên kết với 40.712216,-74.22655 và góc Đông Bắc được liên kết với 40.773941, -74.12544.
Kotlin
val newarkBounds = LatLngBounds( LatLng(40.712216, -74.22655), // South west corner LatLng(40.773941, -74.12544) // North east corner ) val newarkMap = GroundOverlayOptions() .image(BitmapDescriptorFactory.fromResource(R.drawable.newark_nj_1922)) .positionFromBounds(newarkBounds)
Java
LatLngBounds newarkBounds = new LatLngBounds( new LatLng(40.712216, -74.22655), // South west corner new LatLng(40.773941, -74.12544)); // North east corner GroundOverlayOptions newarkMap = new GroundOverlayOptions() .image(BitmapDescriptorFactory.fromResource(R.drawable.newark_nj_1922)) .positionFromBounds(newarkBounds);
Liên kết dữ liệu với lớp phủ trên mặt đất
Bạn có thể gọi GroundOverlay.setTag() để lưu trữ một đối tượng dữ liệu tuỳ ý bằng một lớp phủ mặt đất và truy xuất đối tượng dữ liệu bằng GroundOverlay.getTag().
Mã mẫu sau đây lưu trữ nội dung mô tả chuỗi bằng một lớp phủ trên mặt đất:
Kotlin
val sydneyGroundOverlay = map.addGroundOverlay( GroundOverlayOptions() .image(BitmapDescriptorFactory.fromResource(R.drawable.harbour_bridge)) .position(LatLng(-33.873, 151.206), 100f) .clickable(true) ) sydneyGroundOverlay?.tag = "Sydney"
Java
GroundOverlay sydneyGroundOverlay = map.addGroundOverlay(new GroundOverlayOptions() .image(BitmapDescriptorFactory.fromResource(R.drawable.harbour_bridge)) .position(new LatLng(-33.873, 151.206), 100) .clickable(true)); sydneyGroundOverlay.setTag("Sydney");
Sau đây là một số ví dụ về các trường hợp nên lưu trữ và truy xuất dữ liệu bằng lớp phủ mặt đất:
- Ứng dụng của bạn có thể phục vụ cho nhiều lớp phủ trên mặt đất và bạn muốn xử lý chúng theo cách khác nhau khi người dùng nhấp vào.
- Bạn có thể đang tương tác với một hệ thống có giá trị nhận dạng bản ghi riêng biệt, trong đó các lớp phủ đại diện cho các bản ghi cụ thể trong hệ thống đó.
- Dữ liệu lớp phủ có thể cho biết mức độ ưu tiên để xác định chỉ mục z cho lớp phủ.
Xử lý các sự kiện lớp phủ mặt đất
Theo mặc định, lớp phủ mặt đất không thể nhấp vào. Bạn có thể bật và tắt khả năng nhấp bằng cách gọi GroundOverlay.setClickable(boolean).
Sử dụng OnGroundOverlayClickListener để theo dõi các sự kiện nhấp chuột trên một lớp phủ mặt đất có thể nhấp. Để đặt trình nghe này trên bản đồ, hãy gọi GoogleMap.setOnGroundOverlayClickListener(OnGroundOverlayClickListener).
Khi người dùng nhấp vào một lớp phủ trên mặt đất, bạn sẽ nhận được một lệnh gọi lại onGroundOverlayClick(GroundOverlay).

