
Gli overlay relativi al suolo sono overlay immagine collegati alla latitudine/longitudine coordinate, in modo che si muovano quando trascini o esegui lo zoom sulla mappa.
Esempi di codice
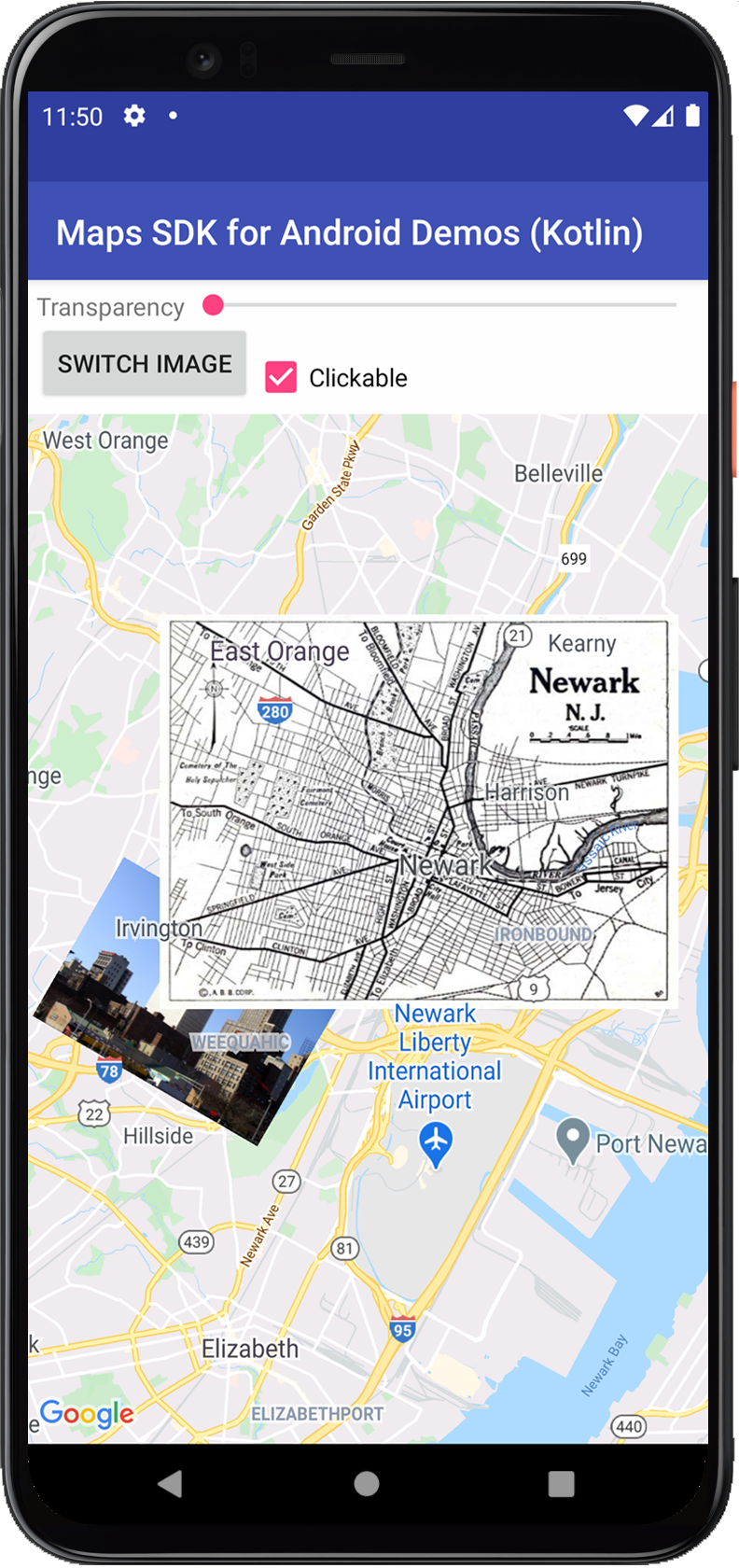
Il repository ApiDemos su GitHub include una esempio di sovrapposizione del suolo:
- GroundOverlayDemoActivity - Java: funzionalità di overlay del suolo e listener in Java
- GroundOverlayDemoActivity - Kotlin: funzionalità di overlay del suolo e ascoltatori in Kotlin
Introduzione
Un overlay al suolo è un'immagine fissata a una mappa. A differenza degli indicatori, Le sovrapposizioni sono orientate verso la superficie terrestre e non verso lo schermo, quindi la rotazione, l'inclinazione o lo zoom della mappa ne modifica l'orientamento. Le sovrapposizioni del suolo sono utili quando vuoi correggere una singola immagine in un'area del la mappa. Se vuoi aggiungere immagini di grandi dimensioni che coprano gran parte della ti consigliamo di utilizzare un overlay riquadro.
Aggiungere un overlay
Per aggiungere una GroundOverlay, crea un
GroundOverlayOptions che definisce sia un oggetto
un'immagine e una posizione. Facoltativamente, puoi specificare impostazioni aggiuntive
influisce sul posizionamento dell'immagine sulla mappa. Dopo aver definito
le opzioni necessarie, passa l'oggetto a GoogleMap.addGroundOverlay()
per aggiungere l'immagine alla mappa. Il metodo addGroundOverlay() restituisce un
l'oggetto GroundOverlay; devi tenere un riferimento
questo oggetto se vuoi modificarlo in un secondo momento.
Procedura passo passo:
- Crea un'istanza per un nuovo oggetto
GroundOverlayOptions - Specifica l'immagine come
BitmapDescriptor. - Imposta la posizione dell'immagine utilizzando uno dei metodi disponibili:
position(LatLng location, float width, float height)position(LatLng location, float width)positionFromBounds(LatLngBounds bounds)
- Imposta le proprietà facoltative, come
transparency, come preferisci. - Chiama
GoogleMap.addGroundOverlay()per aggiungere l'immagine alla mappa.
L'esempio seguente mostra come aggiungere una sovrapposizione del suolo a una
GoogleMap oggetto.
Kotlin
val newarkLatLng = LatLng(40.714086, -74.228697)
val newarkMap = GroundOverlayOptions()
.image(BitmapDescriptorFactory.fromResource(R.drawable.newark_nj_1922))
.position(newarkLatLng, 8600f, 6500f)
map.addGroundOverlay(newarkMap)
Java
LatLng newarkLatLng = new LatLng(40.714086, -74.228697);
GroundOverlayOptions newarkMap = new GroundOverlayOptions()
.image(BitmapDescriptorFactory.fromResource(R.drawable.newark_nj_1922))
.position(newarkLatLng, 8600f, 6500f);
map.addGroundOverlay(newarkMap);
Se desideri modificare o rimuovere un overlay del suolo dopo averlo aggiunto al
la mappa, assicurati di tenere premuto l'oggetto GroundOverlay. Puoi
e modificare l'overlay in un secondo momento apportando modifiche all'oggetto.
Kotlin
// Add an overlay to the map, retaining a handle to the GroundOverlay object.
val imageOverlay = map.addGroundOverlay(newarkMap)
Java
// Add an overlay to the map, retaining a handle to the GroundOverlay object.
GroundOverlay imageOverlay = map.addGroundOverlay(newarkMap);
Rimuovere un overlay
Puoi rimuovere un overlay al suolo
GroundOverlay.remove().
Kotlin
imageOverlay?.remove()
Java
imageOverlay.remove();
Modificare un overlay
Puoi modificare l'immagine di sovrapposizione del suolo dopo che è stata aggiunta alla mappa con
il metodo GroundOverlay.setImage(BitmapDescriptor).
Kotlin
// Update the GroundOverlay with a new image of the same dimension
// Update the GroundOverlay with a new image of the same dimension
imageOverlay?.setImage(BitmapDescriptorFactory.fromResource(R.drawable.newark_nj_1922))
Java
// Update the GroundOverlay with a new image of the same dimension
imageOverlay.setImage(BitmapDescriptorFactory.fromResource(R.drawable.newark_nj_1922));
Il metodo setImage() sostituirà l'immagine esistente con un'altra immagine di
le stesse dimensioni.
Posizionamento di una sovrapposizione al suolo
Esistono due modi per specificare la posizione dell'overlay al suolo:
- Utilizzo di
LatLngper centrare l'overlay e utilizzo delle dimensioni in metri per specificare le dimensioni dell'immagine. - Utilizzo di
LatLngBoundsper specificare gli angoli nord-est e sud-ovest di dell'immagine.
Devi specificare la posizione dell'overlay del suolo prima che venga aggiunto al mappa.
Utilizza la posizione per posizionare un'immagine
Quando aggiungi l'immagine, specifichi un LatLng a cui verrà fissato l'ancoraggio.
e la larghezza dell'overlay (in metri). La
Per impostazione predefinita, anchor si trova al centro della
dell'immagine. Facoltativamente, puoi specificare l'altezza dell'overlay (in metri). Se
non viene specificata l'altezza dell'overlay, verrà automaticamente
calcolati per preservare le proporzioni dell'immagine.
Il codice seguente posiziona un'immagine nella posizione 40.714086, -74.228697
che è 8,6 km di larghezza per 6,5 km di altezza. L'immagine è ancorata in basso a sinistra.
Kotlin
val newarkMap = GroundOverlayOptions()
.image(BitmapDescriptorFactory.fromResource(R.drawable.newark_nj_1922))
.anchor(0f, 1f)
.position(LatLng(40.714086, -74.228697), 8600f, 6500f)
Java
GroundOverlayOptions newarkMap = new GroundOverlayOptions()
.image(BitmapDescriptorFactory.fromResource(R.drawable.newark_nj_1922))
.anchor(0, 1)
.position(new LatLng(40.714086, -74.228697), 8600f, 6500f);
Utilizzare LatLngBounds per posizionare un'immagine
Devi fornire un elemento LatLngBounds che contiene l'immagine. La
LatLngBounds imposta gli angoli nord-est e sud-ovest dell'immagine. Quando
Se l'immagine viene disegnata sulla mappa, verrà ruotata per adattarsi ai limiti. Se
limiti non corrispondono alle proporzioni originali, l'immagine sarà inclinata.
Il codice seguente posiziona un'immagine sulla mappa con l'angolo a sud-ovest limitato a
40.712216,-74.22655 e il suo angolo a nord-est confluiscono verso
40.773941, -74.12544.
Kotlin
val newarkBounds = LatLngBounds(
LatLng(40.712216, -74.22655), // South west corner
LatLng(40.773941, -74.12544) // North east corner
)
val newarkMap = GroundOverlayOptions()
.image(BitmapDescriptorFactory.fromResource(R.drawable.newark_nj_1922))
.positionFromBounds(newarkBounds)
Java
LatLngBounds newarkBounds = new LatLngBounds(
new LatLng(40.712216, -74.22655), // South west corner
new LatLng(40.773941, -74.12544)); // North east corner
GroundOverlayOptions newarkMap = new GroundOverlayOptions()
.image(BitmapDescriptorFactory.fromResource(R.drawable.newark_nj_1922))
.positionFromBounds(newarkBounds);
Associare dati a una sovrapposizione al suolo
Puoi chiamare il numero GroundOverlay.setTag() per memorizzare un
un oggetto dati arbitrario con una sovrapposizione al suolo e recuperano i dati
utilizzando GroundOverlay.getTag().
Il seguente esempio di codice memorizza una descrizione della stringa con un overlay al suolo:
Kotlin
val sydneyGroundOverlay = map.addGroundOverlay(
GroundOverlayOptions()
.image(BitmapDescriptorFactory.fromResource(R.drawable.harbour_bridge))
.position(LatLng(-33.873, 151.206), 100f)
.clickable(true)
)
sydneyGroundOverlay?.tag = "Sydney"
Java
GroundOverlay sydneyGroundOverlay = map.addGroundOverlay(new GroundOverlayOptions()
.image(BitmapDescriptorFactory.fromResource(R.drawable.harbour_bridge))
.position(new LatLng(-33.873, 151.206), 100)
.clickable(true));
sydneyGroundOverlay.setTag("Sydney");
Ecco alcuni esempi di scenari in cui è utile archiviare e recuperare i dati con overlay al suolo:
- La tua app può soddisfare differenti overlay del suolo e vuoi trattarli in modo diverso quando l'utente li fa clic.
- Potresti interfacciarti con un sistema che ha identificatori di record univoci, in cui gli overlay rappresentano record specifici del sistema.
- I dati di overlay possono indicare una priorità per determinare lo z-index per il in overlay.
Gestire gli eventi di overlay del suolo
Per impostazione predefinita, gli overlay al suolo
non cliccabile. Puoi abilitare e disabilitare la cliccabilità richiamando
GroundOverlay.setClickable(boolean).
Utilizza un OnGroundOverlayClickListener
per ascoltare eventi di clic su un overlay al suolo cliccabile. Per impostare questo listener su
la mappa, richiama
GoogleMap.setOnGroundOverlayClickListener(OnGroundOverlayClickListener).
Quando un utente fa clic su un overlay al suolo, ricevi un
Chiamata di onGroundOverlayClick(GroundOverlay).

