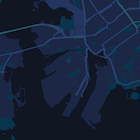
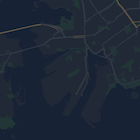
您可以變更地圖上的地圖項目樣式,也可以將地圖項目完全隱藏。下方例子說明如何隱藏地圖上的商家搜尋點和大眾運輸圖示。
樣式僅適用於 normal 地圖類型,不會影響室內地圖。因此儘管使用樣式來隱藏地圖項目,地圖上仍會顯示室內平面圖。
將 JSON 樣式物件傳遞至地圖
如要設定地圖樣式,請呼叫 GoogleMap.setMapStyle() 並傳遞包含 JSON 格式樣式宣告的 MapStyleOptions 物件。您可以從原始資源或字串載入 JSON,如下列範例所示:
原始資源
下列程式碼範例假設您的專案含有名為 style_json 的原始資源:
// Copyright 2020 Google LLC // // Licensed under the Apache License, Version 2.0 (the "License"); // you may not use this file except in compliance with the License. // You may obtain a copy of the License at // // http://www.apache.org/licenses/LICENSE-2.0 // // Unless required by applicable law or agreed to in writing, software // distributed under the License is distributed on an "AS IS" BASIS, // WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. // See the License for the specific language governing permissions and // limitations under the License. package com.example.styledmap; import android.content.res.Resources; import android.os.Bundle; import android.util.Log; import androidx.appcompat.app.AppCompatActivity; import com.google.android.gms.maps.CameraUpdateFactory; import com.google.android.gms.maps.GoogleMap; import com.google.android.gms.maps.OnMapReadyCallback; import com.google.android.gms.maps.SupportMapFragment; import com.google.android.gms.maps.model.LatLng; import com.google.android.gms.maps.model.MapStyleOptions; /** * A styled map using JSON styles from a raw resource. */ public class MapsActivityRaw extends AppCompatActivity implements OnMapReadyCallback { private static final String TAG = MapsActivityRaw.class.getSimpleName(); @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); // Retrieve the content view that renders the map. setContentView(R.layout.activity_maps_raw); // Get the SupportMapFragment and register for the callback // when the map is ready for use. SupportMapFragment mapFragment = (SupportMapFragment) getSupportFragmentManager() .findFragmentById(R.id.map); mapFragment.getMapAsync(this); } /** * Manipulates the map when it's available. * The API invokes this callback when the map is ready for use. */ @Override public void onMapReady(GoogleMap googleMap) { try { // Customise the styling of the base map using a JSON object defined // in a raw resource file. boolean success = googleMap.setMapStyle( MapStyleOptions.loadRawResourceStyle( this, R.raw.style_json)); if (!success) { Log.e(TAG, "Style parsing failed."); } } catch (Resources.NotFoundException e) { Log.e(TAG, "Can't find style. Error: ", e); } // Position the map's camera near Sydney, Australia. googleMap.moveCamera(CameraUpdateFactory.newLatLng(new LatLng(-34, 151))); } }
在 /res/raw/style_json.json 中定義原始資源,並包含下列 JSON 樣式宣告,以隱藏商家搜尋點:
下列樣式宣告隱藏了商家搜尋點和大眾運輸工具圖示:
版面配置 (activity_maps.xml) 如下所示:
字串資源
下列程式碼範例假設您的專案含有名為 style_json 的字串資源:
package com.example.styledmap; import android.os.Bundle; import android.support.v7.app.AppCompatActivity; import android.util.Log; import com.google.android.gms.maps.CameraUpdateFactory; import com.google.android.gms.maps.GoogleMap; import com.google.android.gms.maps.OnMapReadyCallback; import com.google.android.gms.maps.SupportMapFragment; import com.google.android.gms.maps.model.LatLng; import com.google.android.gms.maps.model.MapStyleOptions; /** * A styled map using JSON styles from a string resource. */ public class MapsActivityString extends AppCompatActivity implements OnMapReadyCallback { private static final String TAG = MapsActivityString.class.getSimpleName(); @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); // Retrieve the content view that renders the map. setContentView(R.layout.activity_maps_string); // Get the SupportMapFragment and register for the callback // when the map is ready for use. SupportMapFragment mapFragment = (SupportMapFragment) getSupportFragmentManager() .findFragmentById(R.id.map); mapFragment.getMapAsync(this); } /** * Manipulates the map when it's available. * The API invokes this callback when the map is ready for use. */ @Override public void onMapReady(GoogleMap googleMap) { // Customise the styling of the base map using a JSON object defined // in a string resource file. First create a MapStyleOptions object // from the JSON styles string, then pass this to the setMapStyle // method of the GoogleMap object. boolean success = googleMap.setMapStyle(new MapStyleOptions(getResources() .getString(R.string.style_json))); if (!success) { Log.e(TAG, "Style parsing failed."); } // Position the map's camera near Sydney, Australia. googleMap.moveCamera(CameraUpdateFactory.newLatLng(new LatLng(-34, 151))); } }
在 /res/values/style_strings.xml 中定義字串資源,並包含下列 JSON 樣式宣告,以隱藏商家搜尋點。在這個檔案中,您須使用反斜線來逸出引號:
下列樣式宣告隱藏了商家搜尋點和大眾運輸工具圖示:
版面配置 (activity_maps.xml) 如下所示:
JSON 樣式宣告
樣式化地圖使用以下兩種概念,將顏色和其他樣式變更套用至地圖:
- 選取器程式碼是用來指定可在地圖上設定樣式的地理元件,包括道路、公園、水域等等,以及這些地點的標籤。選取器程式碼包含「地圖項目」和「元素」,分別以
featureType和elementType屬性表示。 - 樣式函數是可套用至地圖元素的顏色和能見度屬性;這類屬性會透過色調、色彩及亮度/Gamma 值搭配,定義顯示的顏色。
如需 JSON 樣式選項詳細說明,請參閱樣式參考資料。
地圖平台樣式精靈
使用地圖平台樣式精靈快速產生 JSON 樣式物件。Maps SDK for Android 支援與 Maps JavaScript API 相同的樣式宣告。
完整程式碼範例
GitHub 上的 ApiDemos 存放區提供範例,呈現樣式的實作情形。