Una finestra informativa mostra testo o immagini in una finestra popup sopra la mappa. Le finestre informative sono sempre ancorate a un indicatore. Il loro comportamento predefinito è la visualizzazione quando viene toccato il marcatore.
Esempi di codice
Il repository ApiDemos su GitHub include un esempio che mostra tutte le funzionalità delle finestre informative:
- MarkerDemoActivity - Java: personalizzazione delle finestre informative e utilizzo dei listener delle finestre informative
- MarkerDemoActivity - Kotlin: personalizzazione delle finestre informative e utilizzo dei listener delle finestre informative
Introduzione
Una finestra informativa ti consente di mostrare informazioni all'utente quando tocca un indicatore. Viene visualizzata una sola finestra informativa alla volta. Se un utente fa clic su un indicatore, la finestra informativa corrente verrà chiusa e verrà visualizzata la nuova finestra informativa. Tieni presente che se l'utente fa clic su un indicatore che mostra una finestra informativa, questa si chiude e si riapre.
Una finestra informativa viene disegnata orientata verso lo schermo del dispositivo, centrata sopra il relativo marcatore. La finestra informativa predefinita contiene il titolo in grassetto, con il testo dello snippet (facoltativo) sotto il titolo.
Aggiungere una finestra informativa
Il modo più semplice per aggiungere una finestra informativa è impostare i metodi title() e snippet() del marcatore corrispondente. L'impostazione di queste proprietà
fa sì che venga visualizzata una finestra informativa ogni volta che viene fatto clic sul relativo indicatore.
Kotlin
val melbourneLatLng = LatLng(-37.81319, 144.96298) val melbourne = map.addMarker( MarkerOptions() .position(melbourneLatLng) .title("Melbourne") .snippet("Population: 4,137,400") )
Java
final LatLng melbourneLatLng = new LatLng(-37.81319, 144.96298); Marker melbourne = map.addMarker( new MarkerOptions() .position(melbourneLatLng) .title("Melbourne") .snippet("Population: 4,137,400"));
Mostrare/nascondere una finestra informativa
Le finestre informative sono progettate per rispondere agli eventi tocco dell'utente. Se preferisci, puoi mostrare una finestra informativa a livello di programmazione chiamando
showInfoWindow()
sull'indicatore di destinazione. Una finestra informativa può essere nascosta chiamando
hideInfoWindow().
Kotlin
val melbourneLatLng = LatLng(-37.81319, 144.96298) val melbourne = map.addMarker( MarkerOptions() .position(melbourneLatLng) .title("Melbourne") ) melbourne?.showInfoWindow()
Java
final LatLng melbourneLatLng = new LatLng(-37.81319, 144.96298); Marker melbourne = map.addMarker( new MarkerOptions() .position(melbourneLatLng) .title("Melbourne")); melbourne.showInfoWindow();
Puoi anche creare finestre informative per singoli indicatori raggruppati. Leggi la guida per aggiungere una finestra informativa per i singoli indicatori raggruppati.
Finestre informative personalizzate
Puoi anche personalizzare i contenuti e il design delle finestre informative. Per farlo, devi creare un'implementazione concreta dell'interfaccia InfoWindowAdapter e poi chiamare GoogleMap.setInfoWindowAdapter() con la tua implementazione. L'interfaccia contiene due metodi da implementare:
getInfoWindow(Marker) e getInfoContents(Marker). L'API chiamerà prima getInfoWindow(Marker) e, se viene restituito null, chiamerà poi getInfoContents(Marker). Se viene restituito anche
null, verrà utilizzata la finestra informativa predefinita.
Il primo (getInfoWindow()) ti consente di fornire una visualizzazione che
verrà utilizzata per l'intera finestra informativa. La seconda (getInfoContents()) ti consente di personalizzare solo i contenuti della finestra, mantenendo comunque la cornice e lo sfondo predefiniti della finestra informativa.
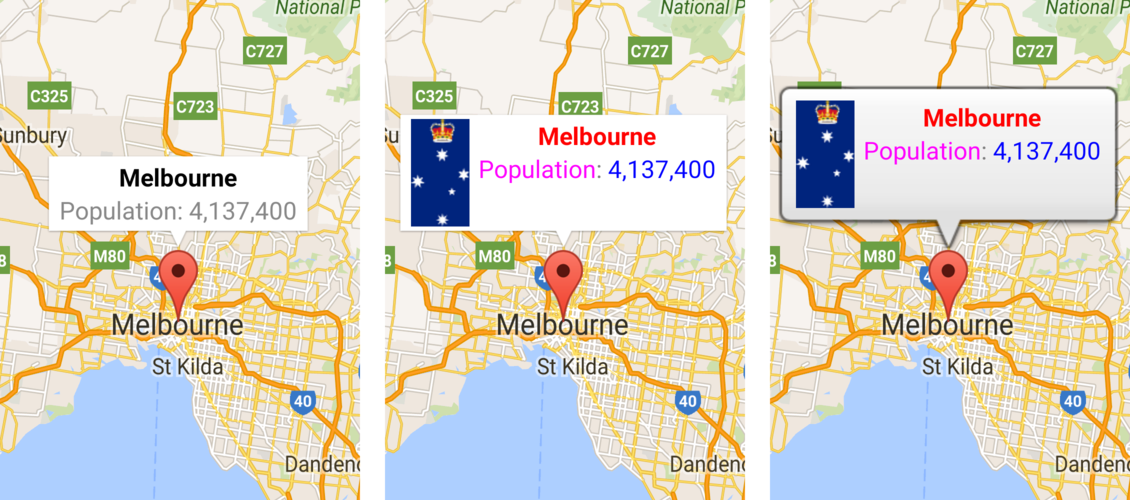
Le immagini seguenti mostrano una finestra informativa predefinita, una finestra informativa con contenuti personalizzati e una finestra informativa con cornice e sfondo personalizzati.

Eventi della finestra informativa
L'esempio MarkerDemoActivity include codice di esempio per la registrazione e la gestione degli eventi della finestra informativa.
Puoi utilizzare un OnInfoWindowClickListener per
ascoltare gli eventi di clic in una finestra informativa. Per impostare questo ascoltatore sulla mappa,
chiama GoogleMap.setOnInfoWindowClickListener(OnInfoWindowClickListener). Quando
un utente fa clic su una finestra informativa, viene chiamato onInfoWindowClick(Marker)
e la finestra informativa viene evidenziata con il colore di evidenziazione predefinito (grigio).
Kotlin
internal inner class InfoWindowActivity : AppCompatActivity(), OnInfoWindowClickListener, OnMapReadyCallback { override fun onMapReady(googleMap: GoogleMap) { // Add markers to the map and do other map setup. // ... // Set a listener for info window events. googleMap.setOnInfoWindowClickListener(this) } override fun onInfoWindowClick(marker: Marker) { Toast.makeText( this, "Info window clicked", Toast.LENGTH_SHORT ).show() } }
Java
class InfoWindowActivity extends AppCompatActivity implements GoogleMap.OnInfoWindowClickListener, OnMapReadyCallback { @Override public void onMapReady(GoogleMap googleMap) { // Add markers to the map and do other map setup. // ... // Set a listener for info window events. googleMap.setOnInfoWindowClickListener(this); } @Override public void onInfoWindowClick(Marker marker) { Toast.makeText(this, "Info window clicked", Toast.LENGTH_SHORT).show(); } }
Allo stesso modo, puoi ascoltare gli eventi di clic lungo con un
OnInfoWindowLongClickListener, che puoi
impostare chiamando
GoogleMap.setOnInfoWindowCloseListener(OnInfoWindowCloseListener).
Questo listener si comporta in modo simile al listener di clic e riceverà una notifica
degli eventi di clic lungo con un callback onInfoWindowClose(Marker).
Per ricevere una notifica alla chiusura della finestra delle informazioni, utilizza un
OnInfoWindowCloseListener, che puoi
impostare chiamando
GoogleMap.setOnInfoWindowCloseListener(OnInfoWindowCloseListener). Riceverai
una richiamata da onInfoWindowClose(Marker).
Nota sull'aggiornamento di una finestra informativa:l'evento onInfoWindowClose() viene attivato se
l'utente aggiorna una finestra informativa toccando un indicatore che ha già una finestra informativa aperta. Tuttavia, se chiami Marker.showInfoWindow() in modo programmatico su una finestra informativa aperta, l'evento onInfoWindowClose() non viene attivato. Il secondo
comportamento si basa sul presupposto che tu sappia che la finestra delle informazioni si
chiuderà e si riaprirà.
Come accennato nella sezione precedente sulle finestre informative, una finestra informativa non è una visualizzazione live. La visualizzazione viene invece visualizzata come immagine sulla mappa. Di conseguenza, tutti i listener impostati nella visualizzazione vengono ignorati e non puoi distinguere tra gli eventi di clic in varie parti della visualizzazione. Ti consigliamo di non inserire componenti interattivi, come pulsanti, caselle di controllo o input di testo, all'interno della finestra informativa personalizzata.

