Uma janela de informações mostra textos ou imagens em um pop-up acima do mapa. Essas janelas estão sempre fixadas a um marcador. O comportamento padrão delas é exibir detalhes quando alguém toca no marcador.
Exemplos de código
O repositório ApiDemos no GitHub inclui um exemplo que demonstra todos os elementos da janela de informações:
- MarkerDemoActivity – Java: personalizar janelas de informações e usar listeners correspondentes
- MarkerDemoActivity – Kotlin: personalizar janelas de informações e usar listeners correspondentes
Introdução
Com uma janela de informações, você pode mostrar detalhes para o usuário quando ele toca em um marcador. Apenas uma janela aparece de cada vez. Se um usuário clicar em um marcador, a janela atual será fechada, e a nova aparecerá. Se o usuário clicar em um marcador que está mostrando uma janela de informações, ela vai se fechar e reabrir.
Essas janelas aparecem na tela do dispositivo e ficam centralizadas acima do marcador associado. A janela padrão contém o título em negrito, com o snippet de texto (opcional) abaixo do título.
Adicionar uma janela de informações
A maneira mais simples de incluir uma janela desse tipo é definir os métodos title() e snippet() do marcador correspondente. Isso faz com que uma janela de informações apareça sempre que alguém clica no marcador.
Kotlin
val melbourneLatLng = LatLng(-37.81319, 144.96298) val melbourne = map.addMarker( MarkerOptions() .position(melbourneLatLng) .title("Melbourne") .snippet("Population: 4,137,400") )
Java
final LatLng melbourneLatLng = new LatLng(-37.81319, 144.96298); Marker melbourne = map.addMarker( new MarkerOptions() .position(melbourneLatLng) .title("Melbourne") .snippet("Population: 4,137,400"));
Mostrar/ocultar uma janela de informações
As janelas de informações são projetadas para responder a eventos de toque dos usuários. Se preferir, você pode mostrar uma janela desse tipo de maneira programática. Basta chamar showInfoWindow() no marcador desejado. Para omitir uma janela de informações, chame hideInfoWindow().
Kotlin
val melbourneLatLng = LatLng(-37.81319, 144.96298) val melbourne = map.addMarker( MarkerOptions() .position(melbourneLatLng) .title("Melbourne") ) melbourne?.showInfoWindow()
Java
final LatLng melbourneLatLng = new LatLng(-37.81319, 144.96298); Marker melbourne = map.addMarker( new MarkerOptions() .position(melbourneLatLng) .title("Melbourne")); melbourne.showInfoWindow();
Você também pode criar janelas de informações para marcadores em cluster individuais. Leia o guia para saber como fazer isso.
Personalizar janelas de informações
Você também pode personalizar o conteúdo e o design dessas janelas. Para isso, crie uma implementação concreta da interface InfoWindowAdapter e, em seguida, chame GoogleMap.setInfoWindowAdapter() com sua implementação. A interface contém dois métodos disponíveis: getInfoWindow(Marker) e getInfoContents(Marker). Primeiro, a API chamará getInfoWindow(Marker) e depois invocará getInfoContents(Marker) se null for retornado. A janela de informações padrão será usada caso um null também seja retornado.
Com o primeiro método (getInfoWindow()), você pode mostrar uma visualização que será utilizada em toda a janela. Já no segundo (getInfoContents()), é possível personalizar o conteúdo da janela sem alterar o padrão de frame e o segundo plano dela.
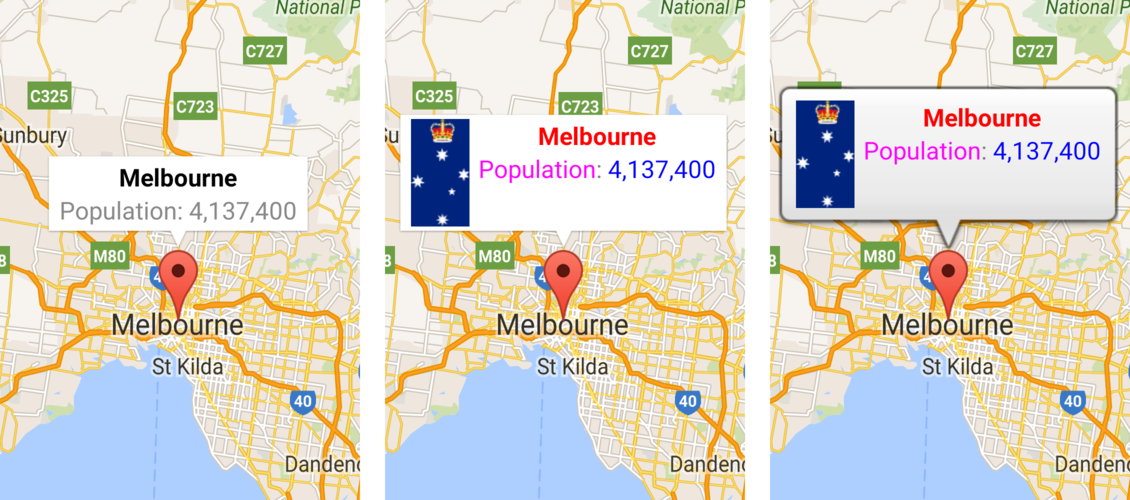
As imagens abaixo mostram uma janela de informações padrão, outra com conteúdo personalizado e uma com frame e segundo plano personalizados.

Eventos da janela de informações
O exemplo de MarkerDemoActivity inclui uma amostra de código para registrar e lidar com eventos da janela de informações.
Você pode usar um OnInfoWindowClickListener para detectar os eventos de clique em uma janela. Se quiser definir esse listener no mapa, chame GoogleMap.setOnInfoWindowClickListener(OnInfoWindowClickListener). Quando o usuário clica em uma janela de informações, o onInfoWindowClick(Marker) é chamado, e essa janela é destacada na cor padrão (cinza).
Kotlin
internal inner class InfoWindowActivity : AppCompatActivity(), OnInfoWindowClickListener, OnMapReadyCallback { override fun onMapReady(googleMap: GoogleMap) { // Add markers to the map and do other map setup. // ... // Set a listener for info window events. googleMap.setOnInfoWindowClickListener(this) } override fun onInfoWindowClick(marker: Marker) { Toast.makeText( this, "Info window clicked", Toast.LENGTH_SHORT ).show() } }
Java
class InfoWindowActivity extends AppCompatActivity implements GoogleMap.OnInfoWindowClickListener, OnMapReadyCallback { @Override public void onMapReady(GoogleMap googleMap) { // Add markers to the map and do other map setup. // ... // Set a listener for info window events. googleMap.setOnInfoWindowClickListener(this); } @Override public void onInfoWindowClick(Marker marker) { Toast.makeText(this, "Info window clicked", Toast.LENGTH_SHORT).show(); } }
Da mesma forma, é possível detectar eventos longos de clique com um OnInfoWindowLongClickListener, que é definido chamando GoogleMap.setOnInfoWindowCloseListener(OnInfoWindowCloseListener).
Esse listener é semelhante ao de clique e é notificado sobre esses eventos com um callback onInfoWindowClose(Marker).
Para receber uma notificação quando a janela for fechada, use um OnInfoWindowCloseListener, que é definido chamando GoogleMap.setOnInfoWindowCloseListener(OnInfoWindowCloseListener). Você receberá um callback onInfoWindowClose(Marker).
Observação sobre a atualização de uma janela de informações: o evento onInfoWindowClose() é disparado quando o usuário atualiza uma janela tocando em um marcador que já tem uma janela de informações aberta. No entanto, se você chamar Marker.showInfoWindow() programaticamente em uma janela aberta, o evento onInfoWindowClose() não será disparado. No último comportamento, supõe-se que você saiba que a janela será fechada e reaberta.
Como mencionado na seção anterior, uma janela de informações não é uma imagem ao vivo. Ela é renderizada como uma imagem no mapa. Consequentemente, qualquer listener que você tenha definido é desconsiderado, e você não consegue distinguir entre os eventos de clique em várias partes da visualização. Recomendamos que você não insira componentes interativos, como botões, caixas de seleção ou entradas de texto, na sua janela de informações personalizada.
