
Điểm đánh dấu xác định vị trí trên bản đồ. Điểm đánh dấu mặc định sử dụng một biểu tượng tiêu chuẩn, thường thấy trong giao diện của Google Maps. Bạn có thể thay đổi màu sắc, hình ảnh hoặc điểm neo của biểu tượng thông qua API. Điểm đánh dấu là các đối tượng thuộc loại Marker và được thêm vào bản đồ bằng phương thức GoogleMap.addMarker(markerOptions).
Các điểm đánh dấu được thiết kế để có thể tương tác. Theo mặc định, các lớp này nhận được các sự kiện click và thường được dùng với trình nghe sự kiện để hiển thị cửa sổ thông tin. Việc đặt thuộc tính draggable của điểm đánh dấu thành true cho phép người dùng thay đổi vị trí của điểm đánh dấu. Nhấn và giữ để kích hoạt khả năng di chuyển điểm đánh dấu.
Theo mặc định, khi người dùng nhấn vào một điểm đánh dấu, thanh công cụ trên bản đồ sẽ xuất hiện ở dưới cùng bên phải của bản đồ, giúp người dùng truy cập nhanh vào ứng dụng di động Google Maps. Bạn có thể tắt thanh công cụ này. Để biết thêm thông tin, hãy xem hướng dẫn về các chế độ kiểm soát.
Thêm một điểm đánh dấu
Ví dụ sau đây minh hoạ cách thêm một điểm đánh dấu vào bản đồ. Điểm đánh dấu được tạo tại toạ độ -33.852,151.211 (Sydney, Úc) và hiển thị chuỗi "Điểm đánh dấu ở Sydney" trong một cửa sổ thông tin khi được nhấp vào.
Kotlin
override fun onMapReady(googleMap: GoogleMap) { // Add a marker in Sydney, Australia, // and move the map's camera to the same location. val sydney = LatLng(-33.852, 151.211) googleMap.addMarker( MarkerOptions() .position(sydney) .title("Marker in Sydney") ) googleMap.moveCamera(CameraUpdateFactory.newLatLng(sydney)) }
Java
@Override public void onMapReady(GoogleMap googleMap) { // Add a marker in Sydney, Australia, // and move the map's camera to the same location. LatLng sydney = new LatLng(-33.852, 151.211); googleMap.addMarker(new MarkerOptions() .position(sydney) .title("Marker in Sydney")); googleMap.moveCamera(CameraUpdateFactory.newLatLng(sydney)); }
Hiện thêm thông tin về một điểm đánh dấu
Một yêu cầu thường gặp là hiển thị thêm thông tin về một địa điểm hoặc vị trí khi người dùng nhấn vào một điểm đánh dấu trên bản đồ. Hãy xem hướng dẫn về cửa sổ thông tin.
Liên kết dữ liệu với một điểm đánh dấu
Bạn có thể lưu trữ một đối tượng dữ liệu tuỳ ý bằng một điểm đánh dấu bằng cách sử dụng Marker.setTag() và truy xuất đối tượng dữ liệu bằng cách sử dụng Marker.getTag(). Mẫu dưới đây cho thấy cách bạn có thể đếm số lần một điểm đánh dấu được nhấp vào bằng cách sử dụng thẻ:
Kotlin
/** * A demo class that stores and retrieves data objects with each marker. */ class MarkerDemoActivity : AppCompatActivity(), OnMarkerClickListener, OnMapReadyCallback { private val PERTH = LatLng(-31.952854, 115.857342) private val SYDNEY = LatLng(-33.87365, 151.20689) private val BRISBANE = LatLng(-27.47093, 153.0235) private var markerPerth: Marker? = null private var markerSydney: Marker? = null private var markerBrisbane: Marker? = null override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContentView(R.layout.activity_markers) val mapFragment = supportFragmentManager.findFragmentById(R.id.map) as SupportMapFragment? mapFragment!!.getMapAsync(this) } /** Called when the map is ready. */ override fun onMapReady(map: GoogleMap) { // Add some markers to the map, and add a data object to each marker. markerPerth = map.addMarker( MarkerOptions() .position(PERTH) .title("Perth") ) markerPerth?.tag = 0 markerSydney = map.addMarker( MarkerOptions() .position(SYDNEY) .title("Sydney") ) markerSydney?.tag = 0 markerBrisbane = map.addMarker( MarkerOptions() .position(BRISBANE) .title("Brisbane") ) markerBrisbane?.tag = 0 // Set a listener for marker click. map.setOnMarkerClickListener(this) } /** Called when the user clicks a marker. */ override fun onMarkerClick(marker: Marker): Boolean { // Retrieve the data from the marker. val clickCount = marker.tag as? Int // Check if a click count was set, then display the click count. clickCount?.let { val newClickCount = it + 1 marker.tag = newClickCount Toast.makeText( this, "${marker.title} has been clicked $newClickCount times.", Toast.LENGTH_SHORT ).show() } // Return false to indicate that we have not consumed the event and that we wish // for the default behavior to occur (which is for the camera to move such that the // marker is centered and for the marker's info window to open, if it has one). return false } }
Java
/** * A demo class that stores and retrieves data objects with each marker. */ public class MarkerDemoActivity extends AppCompatActivity implements GoogleMap.OnMarkerClickListener, OnMapReadyCallback { private final LatLng PERTH = new LatLng(-31.952854, 115.857342); private final LatLng SYDNEY = new LatLng(-33.87365, 151.20689); private final LatLng BRISBANE = new LatLng(-27.47093, 153.0235); private Marker markerPerth; private Marker markerSydney; private Marker markerBrisbane; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_markers); SupportMapFragment mapFragment = (SupportMapFragment) getSupportFragmentManager().findFragmentById(R.id.map); mapFragment.getMapAsync(this); } /** Called when the map is ready. */ @Override public void onMapReady(GoogleMap map) { // Add some markers to the map, and add a data object to each marker. markerPerth = map.addMarker(new MarkerOptions() .position(PERTH) .title("Perth")); markerPerth.setTag(0); markerSydney = map.addMarker(new MarkerOptions() .position(SYDNEY) .title("Sydney")); markerSydney.setTag(0); markerBrisbane = map.addMarker(new MarkerOptions() .position(BRISBANE) .title("Brisbane")); markerBrisbane.setTag(0); // Set a listener for marker click. map.setOnMarkerClickListener(this); } /** Called when the user clicks a marker. */ @Override public boolean onMarkerClick(final Marker marker) { // Retrieve the data from the marker. Integer clickCount = (Integer) marker.getTag(); // Check if a click count was set, then display the click count. if (clickCount != null) { clickCount = clickCount + 1; marker.setTag(clickCount); Toast.makeText(this, marker.getTitle() + " has been clicked " + clickCount + " times.", Toast.LENGTH_SHORT).show(); } // Return false to indicate that we have not consumed the event and that we wish // for the default behavior to occur (which is for the camera to move such that the // marker is centered and for the marker's info window to open, if it has one). return false; } }
Dưới đây là một số ví dụ về các trường hợp hữu ích khi lưu trữ và truy xuất dữ liệu bằng điểm đánh dấu:
- Ứng dụng của bạn có thể phục vụ cho nhiều loại điểm đánh dấu và bạn muốn xử lý chúng theo cách khác nhau khi người dùng nhấp vào. Để thực hiện việc này, bạn có thể lưu trữ một
Stringbằng điểm đánh dấu cho biết loại. - Bạn có thể đang tương tác với một hệ thống có giá trị nhận dạng bản ghi riêng biệt, trong đó các điểm đánh dấu đại diện cho các bản ghi cụ thể trong hệ thống đó.
- Dữ liệu điểm đánh dấu có thể cho biết mức độ ưu tiên cần dùng khi quyết định chỉ mục z của một điểm đánh dấu.
Tạo điểm đánh dấu có thể kéo
Bạn có thể định vị lại một điểm đánh dấu sau khi điểm đánh dấu đó được thêm vào bản đồ, miễn là thuộc tính draggable của điểm đánh dấu được đặt thành true. Nhấn và giữ điểm đánh dấu để bật tính năng kéo. Khi bạn nhấc ngón tay khỏi màn hình, điểm đánh dấu sẽ vẫn ở vị trí đó.
Theo mặc định, bạn không thể kéo điểm đánh dấu. Bạn phải đặt rõ ràng điểm đánh dấu để có thể kéo bằng MarkerOptions.draggable(boolean) trước khi thêm điểm đánh dấu vào bản đồ hoặc Marker.setDraggable(boolean) sau khi điểm đánh dấu đã được thêm vào bản đồ.
Bạn có thể theo dõi các sự kiện kéo trên điểm đánh dấu, như mô tả trong phần Sự kiện kéo điểm đánh dấu.
Đoạn mã dưới đây sẽ thêm một điểm đánh dấu có thể kéo ở Perth, Úc.
Kotlin
val perthLocation = LatLng(-31.90, 115.86) val perth = map.addMarker( MarkerOptions() .position(perthLocation) .draggable(true) )
Java
final LatLng perthLocation = new LatLng(-31.90, 115.86); Marker perth = map.addMarker( new MarkerOptions() .position(perthLocation) .draggable(true));
Tuỳ chỉnh điểm đánh dấu
Video này trình bày các cách sử dụng điểm đánh dấu để trực quan hoá vị trí trên bản đồ.
Các điểm đánh dấu có thể xác định một hình ảnh tuỳ chỉnh để hiển thị thay cho biểu tượng mặc định. Việc xác định một biểu tượng bao gồm việc thiết lập một số thuộc tính ảnh hưởng đến hành vi trực quan của điểm đánh dấu.
Điểm đánh dấu hỗ trợ tuỳ chỉnh thông qua các thuộc tính sau:
- Vị trí (Bắt buộc)
- Giá trị
LatLngcho vị trí của điểm đánh dấu trên bản đồ. Đây là thuộc tính bắt buộc duy nhất cho đối tượngMarker. - Neo
- Điểm trên hình ảnh sẽ được đặt ở vị trí LatLng của điểm đánh dấu. Theo mặc định, vị trí này nằm ở giữa phía dưới cùng của hình ảnh.
- Alpha
- Đặt độ mờ của điểm đánh dấu. Giá trị mặc định là 1.0.
- Tiêu đề
- Một chuỗi xuất hiện trong cửa sổ thông tin khi người dùng nhấn vào điểm đánh dấu.
- Đoạn trích
- Văn bản bổ sung xuất hiện bên dưới tiêu đề.
- Biểu tượng
- Một bitmap xuất hiện thay cho hình ảnh điểm đánh dấu mặc định.
- Kéo được
- Đặt thành
truenếu bạn muốn cho phép người dùng di chuyển điểm đánh dấu. Mặc định làfalse. - Hiển thị
- Đặt thành
falseđể ẩn điểm đánh dấu. Giá trị mặc định làtrue. - Hướng ngang hoặc hướng dọc
- Theo mặc định, các điểm đánh dấu sử dụng hướng bảng quảng cáo, tức là chúng được vẽ theo hướng đối diện với màn hình của thiết bị thay vì đối diện với bề mặt của bản đồ. Việc xoay, nghiêng hoặc thu phóng bản đồ không làm thay đổi hướng của điểm đánh dấu. Bạn có thể đặt hướng của điểm đánh dấu sao cho nằm ngang so với mặt đất. Các điểm đánh dấu dạng phẳng sẽ xoay khi bản đồ xoay và thay đổi góc nhìn khi bản đồ nghiêng. Giống như điểm đánh dấu biển quảng cáo, điểm đánh dấu phẳng vẫn giữ nguyên kích thước khi bản đồ được phóng to hoặc thu nhỏ.
- Xoay
- Hướng của điểm đánh dấu, được chỉ định theo độ theo chiều kim đồng hồ. Vị trí mặc định sẽ thay đổi nếu điểm đánh dấu ở dạng phẳng. Vị trí mặc định cho một điểm đánh dấu phẳng là được căn chỉnh theo hướng bắc. Khi điểm đánh dấu không bằng phẳng, vị trí mặc định sẽ hướng lên trên và hướng xoay sao cho điểm đánh dấu luôn hướng về phía camera.
Đoạn mã dưới đây sẽ tạo một điểm đánh dấu đơn giản bằng biểu tượng mặc định.
Kotlin
val melbourneLocation = LatLng(-37.813, 144.962) val melbourne = map.addMarker( MarkerOptions() .position(melbourneLocation) )
Java
final LatLng melbourneLocation = new LatLng(-37.813, 144.962); Marker melbourne = map.addMarker( new MarkerOptions() .position(melbourneLocation));
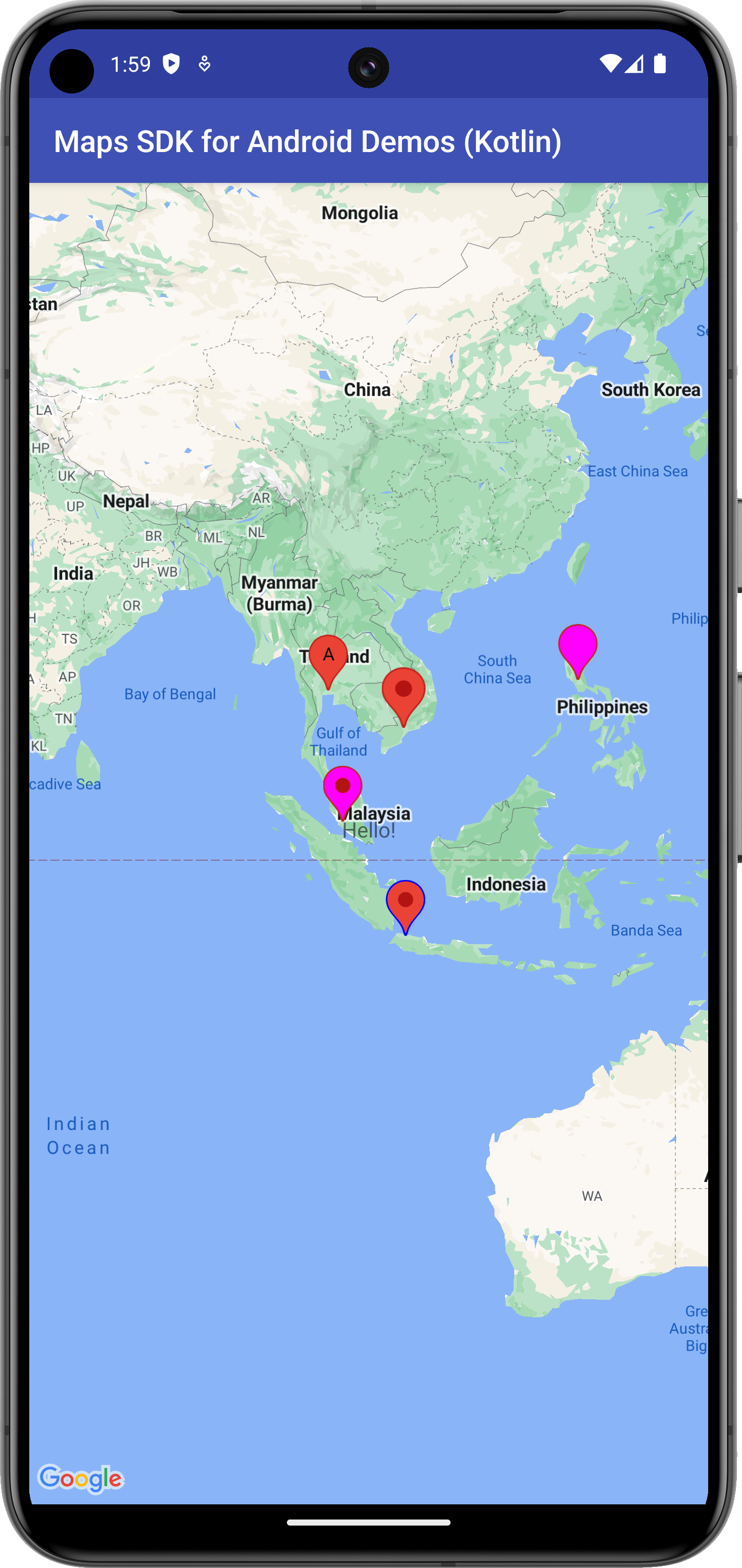
Tuỳ chỉnh màu của điểm đánh dấu
Bạn có thể tuỳ chỉnh màu của hình ảnh điểm đánh dấu mặc định bằng cách truyền một đối tượng BitmapDescriptor đến phương thức icon(). Bạn có thể sử dụng một nhóm màu được xác định trước trong đối tượng BitmapDescriptorFactory hoặc đặt màu sắc tuỳ chỉnh cho điểm đánh dấu bằng phương thức BitmapDescriptorFactory.defaultMarker(float hue). Sắc độ là một giá trị từ 0 đến 360, biểu thị các điểm trên bánh xe màu.
Kotlin
val melbourneLocation = LatLng(-37.813, 144.962) val melbourne = map.addMarker( MarkerOptions() .position(melbourneLocation) .icon(BitmapDescriptorFactory.defaultMarker(BitmapDescriptorFactory.HUE_AZURE)) )
Java
final LatLng melbourneLocation = new LatLng(-37.813, 144.962); Marker melbourne = map.addMarker( new MarkerOptions() .position(melbourneLocation) .icon(BitmapDescriptorFactory.defaultMarker(BitmapDescriptorFactory.HUE_AZURE)));
Tuỳ chỉnh độ mờ của điểm đánh dấu
Bạn có thể kiểm soát độ mờ của một điểm đánh dấu bằng phương thức MarkerOptions.alpha(). Alpha phải được chỉ định dưới dạng số thực từ 0,0 đến 1,0, trong đó 0 là hoàn toàn trong suốt và 1 là hoàn toàn không trong suốt.
Kotlin
val melbourneLocation = LatLng(-37.813, 144.962) val melbourne = map.addMarker( MarkerOptions() .position(melbourneLocation) .alpha(0.7f) )
Java
final LatLng melbourneLocation = new LatLng(-37.813, 144.962); Marker melbourne = map.addMarker(new MarkerOptions() .position(melbourneLocation) .alpha(0.7f));
Tuỳ chỉnh hình ảnh điểm đánh dấu
Bạn có thể thay thế hình ảnh điểm đánh dấu mặc định bằng hình ảnh điểm đánh dấu tuỳ chỉnh, thường được gọi là biểu tượng. Biểu tượng tuỳ chỉnh luôn được đặt làm BitmapDescriptor và được xác định bằng một trong các phương thức trong lớp BitmapDescriptorFactory.
fromAsset(String assetName)- Tạo một điểm đánh dấu tuỳ chỉnh bằng tên của một hình ảnh Bitmap trong thư mục thành phần.
fromBitmap(Bitmap image)- Tạo một điểm đánh dấu tuỳ chỉnh từ hình ảnh Bitmap.
fromFile(String fileName)- Tạo một biểu tượng tuỳ chỉnh bằng tên của một tệp hình ảnh Bitmap nằm trong bộ nhớ trong.
fromPath(String absolutePath)- Tạo một điểm đánh dấu tuỳ chỉnh từ đường dẫn tuyệt đối đến tệp của một hình ảnh Bitmap.
fromResource(int resourceId)- Tạo một điểm đánh dấu tuỳ chỉnh bằng mã nhận dạng tài nguyên của hình ảnh Bitmap.
Đoạn mã dưới đây sẽ tạo một điểm đánh dấu có biểu tượng tuỳ chỉnh.
Kotlin
val melbourneLocation = LatLng(-37.813, 144.962) val melbourne = map.addMarker( MarkerOptions() .position(melbourneLocation) .title("Melbourne") .snippet("Population: 4,137,400") .icon(BitmapDescriptorFactory.fromResource(R.drawable.arrow)) )
Java
final LatLng melbourneLocation = new LatLng(-37.813, 144.962); Marker melbourne = map.addMarker( new MarkerOptions() .position(melbourneLocation) .title("Melbourne") .snippet("Population: 4,137,400") .icon(BitmapDescriptorFactory.fromResource(R.drawable.arrow)));
Làm phẳng điểm đánh dấu
Biểu tượng điểm đánh dấu thường được vẽ liên quan đến màn hình; việc xoay, nghiêng hoặc thu phóng bản đồ sẽ không thay đổi hướng của điểm đánh dấu. Bạn có thể đặt hướng của điểm đánh dấu sao cho nằm ngang so với mặt đất. Các điểm đánh dấu được định hướng theo cách này sẽ xoay khi bản đồ xoay và thay đổi góc nhìn khi bản đồ nghiêng. Các điểm đánh dấu phẳng sẽ giữ nguyên kích thước khi bản đồ được phóng to hoặc thu nhỏ.
Để thay đổi hướng của điểm đánh dấu, hãy đặt thuộc tính flat của điểm đánh dấu thành true.
Kotlin
val perthLocation = LatLng(-31.90, 115.86) val perth = map.addMarker( MarkerOptions() .position(perthLocation) .flat(true) )
Java
final LatLng perthLocation = new LatLng(-31.90, 115.86); Marker perth = map.addMarker( new MarkerOptions() .position(perthLocation) .flat(true));
Xoay điểm đánh dấu
Bạn có thể xoay một điểm đánh dấu quanh điểm neo bằng Marker.Phương thức setRotation(). Góc xoay được đo bằng độ theo chiều kim đồng hồ so với vị trí mặc định. Khi điểm đánh dấu nằm ngang trên bản đồ, vị trí mặc định là hướng Bắc. Khi điểm đánh dấu không bằng phẳng, vị trí mặc định sẽ hướng lên trên và hướng xoay sao cho điểm đánh dấu luôn hướng về phía camera.
Ví dụ bên dưới xoay điểm đánh dấu 90°. Việc đặt điểm neo thành 0.5,0.5 khiến điểm đánh dấu được xoay quanh tâm thay vì xoay quanh chân đế.
Kotlin
val perthLocation = LatLng(-31.90, 115.86) val perth = map.addMarker( MarkerOptions() .position(perthLocation) .anchor(0.5f, 0.5f) .rotation(90.0f) )
Java
final LatLng perthLocation = new LatLng(-31.90, 115.86); Marker perth = map.addMarker( new MarkerOptions() .position(perthLocation) .anchor(0.5f,0.5f) .rotation(90.0f));
Chỉ mục z của điểm đánh dấu
z-index chỉ định thứ tự xếp chồng của điểm đánh dấu này, so với các điểm đánh dấu khác trên bản đồ. Điểm đánh dấu có chỉ mục z cao được vẽ ở trên cùng của các điểm đánh dấu có chỉ mục z thấp hơn. Giá trị z-index mặc định là 0.
Đặt chỉ mục z trên đối tượng tuỳ chọn của điểm đánh dấu bằng cách gọi MarkerOptions.zIndex(), như minh hoạ trong đoạn mã sau:
Kotlin
map.addMarker( MarkerOptions() .position(LatLng(10.0, 10.0)) .title("Marker z1") .zIndex(1.0f) )
Java
map.addMarker(new MarkerOptions() .position(new LatLng(10, 10)) .title("Marker z1") .zIndex(1.0f));
Bạn có thể truy cập vào chỉ mục z của điểm đánh dấu bằng cách gọi Marker.getZIndex() và bạn có thể thay đổi chỉ mục này bằng cách gọi Marker.setZIndex().
Các điểm đánh dấu luôn được vẽ phía trên các lớp ô và các lớp phủ không phải điểm đánh dấu khác (lớp phủ mặt đất, đường nhiều đoạn, đa giác và các hình dạng khác) bất kể chỉ mục z của các lớp phủ khác. Các điểm đánh dấu được coi là nằm trong một nhóm chỉ mục z riêng biệt so với các lớp phủ khác.
Đọc về ảnh hưởng của chỉ mục z đến các sự kiện nhấp chuột bên dưới.
Xử lý sự kiện đánh dấu
Maps API cho phép bạn theo dõi và phản hồi các sự kiện về điểm đánh dấu. Để nghe các sự kiện này, bạn phải đặt trình nghe tương ứng trên đối tượng GoogleMap mà các điểm đánh dấu thuộc về. Khi sự kiện xảy ra trên một trong các điểm đánh dấu trên bản đồ, lệnh gọi lại của trình nghe sẽ được gọi với đối tượng Marker tương ứng được truyền qua dưới dạng một tham số. Để so sánh đối tượng Marker này với đối tượng Marker theo ý bạn, bạn phải sử dụng equals() chứ không phải ==.
Bạn có thể theo dõi các sự kiện sau:
Sự kiện nhấp vào điểm đánh dấu
Bạn có thể sử dụng OnMarkerClickListener để lắng nghe các sự kiện nhấp chuột trên điểm đánh dấu. Để đặt trình nghe này trên bản đồ, hãy gọi GoogleMap.setOnMarkerClickListener(OnMarkerClickListener). Khi người dùng nhấp vào một điểm đánh dấu, onMarkerClick(Marker) sẽ được gọi và điểm đánh dấu sẽ được truyền qua dưới dạng một đối số. Phương thức này trả về một giá trị boolean cho biết liệu bạn đã sử dụng sự kiện hay chưa (tức là bạn muốn ngăn chặn hành vi mặc định). Nếu phương thức này trả về false, thì hành vi mặc định sẽ xảy ra ngoài hành vi tuỳ chỉnh của bạn. Hành vi mặc định cho sự kiện nhấp vào điểm đánh dấu là hiện cửa sổ thông tin (nếu có) và di chuyển camera sao cho điểm đánh dấu nằm ở giữa bản đồ.
Ảnh hưởng của chỉ mục z đến sự kiện nhấp chuột:
- Khi người dùng nhấp vào một nhóm điểm đánh dấu, sự kiện nhấp sẽ được kích hoạt cho điểm đánh dấu có chỉ mục z cao nhất.
- Tối đa một sự kiện được kích hoạt cho mỗi lượt nhấp. Nói cách khác, cú nhấp chuột không được truyền xuống các điểm đánh dấu hoặc lớp phủ khác có giá trị chỉ số z thấp hơn.
- Khi bạn nhấp vào một nhóm điểm đánh dấu, các lượt nhấp tiếp theo sẽ chuyển qua nhóm đó, lần lượt chọn từng điểm đánh dấu. Thứ tự của chu kỳ này ưu tiên chỉ mục z trước, sau đó là khoảng cách đến điểm nhấp.
- Nếu người dùng nhấp vào bên ngoài phạm vi lân cận của cụm, API sẽ tính toán lại cụm và đặt lại trạng thái của chu kỳ nhấp để bắt đầu từ đầu.
- Các điểm đánh dấu được coi là nằm trong một nhóm chỉ mục z riêng biệt so với các lớp phủ hoặc hình dạng khác (đường nhiều đoạn, đa giác, hình tròn và/hoặc lớp phủ mặt đất), bất kể chỉ mục z của các lớp phủ khác. Nếu nhiều điểm đánh dấu, lớp phủ hoặc hình dạng được phủ lên nhau, thì sự kiện nhấp sẽ được chuyển qua cụm điểm đánh dấu trước.
Sự kiện kéo điểm đánh dấu
Bạn có thể dùng OnMarkerDragListener để theo dõi các sự kiện kéo trên một điểm đánh dấu. Để đặt trình nghe này trên bản đồ, hãy gọi GoogleMap.setOnMarkerDragListener. Để kéo một điểm đánh dấu, người dùng phải nhấn và giữ điểm đánh dấu đó. Khi người dùng nhấc ngón tay khỏi màn hình, điểm đánh dấu sẽ vẫn ở vị trí đó. Khi một điểm đánh dấu được kéo, onMarkerDragStart(Marker) sẽ được gọi ban đầu. Trong khi điểm đánh dấu đang được kéo, onMarkerDrag(Marker) sẽ được gọi liên tục. Khi kết thúc thao tác kéo, onMarkerDragEnd(Marker) sẽ được gọi. Bạn có thể lấy vị trí của điểm đánh dấu bất cứ lúc nào bằng cách gọi Marker.getPosition().

