
অ্যান্ড্রয়েডের জন্য গুগল ম্যাপস এপিআই আপনার অ্যাপ্লিকেশনের জন্য কাস্টমাইজ করার জন্য আপনার মানচিত্রে আকার যোগ করার কিছু সহজ উপায় অফার করে।
-
Polylineহলো সংযুক্ত রেখাখণ্ডের একটি সিরিজ যা আপনার পছন্দের যেকোনো আকৃতি তৈরি করতে পারে এবং মানচিত্রে পথ এবং রুট চিহ্নিত করতে ব্যবহার করা যেতে পারে। -
Polygonহল একটি আবদ্ধ আকৃতি যা মানচিত্রে এলাকা চিহ্নিত করতে ব্যবহার করা যেতে পারে। -
Circleহলো মানচিত্রে আঁকা পৃথিবীর পৃষ্ঠের একটি বৃত্তের ভৌগোলিকভাবে সঠিক অভিক্ষেপ।
এই সমস্ত আকারের জন্য, আপনি বেশ কয়েকটি বৈশিষ্ট্য পরিবর্তন করে তাদের চেহারা কাস্টমাইজ করতে পারেন।
কোড নমুনা
এলাকা এবং রুট উপস্থাপনের জন্য বহুভুজ এবং পলিলাইন যোগ করার টিউটোরিয়ালে একটি সাধারণ অ্যান্ড্রয়েড অ্যাপের সমস্ত কোড অন্তর্ভুক্ত রয়েছে।
এছাড়াও, GitHub-এর ApiDemos সংগ্রহস্থলে এমন নমুনা রয়েছে যা আকারের ব্যবহার এবং তাদের বৈশিষ্ট্যগুলি প্রদর্শন করে:
- সার্কেলডেমোঅ্যাক্টিভিটি ( জাভা / কোটলিন ): সার্কেল
- পলিগনডেমোঅ্যাক্টিভিটি ( জাভা / কোটলিন ): পলিগন
- পলিলাইনডেমোঅ্যাক্টিভিটি ( জাভা / কোটলিন ): পলিলাইন
পলিলাইন
Polyline ক্লাস মানচিত্রে সংযুক্ত রেখাখণ্ডের একটি সেট সংজ্ঞায়িত করে। একটি Polyline বস্তু LatLng অবস্থানের একটি সেট নিয়ে গঠিত এবং রেখাখণ্ডের একটি সিরিজ তৈরি করে যা সেই অবস্থানগুলিকে একটি ক্রমানুসারে সংযুক্ত করে।
এই ভিডিওটিতে আপনার ব্যবহারকারীদের তাদের গন্তব্যে পৌঁছাতে সাহায্য করার জন্য, মানচিত্রে একটি পথ আঁকতে পলিলাইন ব্যবহার করার ধারণা দেওয়া হয়েছে।
একটি পলিলাইন তৈরি করতে, প্রথমে একটি PolylineOptions অবজেক্ট তৈরি করুন এবং তাতে বিন্দু যোগ করুন। বিন্দুগুলি পৃথিবীর পৃষ্ঠের একটি বিন্দুকে প্রতিনিধিত্ব করে এবং একটি LatLng অবজেক্ট হিসাবে প্রকাশ করা হয়। PolylineOptions অবজেক্টে আপনি যে ক্রম অনুসারে সেগুলি যোগ করেন সেই ক্রম অনুসারে বিন্দুগুলির মধ্যে রেখা অংশগুলি আঁকা হয়।
PolylineOptions অবজেক্টে পয়েন্ট যোগ করতে, PolylineOptions.add() কল করুন। লক্ষ্য করুন যে এই পদ্ধতিতে বিভিন্ন সংখ্যক প্যারামিটার ব্যবহার করা হয় যাতে আপনি একসাথে একাধিক পয়েন্ট যোগ করতে পারেন (যদি পয়েন্টগুলি ইতিমধ্যেই একটি তালিকায় থাকে তবে আপনি PolylineOptions.addAll(Iterable<LatLng>) কল করতে পারেন)।
এরপর আপনি GoogleMap.addPolyline(PolylineOptions) কল করে একটি মানচিত্রে পলিলাইন যোগ করতে পারেন। পদ্ধতিটি একটি Polyline অবজেক্ট প্রদান করে যার সাহায্যে আপনি পরবর্তী সময়ে পলিলাইন পরিবর্তন করতে পারবেন।
নিচের কোড স্নিপেটটি মানচিত্রে একটি আয়তক্ষেত্র কীভাবে যুক্ত করবেন তা ব্যাখ্যা করে:
কোটলিন
// Instantiates a new Polyline object and adds points to define a rectangle val polylineOptions = PolylineOptions() .add(LatLng(37.35, -122.0)) .add(LatLng(37.45, -122.0)) // North of the previous point, but at the same longitude .add(LatLng(37.45, -122.2)) // Same latitude, and 30km to the west .add(LatLng(37.35, -122.2)) // Same longitude, and 16km to the south .add(LatLng(37.35, -122.0)) // Closes the polyline. // Get back the mutable Polyline val polyline = map.addPolyline(polylineOptions)
জাভা
// Instantiates a new Polyline object and adds points to define a rectangle PolylineOptions polylineOptions = new PolylineOptions() .add(new LatLng(37.35, -122.0)) .add(new LatLng(37.45, -122.0)) // North of the previous point, but at the same longitude .add(new LatLng(37.45, -122.2)) // Same latitude, and 30km to the west .add(new LatLng(37.35, -122.2)) // Same longitude, and 16km to the south .add(new LatLng(37.35, -122.0)); // Closes the polyline. // Get back the mutable Polyline Polyline polyline = map.addPolyline(polylineOptions);
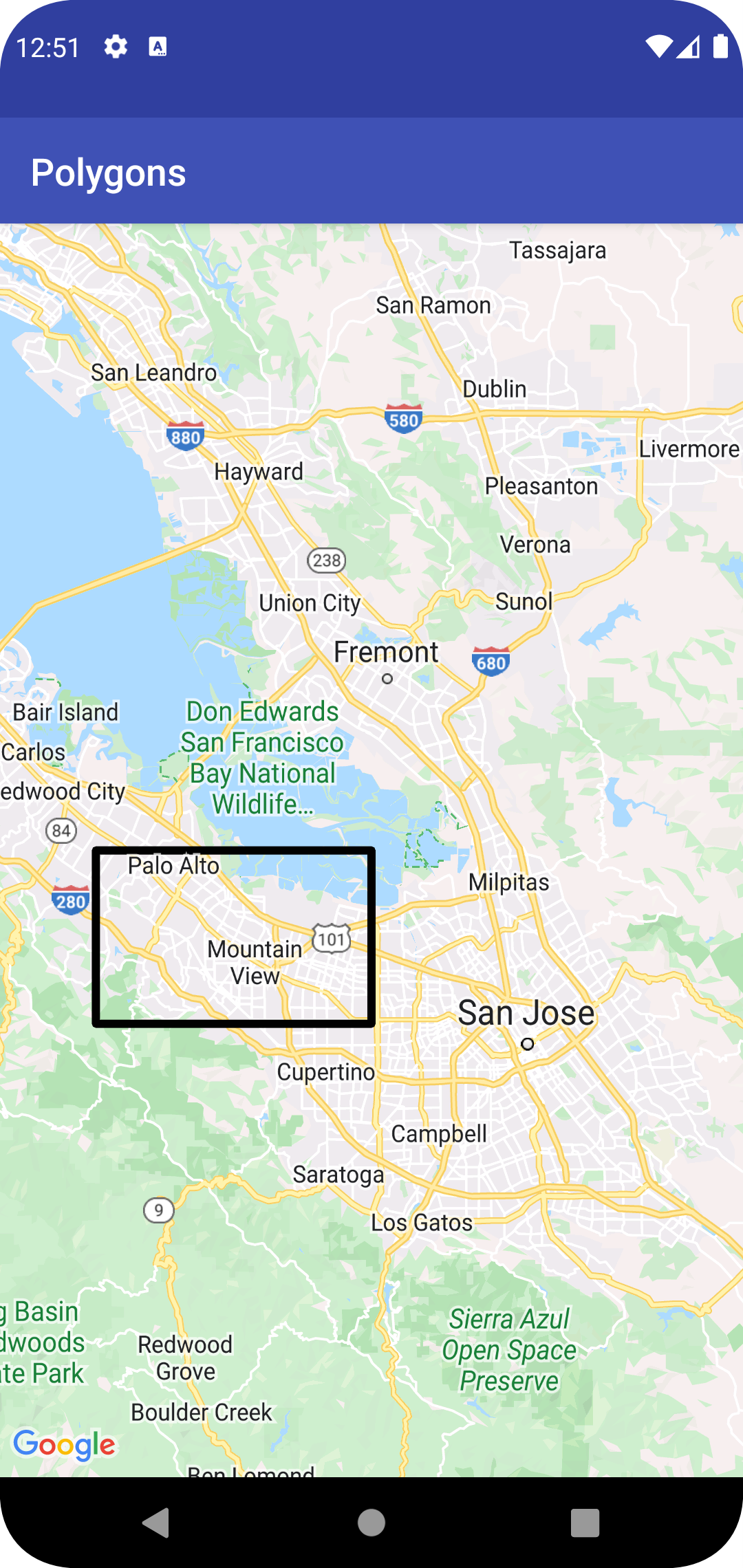
নীচের চিত্রের মতো মানচিত্রে আয়তক্ষেত্রটি প্রদর্শিত হবে:

পলিলাইন যোগ করার পর এর আকৃতি পরিবর্তন করতে, আপনি Polyline.setPoints() কল করতে পারেন এবং পলিলাইনের জন্য পয়েন্টের একটি নতুন তালিকা প্রদান করতে পারেন।
আপনি মানচিত্রে যোগ করার আগে এবং মানচিত্রে যোগ করার পরে উভয় ক্ষেত্রেই পলিলাইনের চেহারা কাস্টমাইজ করতে পারেন। আরও বিস্তারিত জানার জন্য নীচের কাস্টমাইজেশন উপস্থিতি বিভাগটি দেখুন।
পলিলাইন কাস্টমাইজেশন
পলিলাইনের চেহারা কাস্টমাইজ করার বিভিন্ন উপায় রয়েছে:
- বহুরঙের পলিলাইনগুলি পলিলাইন অংশগুলিকে বিভিন্ন রঙে সেট করে।
- গ্রেডিয়েন্ট পলিলাইন দুটি রঙের গ্রেডিয়েন্ট ব্যবহার করে একটি পলিলাইনকে রঙ করে।
- পুনরাবৃত্ত বিটম্যাপ ব্যবহার করে স্ট্যাম্পড পলিলাইন একটি পলিলাইন স্টাইল করে।
পলিলাইন কাস্টমাইজেশন ব্যবহার করার জন্য, আপনাকে অবশ্যই Android এর জন্য Maps SDK এর 18.1.0 বা তার পরবর্তী সংস্করণ ব্যবহার করতে হবে এবং Android এর জন্য সর্বশেষ Maps SDK রেন্ডারার ব্যবহার করতে হবে ।
একটি বহুরঙের পলিলাইন তৈরি করা হচ্ছে

আপনি StyleSpan অবজেক্ট তৈরি করে এবং addSpan() অথবা addSpans() পদ্ধতি ব্যবহার করে PolylineOptions এ যোগ করে একটি পলিলাইনের অংশগুলিকে পৃথকভাবে রঙ করার জন্য স্প্যান ব্যবহার করতে পারেন। ডিফল্টরূপে, অ্যারের প্রতিটি আইটেম সংশ্লিষ্ট লাইন অংশের রঙ সেট করবে। নিম্নলিখিত উদাহরণে লাল এবং সবুজ অংশ সহ একটি পলিলাইন তৈরি করার জন্য সেগমেন্টের রঙ সেট করা দেখানো হয়েছে:
কোটলিন
val line = map.addPolyline( PolylineOptions() .add(LatLng(47.6677146, -122.3470447), LatLng(47.6442757, -122.2814693)) .addSpan(StyleSpan(Color.RED)) .addSpan(StyleSpan(Color.GREEN)) )
জাভা
Polyline line = map.addPolyline(new PolylineOptions() .add(new LatLng(47.6677146,-122.3470447), new LatLng(47.6442757,-122.2814693)) .addSpan(new StyleSpan(Color.RED)) .addSpan(new StyleSpan(Color.GREEN)));
একটি গ্রেডিয়েন্ট পলিলাইন তৈরি করা হচ্ছে

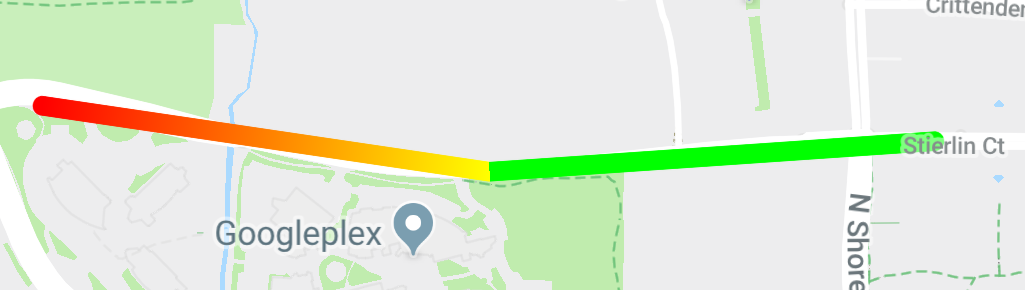
স্ট্রোকের শুরু এবং শেষ রঙ নির্দিষ্ট করার জন্য আপনি দুটি 32-বিট alpha-red-green-blue (ARGB) পূর্ণসংখ্যা নির্দিষ্ট করে একটি গ্রেডিয়েন্ট নির্ধারণ করতে পারেন। PolylineOptions.addSpan() কল করে আকৃতির অপশন অবজেক্টে এই বৈশিষ্ট্যটি সেট করুন। নিম্নলিখিত উদাহরণে Woodland Park Zoo থেকে Kirkland, WA পর্যন্ত একটি লাল থেকে হলুদ গ্রেডিয়েন্ট পলিলাইন তৈরি করা দেখানো হয়েছে।
কোটলিন
val line = map.addPolyline( PolylineOptions() .add(LatLng(47.6677146, -122.3470447), LatLng(47.6442757, -122.2814693)) .addSpan( StyleSpan( StrokeStyle.gradientBuilder( Color.RED, Color.YELLOW ).build() ) ) )
জাভা
Polyline line = map.addPolyline(new PolylineOptions() .add(new LatLng(47.6677146,-122.3470447), new LatLng(47.6442757,-122.2814693)) .addSpan(new StyleSpan(StrokeStyle.gradientBuilder(Color.RED, Color.YELLOW).build())));
একটি স্ট্যাম্পড পলিলাইন তৈরি করা হচ্ছে

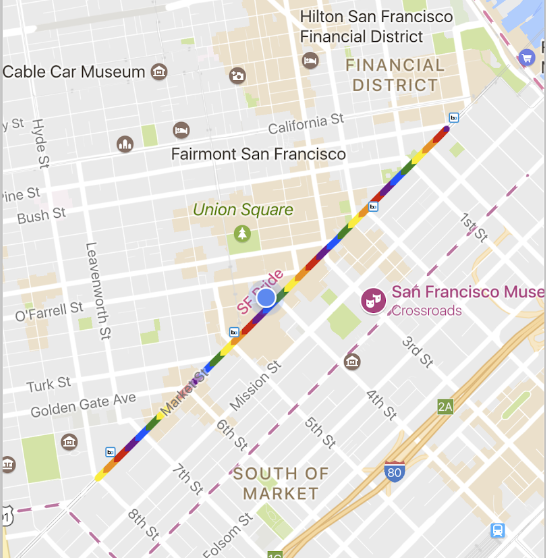
আপনি একটি পলিলাইনের চেহারা একটি পুনরাবৃত্তিমূলক বিটম্যাপ টেক্সচারে সেট করতে পারেন। এটি করার জন্য, TextureStyle এর একটি StampStyle তৈরি করুন, তারপর PolylineOptions.addSpan() কল করে আকৃতির অপশন অবজেক্টে এই বৈশিষ্ট্যটি সেট করুন যেমনটি এখানে দেখানো হয়েছে:
কোটলিন
val stampStyle = TextureStyle.newBuilder(BitmapDescriptorFactory.fromResource(R.drawable.walking_dot)).build() val span = StyleSpan(StrokeStyle.colorBuilder(Color.RED).stamp(stampStyle).build()) map.addPolyline( PolylineOptions() .add(LatLng(47.6677146, -122.3470447), LatLng(47.6442757, -122.2814693)) .addSpan(span) )
জাভা
StampStyle stampStyle = TextureStyle.newBuilder(BitmapDescriptorFactory.fromResource(R.drawable.walking_dot)).build(); StyleSpan span = new StyleSpan(StrokeStyle.colorBuilder(Color.RED).stamp(stampStyle).build()); map.addPolyline(new PolylineOptions() .add(new LatLng(47.6677146,-122.3470447), new LatLng(47.6442757,-122.2814693)) .addSpan(span));
পলিলাইন ইভেন্ট
ডিফল্টরূপে, পলিলাইনগুলিতে ক্লিক করা যায় না। আপনি Polyline.setClickable(boolean) কল করে ক্লিক করা সক্ষম বা অক্ষম করতে পারেন।
ক্লিকযোগ্য পললাইনে ক্লিক ইভেন্ট শুনতে OnPolylineClickListener ব্যবহার করুন। এই শ্রোতাকে মানচিত্রে সেট করতে, GoogleMap.setOnPolylineClickListener(OnPolylineClickListener) এ কল করুন। যখন কোনও ব্যবহারকারী কোনও পললাইনে ক্লিক করেন, তখন আপনি একটি onPolylineClick(Polyline) কলব্যাক পাবেন।
বহুভুজ
Polygon বস্তুগুলি Polyline বস্তুর অনুরূপ কারণ এগুলিতে একটি ক্রমানুসারে স্থানাঙ্কের একটি সিরিজ থাকে। তবে, খোলা-প্রান্তের পরিবর্তে, বহুভুজগুলি একটি বন্ধ লুপের মধ্যে অঞ্চলগুলিকে সংজ্ঞায়িত করার জন্য ডিজাইন করা হয়েছে যার অভ্যন্তরটি ভরাট করা হয়েছে।
আপনি যেভাবে একটি Polyline যোগ করেন, ঠিক সেভাবেই মানচিত্রে একটি Polygon যোগ করতে পারেন। প্রথমে একটি PolygonOptions অবজেক্ট তৈরি করুন এবং এতে কিছু পয়েন্ট যোগ করুন। এই পয়েন্টগুলি বহুভুজের রূপরেখা তৈরি করবে। তারপর আপনি GoogleMap.addPolygon(PolygonOptions) কল করে মানচিত্রে বহুভুজটি যোগ করুন যা একটি Polygon অবজেক্ট ফিরিয়ে দেবে।
নিম্নলিখিত কোড স্নিপেটটি একটি মানচিত্রে একটি আয়তক্ষেত্র যোগ করে।
কোটলিন
// Instantiates a new Polygon object and adds points to define a rectangle val rectOptions = PolygonOptions() .add( LatLng(37.35, -122.0), LatLng(37.45, -122.0), LatLng(37.45, -122.2), LatLng(37.35, -122.2), LatLng(37.35, -122.0) ) // Get back the mutable Polygon val polygon = map.addPolygon(rectOptions)
জাভা
// Instantiates a new Polygon object and adds points to define a rectangle PolygonOptions polygonOptions = new PolygonOptions() .add(new LatLng(37.35, -122.0), new LatLng(37.45, -122.0), new LatLng(37.45, -122.2), new LatLng(37.35, -122.2), new LatLng(37.35, -122.0)); // Get back the mutable Polygon Polygon polygon = map.addPolygon(polygonOptions);
বহুভুজ যোগ করার পর তার আকৃতি পরিবর্তন করতে, আপনি Polygon.setPoints() কল করতে পারেন এবং বহুভুজের রূপরেখার জন্য বিন্দুর একটি নতুন তালিকা প্রদান করতে পারেন।
আপনি বহুভুজটিকে মানচিত্রে যুক্ত করার আগে এবং মানচিত্রে যুক্ত হওয়ার পরে উভয় ক্ষেত্রেই তার চেহারা কাস্টমাইজ করতে পারেন। আরও বিস্তারিত জানার জন্য নীচের চেহারা কাস্টমাইজ করার বিভাগটি দেখুন।
বহুভুজ স্বয়ংক্রিয়-সমাপ্তি
উপরের উদাহরণে বহুভুজটিতে পাঁচটি স্থানাঙ্ক রয়েছে, তবে লক্ষ্য করুন যে প্রথম এবং শেষ স্থানাঙ্ক একই অবস্থানে রয়েছে, যা লুপকে সংজ্ঞায়িত করে। তবে, বাস্তবে, যেহেতু বহুভুজগুলি বদ্ধ অঞ্চলগুলিকে সংজ্ঞায়িত করে, তাই আপনাকে এই শেষ স্থানাঙ্কটি সংজ্ঞায়িত করার প্রয়োজন নেই। যদি শেষ স্থানাঙ্কটি প্রথম থেকে আলাদা হয়, তাহলে API স্বয়ংক্রিয়ভাবে স্থানাঙ্কের ক্রম শেষে প্রথম স্থানাঙ্ক যুক্ত করে বহুভুজটিকে "বন্ধ" করবে।
নিচের দুটি বহুভুজ সমতুল্য, এবং তাদের প্রতিটির জন্য polygon.getPoints() কল করলে ৪টি পয়েন্টই ফিরে আসবে।
কোটলিন
val polygon1 = map.addPolygon( PolygonOptions() .add( LatLng(0.0, 0.0), LatLng(0.0, 5.0), LatLng(3.0, 5.0), LatLng(0.0, 0.0) ) .strokeColor(Color.RED) .fillColor(Color.BLUE) ) val polygon2 = map.addPolygon( PolygonOptions() .add( LatLng(0.0, 0.0), LatLng(0.0, 5.0), LatLng(3.0, 5.0) ) .strokeColor(Color.RED) .fillColor(Color.BLUE) )
জাভা
Polygon polygon1 = map.addPolygon(new PolygonOptions() .add(new LatLng(0, 0), new LatLng(0, 5), new LatLng(3, 5), new LatLng(0, 0)) .strokeColor(Color.RED) .fillColor(Color.BLUE)); Polygon polygon2 = map.addPolygon(new PolygonOptions() .add(new LatLng(0, 0), new LatLng(0, 5), new LatLng(3, 5)) .strokeColor(Color.RED) .fillColor(Color.BLUE));
একটি ফাঁকা বহুভুজ তৈরি করুন
একটি একক Polygon বস্তুতে একাধিক পথ একত্রিত করে জটিল আকার তৈরি করা যেতে পারে, যেমন ভরা রিং, অথবা "ডোনাট" (যেখানে বহুভুজ অঞ্চলগুলি বহুভুজের ভিতরে "দ্বীপ" হিসাবে প্রদর্শিত হয়)। জটিল আকারগুলি সর্বদা একাধিক, সরল, পথের সংমিশ্রণ।
একই এলাকায় দুটি পাথ সংজ্ঞায়িত করতে হবে। দুটি অঞ্চলের মধ্যে বৃহত্তরটি পূরণ এলাকা নির্ধারণ করে এবং এটি একটি সরল বহুভুজ যার কোনও অতিরিক্ত বিকল্প নেই। তারপর, addHole() পদ্ধতিতে দ্বিতীয় পাথটি পাস করুন। যখন দ্বিতীয়, ছোট পাথটি বৃহত্তর পাথ দ্বারা সম্পূর্ণরূপে আবদ্ধ থাকে, তখন এটি এমনভাবে দেখাবে যেন বহুভুজের একটি অংশ সরানো হয়েছে। যদি গর্তটি বহুভুজের রূপরেখাকে ছেদ করে, তাহলে বহুভুজটি কোনও পূরণ ছাড়াই রেন্ডার হবে।
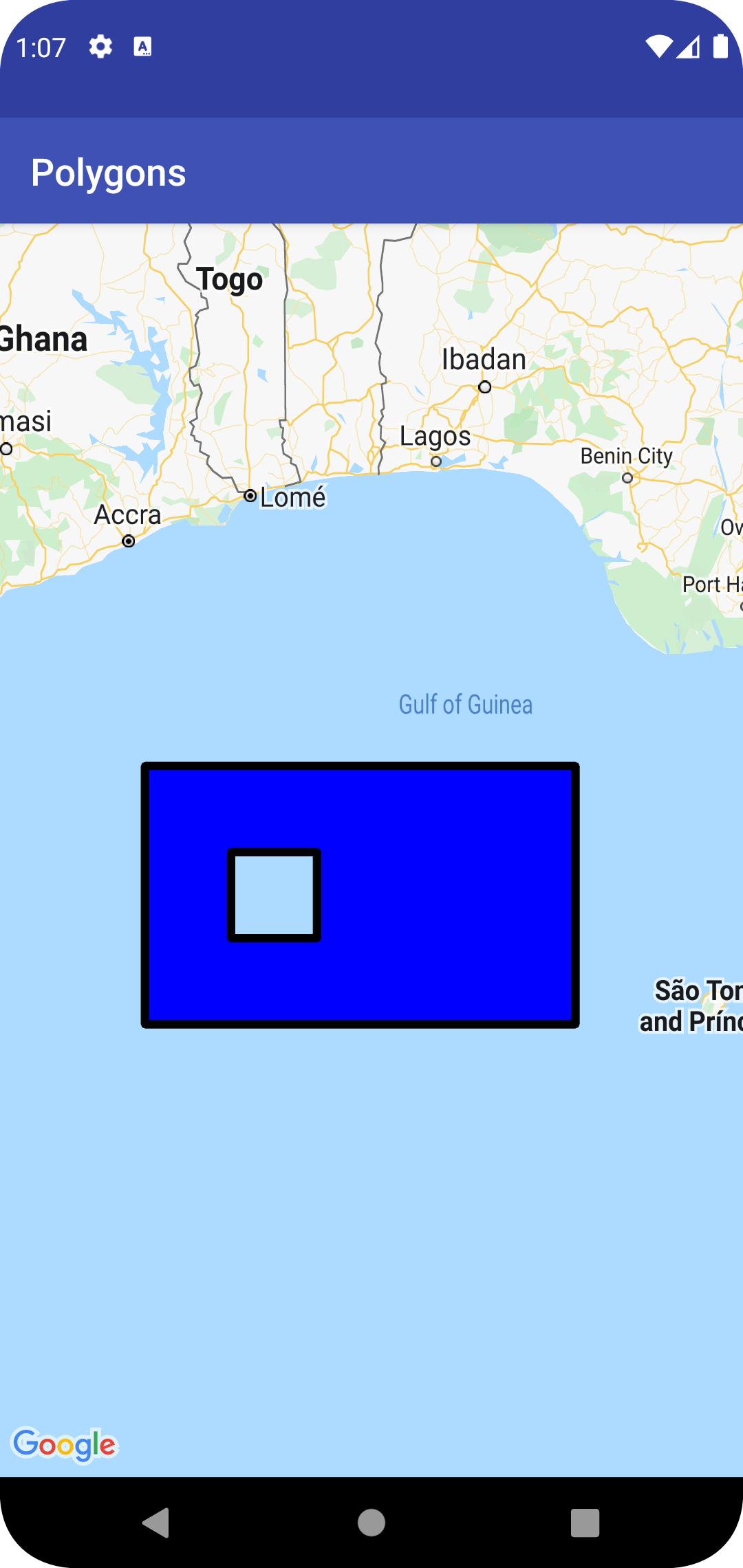
নিচের স্নিপেটটি একটি ছোট আয়তক্ষেত্রাকার গর্ত সহ একটি একক আয়তক্ষেত্র তৈরি করবে।
কোটলিন
val hole = listOf( LatLng(1.0, 1.0), LatLng(1.0, 2.0), LatLng(2.0, 2.0), LatLng(2.0, 1.0), LatLng(1.0, 1.0) ) val hollowPolygon = map.addPolygon( PolygonOptions() .add( LatLng(0.0, 0.0), LatLng(0.0, 5.0), LatLng(3.0, 5.0), LatLng(3.0, 0.0), LatLng(0.0, 0.0) ) .addHole(hole) .fillColor(Color.BLUE) )
জাভা
List<LatLng> hole = Arrays.asList(new LatLng(1, 1), new LatLng(1, 2), new LatLng(2, 2), new LatLng(2, 1), new LatLng(1, 1)); Polygon hollowPolygon = map.addPolygon(new PolygonOptions() .add(new LatLng(0, 0), new LatLng(0, 5), new LatLng(3, 5), new LatLng(3, 0), new LatLng(0, 0)) .addHole(hole) .fillColor(Color.BLUE));
নীচে দেখানো হিসাবে মানচিত্রে ফাঁকা বহুভুজটি প্রদর্শিত হচ্ছে:

বহুভুজ ইভেন্ট
ডিফল্টরূপে, বহুভুজগুলিতে ক্লিকযোগ্যতা থাকে না। আপনি Polygon.setClickable(boolean) কল করে ক্লিকযোগ্যতা সক্ষম এবং অক্ষম করতে পারেন।
ক্লিকযোগ্য বহুভুজের উপর ক্লিক ইভেন্ট শুনতে OnPolygonClickListener ব্যবহার করুন। এই শ্রোতাকে মানচিত্রে সেট করতে, GoogleMap.setOnPolygonClickListener(OnPolygonClickListener) এ কল করুন। যখন কোনও ব্যবহারকারী বহুভুজে ক্লিক করেন, তখন আপনি একটি onPolygonClick(Polygon) কলব্যাক পাবেন।
চেনাশোনা

একটি জেনেরিক Polygon ক্লাস ছাড়াও, ম্যাপস এপিআইতে Circle অবজেক্টের জন্য নির্দিষ্ট ক্লাসও অন্তর্ভুক্ত রয়েছে, যাতে তাদের নির্মাণ সহজ হয়।
একটি বৃত্ত তৈরি করতে, আপনাকে নিম্নলিখিত দুটি বৈশিষ্ট্য নির্দিষ্ট করতে হবে:
-
centerLatLngহিসেবে চিহ্নিত করুন। - মিটারে
radius।
এরপর একটি বৃত্তকে পৃথিবীর পৃষ্ঠের সমস্ত বিন্দুর সেট হিসেবে সংজ্ঞায়িত করা হয় যা প্রদত্ত center থেকে radius মিটার দূরে অবস্থিত। মানচিত্র API দ্বারা ব্যবহৃত Mercator প্রক্ষেপণ কীভাবে সমতল পৃষ্ঠে একটি গোলক তৈরি করে, তাই বিষুবরেখার কাছাকাছি অবস্থিত হলে এটি মানচিত্রে প্রায় নিখুঁত বৃত্ত হিসাবে প্রদর্শিত হবে এবং বৃত্তটি বিষুবরেখা থেকে দূরে সরে যাওয়ার সাথে সাথে (স্ক্রিনে) ক্রমশ অ-বৃত্তাকার প্রদর্শিত হবে।
বৃত্তটি যোগ করার পর তার আকৃতি পরিবর্তন করতে, আপনি Circle.setRadius() অথবা Circle.setCenter() কল করে নতুন মান প্রদান করতে পারেন।
আপনি মানচিত্রে বৃত্তটি যুক্ত করার আগে এবং মানচিত্রে যুক্ত হওয়ার পরে উভয় ক্ষেত্রেই বৃত্তের চেহারা কাস্টমাইজ করতে পারেন। আরও বিস্তারিত জানার জন্য নীচের চেহারা কাস্টমাইজ করার বিভাগটি দেখুন।
নিচের কোড স্নিপেটটি একটি CircleOptions অবজেক্ট তৈরি করে এবং GoogleMap.addCircle(CircleOptions) কল করে মানচিত্রে একটি বৃত্ত যোগ করে:
কোটলিন
// Instantiates a new CircleOptions object and defines the center and radius val circleOptions = CircleOptions() .center(LatLng(37.4, -122.1)) .radius(1000.0) // In meters // Get back the mutable Circle val circle = map.addCircle(circleOptions)
জাভা
// Instantiates a new CircleOptions object and defines the center and radius CircleOptions circleOptions = new CircleOptions() .center(new LatLng(37.4, -122.1)) .radius(1000); // In meters // Get back the mutable Circle Circle circle = map.addCircle(circleOptions);
সার্কেল ইভেন্ট
ডিফল্টরূপে, চেনাশোনাগুলিতে ক্লিক করা যায় না। আপনি GoogleMap.addCircle() CircleOptions.clickable(boolean) দিয়ে কল করে, অথবা Circle.setClickable(boolean) কল করে ক্লিক করা সক্ষম বা অক্ষম করতে পারেন।
ক্লিকযোগ্য বৃত্তে ক্লিক ইভেন্ট শুনতে OnCircleClickListener ব্যবহার করুন। এই শ্রোতাকে মানচিত্রে সেট করতে, GoogleMap.setOnCircleClickListener(OnCircleClickListener) এ কল করুন।
যখন একজন ব্যবহারকারী একটি বৃত্তে ক্লিক করেন, তখন আপনি একটি onCircleClick(Circle) কলব্যাক পাবেন, যেমনটি নিম্নলিখিত কোড নমুনায় দেখানো হয়েছে:
কোটলিন
val circle = map.addCircle( CircleOptions() .center(LatLng(37.4, -122.1)) .radius(1000.0) .strokeWidth(10f) .strokeColor(Color.GREEN) .fillColor(Color.argb(128, 255, 0, 0)) .clickable(true) ) map.setOnCircleClickListener { // Flip the r, g and b components of the circle's stroke color. val strokeColor = it.strokeColor xor 0x00ffffff it.strokeColor = strokeColor }
জাভা
Circle circle = map.addCircle(new CircleOptions() .center(new LatLng(37.4, -122.1)) .radius(1000) .strokeWidth(10) .strokeColor(Color.GREEN) .fillColor(Color.argb(128, 255, 0, 0)) .clickable(true)); map.setOnCircleClickListener(new GoogleMap.OnCircleClickListener() { @Override public void onCircleClick(Circle circle) { // Flip the r, g and b components of the circle's stroke color. int strokeColor = circle.getStrokeColor() ^ 0x00ffffff; circle.setStrokeColor(strokeColor); } });
উপস্থিতি কাস্টমাইজ করা
আপনি মানচিত্রে যোগ করার আগে (অপশন অবজেক্টে পছন্দসই সম্পত্তি নির্দিষ্ট করে) অথবা মানচিত্রে যোগ করার পরে উভয় ক্ষেত্রেই আকৃতির চেহারা পরিবর্তন করতে পারেন। সমস্ত বৈশিষ্ট্যের জন্য গেটারদেরও উন্মুক্ত করা হয় যাতে আপনি সহজেই আকৃতির বর্তমান অবস্থা অ্যাক্সেস করতে পারেন।
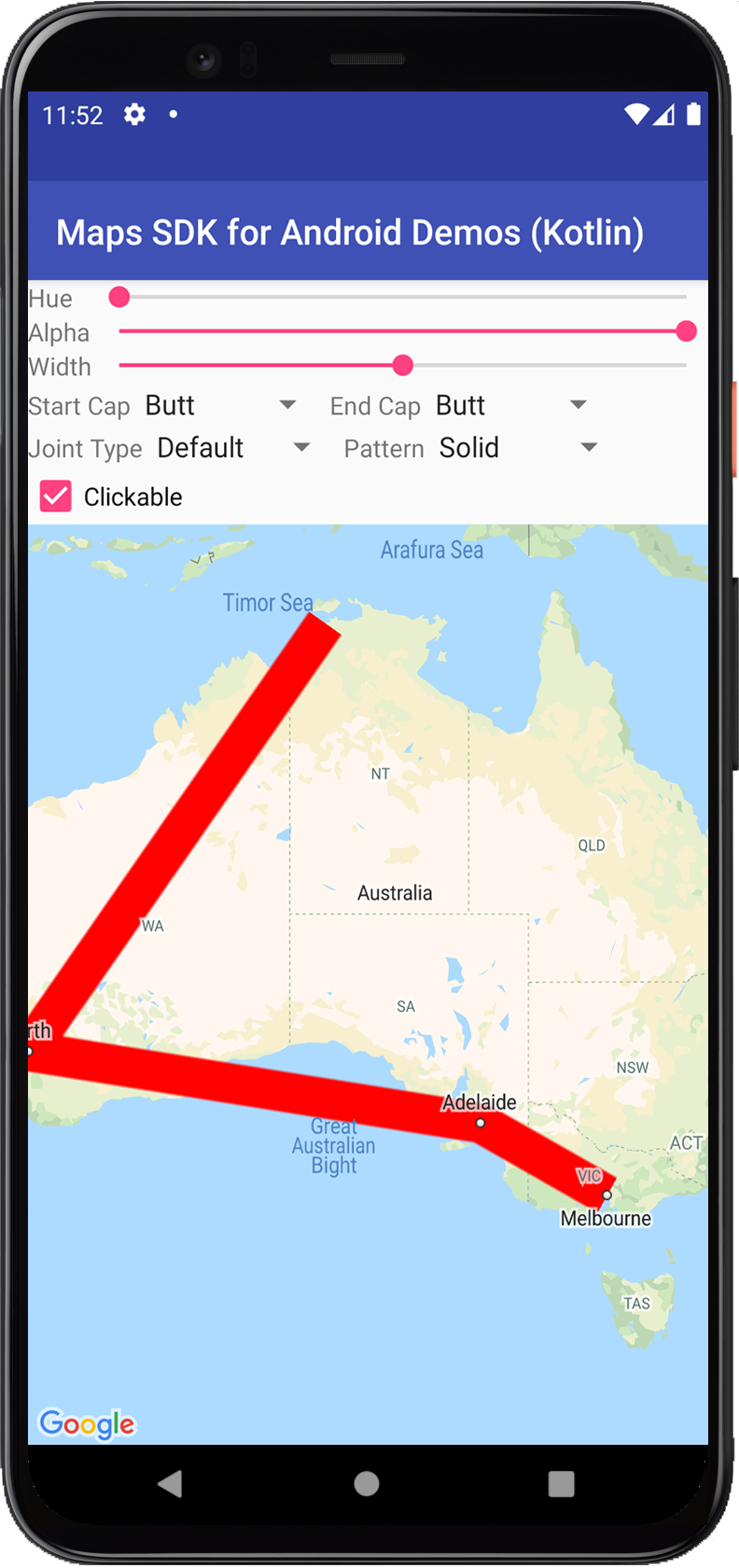
নিচের স্নিপেটটি মেলবোর্ন থেকে পার্থ পর্যন্ত জিওডেসিক অংশ সহ একটি ঘন নীল পলিলাইন যুক্ত করেছে। নীচের বিভাগগুলি এই বৈশিষ্ট্যগুলি আরও বিশদে ব্যাখ্যা করবে।
কোটলিন
val polyline = map.addPolyline( PolylineOptions() .add(LatLng(-37.81319, 144.96298), LatLng(-31.95285, 115.85734)) .width(25f) .color(Color.BLUE) .geodesic(true) )
জাভা
Polyline polyline = map.addPolyline(new PolylineOptions() .add(new LatLng(-37.81319, 144.96298), new LatLng(-31.95285, 115.85734)) .width(25) .color(Color.BLUE) .geodesic(true));
মানচিত্রটি নীচের চিত্রের মতো দেখাচ্ছে:

দ্রষ্টব্য: যদিও এর বেশিরভাগই বর্ণিত যেকোনো আকারে প্রয়োগ করা যেতে পারে, কিছু বৈশিষ্ট্য নির্দিষ্ট আকারের জন্য অর্থপূর্ণ নাও হতে পারে (যেমন, একটি পলিলাইনে একটি ফিল রঙ থাকতে পারে না কারণ এর কোনও অভ্যন্তর থাকে না)।
স্ট্রোকের রঙ
স্ট্রোকের রঙ হল একটি 32-বিট আলফা-লাল-সবুজ-নীল (ARGB) পূর্ণসংখ্যা যা আকৃতির স্ট্রোকের অস্বচ্ছতা এবং রঙ নির্দিষ্ট করে। আকৃতির অপশন অবজেক্টে *Options.strokeColor() (অথবা পলিলাইনের ক্ষেত্রে PolylineOptions.color() কল করে এই বৈশিষ্ট্যটি সেট করুন। যদি নির্দিষ্ট না করা থাকে, তাহলে ডিফল্ট স্ট্রোকের রঙ হল কালো ( Color.BLACK )।
মানচিত্রে আকৃতি যোগ করার পর, getStrokeColor() (অথবা একটি পলিলাইনের জন্য getColor() ) কল করে স্ট্রোকের রঙ অ্যাক্সেস করা যেতে পারে এবং setStrokeColor() ( setColor() for a polyline ) কল করে পরিবর্তন করা যেতে পারে।
রঙ পূরণ করুন
ভরাট রঙ শুধুমাত্র বহুভুজ এবং বৃত্তের ক্ষেত্রে প্রযোজ্য। এটি পলিলাইনের ক্ষেত্রে প্রযোজ্য নয় কারণ তাদের অভ্যন্তরীণ অংশ নির্দিষ্ট করা নেই। বহুভুজের জন্য, এর গর্তের ভিতরের অঞ্চলগুলি বহুভুজের অভ্যন্তরের অংশ নয় এবং যদি একটি ভরাট রঙ সেট করা থাকে তবে রঙ করা হবে না।
ভরাট রঙটি একটি 32-বিট আলফা-লাল-সবুজ-নীল (ARGB) পূর্ণসংখ্যা যা আকৃতির অভ্যন্তরের অস্বচ্ছতা এবং রঙ নির্দিষ্ট করে। *Options.fillColor() কল করে আকৃতির অপশন অবজেক্টে এই বৈশিষ্ট্যটি সেট করুন। যদি নির্দিষ্ট না করা থাকে, তাহলে ডিফল্ট স্ট্রোকের রঙ স্বচ্ছ ( Color.TRANSPARENT ) হবে।
মানচিত্রে আকৃতি যোগ করার পর, getFillColor() কল করে পূরণের রঙ অ্যাক্সেস করা যেতে পারে এবং setFillColor() কল করে পরিবর্তন করা যেতে পারে।
স্ট্রোক প্রস্থ
লাইন স্ট্রোকের প্রস্থ, পিক্সেল (পিক্সেল) তে ফ্লোট হিসেবে। ম্যাপ জুম করলে প্রস্থ স্কেল হয় না (অর্থাৎ, সমস্ত জুম স্তরে একটি আকৃতির স্ট্রোকের প্রস্থ একই থাকবে)। আকৃতির অপশন অবজেক্টে *Options.strokeWidth() (অথবা একটি পলিলাইনের জন্য PolylineOptions.width() ) কল করে এই বৈশিষ্ট্যটি সেট করুন। যদি নির্দিষ্ট না করা থাকে, তাহলে ডিফল্ট স্ট্রোক হল 10 পিক্সেল।
মানচিত্রে আকৃতি যোগ করার পর, getStrokeWidth() (অথবা একটি পলিলাইনের জন্য getWidth() ) কল করে স্ট্রোকের প্রস্থ অ্যাক্সেস করা যেতে পারে এবং setStrokeWidth() ( setWidth() for a polyline ) কল করে পরিবর্তন করা যেতে পারে।
স্ট্রোক প্যাটার্ন
ডিফল্ট স্ট্রোক প্যাটার্ন হল পলিলাইন এবং বহুভুজ এবং বৃত্তের রূপরেখার জন্য একটি কঠিন রেখা। আপনি PatternItem অবজেক্টের একটি কাস্টম স্ট্রোক প্যাটার্ন নির্দিষ্ট করতে পারেন, যেখানে প্রতিটি আইটেম একটি ড্যাশ, একটি বিন্দু, অথবা একটি ফাঁক।
নিচের নমুনাটি একটি পলিলাইনের জন্য একটি বিন্দুর পুনরাবৃত্ত ক্রম নির্ধারণ করে, যার পরে 20 পিক্সেল দৈর্ঘ্যের একটি ফাঁক, 30 পিক্সেল দৈর্ঘ্যের একটি ড্যাশ এবং আরও একটি 20-পিক্সেল ফাঁক থাকে।
কোটলিন
val pattern = listOf( Dot(), Gap(20F), Dash(30F), Gap(20F) ) polyline.pattern = pattern
জাভা
List<PatternItem> pattern = Arrays.asList( new Dot(), new Gap(20), new Dash(30), new Gap(20)); polyline.setPattern(pattern);
প্যাটার্নটি লাইন বরাবর পুনরাবৃত্তি হয়, আকৃতির জন্য নির্দিষ্ট প্রথম শীর্ষবিন্দুতে প্রথম প্যাটার্ন আইটেম দিয়ে শুরু হয়।
জয়েন্টের ধরণ
পলিলাইন এবং বহুভুজের রূপরেখার জন্য, আপনি ডিফল্ট স্থির মিটার জয়েন্ট টাইপ প্রতিস্থাপনের জন্য একটি বেভেল বা গোলাকার JointType নির্দিষ্ট করতে পারেন।
নিম্নলিখিত নমুনাটি একটি পলিলাইনে একটি বৃত্তাকার জয়েন্ট টাইপ প্রয়োগ করে:
কোটলিন
polyline.jointType = JointType.ROUND
জাভা
polyline.setJointType(JointType.ROUND);
সংযোগের ধরণটি রেখার অভ্যন্তরীণ বাঁকগুলিকে প্রভাবিত করে। যদি রেখাটিতে ড্যাশ সহ একটি স্ট্রোক প্যাটার্ন থাকে, তাহলে সংযোগের ধরণটি তখনও প্রযোজ্য যখন একটি ড্যাশ একটি সংযোগকে প্রসারিত করে। সংযোগের ধরণগুলি বিন্দুগুলিকে প্রভাবিত করে না, কারণ তারা সর্বদা বৃত্তাকার হয়।
লাইন ক্যাপস
আপনি একটি পলিলাইনের প্রতিটি প্রান্তের জন্য একটি Cap স্টাইল নির্দিষ্ট করতে পারেন। বিকল্পগুলি হল butt (ডিফল্ট), বর্গক্ষেত্র, বৃত্তাকার, অথবা একটি কাস্টম বিটম্যাপ। PolylineOptions.startCap এবং PolylineOptions.endCap এ স্টাইলটি সেট করুন, অথবা উপযুক্ত গেটার এবং সেটার পদ্ধতি ব্যবহার করুন।
নিম্নলিখিত স্নিপেটটি একটি পলিলাইনের শুরুতে একটি বৃত্তাকার ক্যাপ নির্দিষ্ট করে।
কোটলিন
polyline.startCap = RoundCap()
জাভা
polyline.setStartCap(new RoundCap());
নিম্নলিখিত স্নিপেটটি এন্ড ক্যাপের জন্য একটি কাস্টম বিটম্যাপ নির্দিষ্ট করে:
কোটলিন
polyline.endCap = CustomCap(BitmapDescriptorFactory.fromResource(R.drawable.arrow), 16F)
জাভা
polyline.setEndCap( new CustomCap(BitmapDescriptorFactory.fromResource(R.drawable.arrow), 16));
যখন আপনি একটি কাস্টম বিটম্যাপ ব্যবহার করেন, তখন আপনার পিক্সেলে একটি রেফারেন্স স্ট্রোক প্রস্থ নির্দিষ্ট করা উচিত। API সেই অনুযায়ী বিটম্যাপ স্কেল করে। রেফারেন্স স্ট্রোক প্রস্থ হল সেই স্ট্রোক প্রস্থ যা আপনি ক্যাপের জন্য বিটম্যাপ চিত্র ডিজাইন করার সময় ছবির মূল মাত্রায় ব্যবহার করেছিলেন। ডিফল্ট রেফারেন্স স্ট্রোক প্রস্থ হল 10 পিক্সেল। ইঙ্গিত: রেফারেন্স স্ট্রোক প্রস্থ নির্ধারণ করতে, আপনার বিটম্যাপ চিত্রটি একটি চিত্র সম্পাদকে 100% জুমে খুলুন এবং চিত্রের সাপেক্ষে লাইন স্ট্রোকের পছন্দসই প্রস্থ প্লট করুন।
যদি আপনি বিটম্যাপ তৈরি করতে BitmapDescriptorFactory.fromResource() ব্যবহার করেন, তাহলে নিশ্চিত করুন যে আপনি একটি ঘনত্ব-স্বাধীন রিসোর্স ( nodpi ) ব্যবহার করছেন।
জিওডেসিক অংশ
জিওডেসিক সেটিং শুধুমাত্র পলিলাইন এবং বহুভুজের ক্ষেত্রে প্রযোজ্য। এটি বৃত্তের ক্ষেত্রে প্রযোজ্য নয় কারণ এগুলিকে খণ্ডের সংগ্রহ হিসাবে সংজ্ঞায়িত করা হয়নি।
জিওডেসিক সেটিং নির্ধারণ করে যে পলিলাইন/বহুভুজের ধারাবাহিক শীর্ষবিন্দুগুলির মধ্যে রেখাখণ্ডগুলি কীভাবে আঁকা হবে। জিওডেসিক সেগমেন্টগুলি হল সেইগুলি যা পৃথিবীর পৃষ্ঠ (একটি গোলক) বরাবর সবচেয়ে সংক্ষিপ্ত পথ অনুসরণ করে এবং প্রায়শই একটি মার্কেটর প্রক্ষেপণ সহ একটি মানচিত্রে বাঁকা রেখা হিসাবে প্রদর্শিত হয়। নন-জিওডেসিক সেগমেন্টগুলি মানচিত্রে সরল রেখা হিসাবে আঁকা হয়।
আকৃতির অপশন অবজেক্টে *Options.geodesic() কল করে এই বৈশিষ্ট্যটি সেট করুন যেখানে true নির্দেশ করে যে অংশগুলি জিওডেসিক হিসাবে আঁকা উচিত এবং false নির্দেশ করে যে অংশগুলি সরলরেখা হিসাবে আঁকা উচিত। যদি নির্দিষ্ট না করা থাকে, তাহলে ডিফল্ট হল নন-জিওডেসিক সেগমেন্ট ( false )।
মানচিত্রে আকৃতি যোগ করার পর, isGeodesic() কল করে জিওডেসিক সেটিং অ্যাক্সেস করা যেতে পারে এবং setGeodesic() কল করে পরিবর্তন করা যেতে পারে।
Z-সূচক
z-সূচক মানচিত্রের অন্যান্য ওভারলে (অন্যান্য আকার, গ্রাউন্ড ওভারলে এবং টাইল ওভারলে) এর সাপেক্ষে এই আকৃতির স্ট্যাক অর্ডার নির্দিষ্ট করে। নিম্ন z-সূচক সহ ওভারলেগুলির উপরে উচ্চ z-সূচক সহ একটি ওভারলে আঁকা হয়। একই z-সূচক সহ দুটি ওভারলে একটি নির্বিচারে ক্রমে আঁকা হয়।
মনে রাখবেন যে মার্কারগুলি সর্বদা অন্যান্য ওভারলেগুলির উপরে আঁকা হয়, অন্যান্য ওভারলেগুলির z-সূচক নির্বিশেষে।
*Options.zIndex() কল করে আকৃতির অপশন অবজেক্টে এই বৈশিষ্ট্যটি সেট করুন। যদি নির্দিষ্ট না করা থাকে, তাহলে ডিফল্ট z-index হল 0 মানচিত্রে আকৃতি যোগ করার পরে, getZIndex() কল করে z-index অ্যাক্সেস করা যেতে পারে এবং setZIndex() কল করে পরিবর্তন করা যেতে পারে।
দৃশ্যমানতা
দৃশ্যমানতা নির্দেশ করে যে মানচিত্রে আকৃতিটি আঁকা উচিত কিনা, যেখানে true নির্দেশ করে যে এটি আঁকা উচিত এবং false নির্দেশ করে যে এটি আঁকা উচিত নয়। এটি আপনাকে সাময়িকভাবে মানচিত্রে কোনও আকৃতি প্রদর্শন না করার অনুমতি দেয়। মানচিত্র থেকে স্থায়ীভাবে আকৃতি অপসারণ করতে, সেই আকৃতিতে remove() কল করুন।
*Options.visible() কল করে আকৃতির অপশন অবজেক্টে এই বৈশিষ্ট্যটি সেট করুন। যদি নির্দিষ্ট না করা থাকে, তাহলে ডিফল্ট দৃশ্যমানতা true হবে। মানচিত্রে আকৃতি যোগ করার পরে, isVisible() কল করে দৃশ্যমানতা অ্যাক্সেস করা যেতে পারে এবং setVisible() কল করে পরিবর্তন করা যেতে পারে।
একটি আকৃতির সাথে ডেটা সংযুক্ত করুন
আপনি আকৃতির setTag() পদ্ধতি ব্যবহার করে একটি পলিলাইন, বহুভুজ বা বৃত্ত সহ একটি ইচ্ছামত ডেটা অবজেক্ট সংরক্ষণ করতে পারেন এবং getTag() ব্যবহার করে অবজেক্টটি পুনরুদ্ধার করতে পারেন। উদাহরণস্বরূপ, একটি পলিলাইন সহ একটি ডেটা অবজেক্ট সংরক্ষণ করতে Polyline.setTag() কল করুন এবং ডেটা অবজেক্টটি পুনরুদ্ধার করতে Polyline.getTag() কল করুন।
নিচের কোডটি নির্দিষ্ট পলিলাইনের জন্য একটি ইচ্ছাকৃত ট্যাগ ( A ) সংজ্ঞায়িত করে:
কোটলিন
val polyline = map.addPolyline( PolylineOptions() .clickable(true) .add( LatLng(-35.016, 143.321), LatLng(-34.747, 145.592), LatLng(-34.364, 147.891), LatLng(-33.501, 150.217), LatLng(-32.306, 149.248), LatLng(-32.491, 147.309) ) ) polyline.tag = "A"
জাভা
Polyline polyline = map.addPolyline((new PolylineOptions()) .clickable(true) .add(new LatLng(-35.016, 143.321), new LatLng(-34.747, 145.592), new LatLng(-34.364, 147.891), new LatLng(-33.501, 150.217), new LatLng(-32.306, 149.248), new LatLng(-32.491, 147.309))); polyline.setTag("A");
এখানে কিছু উদাহরণ দেওয়া হল যখন শেপ দিয়ে ডেটা সংরক্ষণ এবং পুনরুদ্ধার করা কার্যকর হয়:
- আপনার অ্যাপটি বিভিন্ন ধরণের আকারের জন্য উপযুক্ত হতে পারে, এবং ব্যবহারকারী যখন সেগুলিতে ক্লিক করেন তখন আপনি সেগুলিকে ভিন্নভাবে ব্যবহার করতে চান।
- আপনি হয়তো এমন একটি সিস্টেমের সাথে ইন্টারফেস করছেন যার অনন্য রেকর্ড শনাক্তকারী আছে, যেখানে আকারগুলি সেই সিস্টেমের নির্দিষ্ট রেকর্ডগুলিকে প্রতিনিধিত্ব করে।
- আকৃতির ডেটা আকৃতির জন্য z-সূচক নির্ধারণের জন্য একটি অগ্রাধিকার নির্দেশ করতে পারে।

