
Android के लिए Google Maps API, आपको अपने ऐप्लिकेशन के लिए मैप को पसंद के मुताबिक बनाने के लिए, मैप में शेप जोड़ने के कुछ आसान तरीके उपलब्ध कराता है.
Polyline, कनेक्ट किए गए लाइन सेगमेंट की एक सीरीज़ होती है. इससे अपनी पसंद का कोई भी आकार बनाया जा सकता है. इसका इस्तेमाल, मैप पर पाथ और रास्ते मार्क करने के लिए किया जा सकता है.Polygonएक बंद शेप होता है. इसका इस्तेमाल, मैप पर जगहों को मार्क करने के लिए किया जा सकता है.Circle, मैप पर दिखाई गई धरती की सतह पर मौजूद किसी सर्कल का सटीक भौगोलिक प्रोजेक्शन होता है.
इन सभी शेप के लिए, कई प्रॉपर्टी में बदलाव करके, इनके दिखने के तरीके को अपनी पसंद के मुताबिक बनाया जा सकता है.
कोड सैंपल
जगहों और रास्तों को दिखाने के लिए, पॉलीगॉन और पॉलीलाइन जोड़ने के बारे में दिए गए ट्यूटोरियल में, एक सामान्य Android ऐप्लिकेशन के लिए पूरा कोड शामिल है.
इसके अलावा, GitHub पर मौजूद ApiDemos रिपॉज़िटरी में ऐसे सैंपल शामिल हैं जो शेप और उनकी सुविधाओं के इस्तेमाल के बारे में बताते हैं:
- CircleDemoActivity (Java / Kotlin): सर्कल
- PolygonDemoActivity (Java / Kotlin): Polygon
- PolylineDemoActivity (Java / Kotlin): Polyline
पॉलीलाइन
Polyline क्लास, मैप पर कनेक्ट किए गए लाइन सेगमेंट का सेट तय करती है. Polyline ऑब्जेक्ट में LatLng जगहों का एक सेट होता है. साथ ही, यह लाइन सेगमेंट की एक सीरीज़ बनाता है, जो उन जगहों को क्रम से जोड़ती है.
इस वीडियो में, मैप पर पाथ बनाने के लिए पॉलीलाइन का इस्तेमाल करके, उपयोगकर्ताओं को उनकी मंज़िल तक पहुंचने में मदद करने के तरीके बताए गए हैं.
पॉलीलाइन बनाने के लिए, सबसे पहले PolylineOptions ऑब्जेक्ट बनाएं और उसमें पॉइंट जोड़ें. पॉइंट, पृथ्वी की सतह पर मौजूद किसी पॉइंट को दिखाते हैं. इन्हें LatLng ऑब्जेक्ट के तौर पर दिखाया जाता है. लाइन सेगमेंट, पॉइंट के बीच में खींचे जाते हैं. ये पॉइंट, PolylineOptions ऑब्जेक्ट में जोड़े गए क्रम के हिसाब से होते हैं.
किसी PolylineOptions ऑब्जेक्ट में पॉइंट जोड़ने के लिए, PolylineOptions.add() को कॉल करें.
ध्यान दें कि इस तरीके में वैरिएबल की संख्या में पैरामीटर लगते हैं, ताकि एक बार में कई पॉइंट जोड़े जा सकें. अगर पॉइंट पहले से ही किसी सूची में हैं, तो PolylineOptions.addAll(Iterable<LatLng>) को भी कॉल किया जा सकता है.
इसके बाद, GoogleMap.addPolyline(PolylineOptions) को कॉल करके, मैप में पॉलीलाइन जोड़ी जा सकती है. यह तरीका, Polyline ऑब्जेक्ट दिखाता है. इसकी मदद से, बाद में पॉलीलाइन में बदलाव किया जा सकता है.
नीचे दिए गए कोड स्निपेट में, मैप में रेक्टैंगल जोड़ने का तरीका बताया गया है:
Kotlin
// Instantiates a new Polyline object and adds points to define a rectangle val polylineOptions = PolylineOptions() .add(LatLng(37.35, -122.0)) .add(LatLng(37.45, -122.0)) // North of the previous point, but at the same longitude .add(LatLng(37.45, -122.2)) // Same latitude, and 30km to the west .add(LatLng(37.35, -122.2)) // Same longitude, and 16km to the south .add(LatLng(37.35, -122.0)) // Closes the polyline. // Get back the mutable Polyline val polyline = map.addPolyline(polylineOptions)
Java
// Instantiates a new Polyline object and adds points to define a rectangle PolylineOptions polylineOptions = new PolylineOptions() .add(new LatLng(37.35, -122.0)) .add(new LatLng(37.45, -122.0)) // North of the previous point, but at the same longitude .add(new LatLng(37.45, -122.2)) // Same latitude, and 30km to the west .add(new LatLng(37.35, -122.2)) // Same longitude, and 16km to the south .add(new LatLng(37.35, -122.0)); // Closes the polyline. // Get back the mutable Polyline Polyline polyline = map.addPolyline(polylineOptions);
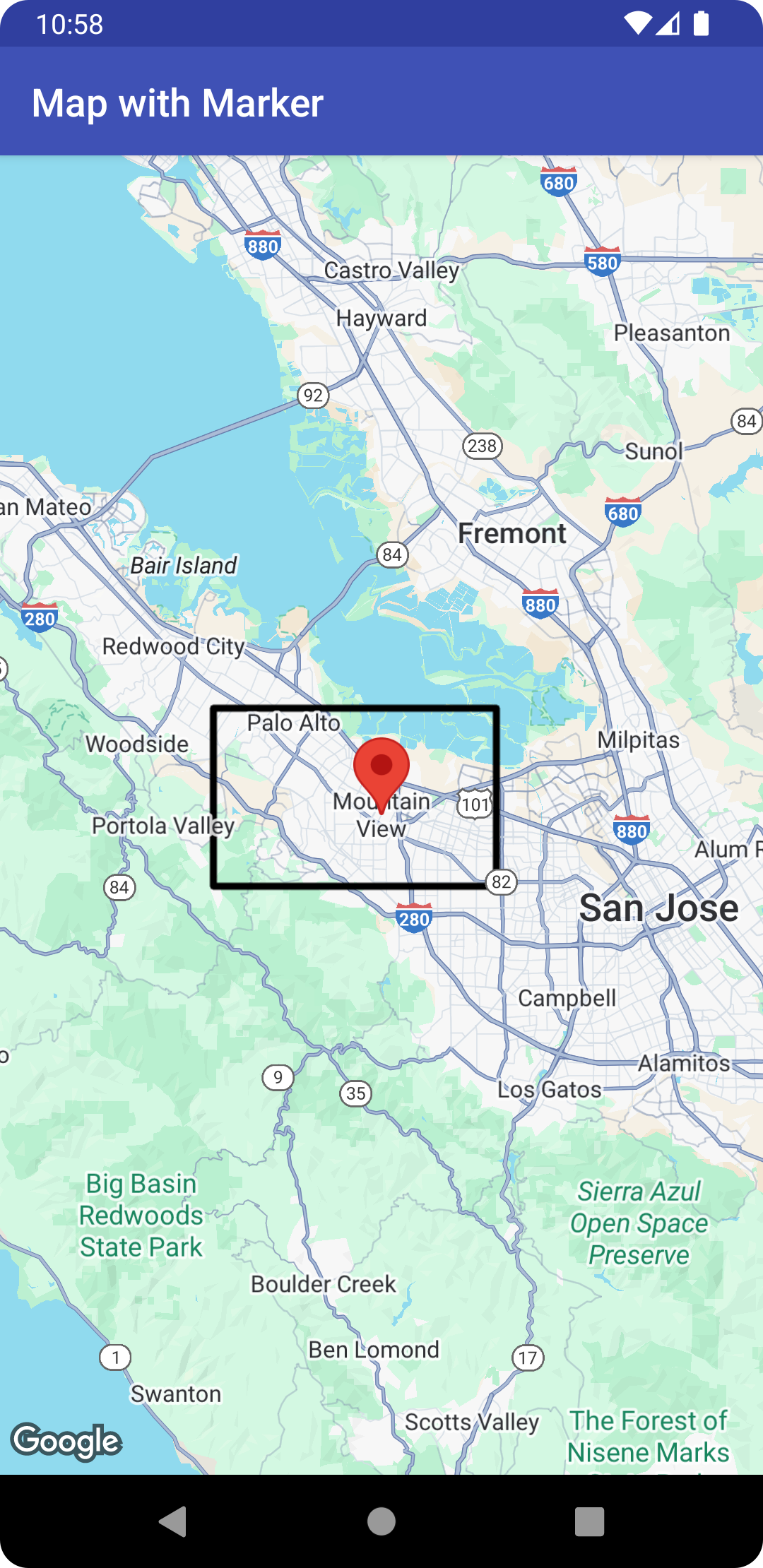
मैप पर रेक्टैंगल इस तरह दिखता है:

पॉलीलाइन जोड़ने के बाद, उसके आकार में बदलाव करने के लिए, Polyline.setPoints() को कॉल करें और पॉलीलाइन के लिए पॉइंट की नई सूची दें.
पॉलीलाइन को मैप में जोड़ने से पहले और जोड़ने के बाद, दोनों ही स्थितियों में उसकी थीम को अपनी पसंद के मुताबिक बनाया जा सकता है. ज़्यादा जानकारी के लिए, नीचे दिया गया दिखने के तरीके को पसंद के मुताबिक बनाने का सेक्शन देखें.
पॉलीलाइन को पसंद के मुताबिक बनाना
पॉलीलाइन के लुक को पसंद के मुताबिक बनाने के कई तरीके हैं:
- कई रंगों वाली पॉलीलाइन की मदद से, पॉलीलाइन सेगमेंट को अलग-अलग रंगों में सेट किया जाता है.
- ग्रेडिएंट पॉलीलाइन, दो रंगों के ग्रेडिएंट का इस्तेमाल करके पॉलीलाइन में रंग भरती हैं.
- स्टैंप की गई पॉलीलाइन, पॉलीलाइन को बार-बार दोहराए जाने वाले बिटमैप का इस्तेमाल करके स्टाइल करती है.
पॉलीलाइन को पसंद के मुताबिक बनाने की सुविधाओं का इस्तेमाल करने के लिए, आपको Maps SDK for Android के 18.1.0 या इसके बाद के वर्शन का इस्तेमाल करना होगा. साथ ही, Maps SDK for Android के नए रेंडरर का इस्तेमाल करना होगा.
कई रंगों वाली पॉलीलाइन बनाना

addSpan() या addSpans() तरीकों का इस्तेमाल करके, StyleSpan ऑब्जेक्ट बनाए जा सकते हैं और उन्हें PolylineOptions में जोड़ा जा सकता है. इससे, पॉलीलाइन के सेगमेंट को अलग-अलग रंग दिया जा सकता है. डिफ़ॉल्ट रूप से, कलेक्शन में मौजूद हर आइटम, लाइन सेगमेंट के रंग को सेट करेगा. इस उदाहरण में, लाल और हरे सेगमेंट वाली पॉलीलाइन बनाने के लिए, सेगमेंट के रंग सेट करने का तरीका दिखाया गया है:
Kotlin
val line = map.addPolyline( PolylineOptions() .add(LatLng(47.6677146, -122.3470447), LatLng(47.6442757, -122.2814693)) .addSpan(StyleSpan(Color.RED)) .addSpan(StyleSpan(Color.GREEN)) )
Java
Polyline line = map.addPolyline(new PolylineOptions() .add(new LatLng(47.6677146,-122.3470447), new LatLng(47.6442757,-122.2814693)) .addSpan(new StyleSpan(Color.RED)) .addSpan(new StyleSpan(Color.GREEN)));
ग्रेडिएंट पॉलीलाइन बनाना

स्ट्रोक के शुरू और खत्म होने के रंगों को तय करने के लिए, दो 32-बिट ऐल्फ़ा-रेड-ग्रीन-ब्लू (ARGB) पूर्णांकों को तय करके, ग्रेडिएंट को तय किया जा सकता है. PolylineOptions.addSpan() को कॉल करके, इस प्रॉपर्टी को शेप के विकल्प ऑब्जेक्ट पर सेट करें.
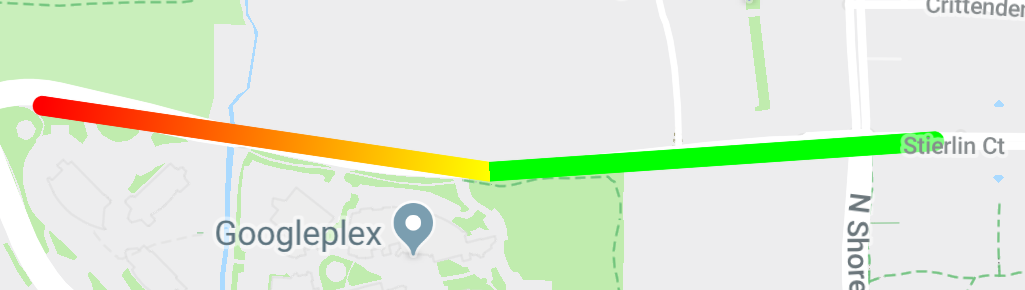
यहां दिए गए उदाहरण में, वुडलैंड पार्क ज़ू से किर्कलैंड, वॉशिंगटन तक लाल से पीले रंग की ग्रेडिएंट पॉलीलाइन बनाने का तरीका दिखाया गया है.
Kotlin
val line = map.addPolyline( PolylineOptions() .add(LatLng(47.6677146, -122.3470447), LatLng(47.6442757, -122.2814693)) .addSpan( StyleSpan( StrokeStyle.gradientBuilder( Color.RED, Color.YELLOW ).build() ) ) )
Java
Polyline line = map.addPolyline(new PolylineOptions() .add(new LatLng(47.6677146,-122.3470447), new LatLng(47.6442757,-122.2814693)) .addSpan(new StyleSpan(StrokeStyle.gradientBuilder(Color.RED, Color.YELLOW).build())));
स्टैंप की गई पॉलीलाइन बनाना

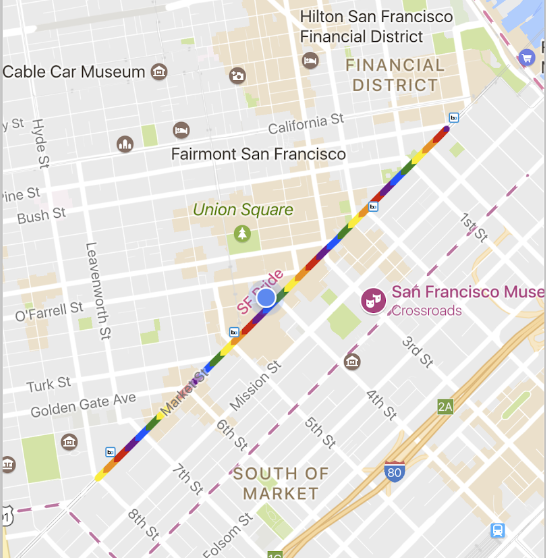
पॉलीलाइन को बार-बार दिखने वाले बिटमैप टेक्सचर के तौर पर सेट किया जा सकता है. इसके लिए, TextureStyle का StampStyle बनाएं. इसके बाद, यहां दिखाए गए तरीके के मुताबिक PolylineOptions.addSpan() को कॉल करके, इस प्रॉपर्टी को शेप के विकल्प वाले ऑब्जेक्ट पर सेट करें:
Kotlin
val stampStyle = TextureStyle.newBuilder(BitmapDescriptorFactory.fromResource(R.drawable.walking_dot)).build() val span = StyleSpan(StrokeStyle.colorBuilder(Color.RED).stamp(stampStyle).build()) map.addPolyline( PolylineOptions() .add(LatLng(47.6677146, -122.3470447), LatLng(47.6442757, -122.2814693)) .addSpan(span) )
Java
StampStyle stampStyle = TextureStyle.newBuilder(BitmapDescriptorFactory.fromResource(R.drawable.walking_dot)).build(); StyleSpan span = new StyleSpan(StrokeStyle.colorBuilder(Color.RED).stamp(stampStyle).build()); map.addPolyline(new PolylineOptions() .add(new LatLng(47.6677146,-122.3470447), new LatLng(47.6442757,-122.2814693)) .addSpan(span));
पॉलीलाइन इवेंट
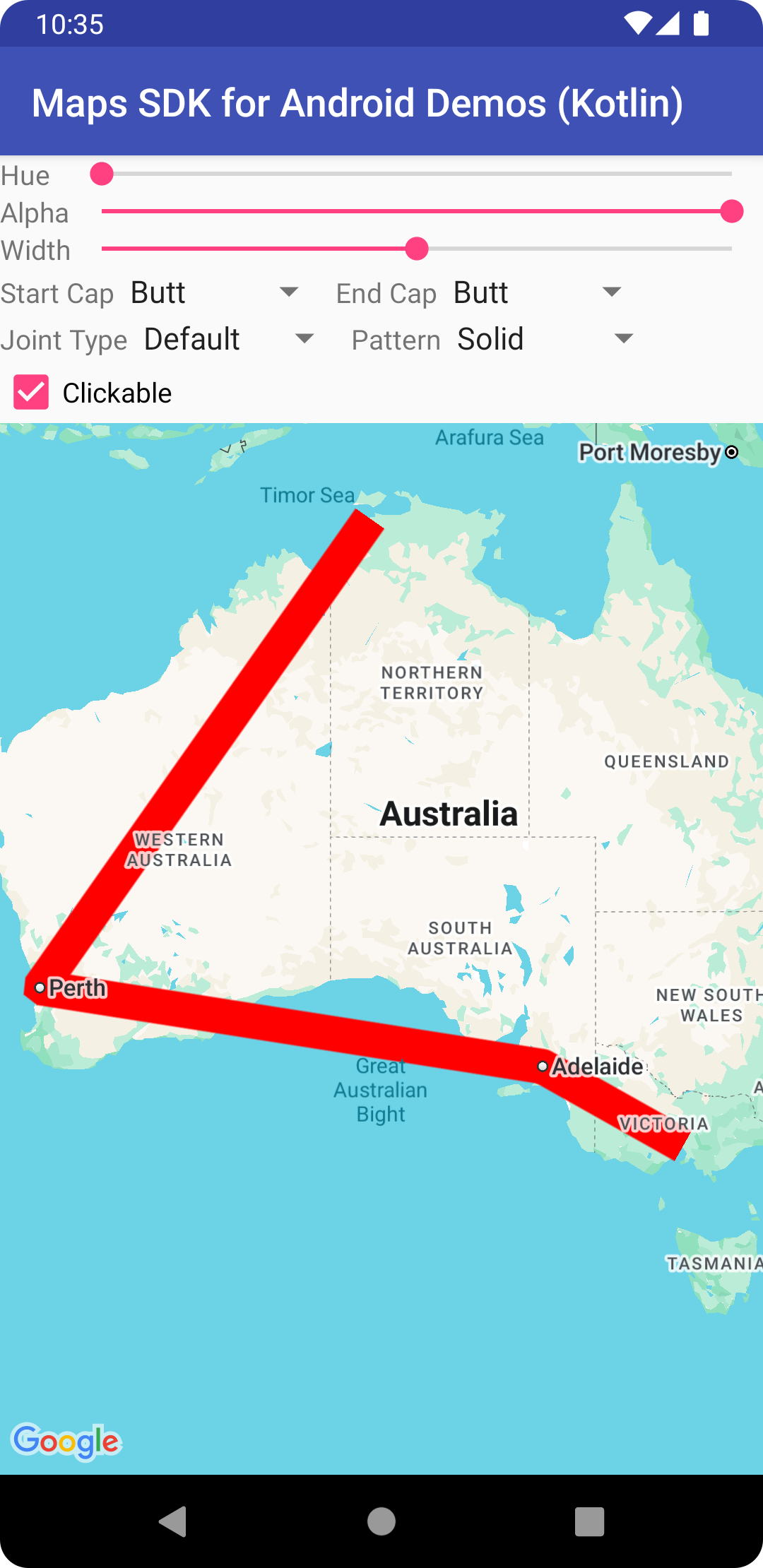
डिफ़ॉल्ट रूप से, पॉलीलाइन पर क्लिक नहीं किया जा सकता. Polyline.setClickable(boolean) को कॉल करके, क्लिक करने की सुविधा को चालू और बंद किया जा सकता है.
क्लिक किए जा सकने वाले पॉलीलाइन पर क्लिक इवेंट सुनने के लिए, OnPolylineClickListener का इस्तेमाल करें. मैप पर इस लिसनर को सेट करने के लिए, GoogleMap.setOnPolylineClickListener(OnPolylineClickListener) को कॉल करें.
जब कोई उपयोगकर्ता किसी पॉलीलाइन पर क्लिक करता है, तो आपको onPolylineClick(Polyline) कॉलबैक मिलेगा.
पॉलीगॉन
Polygon ऑब्जेक्ट, Polyline ऑब्जेक्ट की तरह होते हैं. इनमें क्रम से लगाए गए कोऑर्डिनेट की सीरीज़ होती है. हालांकि, पॉलीगॉन को ओपन-एंडेड होने के बजाय, इस तरह से डिज़ाइन किया जाता है कि वे बंद लूप के अंदर के क्षेत्रों को तय कर सकें.
मैप में Polygon को उसी तरह जोड़ा जा सकता है जिस तरह Polyline को जोड़ा जाता है. सबसे पहले, एक PolygonOptions ऑब्जेक्ट बनाएं और उसमें कुछ पॉइंट जोड़ें. इन पॉइंट से पॉलीगॉन की आउटलाइन बनेगी.
इसके बाद, GoogleMap.addPolygon(PolygonOptions) को कॉल करके, पॉलीगॉन को मैप में जोड़ा जाता है. इससे Polygon ऑब्जेक्ट मिलता है.
यहां दिए गए कोड स्निपेट से, मैप में एक रेक्टैंगल जोड़ा जाता है.
Kotlin
// Instantiates a new Polygon object and adds points to define a rectangle val rectOptions = PolygonOptions() .add( LatLng(37.35, -122.0), LatLng(37.45, -122.0), LatLng(37.45, -122.2), LatLng(37.35, -122.2), LatLng(37.35, -122.0) ) // Get back the mutable Polygon val polygon = map.addPolygon(rectOptions)
Java
// Instantiates a new Polygon object and adds points to define a rectangle PolygonOptions polygonOptions = new PolygonOptions() .add(new LatLng(37.35, -122.0), new LatLng(37.45, -122.0), new LatLng(37.45, -122.2), new LatLng(37.35, -122.2), new LatLng(37.35, -122.0)); // Get back the mutable Polygon Polygon polygon = map.addPolygon(polygonOptions);
पॉलीगॉन को जोड़ने के बाद, उसके आकार में बदलाव करने के लिए, Polygon.setPoints() को कॉल किया जा सकता है. साथ ही, पॉलीगॉन की आउटलाइन के लिए पॉइंट की नई सूची दी जा सकती है.
पॉलीगॉन को मैप में जोड़ने से पहले और जोड़ने के बाद, उसकी थीम को अपनी पसंद के मुताबिक बनाया जा सकता है. ज़्यादा जानकारी के लिए, नीचे दिया गया दिखने के तरीके को पसंद के मुताबिक बनाने का सेक्शन देखें.
पॉलीगॉन अपने-आप पूरा होने की सुविधा
ऊपर दिए गए उदाहरण में पॉलीगॉन में पांच निर्देशांक हैं. हालांकि, ध्यान दें कि पहले और आखिरी निर्देशांक एक ही जगह के हैं. इससे लूप तय होता है. हालांकि, व्यवहार में, चूंकि पॉलीगॉन बंद किए गए क्षेत्रों को तय करते हैं, इसलिए आपको इस आखिरी कोऑर्डिनेट को तय करने की ज़रूरत नहीं है. अगर आखिरी कोऑर्डिनेट पहले कोऑर्डिनेट से अलग है, तो एपीआई, कोऑर्डिनेट के क्रम के आखिर में पहले कोऑर्डिनेट को जोड़कर, पॉलीगॉन को अपने-आप "बंद" कर देगा.
नीचे दिए गए दोनों पॉलीगॉन एक जैसे हैं. साथ ही, इनमें से हर एक के लिए polygon.getPoints() को कॉल करने पर, सभी चार पॉइंट दिखेंगे.
Kotlin
val polygon1 = map.addPolygon( PolygonOptions() .add( LatLng(0.0, 0.0), LatLng(0.0, 5.0), LatLng(3.0, 5.0), LatLng(0.0, 0.0) ) .strokeColor(Color.RED) .fillColor(Color.BLUE) ) val polygon2 = map.addPolygon( PolygonOptions() .add( LatLng(0.0, 0.0), LatLng(0.0, 5.0), LatLng(3.0, 5.0) ) .strokeColor(Color.RED) .fillColor(Color.BLUE) )
Java
Polygon polygon1 = map.addPolygon(new PolygonOptions() .add(new LatLng(0, 0), new LatLng(0, 5), new LatLng(3, 5), new LatLng(0, 0)) .strokeColor(Color.RED) .fillColor(Color.BLUE)); Polygon polygon2 = map.addPolygon(new PolygonOptions() .add(new LatLng(0, 0), new LatLng(0, 5), new LatLng(3, 5)) .strokeColor(Color.RED) .fillColor(Color.BLUE));
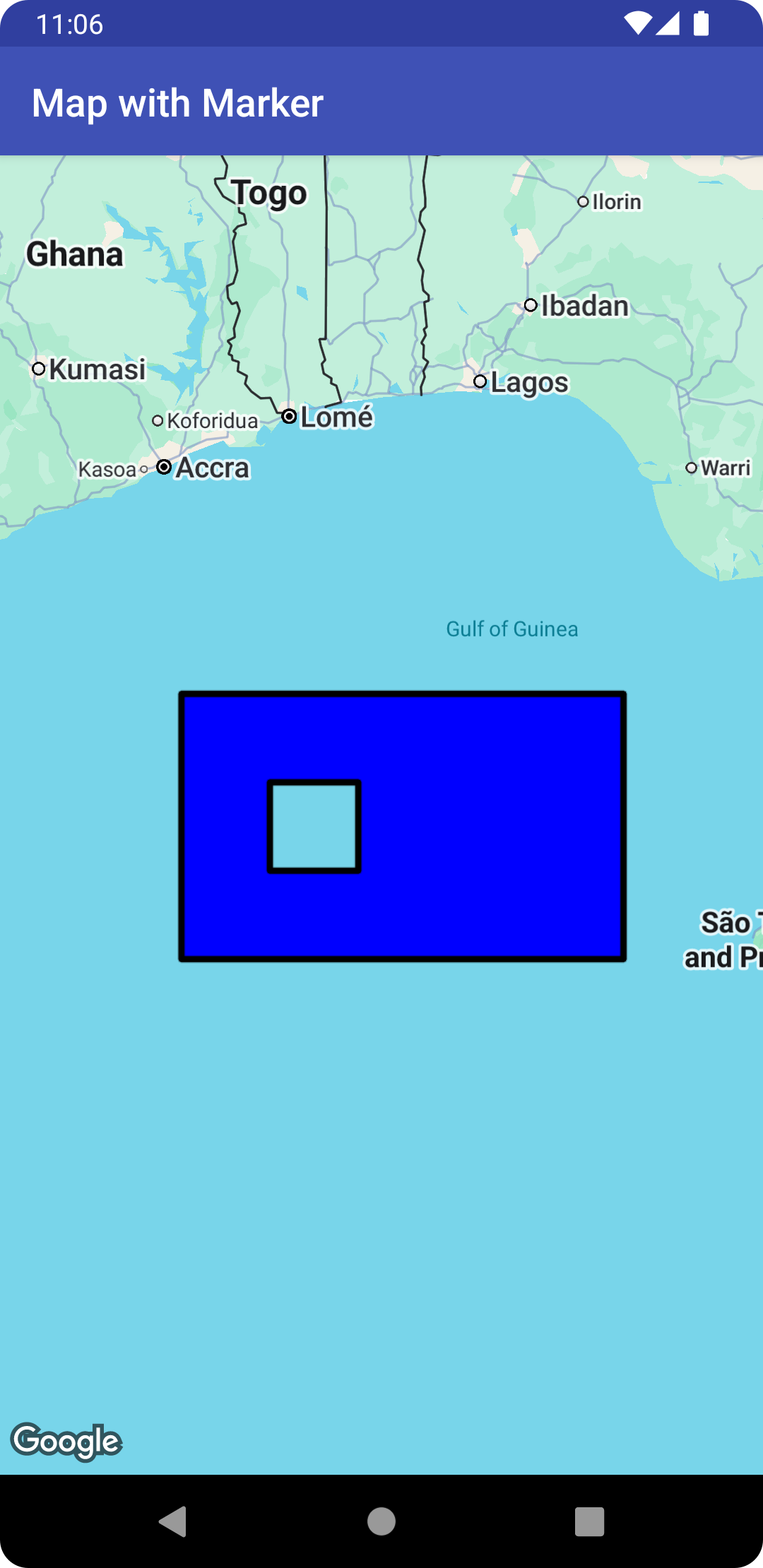
खोखला पॉलीगॉन बनाना
एक से ज़्यादा पाथ को एक ही Polygon ऑब्जेक्ट में जोड़ा जा सकता है. इससे जटिल आकार बनाए जा सकते हैं. जैसे, भरे हुए रिंग या "डोनट" (जहां पॉलीगॉनल एरिया, पॉलीगॉन के अंदर "द्वीप" के तौर पर दिखते हैं). जटिल आकृतियां हमेशा कई आसान पाथ से मिलकर बनी होती हैं.
एक ही इलाके में दो रास्ते तय किए जाने चाहिए. दोनों में से बड़ा क्षेत्र, फ़िल एरिया तय करता है. यह एक सामान्य पॉलीगॉन होता है, जिसमें कोई अतिरिक्त विकल्प नहीं होता.
इसके बाद, addHole() तरीके में दूसरा पाथ पास करें. जब दूसरा छोटा पाथ, बड़े पाथ से पूरी तरह से घिरा होता है, तो ऐसा लगता है कि पॉलीगॉन का कोई हिस्सा हटा दिया गया है. अगर छेद, पॉलीगॉन की आउटलाइन को काटता है, तो पॉलीगॉन को बिना किसी फ़िल के रेंडर किया जाएगा.
नीचे दिया गया स्निपेट, एक छोटा आयताकार छेद वाला एक आयत बनाएगा.
Kotlin
val hole = listOf( LatLng(1.0, 1.0), LatLng(1.0, 2.0), LatLng(2.0, 2.0), LatLng(2.0, 1.0), LatLng(1.0, 1.0) ) val hollowPolygon = map.addPolygon( PolygonOptions() .add( LatLng(0.0, 0.0), LatLng(0.0, 5.0), LatLng(3.0, 5.0), LatLng(3.0, 0.0), LatLng(0.0, 0.0) ) .addHole(hole) .fillColor(Color.BLUE) )
Java
List<LatLng> hole = Arrays.asList(new LatLng(1, 1), new LatLng(1, 2), new LatLng(2, 2), new LatLng(2, 1), new LatLng(1, 1)); Polygon hollowPolygon = map.addPolygon(new PolygonOptions() .add(new LatLng(0, 0), new LatLng(0, 5), new LatLng(3, 5), new LatLng(3, 0), new LatLng(0, 0)) .addHole(hole) .fillColor(Color.BLUE));
मैप पर, खाली पॉलीगॉन इस तरह दिखता है:

पॉलीगॉन इवेंट
डिफ़ॉल्ट रूप से, पॉलीगॉन पर क्लिक नहीं किया जा सकता. Polygon.setClickable(boolean) को कॉल करके, क्लिक करने की सुविधा को चालू और बंद किया जा सकता है.
क्लिक किए जा सकने वाले पॉलीगॉन पर क्लिक इवेंट सुनने के लिए, OnPolygonClickListener का इस्तेमाल करें. मैप पर इस लिसनर को सेट करने के लिए, GoogleMap.setOnPolygonClickListener(OnPolygonClickListener) को कॉल करें.
जब कोई उपयोगकर्ता किसी पॉलीगॉन पर क्लिक करता है, तो आपको onPolygonClick(Polygon) कॉलबैक मिलेगा.
सर्कल्स

Maps API में, सामान्य Polygon क्लास के अलावा, Circle ऑब्जेक्ट के लिए खास क्लास भी शामिल होती हैं, ताकि उन्हें आसानी से बनाया जा सके.
सर्कल बनाने के लिए, आपको इन दो प्रॉपर्टी के बारे में बताना होगा:
LatLngके तौर परcenter.radiusमीटर में है.
इसके बाद, पृथ्वी की सतह पर मौजूद उन सभी पॉइंट का सेट तय किया जाता है जो दिए गए center से radius मीटर की दूरी पर हैं. Maps API में इस्तेमाल होने वाले मेर्काटोर प्रोजेक्शन की वजह से, किसी गोले को समतल सतह पर रेंडर किया जाता है. इसलिए, जब यह गोला भूमध्य रेखा के पास होता है, तो यह नक्शे पर लगभग पूरी तरह से गोल दिखता है. हालांकि, जैसे-जैसे यह गोला भूमध्य रेखा से दूर जाता है, वैसे-वैसे यह स्क्रीन पर ज़्यादा से ज़्यादा गैर-गोलाकार दिखता है.
सर्कल जोड़ने के बाद, उसके आकार में बदलाव करने के लिए, Circle.setRadius() या Circle.setCenter() को कॉल करें और नई वैल्यू डालें.
सर्कल को मैप में जोड़ने से पहले और जोड़ने के बाद, उसकी थीम को अपनी पसंद के मुताबिक बनाया जा सकता है. ज़्यादा जानकारी के लिए, नीचे दिया गया दिखने के तरीके को पसंद के मुताबिक बनाने का सेक्शन देखें.
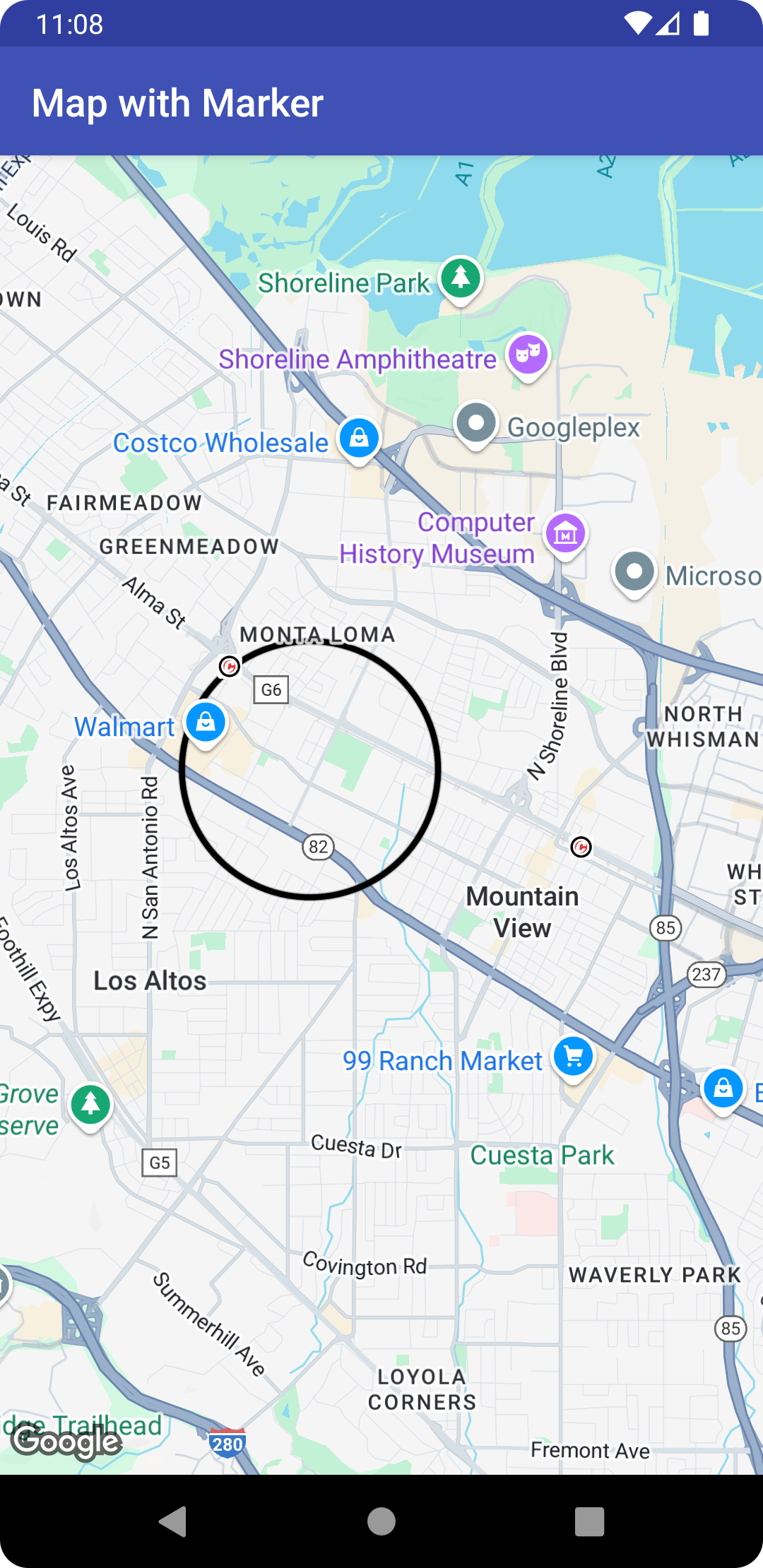
नीचे दिए गए कोड स्निपेट में, CircleOptions ऑब्जेक्ट बनाकर और GoogleMap.addCircle(CircleOptions) को कॉल करके, मैप में एक सर्कल जोड़ा गया है:
Kotlin
// Instantiates a new CircleOptions object and defines the center and radius val circleOptions = CircleOptions() .center(LatLng(37.4, -122.1)) .radius(1000.0) // In meters // Get back the mutable Circle val circle = map.addCircle(circleOptions)
Java
// Instantiates a new CircleOptions object and defines the center and radius CircleOptions circleOptions = new CircleOptions() .center(new LatLng(37.4, -122.1)) .radius(1000); // In meters // Get back the mutable Circle Circle circle = map.addCircle(circleOptions);
सर्कल इवेंट
डिफ़ॉल्ट रूप से, सर्कल पर क्लिक नहीं किया जा सकता. GoogleMap.addCircle() को CircleOptions.clickable(boolean) के साथ कॉल करके या Circle.setClickable(boolean) को कॉल करके, क्लिक करने की सुविधा को चालू और बंद किया जा सकता है.
क्लिक किए जा सकने वाले सर्कल पर क्लिक इवेंट सुनने के लिए, OnCircleClickListener का इस्तेमाल करें. मैप पर इस लिसनर को सेट करने के लिए, GoogleMap.setOnCircleClickListener(OnCircleClickListener) को कॉल करें.
जब कोई उपयोगकर्ता किसी सर्कल पर क्लिक करता है, तो आपको onCircleClick(Circle) कॉलबैक मिलेगा. यह कॉलबैक, यहां दिए गए कोड सैंपल में दिखाया गया है:
Kotlin
val circle = map.addCircle( CircleOptions() .center(LatLng(37.4, -122.1)) .radius(1000.0) .strokeWidth(10f) .strokeColor(Color.GREEN) .fillColor(Color.argb(128, 255, 0, 0)) .clickable(true) ) map.setOnCircleClickListener { // Flip the r, g and b components of the circle's stroke color. val strokeColor = it.strokeColor xor 0x00ffffff it.strokeColor = strokeColor }
Java
Circle circle = map.addCircle(new CircleOptions() .center(new LatLng(37.4, -122.1)) .radius(1000) .strokeWidth(10) .strokeColor(Color.GREEN) .fillColor(Color.argb(128, 255, 0, 0)) .clickable(true)); map.setOnCircleClickListener(new GoogleMap.OnCircleClickListener() { @Override public void onCircleClick(Circle circle) { // Flip the r, g and b components of the circle's stroke color. int strokeColor = circle.getStrokeColor() ^ 0x00ffffff; circle.setStrokeColor(strokeColor); } });
लुक को पसंद के मुताबिक बनाना
किसी शेप को मैप में जोड़ने से पहले और बाद में, दोनों ही स्थितियों में उसके दिखने के तरीके में बदलाव किया जा सकता है. इसके लिए, विकल्पों वाले ऑब्जेक्ट में अपनी पसंद की प्रॉपर्टी तय करें. सभी प्रॉपर्टी के लिए गेटर भी दिखाए जाते हैं, ताकि शेप की मौजूदा स्थिति को आसानी से ऐक्सेस किया जा सके.
नीचे दिए गए स्निपेट में, मेलबर्न से पर्थ तक के जियोडेसिक सेगमेंट वाली नीले रंग की मोटी पॉलीलाइन जोड़ी गई है. यहां दिए गए सेक्शन में, इन प्रॉपर्टी के बारे में ज़्यादा जानकारी दी गई है.
Kotlin
val polyline = map.addPolyline( PolylineOptions() .add(LatLng(-37.81319, 144.96298), LatLng(-31.95285, 115.85734)) .width(25f) .color(Color.BLUE) .geodesic(true) )
Java
Polyline polyline = map.addPolyline(new PolylineOptions() .add(new LatLng(-37.81319, 144.96298), new LatLng(-31.95285, 115.85734)) .width(25) .color(Color.BLUE) .geodesic(true));
मैप में जानकारी इस तरह दिखती है:

ध्यान दें: इनमें से ज़्यादातर प्रॉपर्टी को बताए गए किसी भी शेप पर लागू किया जा सकता है.हालांकि, ऐसा हो सकता है कि कुछ प्रॉपर्टी कुछ शेप के लिए काम न करें. उदाहरण के लिए, पॉलीलाइन में फ़िल कलर नहीं हो सकता, क्योंकि इसमें कोई इंटीरियर नहीं होता.
स्ट्रोक कलर
स्ट्रोक का रंग, 32-बिट ऐल्फ़ा-लाल-हरा-नीला (एआरजीबी) पूर्णांक होता है. इससे शेप के स्ट्रोक की पारदर्शिता और रंग के बारे में पता चलता है. *Options.strokeColor() को कॉल करके, इस प्रॉपर्टी को शेप के options ऑब्जेक्ट पर सेट करें. इसके अलावा, पॉलीलाइन के मामले में PolylineOptions.color() को कॉल करके भी इस प्रॉपर्टी को सेट किया जा सकता है. अगर इसे तय नहीं किया जाता है, तो स्ट्रोक का डिफ़ॉल्ट रंग काला (Color.BLACK) होता है.
मैप में शेप जोड़ने के बाद, स्ट्रोक के रंग को getStrokeColor() (या पॉलीलाइन के लिए getColor()) को कॉल करके ऐक्सेस किया जा सकता है. साथ ही, setStrokeColor() (setColor() for a polyline) को कॉल करके बदला जा सकता है.
रंग भरें
रंग भरने की सुविधा सिर्फ़ पॉलीगॉन और सर्कल पर लागू होती है. यह पॉलीलाइन पर लागू नहीं होता, क्योंकि इनके इंटीरियर तय नहीं किए जाते. पॉलीगॉन के लिए, उसके अंदर मौजूद छेद वाले हिस्से, पॉलीगॉन के अंदरूनी हिस्से में शामिल नहीं होते. अगर कोई रंग सेट किया जाता है, तो इन हिस्सों में रंग नहीं भरा जाएगा.
भरे गए रंग की वैल्यू, 32-बिट ऐल्फ़ा-लाल-हरा-नीला (ARGB) पूर्णांक होती है. इससे शेप के अंदरूनी हिस्से की पारदर्शिता और रंग के बारे में पता चलता है. *Options.fillColor() को कॉल करके, इस प्रॉपर्टी को शेप के विकल्प ऑब्जेक्ट पर सेट करें. अगर इसे तय नहीं किया जाता है, तो स्ट्रोक का डिफ़ॉल्ट रंग पारदर्शी (Color.TRANSPARENT) होता है.
मैप में शेप जोड़ने के बाद, getFillColor() को कॉल करके फ़िल कलर को ऐक्सेस किया जा सकता है. साथ ही, setFillColor() को कॉल करके इसे बदला जा सकता है.
स्ट्रोक की चौड़ाई
लाइन स्ट्रोक की चौड़ाई, पिक्सल (px) में फ़्लोट के तौर पर. मैप को ज़ूम करने पर चौड़ाई नहीं बढ़ती है. इसका मतलब है कि किसी शेप की स्ट्रोक की चौड़ाई, सभी ज़ूम लेवल पर एक जैसी रहेगी. *Options.strokeWidth() को कॉल करके, इस प्रॉपर्टी को शेप के विकल्प ऑब्जेक्ट पर सेट करें. इसके अलावा, पॉलीलाइन के लिए PolylineOptions.width() को कॉल करके भी इस प्रॉपर्टी को सेट किया जा सकता है. अगर स्ट्रोक की चौड़ाई तय नहीं की जाती है, तो डिफ़ॉल्ट रूप से यह 10 पिक्सल होती है.
मैप में शेप जोड़ने के बाद, स्ट्रोक की चौड़ाई को getStrokeWidth() (या पॉलीलाइन के लिए getWidth()) को कॉल करके ऐक्सेस किया जा सकता है. साथ ही, इसे setStrokeWidth() (setWidth() for a polyline) को कॉल करके बदला जा सकता है.
स्ट्रोक पैटर्न
डिफ़ॉल्ट स्ट्रोक पैटर्न, पॉलीलाइन के लिए एक सॉलिड लाइन होती है. साथ ही, यह पैटर्न पॉलीगॉन और सर्कल की आउटलाइन के लिए भी होता है. PatternItem ऑब्जेक्ट के लिए, कस्टम स्ट्रोक पैटर्न तय किया जा सकता है. इसमें हर आइटम एक डैश, बिंदु या गैप होता है.
यहां दिए गए सैंपल में, पॉलीलाइन के पैटर्न को सेट किया गया है. इसमें एक बिंदु को दोहराया गया है. इसके बाद, 20 पिक्सल का गैप, 30 पिक्सल का डैश, और फिर 20 पिक्सल का गैप है.
Kotlin
val pattern = listOf( Dot(), Gap(20F), Dash(30F), Gap(20F) ) polyline.pattern = pattern
Java
List<PatternItem> pattern = Arrays.asList( new Dot(), new Gap(20), new Dash(30), new Gap(20)); polyline.setPattern(pattern);
पैटर्न, लाइन के साथ दोहराया जाता है. यह पैटर्न, शेप के लिए तय किए गए पहले वर्टेक्स पर मौजूद पहले पैटर्न आइटम से शुरू होता है.
जोड़ों के टाइप
पॉलीलाइन और पॉलीगॉन की आउटलाइन के लिए, बेवल या राउंड JointType तय किया जा सकता है. इससे, डिफ़ॉल्ट रूप से तय किए गए मिटर जॉइंट टाइप को बदला जा सकता है.
यहां दिए गए सैंपल में, पॉलीलाइन पर राउंड जॉइंट टाइप लागू किया गया है:
Kotlin
polyline.jointType = JointType.ROUND
Java
polyline.setJointType(JointType.ROUND);
लाइन में अंदर की ओर मुड़ने वाले हिस्सों पर जॉइंट टाइप का असर पड़ता है. अगर लाइन में डैश वाला स्ट्रोक पैटर्न है, तो जॉइंट टाइप तब भी लागू होता है, जब डैश किसी जॉइंट के दोनों ओर होता है. जॉइंट टाइप से बिंदुओं पर कोई असर नहीं पड़ता, क्योंकि वे हमेशा गोलाकार होते हैं.
लाइन कैप
पॉलीलाइन के हर एंड के लिए, Cap स्टाइल तय की जा सकती है. इसके विकल्प हैं: बट (डिफ़ॉल्ट), स्क्वेयर, राउंड या कस्टम बिटमैप.
PolylineOptions.startCap और PolylineOptions.endCap में स्टाइल सेट करें या सही getter और setter तरीकों का इस्तेमाल करें.
यहां दिए गए स्निपेट में, पॉलीलाइन की शुरुआत में राउंड कैप के बारे में बताया गया है.
Kotlin
polyline.startCap = RoundCap()
Java
polyline.setStartCap(new RoundCap());
नीचे दिए गए स्निपेट में, एंड कैप के लिए कस्टम बिटमैप के बारे में बताया गया है:
Kotlin
polyline.endCap = CustomCap(BitmapDescriptorFactory.fromResource(R.drawable.arrow), 16F)
Java
polyline.setEndCap( new CustomCap(BitmapDescriptorFactory.fromResource(R.drawable.arrow), 16));
कस्टम बिटमैप का इस्तेमाल करते समय, आपको पिक्सल में स्ट्रोक की चौड़ाई का रेफ़रंस देना चाहिए. एपीआई, बिटमैप को उसी हिसाब से स्केल करता है. रेफ़रंस स्ट्रोक की चौड़ाई, कैप के लिए बिटमैप इमेज डिज़ाइन करते समय इस्तेमाल की गई स्ट्रोक की चौड़ाई होती है. यह इमेज के ओरिजनल डाइमेंशन पर होती है. डिफ़ॉल्ट रूप से, रेफ़रंस स्ट्रोक की चौड़ाई 10 पिक्सल होती है. अहम जानकारी: रेफ़रंस स्ट्रोक की चौड़ाई तय करने के लिए, इमेज एडिटर में अपनी बिटमैप इमेज को 100% ज़ूम करके खोलें. इसके बाद, इमेज के हिसाब से लाइन स्ट्रोक की मनचाही चौड़ाई तय करें.
अगर बिटमैप बनाने के लिए, BitmapDescriptorFactory.fromResource() का इस्तेमाल किया जाता है, तो पक्का करें कि आपने डेंसिटी से अलग संसाधन (nodpi) का इस्तेमाल किया हो.
जियोडेसिक सेगमेंट
जियोडेसिक सेटिंग सिर्फ़ पॉलीलाइन और पॉलीगॉन पर लागू होती है. यह सुविधा, सर्कल पर लागू नहीं होती, क्योंकि उन्हें सेगमेंट के कलेक्शन के तौर पर नहीं तय किया गया है.
जियोडेसिक सेटिंग से यह तय होता है कि पॉलीलाइन/बहुभुज के लगातार वर्टेक्स के बीच लाइन सेगमेंट कैसे बनाए जाते हैं. जियोडेसिक सेगमेंट वे होते हैं जो पृथ्वी की सतह (एक गोला) पर सबसे छोटे रास्ते का पालन करते हैं. ये अक्सर मेर्काटोर प्रोजेक्शन वाले मैप पर घुमावदार लाइनों के तौर पर दिखते हैं. नॉन-जियोडेसिक सेगमेंट को मैप पर सीधी लाइनों के तौर पर दिखाया जाता है.
शेप के विकल्प ऑब्जेक्ट पर इस प्रॉपर्टी को सेट करने के लिए, *Options.geodesic() को कॉल करें. यहां true का मतलब है कि सेगमेंट को जियोडेसिक के तौर पर ड्रॉ किया जाना चाहिए और false का मतलब है कि सेगमेंट को सीधी लाइनों के तौर पर ड्रॉ किया जाना चाहिए.
अगर कोई वैल्यू नहीं दी जाती है, तो डिफ़ॉल्ट रूप से नॉन-जियोडेसिक सेगमेंट (false) का इस्तेमाल किया जाता है.
मैप में शेप जोड़ने के बाद, isGeodesic() को कॉल करके जियोडेसिक सेटिंग को ऐक्सेस किया जा सकता है. साथ ही, setGeodesic() को कॉल करके इसमें बदलाव किया जा सकता है.
Z-index
z-index, मैप पर मौजूद अन्य ओवरले (अन्य शेप, ग्राउंड ओवरले, और टाइल ओवरले) के मुकाबले, इस शेप के स्टैक ऑर्डर के बारे में बताता है. ज़्यादा z-इंडेक्स वाला ओवरले, कम z-इंडेक्स वाले ओवरले के ऊपर दिखता है. एक ही z-इंडेक्स वाले दो ओवरले, किसी भी क्रम में बनाए जाते हैं.
ध्यान दें कि मार्कर हमेशा अन्य ओवरले के ऊपर बनाए जाते हैं. भले ही, अन्य ओवरले का z-index कुछ भी हो.
*Options.zIndex() को कॉल करके, इस प्रॉपर्टी को शेप के विकल्प ऑब्जेक्ट पर सेट करें.
अगर कोई वैल्यू तय नहीं की गई है, तो डिफ़ॉल्ट z-index 0 होता है. मैप में शेप जोड़ने के बाद, z-index को getZIndex() को कॉल करके ऐक्सेस किया जा सकता है. साथ ही, इसे setZIndex() को कॉल करके बदला जा सकता है.
किसको दिखे
आईडी दिखने की जगह से यह तय होता है कि मैप पर शेप को दिखाना है या नहीं. इसमें true का मतलब है कि शेप को दिखाना है और false का मतलब है कि शेप को नहीं दिखाना है. इसकी मदद से, मैप पर किसी शेप को कुछ समय के लिए नहीं दिखाया जा सकता. मैप से किसी शेप को हमेशा के लिए हटाने के लिए, उस शेप पर remove() को कॉल करें.
*Options.visible() को कॉल करके, इस प्रॉपर्टी को शेप के विकल्प ऑब्जेक्ट पर सेट करें. अगर यह जानकारी नहीं दी जाती है, तो डिफ़ॉल्ट रूप से true विकल्प चुना जाता है.
मैप में शेप जोड़ने के बाद, isVisible() को कॉल करके उसकी दिखने की सेटिंग को ऐक्सेस किया जा सकता है. साथ ही, setVisible() को कॉल करके उसे बदला जा सकता है.
किसी शेप के साथ डेटा जोड़ना
शेप के setTag() तरीके का इस्तेमाल करके, पॉलीलाइन, पॉलीगॉन या सर्कल के साथ किसी भी डेटा ऑब्जेक्ट को सेव किया जा सकता है. साथ ही, getTag() का इस्तेमाल करके ऑब्जेक्ट को वापस पाया जा सकता है.
उदाहरण के लिए, पॉलीलाइन वाले डेटा ऑब्जेक्ट को सेव करने के लिए, Polyline.setTag() को कॉल करें. साथ ही, डेटा ऑब्जेक्ट को वापस पाने के लिए, Polyline.getTag() को कॉल करें.
यहां दिए गए कोड में, बताई गई पॉलीलाइन के लिए आर्बिट्ररी टैग (A) तय किया गया है:
Kotlin
val polyline = map.addPolyline( PolylineOptions() .clickable(true) .add( LatLng(-35.016, 143.321), LatLng(-34.747, 145.592), LatLng(-34.364, 147.891), LatLng(-33.501, 150.217), LatLng(-32.306, 149.248), LatLng(-32.491, 147.309) ) ) polyline.tag = "A"
Java
Polyline polyline = map.addPolyline((new PolylineOptions()) .clickable(true) .add(new LatLng(-35.016, 143.321), new LatLng(-34.747, 145.592), new LatLng(-34.364, 147.891), new LatLng(-33.501, 150.217), new LatLng(-32.306, 149.248), new LatLng(-32.491, 147.309))); polyline.setTag("A");
यहां कुछ ऐसे उदाहरण दिए गए हैं जिनमें शेप की मदद से डेटा को सेव और वापस पाना फ़ायदेमंद होता है:
- आपका ऐप्लिकेशन अलग-अलग तरह के शेप के लिए काम कर सकता है. साथ ही, जब उपयोगकर्ता उन पर क्लिक करे, तो आपको उन्हें अलग-अलग तरीके से ट्रीट करना हो.
- ऐसा हो सकता है कि आप किसी ऐसे सिस्टम का इस्तेमाल कर रहे हों जिसमें यूनीक रिकॉर्ड आइडेंटिफ़ायर हों. ऐसे में, शेप उस सिस्टम में मौजूद खास रिकॉर्ड को दिखाते हैं.
- शेप डेटा, शेप के लिए z-इंडेक्स तय करने के लिए प्राथमिकता दिखा सकता है.

