Crea un'app per Android che mostri una mappa utilizzando il modello Google Maps Views per Android Studio. Se hai un progetto Android Studio esistente che vuoi configurare, consulta Configurare un progetto Android Studio.
Questa guida rapida è pensata per gli sviluppatori che hanno familiarità con lo sviluppo Android di base con Kotlin o Java.
Informazioni sull'ambiente di sviluppo
Questa guida rapida è stata sviluppata utilizzando Android Studio Hedgehog e il plug-in Android Gradle versione 8.2.
Configurare un dispositivo Android
Per eseguire un'app che utilizza l'SDK Maps per Android, devi eseguirne il deployment su un dispositivo Android o un emulatore Android basato su Android 5.0 o versioni successive e che includa le API di Google.
- Per utilizzare un dispositivo Android, segui le istruzioni riportate in Eseguire app su un dispositivo hardware.
- Per utilizzare un emulatore Android, puoi creare un dispositivo virtuale e installare l'emulatore utilizzando Gestione AVD (Android Virtual Device) fornito con Android Studio.
Crea un progetto di Google Maps in Android Studio
La procedura per creare un progetto Google Maps in Android Studio è stata modificata in Android Studio Flamingo e nelle versioni successive.
Apri Android Studio e fai clic su Nuovo progetto nella finestra Benvenuto in Android Studio.
Nella finestra Nuovo progetto, nella categoria Smartphone e tablet, seleziona Nessuna attività e poi fai clic su Avanti.
Compila il modulo Nuovo progetto:
Imposta Language su Java o Kotlin. Entrambe le lingue sono completamente supportate dall'SDK Maps per Android. Per saperne di più su Kotlin, consulta Sviluppare app per Android con Kotlin.
Imposta SDK minima su una versione dell'SDK compatibile con il tuo dispositivo di test. Devi selezionare una versione superiore alla versione minima richiesta dall'SDK Maps per Android versione 19.0.x, ovvero il livello API Android 21 ("Lollipop"; Android 5.0) o versioni successive. Consulta le note di rilascio per le informazioni più recenti sui requisiti della versione dell'SDK.
Imposta Build configuration language su Kotlin DSL o Groovy DSL. Gli snippet per entrambe le lingue delle configurazioni di build sono mostrati nelle seguenti procedure.
Fai clic su Fine.
Android Studio avvia Gradle e compila il progetto. Questa operazione potrebbe richiedere molto tempo.
Aggiungi l'attività di Google Maps Views:
- Fai clic con il tasto destro del mouse sulla cartella
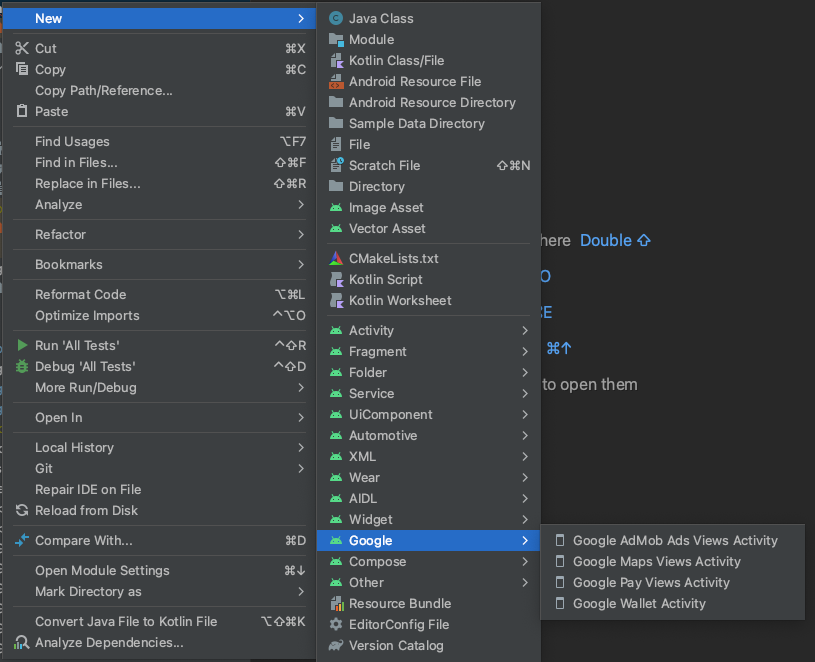
appnel progetto. Seleziona Nuovo > Google > Attività di Google Maps Views.

Nella finestra di dialogo Nuova attività Android, seleziona la casella di controllo Attività di avvio.
Seleziona Fine.
Per ulteriori informazioni, vedi Aggiungere codice da un modello.
- Fai clic con il tasto destro del mouse sulla cartella
Al termine della compilazione, Android Studio apre i file
AndroidManifest.xmleMapsActivity. La tua attività potrebbe avere un nome diverso, ma è quella che hai configurato durante la configurazione.
Configurare il progetto Google Cloud.
Completa i passaggi di configurazione richiesti della console Cloud facendo clic sulle seguenti schede:
Passaggio 1
Console
-
Nella console Google Cloud, nella pagina di selezione del progetto, fai clic su Crea progetto per iniziare a creare un nuovo progetto Cloud.
-
Verifica che la fatturazione sia attivata per il tuo progetto Cloud. Verifica che la fatturazione sia abilitata per il tuo progetto.
Google Cloud offre una prova senza addebito. La prova scade al termine di 90 giorni o dopo che l'account ha accumulato addebiti per un valore di 300 $, a seconda dell'evento che si verifica per primo. Annulla in qualsiasi momento. Per ulteriori informazioni, vedi Crediti dell'account di fatturazione e Fatturazione.
Cloud SDK
gcloud projects create "PROJECT"
Scopri di più su Google Cloud SDK , installazione di Cloud SDK e sui seguenti comandi:
Passaggio 2
Per utilizzare Google Maps Platform, devi abilitare le API o gli SDK che prevedi di utilizzare con il tuo progetto.
Console
Cloud SDK
gcloud services enable \ --project "PROJECT" \ "maps-android-backend.googleapis.com"
Scopri di più su Google Cloud SDK , installazione di Cloud SDK e sui seguenti comandi:
Passaggio 3
Questo passaggio riguarda solo la procedura di creazione della chiave API. Se utilizzi la chiave API in produzione, ti consigliamo vivamente di limitarla. Puoi trovare ulteriori informazioni nella pagina Utilizzo di chiavi API specifica per il prodotto.
La chiave API è un identificatore univoco che autentica le richieste associate al tuo progetto a fini di utilizzo e fatturazione. Devi avere almeno una chiave API associata al tuo progetto.
Per creare una chiave API:
Console
-
Vai alla pagina Google Maps Platform > Credenziali.
-
Nella pagina Credenziali, fai clic su Crea credenziali > Chiave API.
La finestra di dialogo Chiave API creata mostra la chiave API appena creata. -
Fai clic su Chiudi.
La nuova chiave API è elencata nella pagina Credenziali nella sezione Chiavi API.
(Ricorda di limitare la chiave API prima di utilizzarla in produzione.)
Cloud SDK
gcloud services api-keys create \ --project "PROJECT" \ --display-name "DISPLAY_NAME"
Scopri di più su Google Cloud SDK , installazione di Cloud SDK e sui seguenti comandi:
Aggiungere la chiave API all'app
Questa sezione descrive come archiviare la chiave API in modo che possa essere referenziata in modo sicuro dalla tua app. Non devi archiviare la chiave API nel sistema di controllo delle versioni, pertanto ti consigliamo di archiviarla nel file secrets.properties, che si trova nella directory principale del progetto. Per ulteriori informazioni sul file secrets.properties, consulta
File delle proprietà di Gradle.
Per semplificare questa attività, ti consigliamo di utilizzare il plug-in Secrets Gradle per Android.
Per installare il plug-in Secrets Gradle per Android e archiviare la chiave API:
-
In Android Studio, apri il file
build.gradlea livello di radice e aggiungi il seguente codice all'elementodependenciesinbuildscript.Trendy
buildscript { dependencies { // ... classpath "com.google.android.libraries.mapsplatform.secrets-gradle-plugin:secrets-gradle-plugin:2.0.1" } }
Kotlin
buildscript { dependencies { // ... classpath("com.google.android.libraries.mapsplatform.secrets-gradle-plugin:secrets-gradle-plugin:2.0.1") } }
-
Apri il file
build.gradlea livello di app e aggiungi il seguente codice all'elementoplugins.Trendy
plugins { id 'com.android.application' // ... id 'com.google.android.libraries.mapsplatform.secrets-gradle-plugin' }
Kotlin
plugins { id("com.android.application") // ... id("com.google.android.libraries.mapsplatform.secrets-gradle-plugin") }
- Se utilizzi Android Studio, sincronizza il progetto con Gradle.
-
Apri il file
local.propertiesnella directory a livello di progetto, quindi aggiungi il seguente codice. SostituisciYOUR_API_KEYcon la tua chiave API.MAPS_API_KEY=YOUR_API_KEY
-
Nel file
AndroidManifest.xml, vai acom.google.android.geo.API_KEYe aggiorna l'attributoandroid:valuecome segue:<meta-data android:name="com.google.android.geo.API_KEY" android:value="${MAPS_API_KEY}" />Nota:
com.google.android.geo.API_KEYè il nome dei metadati consigliato per la chiave API. Una chiave con questo nome può essere utilizzata per l'autenticazione a più API basate su Google Maps sulla piattaforma Android, incluso Maps SDK for Android. Per la compatibilità con le versioni precedenti, l'API supporta anche il nomecom.google.android.maps.v2.API_KEY. Questo nome legacy consente l'autenticazione solo all'API Android Maps v2. Un'applicazione può specificare solo uno dei nomi dei metadati della chiave API. Se vengono specificati entrambi, l'API genera un'eccezione.
Controlla il codice
Esamina il codice fornito dal modello. In particolare, esamina i seguenti file nel progetto Android Studio.
File di attività su Maps
Il file di attività su Maps è l'attività principale dell'app e
contiene il codice per gestire e visualizzare la mappa. Per impostazione predefinita, il file che
definisce l'attività si chiama MapsActivity.java o, se hai impostato Kotlin come
linguaggio per la tua app, MapsActivity.kt.
Gli elementi principali dell'attività su Maps:
L'oggetto
SupportMapFragmentgestisce il ciclo di vita della mappa ed è l'elemento principale della UI dell'app.L'oggetto
GoogleMapfornisce l'accesso ai dati della mappa e alla visualizzazione. Questa è la classe principale di Maps SDK for Android. La guida Oggetti mappa descrive in modo più dettagliato gli oggettiSupportMapFragmenteGoogleMap.La funzione
moveCameracentra la mappa sulle coordinateLatLngdi Sydney, in Australia. Le prime impostazioni da configurare quando si aggiunge una mappa sono in genere la posizione della mappa e le impostazioni della videocamera, come l'angolo di visualizzazione, l'orientamento della mappa e il livello di zoom. Per maggiori dettagli, consulta la guida Videocamera e visualizzazione.La funzione
addMarkeraggiunge un indicatore alle coordinate di Sydney. Per ulteriori dettagli, consulta la guida ai marcatori.
File Gradle del modulo
Il file del modulo build.gradle.kts include la seguente dipendenza dalle mappe, che
è richiesta dall'SDK Maps per Android.
dependencies { // Maps SDK for Android implementation(libs.play.services.maps) }
Per saperne di più sulla gestione della dipendenza da Maps, consulta la sezione Controllo delle versioni.
File di layout XML
Il file activity_maps.xml è il file di layout XML che definisce la struttura dell'interfaccia utente dell'app. Il file si trova nella directory res/layout.
Il file activity_maps.xml dichiara un frammento che include i seguenti
elementi:
tools:contextimposta l'attività predefinita del fragment suMapsActivity, definita nel file di attività delle mappe.android:nameimposta il nome della classe del frammento suSupportMapFragment, ovvero il tipo di frammento utilizzato nel file dell'attività delle mappe.
Il file di layout XML contiene il seguente codice:
<fragment xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:map="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/map"
android:name="com.google.android.gms.maps.SupportMapFragment"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MapsActivity" />
Esegui il deployment e l'esecuzione dell'app

Quando esegui l'app correttamente, viene visualizzata una mappa centrata su Sydney, in Australia, con un indicatore sulla città, come mostrato nello screenshot seguente.
Per eseguire il deployment e l'esecuzione dell'app:
- In Android Studio, fai clic sull'opzione di menu Esegui (o sull'icona del pulsante di riproduzione) per eseguire l'app.
- Quando ti viene chiesto di scegliere un dispositivo, seleziona una delle seguenti opzioni:
- Seleziona il dispositivo Android connesso al computer.
- In alternativa, seleziona il pulsante di opzione Avvia emulatore e scegli il dispositivo virtuale che hai configurato.
- Fai clic su OK. Android Studio avvierà Gradle per creare l'app, quindi visualizzerà i risultati sul dispositivo o sull'emulatore. Potrebbero essere necessari diversi minuti prima dell'avvio dell'app.
Passaggi successivi
Configurare una mappa: questo documento descrive come configurare le impostazioni iniziali e di runtime per la mappa, ad esempio la posizione della videocamera, il tipo di mappa, i componenti dell'interfaccia utente e i gesti.
Aggiungere una mappa all'app per Android (Kotlin): questo codelab ti guida attraverso un'app che mostra alcune funzionalità aggiuntive di Maps SDK for Android.
Utilizza la libreria Maps Android KTX: questa libreria di estensioni Kotlin (KTX) ti consente di sfruttare diverse funzionalità del linguaggio Kotlin durante l'utilizzo di Maps SDK for Android.
