สร้างแอป Android ที่แสดงแผนที่โดยใช้เทมเพลต Google Maps Views สำหรับ Android Studio หากมีโปรเจ็กต์ Android Studio อยู่แล้วและต้องการตั้งค่า โปรดดูตั้งค่าโปรเจ็กต์ Android Studio
การเริ่มต้นอย่างรวดเร็วนี้มีไว้สำหรับนักพัฒนาที่คุ้นเคยกับการพัฒนาแอป Android ขั้นพื้นฐานด้วย Kotlin หรือ Java
เกี่ยวกับสภาพแวดล้อมในการพัฒนา
การเริ่มต้นอย่างรวดเร็วนี้ได้รับการพัฒนาโดยใช้ Android Studio Hedgehog และปลั๊กอิน Android Gradle เวอร์ชัน 8.2
ตั้งค่าอุปกรณ์ Android
หากต้องการเรียกใช้แอปที่ใช้ Maps SDK สำหรับ Android คุณต้องติดตั้งใช้งานแอปในอุปกรณ์ Android หรือโปรแกรมจำลอง Android ที่ใช้ Android 5.0 ขึ้นไปและมี Google APIs
- หากต้องการใช้อุปกรณ์ Android ให้ทำตามวิธีการที่เรียกใช้แอปในอุปกรณ์ฮาร์ดแวร์
- หากต้องการใช้โปรแกรมจำลอง Android คุณสามารถสร้างอุปกรณ์เสมือนและติดตั้งโปรแกรมจำลองได้โดยใช้ Android Virtual Device (AVD) Manager ที่มาพร้อมกับ Android Studio
สร้างโปรเจ็กต์ Google Maps ใน Android Studio
ขั้นตอนการสร้างโปรเจ็กต์ Google Maps ใน Android Studio มีการเปลี่ยนแปลงใน Android Studio เวอร์ชัน Flamingo และเวอร์ชันที่ใหม่กว่า
เปิด Android Studio แล้วคลิก New Project ในหน้าต่าง Welcome to Android Studio
ในหน้าต่างโปรเจ็กต์ใหม่ ภายในหมวดหมู่โทรศัพท์และแท็บเล็ต ให้เลือกไม่มีกิจกรรม แล้วคลิกถัดไป
กรอกแบบฟอร์มโปรเจ็กต์ใหม่
ตั้งค่าภาษาเป็น Java หรือ Kotlin Maps SDK สำหรับ Android รองรับทั้ง 2 ภาษาอย่างเต็มรูปแบบ ดูข้อมูลเพิ่มเติมเกี่ยวกับ Kotlin ได้ที่ พัฒนาแอป Android ด้วย Kotlin
ตั้งค่า SDK ขั้นต่ำเป็น SDK เวอร์ชันที่เข้ากันได้กับอุปกรณ์ทดสอบ คุณต้องเลือกเวอร์ชันที่สูงกว่าเวอร์ชันขั้นต่ำที่ Maps SDK สำหรับ Android เวอร์ชัน 19.0.x กำหนด ซึ่งคือ Android API ระดับ 21 ("Lollipop"; Android 5.0) ขึ้นไป ดูบันทึกประจำรุ่นเพื่อดูข้อมูลล่าสุดเกี่ยวกับข้อกำหนดของ SDK เวอร์ชัน
ตั้งค่าภาษาการกำหนดค่าบิลด์เป็น Kotlin DSL หรือ Groovy DSL ข้อมูลโค้ดสำหรับทั้ง 2 ภาษาของการกำหนดค่าบิลด์จะแสดงในขั้นตอนต่อไปนี้
คลิกเสร็จสิ้น
Android Studio จะเริ่ม Gradle และสร้างโปรเจ็กต์ อาจใช้เวลาสักครู่
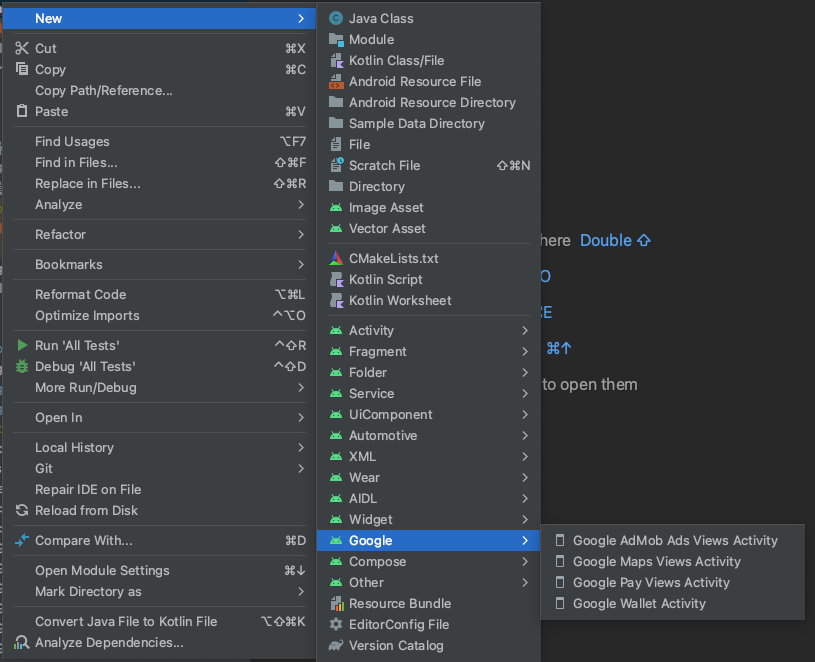
เพิ่มกิจกรรมการดู Google Maps โดยทำดังนี้
- คลิกขวาที่โฟลเดอร์
appในโปรเจ็กต์ เลือกใหม่ > Google > กิจกรรมใน Google Maps Views

ในกล่องโต้ตอบกิจกรรม Android ใหม่ ให้เลือกช่องทำเครื่องหมายกิจกรรม Launcher
เลือกเสร็จสิ้น
ดูข้อมูลเพิ่มเติมได้ที่ เพิ่มโค้ดจากเทมเพลต
- คลิกขวาที่โฟลเดอร์
เมื่อสร้างเสร็จแล้ว Android Studio จะเปิดไฟล์
AndroidManifest.xmlและMapsActivityกิจกรรมอาจมีชื่ออื่น แต่เป็นกิจกรรมที่คุณกำหนดค่าไว้ในระหว่างการตั้งค่า
ตั้งค่าโปรเจ็กต์ Google Cloud
ทําตามขั้นตอนการตั้งค่า Cloud Console ที่จําเป็นให้เสร็จสมบูรณ์โดยคลิกผ่านแท็บต่อไปนี้
ขั้นตอนที่ 1
คอนโซล
-
ใน Google Cloud Console ให้คลิกสร้างโปรเจ็กต์ในหน้าตัวเลือกโปรเจ็กต์เพื่อเริ่มสร้างโปรเจ็กต์ Cloud ใหม่
-
ตรวจสอบว่าได้เปิดใช้การเรียกเก็บเงินสำหรับโปรเจ็กต์ Cloud แล้ว ยืนยันว่าโปรเจ็กต์เปิดใช้การเรียกเก็บเงินแล้ว
Google Cloud มีข้อเสนอในการทดลองใช้แบบไม่มีค่าใช้จ่าย ช่วงทดลองใช้จะหมดอายุเมื่อครบ 90 วันหรือหลังจากที่บัญชีมียอดเรียกเก็บเงินสะสมถึง $300 แล้วแต่ว่ากรณีใดจะเกิดขึ้นก่อน ยกเลิกได้ ทุกเมื่อ ดูข้อมูลเพิ่มเติมได้ที่ เครดิตบัญชีสำหรับการเรียกเก็บเงินและการเรียกเก็บเงิน
Cloud SDK
gcloud projects create "PROJECT"
อ่านเพิ่มเติมเกี่ยวกับ Google Cloud SDK , การติดตั้ง Cloud SDK และคำสั่งต่อไปนี้
ขั้นตอนที่ 2
หากต้องการใช้ Google Maps Platform คุณต้องเปิดใช้ API หรือ SDK ที่วางแผนจะใช้กับโปรเจ็กต์
คอนโซล
Cloud SDK
gcloud services enable \ --project "PROJECT" \ "maps-android-backend.googleapis.com"
อ่านเพิ่มเติมเกี่ยวกับ Google Cloud SDK , การติดตั้ง Cloud SDK และคำสั่งต่อไปนี้
ขั้นตอนที่ 3
ขั้นตอนนี้จะอธิบายเฉพาะกระบวนการสร้างคีย์ API หากคุณใช้คีย์ API ใน เวอร์ชันที่ใช้งานจริง เราขอแนะนำอย่างยิ่งให้คุณจำกัดคีย์ API ดูข้อมูลเพิ่มเติมได้ในหน้าการใช้คีย์ API สำหรับผลิตภัณฑ์นั้นๆ
คีย์ API คือตัวระบุที่ไม่ซ้ำกันซึ่งตรวจสอบสิทธิ์คำขอที่เชื่อมโยงกับโปรเจ็กต์ของคุณเพื่อวัตถุประสงค์ในการใช้งานและการเรียกเก็บเงิน คุณต้องมีคีย์ API อย่างน้อย 1 คีย์ที่เชื่อมโยงกับโปรเจ็กต์
วิธีสร้างคีย์ API
คอนโซล
-
ไปที่หน้า Google Maps Platform > ข้อมูลเข้าสู่ระบบ
-
ในหน้าข้อมูลเข้าสู่ระบบ ให้คลิกสร้างข้อมูลเข้าสู่ระบบ > คีย์ API
กล่องโต้ตอบสร้างคีย์ API แล้วจะแสดงคีย์ API ที่สร้างขึ้นใหม่ -
คลิกปิด
คีย์ API ใหม่จะแสดงในหน้าข้อมูลเข้าสู่ระบบในส่วนคีย์ API
(อย่าลืมจำกัดคีย์ API ก่อนนำไปใช้ในเวอร์ชันที่ใช้งานจริง)
Cloud SDK
gcloud services api-keys create \ --project "PROJECT" \ --display-name "DISPLAY_NAME"
อ่านเพิ่มเติมเกี่ยวกับ Google Cloud SDK , การติดตั้ง Cloud SDK และคำสั่งต่อไปนี้
เพิ่มคีย์ API ลงในแอป
ส่วนนี้อธิบายวิธีจัดเก็บคีย์ API เพื่อให้แอปอ้างอิงได้อย่างปลอดภัย คุณไม่ควรเช็คอินคีย์ API ในระบบควบคุมเวอร์ชัน ดังนั้นเราขอแนะนำให้จัดเก็บไว้ในไฟล์ secrets.properties ซึ่งอยู่ในไดเรกทอรีรากของโปรเจ็กต์ ดูข้อมูลเพิ่มเติมเกี่ยวกับไฟล์ secrets.properties ได้ที่ไฟล์พร็อพเพอร์ตี้ Gradle
เราขอแนะนำให้คุณใช้ปลั๊กอินข้อมูลลับ Gradle สำหรับ Android เพื่อให้งานนี้ง่ายขึ้น
วิธีติดตั้งปลั๊กอินข้อมูลลับ Gradle สำหรับ Android และจัดเก็บคีย์ API
-
ใน Android Studio ให้เปิดไฟล์
build.gradleระดับรูท แล้วเพิ่มโค้ดต่อไปนี้ลงในองค์ประกอบdependenciesภายในbuildscriptดึงดูด
buildscript { dependencies { // ... classpath "com.google.android.libraries.mapsplatform.secrets-gradle-plugin:secrets-gradle-plugin:2.0.1" } }
Kotlin
buildscript { dependencies { // ... classpath("com.google.android.libraries.mapsplatform.secrets-gradle-plugin:secrets-gradle-plugin:2.0.1") } }
-
เปิดไฟล์
build.gradleระดับแอป แล้วเพิ่มโค้ดต่อไปนี้ลงในองค์ประกอบpluginsดึงดูด
plugins { id 'com.android.application' // ... id 'com.google.android.libraries.mapsplatform.secrets-gradle-plugin' }
Kotlin
plugins { id("com.android.application") // ... id("com.google.android.libraries.mapsplatform.secrets-gradle-plugin") }
- หากใช้ Android Studio ให้ซิงค์โปรเจ็กต์กับ Gradle
-
เปิด
local.propertiesในไดเรกทอรีระดับโปรเจ็กต์ แล้วเพิ่มโค้ดต่อไปนี้ แทนที่YOUR_API_KEYด้วยคีย์ API ของคุณMAPS_API_KEY=YOUR_API_KEY
-
ในไฟล์
AndroidManifest.xmlให้ไปที่com.google.android.geo.API_KEYแล้วอัปเดตแอตทริบิวต์android:valueดังนี้<meta-data android:name="com.google.android.geo.API_KEY" android:value="${MAPS_API_KEY}" />หมายเหตุ:
com.google.android.geo.API_KEYคือชื่อข้อมูลเมตาที่แนะนำ สำหรับคีย์ API คีย์ที่มีชื่อนี้ใช้เพื่อตรวจสอบสิทธิ์กับ API ที่อิงตาม Google Maps หลายรายการในแพลตฟอร์ม Android ได้ ซึ่งรวมถึง Maps SDK สำหรับ Android API ยังรองรับชื่อcom.google.android.maps.v2.API_KEYเพื่อให้มีความเข้ากันได้แบบย้อนหลังด้วย ชื่อเดิมนี้ อนุญาตให้ตรวจสอบสิทธิ์กับ Android Maps API v2 เท่านั้น แอปพลิเคชันระบุชื่อข้อมูลเมตาของคีย์ API ได้เพียงชื่อเดียวเท่านั้น หากระบุทั้ง 2 อย่าง API จะ ส่งข้อยกเว้น
ดูโค้ด
ตรวจสอบโค้ดที่เทมเพลตระบุ โดยเฉพาะอย่างยิ่ง ให้ดูไฟล์ต่อไปนี้ ในโปรเจ็กต์ Android Studio
ไฟล์กิจกรรมบนแผนที่
ไฟล์กิจกรรมของ Maps เป็นกิจกรรมหลักของแอป และมีโค้ดสำหรับจัดการและแสดงแผนที่ โดยค่าเริ่มต้น ไฟล์ที่
กำหนดกิจกรรมจะมีชื่อว่า MapsActivity.java หรือหากตั้งค่า Kotlin เป็น
ภาษาสำหรับแอปของคุณ จะมีชื่อว่า MapsActivity.kt
องค์ประกอบหลักของกิจกรรมใน Maps มีดังนี้
ออบเจ็กต์
SupportMapFragmentจะจัดการวงจร ของแผนที่และเป็นองค์ประกอบระดับบนสุดของ UI ของแอปออบเจ็กต์
GoogleMapให้สิทธิ์เข้าถึงข้อมูลแผนที่และ มุมมอง นี่คือคลาสหลักของ Maps SDK สำหรับ Android คำแนะนำเกี่ยวกับออบเจ็กต์แผนที่ จะอธิบายออบเจ็กต์SupportMapFragmentและGoogleMapโดยละเอียดฟังก์ชัน
moveCameraจะจัดกึ่งกลางแผนที่ที่พิกัดLatLngสำหรับซิดนีย์ ออสเตรเลีย โดยปกติแล้วการตั้งค่าแรกที่ต้อง กำหนดค่าเมื่อเพิ่มแผนที่คือตำแหน่งของแผนที่และการตั้งค่ากล้อง เช่น มุมมอง การวางแนวของแผนที่ และระดับการซูม ดูรายละเอียดได้ที่คำแนะนำเกี่ยวกับกล้องและมุมมองฟังก์ชัน
addMarkerจะเพิ่มเครื่องหมายลงในพิกัดของ ซิดนีย์ ดูรายละเอียดได้ในคำแนะนำเกี่ยวกับเครื่องหมาย
ไฟล์ Gradle ของโมดูล
ไฟล์โมดูล build.gradle.kts มีทรัพยากร Dependency ของ Maps ต่อไปนี้ ซึ่ง Maps SDK สำหรับ Android ต้องใช้
dependencies { // Maps SDK for Android implementation(libs.play.services.maps) }
ดูข้อมูลเพิ่มเติมเกี่ยวกับการจัดการการขึ้นต่อกันของ Maps ได้ที่การกำหนดเวอร์ชัน
ไฟล์เลย์เอาต์ XML
ไฟล์ activity_maps.xml คือไฟล์เลย์เอาต์ XML ที่กำหนดโครงสร้างของ UI ของแอป ไฟล์อยู่ในไดเรกทอรี res/layout
ไฟล์ activity_maps.xml จะประกาศ Fragment ที่มีองค์ประกอบต่อไปนี้
tools:contextจะตั้งค่ากิจกรรมเริ่มต้นของ Fragment เป็นMapsActivityซึ่งกำหนดไว้ในไฟล์กิจกรรมของ Mapsandroid:nameตั้งชื่อคลาสของ Fragment เป็นSupportMapFragmentซึ่งเป็นประเภท Fragment ที่ใช้ในไฟล์กิจกรรมแผนที่
ไฟล์เลย์เอาต์ XML มีโค้ดต่อไปนี้
<fragment xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:map="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/map"
android:name="com.google.android.gms.maps.SupportMapFragment"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MapsActivity" />
ทําให้แอปใช้งานได้และเรียกใช้แอป

เมื่อเรียกใช้แอปสำเร็จ แอปจะแสดงแผนที่ที่อยู่ตรงกลางของ ซิดนีย์ ออสเตรเลีย พร้อมเครื่องหมายบนเมืองตามที่เห็นในภาพหน้าจอต่อไปนี้
วิธีทําให้แอปใช้งานได้และเรียกใช้แอป
- ใน Android Studio ให้คลิกตัวเลือกเมนูเรียกใช้ (หรือไอคอนปุ่มเล่น) เพื่อ เรียกใช้แอป
- เมื่อได้รับข้อความแจ้งให้เลือกอุปกรณ์ ให้เลือกตัวเลือกใดตัวเลือกหนึ่งต่อไปนี้
- เลือกอุปกรณ์ Android ที่เชื่อมต่อกับคอมพิวเตอร์
- หรือเลือกปุ่มตัวเลือกเปิดโปรแกรมจำลอง แล้วเลือก อุปกรณ์เสมือนที่คุณตั้งค่าไว้
- คลิกตกลง Android Studio จะเริ่ม Gradle เพื่อสร้างแอป จากนั้น แสดงผลลัพธ์ในอุปกรณ์หรือโปรแกรมจำลอง อาจใช้เวลาหลายนาทีก่อนที่แอปจะเปิดขึ้น
ขั้นตอนถัดไป
ตั้งค่าแผนที่: เอกสารนี้ อธิบายวิธีตั้งค่าเริ่มต้นและรันไทม์สำหรับแผนที่ เช่น ตำแหน่งกล้อง ประเภทแผนที่ คอมโพเนนต์ UI และท่าทางสัมผัส
เพิ่มแผนที่ลงในแอป Android (Kotlin): Codelab นี้จะ แนะนำคุณเกี่ยวกับแอปที่แสดงฟีเจอร์เพิ่มเติมบางอย่างของ Maps SDK สำหรับ Android
ใช้ไลบรารี Maps Android KTX ไลบรารีส่วนขยาย Kotlin (KTX) นี้ช่วยให้คุณใช้ประโยชน์จากฟีเจอร์ภาษา Kotlin หลายอย่างขณะใช้ Maps SDK สำหรับ Android ได้
