В этом руководстве рассказывается, как добавить карту с пользовательским стилем в приложение для Android. Примером пользовательского стиля здесь служит ночной режим.
Параметры стилей позволяют настраивать вид стандартных карт Google, изменяя стиль отображения дорог, парков, организаций и других объектов инфраструктуры. Таким образом вы можете акцентировать внимание пользователей на определенных компонентах карты или создать карту, которая подойдет по стилю вашему приложению.
Стилизация работает только на карте типа normal. Стили не применимы к схемам зданий.
Как получить код
Клонируйте или скачайте репозиторий с примерами Google Maps API для Android версии 2 с сайта GitHub.
Как настроить проект

Чтобы создать проект в Android Studio, выполните следующие действия:
- Скачайте и установите Android Studio.
- Добавьте пакет сервисов Google Play в Android Studio.
- Клонируйте или скачайте репозиторий с примерами Google Maps Android API версии 2 с сайта GitHub, если вы ещё не сделали этого.
Импортируйте учебный проект:
- В Android Studio выберите File > New > Import Project (Файл > Создать > Импортировать проект).
- Перейдите в каталог, где вы сохранили репозиторий с примерами Google Maps API для Android версии 2 после его скачивания.
- Найдите проект StyledMap по этому пути:
PATH-TO-SAVED-REPO/android-samples/tutorials/StyledMap - Выберите каталог проекта и нажмите ОК. Теперь Android Studio создаст ваш проект с использованием инструмента сборки Gradle.
Как получить ключ API и активировать нужные API
Для выполнения этого учебного проекта вам понадобится ключ Google API, который авторизован для Maps SDK для Android.
Нажмите кнопку ниже, чтобы получить ключ и активировать API.
Более подробную информацию вы можете найти в руководстве по получению ключа API.
Как добавить в приложение ключ API
- Отредактируйте файл
gradle.propertiesв своем проекте. Подставьте ключ API в качестве значения для свойства
GOOGLE_MAPS_API_KEY. Во время сборки приложения Gradle копирует ключ API в манифест приложения Android.GOOGLE_MAPS_API_KEY=PASTE-YOUR-API-KEY-HERE
Как создать сборку и запустить приложение
- Подключите устройство Android к компьютеру. Выполните инструкции по активации параметров для разработчиков на устройстве Android и настройте систему для обнаружения этого устройства. Для настройки виртуального устройства вы также можете использовать Менеджер виртуальных устройств Android (AVD). Выбирая эмулятор, убедитесь, что вы используете образ, который содержит интерфейсы Google API. Подробную информацию можно найти в кратком руководстве.
- В Android Studio выберите пункт меню Run (Запустить) или нажмите на значок воспроизведения, чтобы запустить свое приложение. В открывшемся окне выберите устройство.
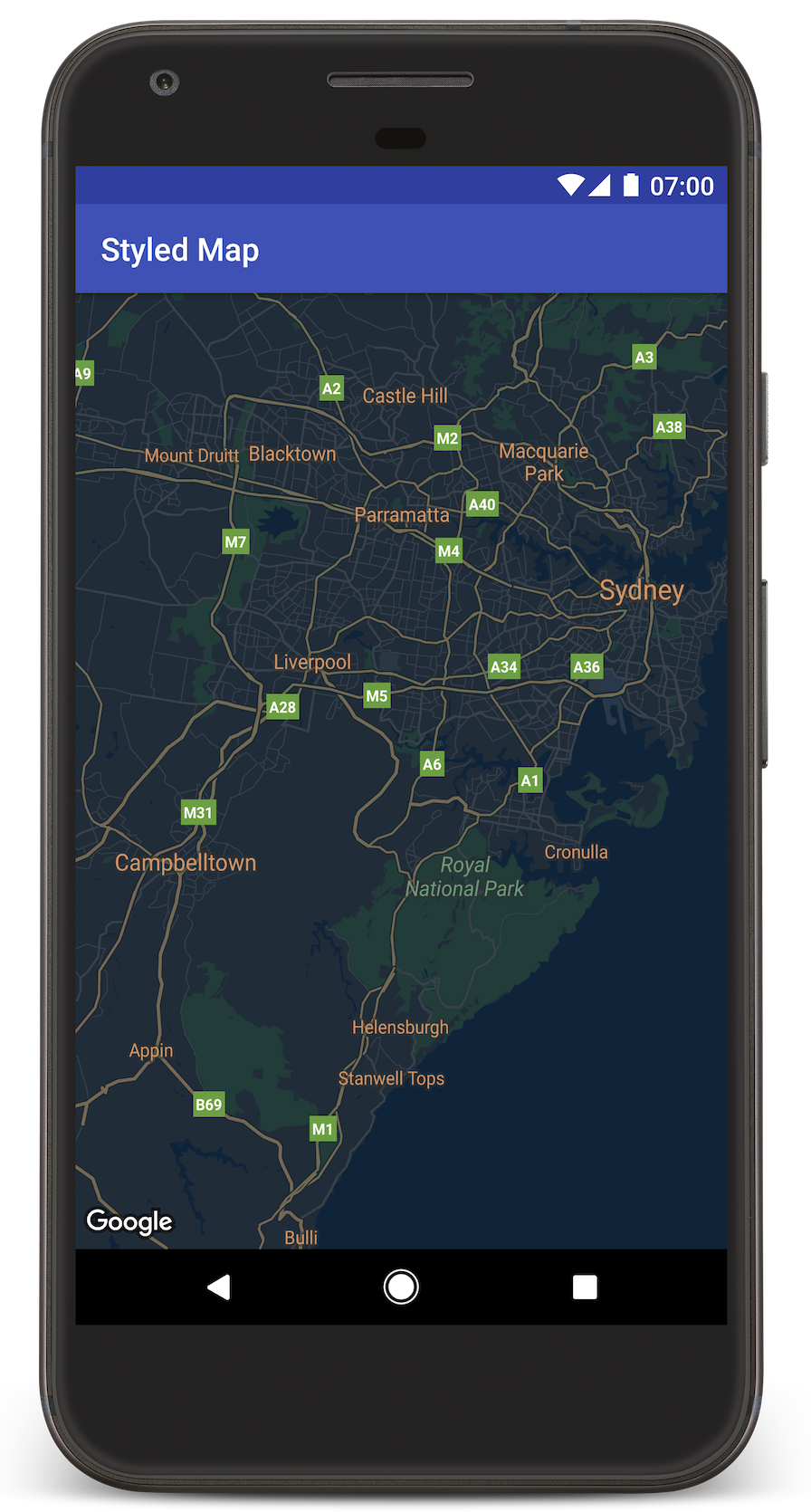
Android Studio вызовет Gradle для сборки приложения, а затем запустит его на устройстве или в эмуляторе. Карта должна отобразиться с темным стилем (в ночном режиме), как показано на этой странице.
Устранение неполадок
- Если карта не показывается, проверьте, получен ли ключ API и добавлен ли он в приложение, как описано выше. Проверьте журнал Android Monitor в Android Studio на наличие сообщений об ошибках, касающихся ключа API.
- Для просмотра журналов и отладки приложения используйте средства отладки Android Studio.
Как работает код
В этой части руководства описаны наиболее важные компоненты приложения StyledMap, чтобы вам было проще понять принципы создания таких приложений.
Как добавить ресурс, содержащий объект стиля JSON
Добавьте в свой проект ресурс, содержащий объявления стилей в формате JSON. Вы можете использовать произвольный необработанный ресурс или строку, как показано в примерах ниже.
Произвольный необработанный ресурс
Определите произвольный необработанный ресурс в файле /res/raw/style_json.json, содержащем объявление стиля JSON для ночного режима.
Строковый ресурс
Определите строковый ресурс в файле /res/values/style_strings.xml, содержащем объявление стиля JSON для ночного режима. В данном руководстве используется название строки style_json. В этом файле нужно экранировать кавычки с помощью обратной косой черты:
Как передать объект стиля JSON на карту
Чтобы применить стиль к карте, вызовите метод GoogleMap.setMapStyle(), передав объект MapStyleOptions, который содержит объявления стиля в формате JSON.
Произвольный необработанный ресурс
В приведенном ниже примере кода предполагается, что ваш проект содержит произвольный необработанный ресурс с названием style_json.
// Copyright 2020 Google LLC
//
// Licensed under the Apache License, Version 2.0 (the "License");
// you may not use this file except in compliance with the License.
// You may obtain a copy of the License at
//
// http://www.apache.org/licenses/LICENSE-2.0
//
// Unless required by applicable law or agreed to in writing, software
// distributed under the License is distributed on an "AS IS" BASIS,
// WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
// See the License for the specific language governing permissions and
// limitations under the License.
package com.example.styledmap;
import android.content.res.Resources;
import android.os.Bundle;
import android.util.Log;
import androidx.appcompat.app.AppCompatActivity;
import com.google.android.gms.maps.CameraUpdateFactory;
import com.google.android.gms.maps.GoogleMap;
import com.google.android.gms.maps.OnMapReadyCallback;
import com.google.android.gms.maps.SupportMapFragment;
import com.google.android.gms.maps.model.LatLng;
import com.google.android.gms.maps.model.MapStyleOptions;
/**
* A styled map using JSON styles from a raw resource.
*/
public class MapsActivityRaw extends AppCompatActivity
implements OnMapReadyCallback {
private static final String TAG = MapsActivityRaw.class.getSimpleName();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// Retrieve the content view that renders the map.
setContentView(R.layout.activity_maps_raw);
// Get the SupportMapFragment and register for the callback
// when the map is ready for use.
SupportMapFragment mapFragment =
(SupportMapFragment) getSupportFragmentManager()
.findFragmentById(R.id.map);
mapFragment.getMapAsync(this);
}
/**
* Manipulates the map when it's available.
* The API invokes this callback when the map is ready for use.
*/
@Override
public void onMapReady(GoogleMap googleMap) {
try {
// Customise the styling of the base map using a JSON object defined
// in a raw resource file.
boolean success = googleMap.setMapStyle(
MapStyleOptions.loadRawResourceStyle(
this, R.raw.style_json));
if (!success) {
Log.e(TAG, "Style parsing failed.");
}
} catch (Resources.NotFoundException e) {
Log.e(TAG, "Can't find style. Error: ", e);
}
// Position the map's camera near Sydney, Australia.
googleMap.moveCamera(CameraUpdateFactory.newLatLng(new LatLng(-34, 151)));
}
}
Пример макета (activity_maps_raw.xml):
Строковый ресурс
В следующем примере кода предполагается, что ваш проект содержит строковый ресурс под названием style_json:
package com.example.styledmap;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.util.Log;
import com.google.android.gms.maps.CameraUpdateFactory;
import com.google.android.gms.maps.GoogleMap;
import com.google.android.gms.maps.OnMapReadyCallback;
import com.google.android.gms.maps.SupportMapFragment;
import com.google.android.gms.maps.model.LatLng;
import com.google.android.gms.maps.model.MapStyleOptions;
/**
* A styled map using JSON styles from a string resource.
*/
public class MapsActivityString extends AppCompatActivity
implements OnMapReadyCallback {
private static final String TAG = MapsActivityString.class.getSimpleName();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// Retrieve the content view that renders the map.
setContentView(R.layout.activity_maps_string);
// Get the SupportMapFragment and register for the callback
// when the map is ready for use.
SupportMapFragment mapFragment =
(SupportMapFragment) getSupportFragmentManager()
.findFragmentById(R.id.map);
mapFragment.getMapAsync(this);
}
/**
* Manipulates the map when it's available.
* The API invokes this callback when the map is ready for use.
*/
@Override
public void onMapReady(GoogleMap googleMap) {
// Customise the styling of the base map using a JSON object defined
// in a string resource file. First create a MapStyleOptions object
// from the JSON styles string, then pass this to the setMapStyle
// method of the GoogleMap object.
boolean success = googleMap.setMapStyle(new MapStyleOptions(getResources()
.getString(R.string.style_json)));
if (!success) {
Log.e(TAG, "Style parsing failed.");
}
// Position the map's camera near Sydney, Australia.
googleMap.moveCamera(CameraUpdateFactory.newLatLng(new LatLng(-34, 151)));
}
}
Пример макета (activity_maps_string.xml):
Дополнительная информация об объявлении стилей JSON
В стилизованных картах используются две концепции применения цветов и иных стилистических изменений.
- Селекторы определяют географические компоненты, для которых можно задавать стили на карте. Это, например, дороги, парки, водоемы и многое другое, а также ярлыки этих компонентов. К селекторам относятся объекты и элементы, которые задаются свойствами
featureTypeиelementTypeсоответственно. - Параметры стилей – это свойства цвета и видимости, которые можно применить к элементам карты. Они определяют отображаемый цвет как комбинацию значений тона, цвета и яркости/гаммы.
Подробное описание параметров стилей JSON можно найти в справочной документации.
Мастер создания стилей для платформы Google Карт
Чтобы быстро создать объект стиля JSON, воспользуйтесь мастером стиля для платформы Google Карт. Maps SDK для Android поддерживает те же объявления стилей, что и Maps JavaScript API.
Дальнейшие действия
Узнайте, как скрывать объекты на карте с помощью стилей.