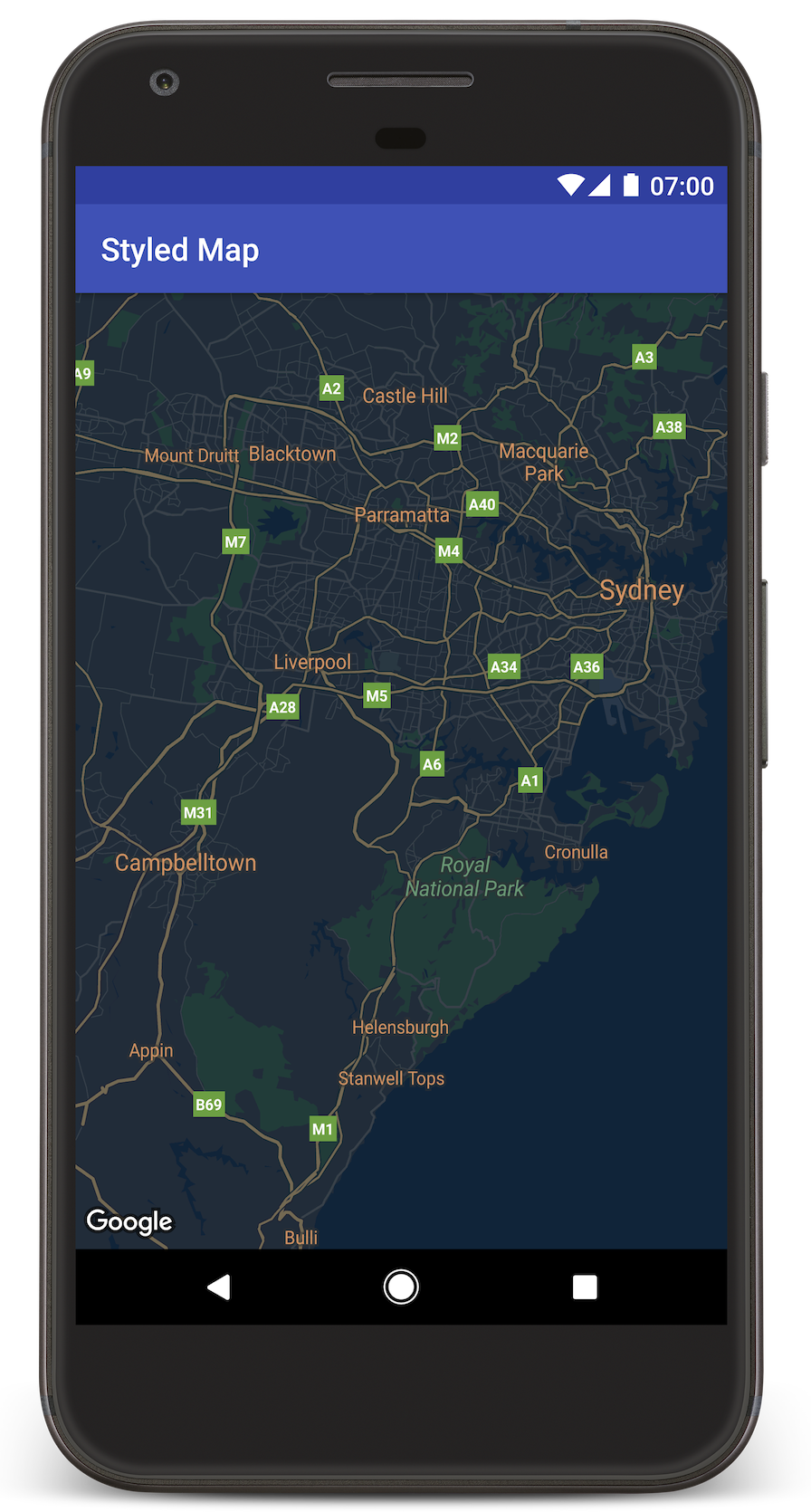
In diesem Tutorial wird beschrieben, wie Sie Ihrer Android-App eine Karte mit benutzerdefinierten Stilen hinzufügen. Als Beispiel für einen benutzerdefinierten Stil wird der Nachtmodus verwendet.
Die Darstellung der Google-Karten lässt sich mithilfe von Stiloptionen individuell anpassen. Dabei werden die Standardstile und damit die visuelle Anzeige von Elementen wie Straßen, Parks, Unternehmen und anderen Points of Interest (POIs) geändert. Sie können auf diese Weise bestimmte Komponenten der Karte hervorheben bzw. dafür sorgen, dass die Karte zum Design Ihrer App passt.
Stile lassen sich nur für den Kartentyp normal verwenden. Der Stil wirkt sich nicht auf Indoor-Karten aus.
Code abrufen
Entwicklungsprojekt einrichten

Führen Sie die folgenden Schritte aus, um das Tutorialprojekt in Android Studio zu erstellen.
- Laden Sie Android Studio herunter und installieren Sie es.
- Fügen Sie das Paket Google Play-Dienste in Android Studio ein.
- Klonen Sie das Repository „Google Maps Android API v2 Samples“ oder laden Sie es herunter, sofern Sie das nicht schon zu Beginn dieses Tutorials getan haben.
Tutorialprojekt importieren:
- Wählen Sie in Android Studio File > New > Import Project aus.
- Gehen Sie zu dem Speicherort, an dem Sie das Repository „Google Maps Android API v2 Samples“ nach dem Download gespeichert haben.
- Suchen Sie dort nach dem Projekt StyledMap:
PATH-TO-SAVED-REPO/android-samples/tutorials/StyledMap - Wählen Sie das Projektverzeichnis aus und klicken Sie auf OK. Ihr Projekt wird jetzt mit dem Build-Tool „Gradle“ in Android Studio erstellt.
API-Schlüssel abrufen und die erforderlichen APIs aktivieren
Als letzten Schritt benötigen Sie noch einen Google API-Schlüssel, der zum Verwenden des Maps SDK for Android berechtigt.
Klicken Sie auf die Schaltfläche, um einen Schlüssel anzufordern und die API zu aktivieren.
Weitere Informationen finden Sie unter API-Schlüssel verwenden.
API-Schlüssel in die App einfügen
- Bearbeiten Sie die
gradle.properties-Datei Ihres Projekts. Fügen Sie Ihren API-Schlüssel in den Wert der
GOOGLE_MAPS_API_KEY-Eigenschaft ein. Wenn Sie Ihre App erstellen, wird der API-Schlüssel von Gradle kopiert und in das Android-Manifest der App eingefügt.GOOGLE_MAPS_API_KEY=PASTE-YOUR-API-KEY-HERE
App erstellen und ausführen
- Verbinden Sie ein Android-Gerät mit Ihrem Computer. Folgen Sie dieser Anleitung, um Entwickleroptionen auf Ihrem Android-Gerät zu aktivieren und Ihr System so zu konfigurieren, dass das Gerät erkannt wird. Alternativ können Sie mit Android Virtual Device (AVD) Manager ein virtuelles Gerät konfigurieren. Beim Auswählen eines Emulators sollten Sie ein Image angeben, das die Google-APIs enthält. Weitere Informationen finden Sie in der Kurzanleitung.
- Klicken Sie in Android Studio auf die Menüoption Run oder das Wiedergabesymbol. Wählen Sie ein Gerät aus, wenn Sie dazu aufgefordert werden.
In Android Studio wird Gradle aufgerufen, um die App zu erstellen. Dann wird die App auf dem Gerät oder im Emulator ausgeführt. Sie sollten eine Karte mit dunklem Stil (Nachtmodus) sehen, ähnlich wie das Bild auf dieser Seite.
Fehlerbehebung:
- Wenn Sie keine Karte sehen, prüfen Sie, ob Sie einen API-Schlüssel erhalten und ihn wie oben beschrieben in die App eingefügt haben. Prüfen Sie, ob es im Protokoll im Android Monitor von Android Studio Fehlermeldungen zum API-Schlüssel gibt.
- Verwenden Sie die Fehlerbehebungstools in Android Studio, um Protokolle aufzurufen und Fehler in der App zu beheben.
Code verstehen
In diesem Teil des Tutorials werden die wesentlichsten Teile der App StyledMap erläutert, damit Sie eine Vorstellung davon bekommen, wie Sie eine ähnliche App erstellen würden.
Eine Ressource mit einem JSON-Formatobjekt hinzufügen
Fügen Sie Ihrem Entwicklungsprojekt eine Ressource mit den Stildeklarationen im JSON-Format hinzu. Sie können eine Rohressource oder einen String verwenden, wie in den folgenden Beispielen gezeigt.
Rohressource
Definieren Sie eine Rohressource in /res/raw/style_json.json, die die JSON-Stildeklaration für den Nachtmodus enthält:
String-Ressource
Definieren Sie eine String-Ressource in /res/values/style_strings.xml, die die JSON-Stildeklaration für den Nachtmodus enthält. In diesem Tutorial wird der Stringname style_json verwendet. Vor Anführungszeichen in dieser Datei müssen Sie einen umgekehrten Schrägstrich platzieren (Escaping):
JSON-Stilobjekt an Ihre Karte übergeben
Um Ihre Karte mit einem Stil zu versehen, können Sie GoogleMap.setMapStyle() aufrufen und ein MapStyleOptions-Objekt übergeben, das Ihre Stildeklaration im JSON-Format enthält.
Rohressource
Im folgenden Codebeispiel wird davon ausgegangen, dass Ihr Projekt eine Rohressource mit dem Namen style_json enthält:
// Copyright 2020 Google LLC
//
// Licensed under the Apache License, Version 2.0 (the "License");
// you may not use this file except in compliance with the License.
// You may obtain a copy of the License at
//
// http://www.apache.org/licenses/LICENSE-2.0
//
// Unless required by applicable law or agreed to in writing, software
// distributed under the License is distributed on an "AS IS" BASIS,
// WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
// See the License for the specific language governing permissions and
// limitations under the License.
package com.example.styledmap;
import android.content.res.Resources;
import android.os.Bundle;
import android.util.Log;
import androidx.appcompat.app.AppCompatActivity;
import com.google.android.gms.maps.CameraUpdateFactory;
import com.google.android.gms.maps.GoogleMap;
import com.google.android.gms.maps.OnMapReadyCallback;
import com.google.android.gms.maps.SupportMapFragment;
import com.google.android.gms.maps.model.LatLng;
import com.google.android.gms.maps.model.MapStyleOptions;
/**
* A styled map using JSON styles from a raw resource.
*/
public class MapsActivityRaw extends AppCompatActivity
implements OnMapReadyCallback {
private static final String TAG = MapsActivityRaw.class.getSimpleName();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// Retrieve the content view that renders the map.
setContentView(R.layout.activity_maps_raw);
// Get the SupportMapFragment and register for the callback
// when the map is ready for use.
SupportMapFragment mapFragment =
(SupportMapFragment) getSupportFragmentManager()
.findFragmentById(R.id.map);
mapFragment.getMapAsync(this);
}
/**
* Manipulates the map when it's available.
* The API invokes this callback when the map is ready for use.
*/
@Override
public void onMapReady(GoogleMap googleMap) {
try {
// Customise the styling of the base map using a JSON object defined
// in a raw resource file.
boolean success = googleMap.setMapStyle(
MapStyleOptions.loadRawResourceStyle(
this, R.raw.style_json));
if (!success) {
Log.e(TAG, "Style parsing failed.");
}
} catch (Resources.NotFoundException e) {
Log.e(TAG, "Can't find style. Error: ", e);
}
// Position the map's camera near Sydney, Australia.
googleMap.moveCamera(CameraUpdateFactory.newLatLng(new LatLng(-34, 151)));
}
}
Das Layout activity_maps_raw.xml sieht so aus:
String-Ressource
Im folgenden Codebeispiel wird davon ausgegangen, dass Ihr Projekt eine String-Ressource mit dem Namen style_json enthält:
package com.example.styledmap;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.util.Log;
import com.google.android.gms.maps.CameraUpdateFactory;
import com.google.android.gms.maps.GoogleMap;
import com.google.android.gms.maps.OnMapReadyCallback;
import com.google.android.gms.maps.SupportMapFragment;
import com.google.android.gms.maps.model.LatLng;
import com.google.android.gms.maps.model.MapStyleOptions;
/**
* A styled map using JSON styles from a string resource.
*/
public class MapsActivityString extends AppCompatActivity
implements OnMapReadyCallback {
private static final String TAG = MapsActivityString.class.getSimpleName();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// Retrieve the content view that renders the map.
setContentView(R.layout.activity_maps_string);
// Get the SupportMapFragment and register for the callback
// when the map is ready for use.
SupportMapFragment mapFragment =
(SupportMapFragment) getSupportFragmentManager()
.findFragmentById(R.id.map);
mapFragment.getMapAsync(this);
}
/**
* Manipulates the map when it's available.
* The API invokes this callback when the map is ready for use.
*/
@Override
public void onMapReady(GoogleMap googleMap) {
// Customise the styling of the base map using a JSON object defined
// in a string resource file. First create a MapStyleOptions object
// from the JSON styles string, then pass this to the setMapStyle
// method of the GoogleMap object.
boolean success = googleMap.setMapStyle(new MapStyleOptions(getResources()
.getString(R.string.style_json)));
if (!success) {
Log.e(TAG, "Style parsing failed.");
}
// Position the map's camera near Sydney, Australia.
googleMap.moveCamera(CameraUpdateFactory.newLatLng(new LatLng(-34, 151)));
}
}
Das Layout activity_maps_string.xml sieht so aus:
Weitere Informationen zu JSON-Stildeklarationen
Für Karten mit benutzerdefinierten Stilen kommen zwei Konzepte zum Einsatz, um Farben und andere Stiländerungen auf eine Karte anzuwenden:
- Selektoren geben die geografischen Komponenten an, die auf der Karte mit einem Stil versehen werden können. Dazu gehören Straßen, Parks, Gewässer usw. und deren Labels. Die Selektoren umfassen Elemente und Unterelemente, die als Eigenschaften von
featureTypeundelementTypeangegeben werden. - Styler sind Farb- und Sichtbarkeitseigenschaften, die auf Karten-Unterelemente angewendet werden können. Styler definieren die Anzeigefarbe, indem sie Farbton-, Farb- sowie Helligkeits-/Gammawerte miteinander kombinieren.
Eine ausführliche Beschreibung der JSON-Stiloptionen finden Sie in der Stilreferenz.
Maps Platform Styling Wizard
Mit dem Maps Platform Styling Wizard können Sie ganz schnell ein JSON-Stilobjekt generieren. Das Maps SDK for Android unterstützt dieselben Stildeklarationen wie die Maps JavaScript API.
Nächster Schritt
Sehen Sie sich an, wie Sie Kartenelemente mit Formatierung ausblenden können.