
टाइल ओवरले, ऐसी इमेज का संग्रह है जिसे कभी-कभी टाइल लेयर कहा जाता है बुनियादी मैप टाइल के ऊपर डिसप्ले किए जाते हैं.
कोड नमूने
कॉन्टेंट बनाने GitHub पर ApiDemos रिपॉज़िटरी में एक सैंपल शामिल है, जो टाइल ओवरले सुविधा:
- TileOverlayDemoActivity - Java: Java में टाइल ओवरले करने की सुविधाएं
- TileCoordanateDemoActivity - Java: इस्तेमाल किया गया निर्देशांक सिस्टम Java में टाइल ओवरले के लिए
- TileOverlayDemoActivity - Kotlin: Kotlin में टाइल ओवरले सुविधाएं
- TileCoorDinateDemoActivity - Kotlin: इस्तेमाल किया गया कोऑर्डिनेट सिस्टम Kotlin में टाइल ओवरले के लिए
परिचय
ऐप्लिकेशन
TileOverlay, इमेज के ऐसे सेट के बारे में बताता है जिसे सबसे ऊपर जोड़ा जाता है
बुनियादी मैप टाइल.
आपको हर उस ज़ूम लेवल के लिए टाइल देनी होगी जिस पर आपको काम करना है. अगर आपके पास एक से ज़्यादा ज़ूम लेवल पर काफ़ी टाइल हैं, तो Google की पूरे मैप के लिए मैप डेटा.
टाइल ओवरले तब काम आते हैं, जब आपको मैप में पूरी तस्वीरें जोड़नी हों, जो आम तौर पर बड़े भौगोलिक इलाकों में पाई जाती हैं. इसके उलट, ग्राउंड ओवरले तब उपयोगी होते हैं जब आप मैप पर किसी एक क्षेत्र में एक ही चित्र को ठीक करना चाहते हों.
मैप में ज़्यादा सुविधाएं जोड़ने के लिए, पारदर्शी टाइल ओवरले का भी इस्तेमाल किया जा सकता है, प्रोग्रामेटिक रूप से टाइल ओवरले पर पारदर्शिता कारक सेट करके या उपलब्ध कराने वाला पारदर्शी टाइल चित्र.
टाइल कोऑर्डिनेट और ज़ूम लेवल
Google Maps API हर ज़ूम लेवल पर तस्वीरों के संग्रह को ग्रिड में व्यवस्थित मैप टाइल. जब मैप किसी नई जगह पर चला जाए, या नए ज़ूम स्तर पर, Maps API निर्धारित करता है कि कौन-सी टाइल की आवश्यकता है और उस जानकारी को वापस पाने के लिए कई टाइलों में बदल देता है.
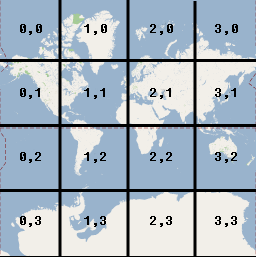
निर्देशांक (0,0) वाली टाइल हमेशा मैप के उत्तर-पश्चिम कोने में मौजूद होती है x वैल्यू पश्चिम से पूर्व की ओर बढ़ती है और y की वैल्यू उत्तर से बढ़ती है दक्षिण की ओर. टाइल को उस ऑरिजिन के x,y निर्देशांक का इस्तेमाल करके इंडेक्स किया जाता है.
ज़ूम लेवल 0 पर, पूरी दुनिया एक ही टाइल में रेंडर हो जाती है. हर ज़ूम लेवल, दो के फ़ैक्टर से ज़ूम करने की सुविधा को बढ़ा देता है. इसलिए, ज़ूम स्तर 1 पर मैप, टाइल की 2x2 ग्रिड के तौर पर रेंडर होगा. ज़ूम लेवल 2 पर, यह 4x4 ग्रिड होता है. ज़ूम लेवल 3 पर, यह 8x8 का ग्रिड होता है और यह क्रम इसी तरह जारी रहता है.
उदाहरण के लिए, ज़ूम लेवल 2 पर पृथ्वी को 16 टाइल में बांटा गया है. हर टाइल x, y, और ज़ूम के यूनीक कॉम्बिनेशन का इस्तेमाल किया जा सकता है:

टाइल लेयर के लिए इमेज बनाते समय, आपको दिखाई गई है जिसे आप समर्थन करना चाहते हैं. Google Maps टारगेट टाइल दिखाते समय 256 dp (डिवाइस-इंडिपेंडेंट पिक्सल) चालू करें. हाई रिज़ॉल्यूशन के लिए डिवाइसों के लिए, हमारा सुझाव है कि आप ज़्यादा डीपीआई वाली टाइल (512x512 पिक्सल) दिखाएं. रेफ़र करें तक Android अलग-अलग स्क्रीन पर काम करने के बारे में जानकारी के लिए, डेवलपर के दस्तावेज़ साइज़ और डेंसिटी.
ध्यान दें: कैमरे में इस्तेमाल होने वाले ज़ूम लेवल कई बातों पर निर्भर करते हैं. साथ ही, इनका उन ज़ूम लेवल से कोई लेना-देना नहीं है जिनका इस्तेमाल आपकी टाइल करता है.
-
GoogleMap.getMaxZoomLevel(), ज़्यादा से ज़्यादा ज़ूम लेवल दिखाता है मौजूदा कैमरे की स्थिति में उपलब्ध होता है. यह मैप को ध्यान में रखता है प्रकार वर्तमान में उपयोग किया जा रहा है. उदाहरण के लिए, सैटलाइट या इलाके के मैप में आधार मैप टाइल की तुलना में कम अधिकतम ज़ूम स्तर. -
GoogleMap.getMinZoomLevel()सबसे कम ज़ूम लेवल दिखाता है, जो हर जगह के लिए एक समान होता है (सबसे ज़्यादा ज़ूम लेवल से अलग) लेकिन डिवाइस और मैप के साइज़ के हिसाब से अलग-अलग हो सकते हैं.
टाइल ओवरले जोड़ें
टाइल ओवरले बनाने का सबसे आसान और सबसे सामान्य तरीका है कि
सही टाइल इमेज की ओर इशारा करने वाला यूआरएल.
UrlTileProvider, इसका कुछ हिस्सा लागू किया गया है
TileProvider जो यूआरएल के आधार पर इमेज टाइल उपलब्ध कराता है. यह
क्लास के लिए ज़रूरी है कि सभी इमेज के डाइमेंशन एक जैसे हों.
आपको UrlTileProvider.getTileUrl() लागू करना होगा, जो
टाइल निर्देशांक (x, y, ज़ूम) स्वीकार करता है और
टाइल के लिए इस्तेमाल की जाने वाली इमेज. अगर कोई वैल्यू मौजूद नहीं है, तो इस तरीके की वैल्यू शून्य होनी चाहिए
टाइल को x, y, और ज़ूम के लिए सेट किया गया है. यूआरएल किसी वेब रिसॉर्स पर ले जा सकता है,
Android ऐसेट या लोकल डिस्क पर मौजूद कोई फ़ाइल.
सभी x, y के लिए तय किए गए सर्वर पर,टाइल इमेज का अपना स्टॉक सेट अप करें निर्देशांक और ज़ूम स्तर जिनका आप समर्थन करना चाहते हैं. इसके बाद, टाइल जोड़ें ओवरले:
- परिभाषित करें
टाइल इमेज देने के लिए
UrlTileProvider. - हर टाइल का यूआरएल बनाने के लिए,
getTileUrl()को बदलें इमेज. - किसी को
काम के विकल्पों वाला
TileOverlayOptionsऑब्जेक्ट: fadeIn: बूलियन. इससे पता चलता है कि टाइल को धुंधला करना है या नहीं इंच डिफ़ॉल्ट वैल्यूtrueहै. आपको यह जानकारी काम की लग सकती है टाइल ओवरले के बीच जल्दी से स्विच करते समय फ़ेड-इन को बंद कर दें. इसके लिए पारदर्शिता और फ़ेड-इन के बीच के संबंध की जानकारी के लिए, पारदर्शिता के बारे में नीचे बताया गया है.tileProvider:TileProvider, जिसके लिए इस्तेमाल करना है इस ओवरले पर क्लिक करें.transparency: फ़्लोट. इसके लिए पारदर्शिता कारक सेट करता है टाइल इमेज. वैल्यू,[0.0f, 1.0f]की रेंज में होनी चाहिए जहां0.0fका मतलब है, पूरी तरह से ओपेक (डिफ़ॉल्ट) और1.0fका मतलब पूरी तरह पारदर्शी है. सेक्शन देखें पारदर्शिता नीचे दी गई है पारदर्शिता और फ़ेड-इन के बीच संबंध.visible: बूलियन. इससे पता चलता है कि टाइल किसको दिख रही है ओवरले करें. दिखाई न देने वाला टाइल ओवरले (मानfalse) नहीं है मैप पर बनाई हुई है, लेकिन बाकी सभी प्रॉपर्टी को बरकरार रखती है. डिफ़ॉल्टtrueहै.zIndex: टाइल ओवरले का क्रम तय करता है अन्य ओवरले के संबंध में बनाया जाएगा. इसमें ये शामिल हैं ग्राउंड ओवरले , सर्कल, पॉलीलाइन और पॉलीगॉन. ज़्यादा z-इंडेक्स वाले ओवरले उनके ऊपर बनाए जाते हैं कम z-इंडेक्स वाले हों. समान z-इंडेक्स वाले ओवरले का क्रम है आर्बिट्रेरी. डिफ़ॉल्ट z-इंडेक्स 0 होता है. ध्यान दें कि मार्कर हमेशा दूसरे ओवरले के ऊपर बनाए जाते हैं, दूसरे ओवरले के z-इंडेक्स पर ध्यान दिए बिना ओवरले करें.- कॉल करें
GoogleMap.addTileOverlay()मैप.
Kotlin
private lateinit var map: GoogleMap var tileProvider: TileProvider = object : UrlTileProvider(256, 256) { override fun getTileUrl(x: Int, y: Int, zoom: Int): URL? { /* Define the URL pattern for the tile images */ val url = "http://my.image.server/images/$zoom/$x/$y.png" return if (!checkTileExists(x, y, zoom)) { null } else try { URL(url) } catch (e: MalformedURLException) { throw AssertionError(e) } } /* * Check that the tile server supports the requested x, y and zoom. * Complete this stub according to the tile range you support. * If you support a limited range of tiles at different zoom levels, then you * need to define the supported x, y range at each zoom level. */ private fun checkTileExists(x: Int, y: Int, zoom: Int): Boolean { val minZoom = 12 val maxZoom = 16 return zoom in minZoom..maxZoom } } val tileOverlay = map.addTileOverlay( TileOverlayOptions() .tileProvider(tileProvider) )
Java
private GoogleMap map; TileProvider tileProvider = new UrlTileProvider(256, 256) { @Override public URL getTileUrl(int x, int y, int zoom) { /* Define the URL pattern for the tile images */ String s = String.format("http://my.image.server/images/%d/%d/%d.png", zoom, x, y); if (!checkTileExists(x, y, zoom)) { return null; } try { return new URL(s); } catch (MalformedURLException e) { throw new AssertionError(e); } } /* * Check that the tile server supports the requested x, y and zoom. * Complete this stub according to the tile range you support. * If you support a limited range of tiles at different zoom levels, then you * need to define the supported x, y range at each zoom level. */ private boolean checkTileExists(int x, int y, int zoom) { int minZoom = 12; int maxZoom = 16; return (zoom >= minZoom && zoom <= maxZoom); } }; TileOverlay tileOverlay = map.addTileOverlay(new TileOverlayOptions() .tileProvider(tileProvider));
कार्रवाई में UrlTileProvider का उदाहरण देखने के लिए, यह देखें
TileOverlayDemoActivity
सैंपल कोड
यह ऐप्लिकेशन, Google Play services SDK टूल के साथ शामिल होता है.
टाइल ओवरले के लिए पारदर्शिता सेट करें
मैप पर पारदर्शी टाइल को ओवरले करना उपयोगी हो सकता है, ताकि उपयोगकर्ता ओवरले की गई टाइल के नीचे बुनियादी मैप देखें. ऐसा करने के लिए, या टाइल ओवरले पर पारदर्शिता का कोई फ़ैक्टर सेट करके प्रोग्रामेटिक रूप से.
नीचे दिया गया कोड सैंपल, टाइल ओवरले की पारदर्शिता को टॉगल करता है
0.5f से 0.0f के बीच:
Kotlin
private var tileOverlayTransparent: TileOverlay? = null override fun onMapReady(map: GoogleMap) { tileOverlayTransparent = map.addTileOverlay( TileOverlayOptions() .tileProvider(object : UrlTileProvider(256, 256) { // ... }) .transparency(0.5f) ) } // Switch between 0.0f and 0.5f transparency. fun toggleTileOverlayTransparency() { tileOverlayTransparent?.let { it.transparency = 0.5f - it.transparency } }
Java
private TileOverlay tileOverlayTransparent; @Override public void onMapReady(GoogleMap map) { tileOverlayTransparent = map.addTileOverlay(new TileOverlayOptions() .tileProvider(new UrlTileProvider(256, 256) { // ... }) .transparency(0.5f)); } // Switch between 0.0f and 0.5f transparency. public void toggleTileOverlayTransparency() { if (tileOverlayTransparent != null) { tileOverlayTransparent.setTransparency(0.5f - tileOverlayTransparent.getTransparency()); } }
पारदर्शिता को टाइल के लिए ऐल्फ़ा चैनल मल्टीप्लायर के तौर पर लागू किया जाता है
इमेज. टाइल ओवरले की पारदर्शिता सेट करने के लिए,
transparency वाला TileOverlayOptions ऑब्जेक्ट
[0.0f, 1.0f] रेंज में मौजूद होना चाहिए, जैसा कि ऊपर दिए गए सैंपल में दिखाया गया है. मान
0.0f का मतलब है कि टाइल ओवरले पूरी तरह से ओपेक है और
1.0f का मतलब है कि यह पूरी तरह से पारदर्शी है. डिफ़ॉल्ट मान यह है
0.0f (ओपेक).
टाइल ओवरले की पारदर्शिता को जानने के लिए,
TileOverlay.getTransparency(), कॉल करके इसे बदला जा सकता है
TileOverlay.setTransparency().
पारदर्शिता, ऐनिमेशन, और फ़ेड-इन
पारदर्शिता बदलने पर कोई ऐनिमेशन नहीं होता. पारदर्शिता विकल्प इसके साथ काम करता है fadeIn का विकल्प शामिल है.
फ़ेड-इन, टाइल लोड होने पर पारदर्शिता का ऐनिमेशन उपलब्ध कराता है. अगर आप पारदर्शिता का मान देते हैं, तो टाइल पूरी तरह से निर्धारित पारदर्शिता का मान सेट करें. अगर फ़ेड-इन के दौरान पारदर्शिता बदली जाती है, तो ऐनिमेशन, नई पारदर्शिता बनाए रखने की दिशा में लगातार काम कर रहा है.
टाइल ओवरले हटाएं
आप
TileOverlay.remove() तरीका.
Kotlin
tileOverlay?.remove()
Java
tileOverlay.remove();
पुरानी टाइल हटाएं
अगर टाइल ओवरले से मिली टाइल 'पुरानी' हो जाती हैं, तो आपके पास कॉल करने का विकल्प होता है
रीफ़्रेश करने के लिए clearTileCache(). इससे सभी
टाइल को फिर से लोड करने के लिए कहें. उदाहरण के लिए, अगर विज्ञापन देने वाली कंपनी ने
TileProvider में बदलाव हुआ है, तो आपको इस नंबर पर कॉल करना होगा
यह पक्का करने के लिए clearTileCache() बाद दें कि पिछली टाइल
अब रेंडर नहीं होता.
Kotlin
tileOverlay?.clearTileCache()
Java
tileOverlay.clearTileCache();

