
타일 오버레이는 타일 레이어라고도 하며, 기본 지도 타일 위에 표시되는 이미지 모음입니다.
코드 샘플
GitHub의 ApiDemos 저장소에는 타일 오버레이 지형지물을 보여주는 샘플이 포함되어 있습니다.
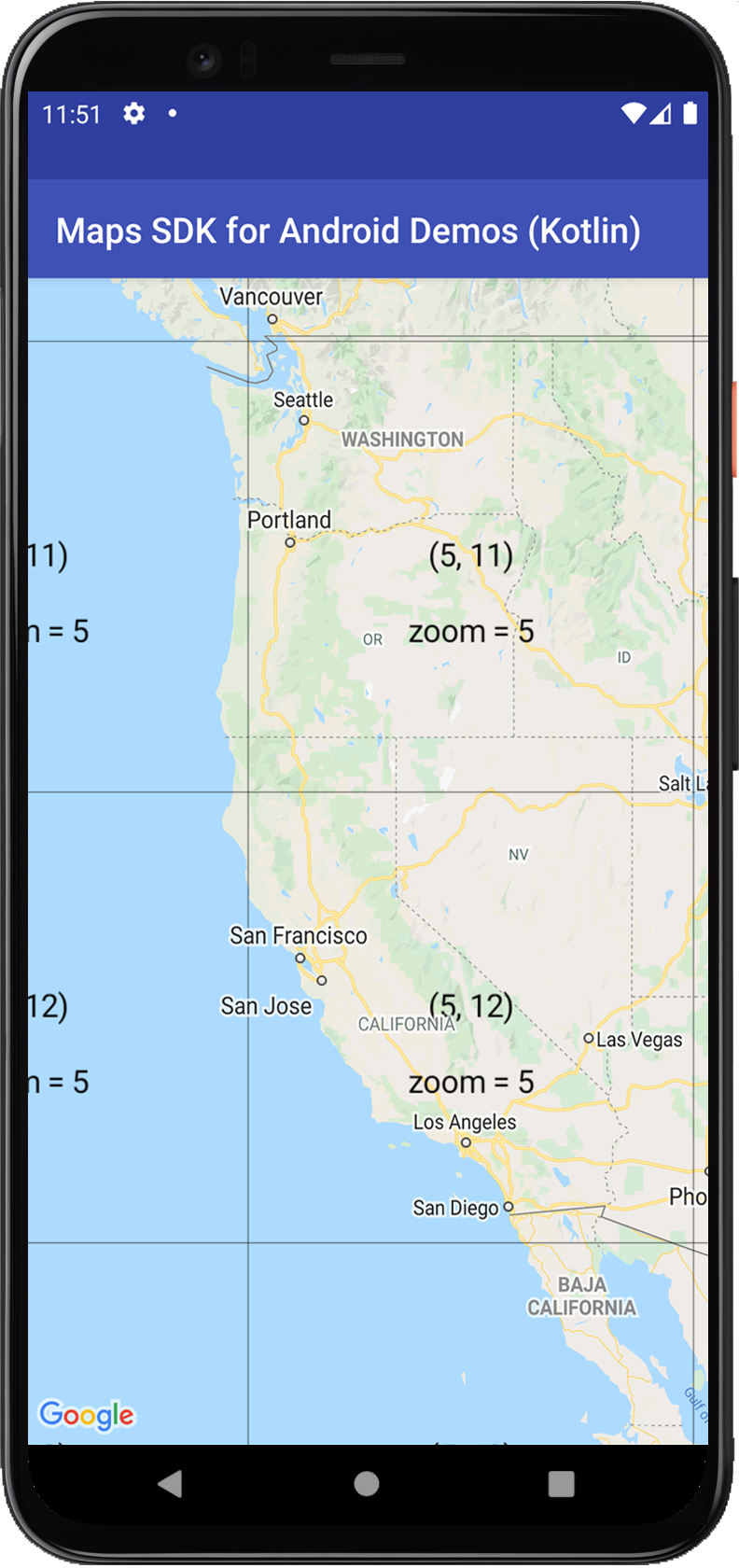
- TileOverlayDemoActivity - Java: Java의 타일 오버레이 지형지물
- TileCoordinateDemoActivity - Java: Java의 타일 오버레이에 사용되는 좌표계
- TileOverlayDemoActivity - Kotlin: Kotlin의 타일 오버레이 지형지물
- TileCoordinateDemoActivity - Kotlin: Kotlin의 타일 오버레이에 사용되는 좌표계
소개
TileOverlay는 기본 지도 타일 위에 추가되는 이미지 모음을
정의합니다.
지원하고자 하는 각 확대/축소 수준에 대해 타일을 제공해야 합니다. 여러 확대/축소 수준에 제공할 타일이 충분한 경우 전체 지도에서 Google 지도 데이터를 보완할 수 있습니다.
타일 오버레이는 대체로 큰 지리적 영역이 포함된 광범위한 이미지를 지도에 추가하고자 할 때 유용합니다. 이와는 달리, 지면 오버레이 는 단일 이미지를 지도의 한 영역에 고정하려는 경우에 유용합니다.
또한 프로그래매틱 방식으로 타일 오버레이에 투명도 비율을 설정하거나 투명한 타일 이미지를 제공하는 방식으로 투명한 타일 오버레이를 사용하여 지도에 다른 지형지물을 추가할 수 있습니다.
타일 좌표 및 확대/축소 수준
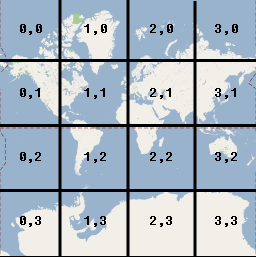
Google 지도 API는 각 확대/축소 수준의 이미지를 그리드 형식으로 정렬된 정사각형 지도 타일 집합으로 분할합니다. 지도가 새로운 위치나 새로운 확대/축소 수준으로 이동하면 지도 API는 어느 타일이 필요한지 알아내고 해당 정보를 검색할 타일 집합으로 변환합니다.
좌표가 (0,0)인 타일은 언제나 지도의 북서쪽 모서리에 있으며 x값은 서쪽에서 동쪽으로 갈수록 증가하고 y값은 북쪽에서 남쪽으로 갈수록 증가합니다. 타일의 색인은 해당 원점에서부터 x,y 좌표를 사용하여 생성됩니다.
확대/축소 수준 0에서는 세계 전체가 하나의 타일에 렌더링됩니다. 각 확대/축소 수준에서 2의 배수로 배율이 올라갑니다. 그러므로 확대/축소 수준 1에서 지도는 2x2 그리드의 타일로 렌더링됩니다. 확대/축소 수준 2에서는 4x4 그리드로 렌더링됩니다. 확대/축소 수준 3에서는 8x8 그리드로 렌더링되는 방식으로 이어집니다.
예를 들어 확대/축소 수준 2에서 지구는 16개 타일로 나누어집니다. 각 타일은 x, y, 확대/축소 수준의 고유한 조합으로 참조될 수 있습니다.

타일 레이어로 사용할 이미지를 생성하는 경우, 지원하려는 확대/축소 수준마다 각 타일의 이미지를 따로 생성해야 합니다. Google 지도는 타일을 표시할 때 256dp(기기 독립적 픽셀)를 대상으로 합니다. 고해상도 기기의 경우, dpi가 높은 타일(512x512 px)을 반환하는 것이 좋습니다. 다양한 화면 크기 및 밀도 지원에 관한 자세한 내용은 Android 개발자 문서를 참조하세요.
참고: 카메라에서 지원하는 확대/축소 수준은 다양한 요소에 따라 달라지며 타일에서 지원하는 확대/축소 수준과는 관계가 없습니다.
-
GoogleMap.getMaxZoomLevel()은 현재 카메라 위치에서 사용할 수 있는 최대 확대/축소 수준을 반환합니다. 여기에는 현재 사용 중인 지도 유형이 반영됩니다. 예를 들어 위성 또는 지형 지도는 기본 지도 타일보다 최대 확대/축소 수준이 낮을 수 있습니다. GoogleMap.getMinZoomLevel()은 최소 확대/축소 수준을 반환합니다. 이는 (최대 확대/축소 수준과 달리) 모든 위치에 똑같이 적용되지만 기기와 지도 크기에 따라 달라질 수 있습니다.
타일 오버레이 추가
타일 오버레이를 생성하는 가장 간단하고 일반적인 방법은
관련 타일 이미지를 가리키는 URL을 제공하는 것입니다.
UrlTileProvider는 URL을 기반으로 이미지 타일을 제공하는
TileProvider의 부분 구현입니다. 이
클래스를 사용하려면 모든 이미지가 같은 크기여야 합니다.
UrlTileProvider.getTileUrl()을 구현해야 합니다.
그러면 타일 좌표(x, y, 확대/축소)가 수락되며 타일에
사용할 이미지를 가리키는 URL이 반환됩니다. 주어진 x, y, 확대/축소에 맞는 타일이 없다면
메서드는 null을 반환해야 합니다. URL은 웹 리소스, Android 애셋
또는 로컬 디스크의 파일을 가리킬 수 있습니다.
서버에서 지원하고자 하는 모든 x, y 좌표와 확대/축소 수준에 맞게 정의된 타일 이미지 집합을 설정합니다. 이어서 타일 오버레이를 추가합니다.
-
UrlTileProvider를 정의하여 타일 이미지를 제공합니다. getTileUrl()을 재정의하여 각 타일 이미지의 URL을 구성합니다.TileOverlayOptions객체에 관련 옵션을 제공합니다.fadeIn: 불리언. 타일의 페이드 인 여부를 지정합니다. 기본값은true입니다. 타일 오버레이 간에 빠르게 전환할 때는 페이드 인 기능을 비활성화하는 것이 좋습니다. 투명도와 페이드 인 간 관계에 관한 정보는 아래의 투명도 섹션을 참고하세요.tileProvider: 이 오버레이에 사용되는TileProvider입니다.transparency: 부동 소수점 수. 타일 이미지에 투명도 비율을 설정합니다. 값은[0.0f, 1.0f]범위 내에 있어야 합니다. 여기서0.0f는 완전 불투명(기본값)을 의미하고1.0f는 완전 투명을 의미합니다. 코드 샘플 및 투명도와 페이드 인 간의 관계에 대해서는 아래의 투명도 섹션을 참조하세요.visible: 불리언. 타일 오버레이의 가시성을 지정합니다. 보이지 않는 타일 오버레이(false값)는 지도에 그려지지 않으며 다만 다른 모든 속성은 유지합니다. 기본값은true입니다.zIndex: 지면 오버레이, 원, 다중선, 다각형 등 다른 오버레이와 관련하여 그려질 타일 오버레이의 순서를 결정합니다. Z-색인이 높은 오버레이는 Z-색인이 낮은 오버레이 위에 그려집니다. Z-색인이 동일한 복수의 오버레이는 무작위 순서대로 그려집니다. 기본 Z-색인 값은 0입니다. 마커는 다른 오버레이의 Z-색인과 관계없이 항상 다른 오버레이 위에 그려집니다.-
GoogleMap.addTileOverlay()를 호출하여 지도에 오버레이를 추가합니다.
Kotlin
private lateinit var map: GoogleMap
var tileProvider: TileProvider = object : UrlTileProvider(256, 256) {
override fun getTileUrl(x: Int, y: Int, zoom: Int): URL? {
/* Define the URL pattern for the tile images */
val url = "http://my.image.server/images/$zoom/$x/$y.png"
return if (!checkTileExists(x, y, zoom)) {
null
} else try {
URL(url)
} catch (e: MalformedURLException) {
throw AssertionError(e)
}
}
/*
* Check that the tile server supports the requested x, y and zoom.
* Complete this stub according to the tile range you support.
* If you support a limited range of tiles at different zoom levels, then you
* need to define the supported x, y range at each zoom level.
*/
private fun checkTileExists(x: Int, y: Int, zoom: Int): Boolean {
val minZoom = 12
val maxZoom = 16
return zoom in minZoom..maxZoom
}
}
val tileOverlay = map.addTileOverlay(
TileOverlayOptions()
.tileProvider(tileProvider)
)
Java
private GoogleMap map;
TileProvider tileProvider = new UrlTileProvider(256, 256) {
@Override
public URL getTileUrl(int x, int y, int zoom) {
/* Define the URL pattern for the tile images */
String s = String.format("http://my.image.server/images/%d/%d/%d.png", zoom, x, y);
if (!checkTileExists(x, y, zoom)) {
return null;
}
try {
return new URL(s);
} catch (MalformedURLException e) {
throw new AssertionError(e);
}
}
/*
* Check that the tile server supports the requested x, y and zoom.
* Complete this stub according to the tile range you support.
* If you support a limited range of tiles at different zoom levels, then you
* need to define the supported x, y range at each zoom level.
*/
private boolean checkTileExists(int x, int y, int zoom) {
int minZoom = 12;
int maxZoom = 16;
return (zoom >= minZoom && zoom <= maxZoom);
}
};
TileOverlay tileOverlay = map.addTileOverlay(new TileOverlayOptions()
.tileProvider(tileProvider));
실제로 작동하는 UrlTileProvider의 예를 보려면 Google Play 서비스 SDK와 함께 번들로 제공되는 샘플 코드의 TileOverlayDemoActivity를 참조하세요.
타일 오버레이의 투명도 설정
지도에 투명한 타일을 오버레이하면 사용자가 오버레이된 타일 아래의 기본 지도를 확인할 수 있으므로 유용합니다. 자체 투명 타일을 제공하거나 프로그래매틱 방식으로 타일 오버레이에서 투명도 비율을 설정하면 투명한 타일을 오버레이할 수 있습니다.
다음 코드 샘플은 타일 오버레이 투명도를
0.5f와 0.0f 간에 전환합니다.
Kotlin
private var tileOverlayTransparent: TileOverlay? = null
override fun onMapReady(map: GoogleMap) {
tileOverlayTransparent = map.addTileOverlay(
TileOverlayOptions()
.tileProvider(object : UrlTileProvider(256, 256) {
// ...
})
.transparency(0.5f)
)
}
// Switch between 0.0f and 0.5f transparency.
fun toggleTileOverlayTransparency() {
tileOverlayTransparent?.let {
it.transparency = 0.5f - it.transparency
}
}
Java
private TileOverlay tileOverlayTransparent;
@Override
public void onMapReady(GoogleMap map) {
tileOverlayTransparent = map.addTileOverlay(new TileOverlayOptions()
.tileProvider(new UrlTileProvider(256, 256) {
// ...
})
.transparency(0.5f));
}
// Switch between 0.0f and 0.5f transparency.
public void toggleTileOverlayTransparency() {
if (tileOverlayTransparent != null) {
tileOverlayTransparent.setTransparency(0.5f - tileOverlayTransparent.getTransparency());
}
}
투명도는 타일 이미지에 대해 알파 채널 승수로 구현됩니다. 타일 오버레이의 투명도를 설정하려면
위의
샘플에서 보는 것처럼 [0.0f, 1.0f] 범위에 transparency가
있는 TileOverlayOptions 객체를 제공합니다. 값
0.0f는 타일 오버레이가 완전히 불투명함을 나타내며
1.0f는 완전히 투명함을 의미합니다. 기본값은
0.0f(불투명)입니다.
TileOverlay.getTransparency()를 호출하여 타일 오버레이의 투명도에 액세스하고
TileOverlay.setTransparency()를 호출하여 투명도를 변경할 수
있습니다.
투명도, 애니메이션 및 페이드 인
투명도가 변경될 때는 애니메이션이 없습니다. 투명도 옵션은 fadeIn 옵션과 함께 작동합니다.
페이드 인은 타일 로드 시 투명도 애니메이션을 제공합니다. 투명도 값을 설정하면 타일이 완전히 투명한 상태에서 지정된 투명도 값으로 페이드 인됩니다. 페이드 인 중에 투명도를 변경하면 애니메이션이 새로운 목표 투명도로 계속 페이드 인됩니다.
타일 오버레이 삭제
TileOverlay.remove() 메서드로
타일
오버레이를 삭제할 수 있습니다.
Kotlin
tileOverlay?.remove()
Java
tileOverlay.remove();
오래된 타일 삭제
타일 오버레이에서 제공하는 타일이 '오래된' 경우
clearTileCache()를 호출하여 강제로 새로고침할 수 있습니다. 그러면 이 오버레이에
있는 모든 타일이 다시 로드됩니다. 예를 들어 TileProvider에서 제공하는
타일이 변경되면 이전 타일이 더 이상
렌더링되지 않도록 나중에 clearTileCache()를
호출해야 합니다.
Kotlin
tileOverlay?.clearTileCache()
Java
tileOverlay.clearTileCache();
