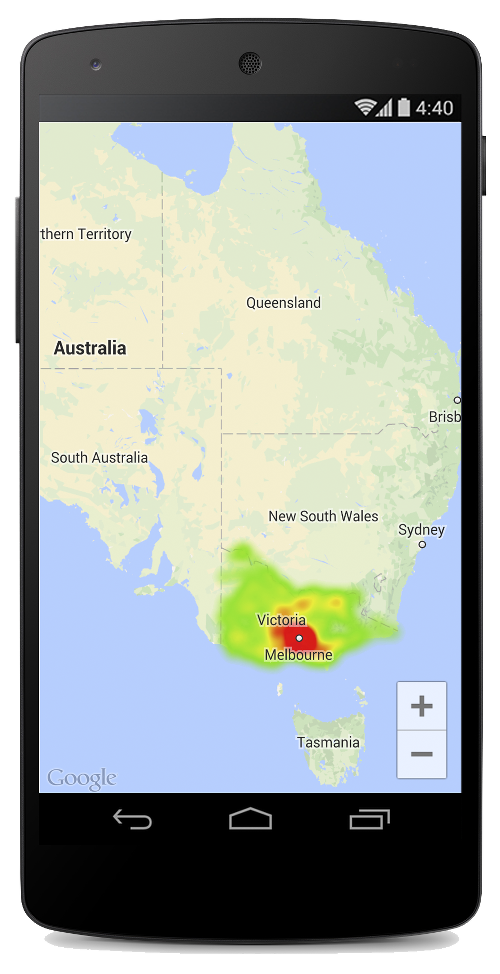
Mit Heatmaps lassen sich Verteilung und Dichte von Datenpunkten auf einer Karte darstellen.
Einführung
Die Maps SDK for Android-Dienstprogrammbibliothek enthält ein Heatmap-Dienstprogramm, mit dem Sie einer Google-Karte in Ihrer App eine oder mehrere Heatmaps hinzufügen können.
In diesem Video wird die Verwendung von Heatmaps anstelle von Markierungen erörtert, wenn für Ihre Daten eine große Anzahl Datenpunkte auf der Karte erforderlich ist.
Mit Heatmaps ist es einfacher, die Verteilung und relative Intensität von Datenpunkten auf einer Karte zu erkennen. Statt eine Markierung an jedem Standort zu platzieren, wird die Verteilung von Daten bei Heatmaps anhand von Farben dargestellt.
Im nachfolgenden Beispiel sind Bereiche mit einer hohen Konzentration von Polizeidienststellen in Victoria, Australien, in Rot dargestellt.

Falls Sie die Maps SDK for Android-Dienstprogrammbibliothek noch nicht eingerichtet haben, folgen Sie der Einrichtungsanleitung, bevor Sie mit dem Rest dieser Seite fortfahren.
Einfache Heatmap hinzufügen
Wenn Sie Ihrer Karte eine Heatmap hinzufügen möchten, ist ein Dataset mit Koordinaten für jeden POI erforderlich. Erstellen Sie zuerst ein HeatmapTileProvider-Objekt und übergeben Sie ihm die Sammlung von LatLng-Objekten. Erstellen Sie dann ein neues TileOverlay, übergeben Sie den Heatmap-Kachelanbieter und fügen Sie das Kachel-Overlay auf der Karte ein.
Das Dienstprogramm stellt die HeatmapTileProvider-Klasse bereit, über die die TileProvider-Schnittstelle implementiert wird, um die Kachelbilder für die Heatmap zu liefern.
HeatmapTileProvider akzeptiert eine Sammlung von LatLng-Objekten (oder WeightedLatLng-Objekten, wie unten beschrieben). Die Kachelbilder werden für verschiedene Zoomstufen basierend auf den definierten Optionen für Radius, Farbverlauf und Deckkraft erstellt. Sie können Standardwerte für diese Optionen ändern.
Hier sind die einzelnen Schritte im Detail beschrieben:
- Verwenden Sie
HeatmapTileProvider.Builder()und übergeben Sie eine Sammlung vonLatLng-Objekten, um einen neuenHeatmapTileProviderhinzuzufügen. - Erstellen Sie ein neues
TileOverlayOptions-Objekt mit den relevanten Optionen, einschließlichHeatmapTileProvider. - Rufen Sie
GoogleMap.addTileOverlay()auf, um das Overlay zur Karte hinzuzufügen.
Kotlin
private fun addHeatMap() {
var latLngs: List<LatLng?>? = null
// Get the data: latitude/longitude positions of police stations.
try {
latLngs = readItems(R.raw.police_stations)
} catch (e: JSONException) {
Toast.makeText(context, "Problem reading list of locations.", Toast.LENGTH_LONG)
.show()
}
// Create a heat map tile provider, passing it the latlngs of the police stations.
val provider = HeatmapTileProvider.Builder()
.data(latLngs)
.build()
// Add a tile overlay to the map, using the heat map tile provider.
val overlay = map.addTileOverlay(TileOverlayOptions().tileProvider(provider))
}
@Throws(JSONException::class)
private fun readItems(@RawRes resource: Int): List<LatLng?> {
val result: MutableList<LatLng?> = ArrayList()
val inputStream = context.resources.openRawResource(resource)
val json = Scanner(inputStream).useDelimiter("\\A").next()
val array = JSONArray(json)
for (i in 0 until array.length()) {
val `object` = array.getJSONObject(i)
val lat = `object`.getDouble("lat")
val lng = `object`.getDouble("lng")
result.add(LatLng(lat, lng))
}
return result
}
Java
private void addHeatMap() {
List<LatLng> latLngs = null;
// Get the data: latitude/longitude positions of police stations.
try {
latLngs = readItems(R.raw.police_stations);
} catch (JSONException e) {
Toast.makeText(context, "Problem reading list of locations.", Toast.LENGTH_LONG).show();
}
// Create a heat map tile provider, passing it the latlngs of the police stations.
HeatmapTileProvider provider = new HeatmapTileProvider.Builder()
.data(latLngs)
.build();
// Add a tile overlay to the map, using the heat map tile provider.
TileOverlay overlay = map.addTileOverlay(new TileOverlayOptions().tileProvider(provider));
}
private List<LatLng> readItems(@RawRes int resource) throws JSONException {
List<LatLng> result = new ArrayList<>();
InputStream inputStream = context.getResources().openRawResource(resource);
String json = new Scanner(inputStream).useDelimiter("\\A").next();
JSONArray array = new JSONArray(json);
for (int i = 0; i < array.length(); i++) {
JSONObject object = array.getJSONObject(i);
double lat = object.getDouble("lat");
double lng = object.getDouble("lng");
result.add(new LatLng(lat, lng));
}
return result;
}
In diesem Beispiel werden die Daten in der JSON-Datei police_stations.json gespeichert. Hier sehen Sie einen Auszug aus der Datei:
[
{"lat" : -37.1886, "lng" : 145.708 } ,
{"lat" : -37.8361, "lng" : 144.845 } ,
{"lat" : -38.4034, "lng" : 144.192 } ,
{"lat" : -38.7597, "lng" : 143.67 } ,
{"lat" : -36.9672, "lng" : 141.083 }
]
Gewichtete Breitengrad-/Längengradangaben verwenden
Beim Erstellen von HeatmapTileProvider können Sie eine Sammlung gewichteter Breiten-/Längengradkoordinaten übergeben. Das ist sinnvoll, wenn Sie die Bedeutung einer bestimmten Standortgruppe hervorheben möchten.
So können Sie einzelnen Standorten eine Gewichtung zuweisen:
- Erstellen Sie ein neues
WeightedLatLng-Objekt für jeden Standort, der gewichtet werden muss. Übergeben Sie die WerteLatLngunddoublefür die erforderliche Intensität. Mit der Intensität wird die relative Bedeutung oder der Wert dieses Standorts angegeben. Ein höherer Wert führt im Farbverlauf der Heatmap zu einer farblich intensiveren Darstellung. Standardmäßig ist Rot die Farbe mit der höchsten Intensität. Rufen Sie
HeatmapTileProvider.Builder().weightedData()stattHeatmapTileProvider.Builder().data()auf, um die Heatmap zu erstellen.
Heatmap anpassen
Einige Attribute der Heatmap lassen sich anpassen. Die Optionen lassen sich beim Erstellen mithilfe der Builder-Funktionen festlegen.
Sie können eine Option auch jederzeit ändern, indem Sie die entsprechende Setter-Methode in HeatmapTileProvider aufrufen und dann den Kachel-Cache des Overlays leeren, damit alle Kacheln mit den neuen Optionen neu abgerufen werden.
Folgende Optionen sind verfügbar:
- Radius: Die Größe des auf die Heatmap angewendeten Gaußschen Weichzeichners, ausgedrückt in Pixeln. Der Standardwert ist 20. Der Wert muss zwischen 10 und 50 liegen. Verwenden Sie
radius()des Builders, um den Wert beim Erstellen der Heatmap festzulegen, oder ändern Sie den Wert später mitsetRadius(). - Verlauf: Der Farbverlauf von der niedrigsten zur höchsten Intensität, der in der Heatmap zum Erstellen der Farbkarte verwendet wird. Ein Farbverlauf wird mithilfe von zwei Arrays erstellt: ein Ganzzahl-Array, das die Farben enthält, und ein Gleitkommazahl-Array, das den Anfangspunkt für jede Farbe in Form eines Prozentsatzes der maximalen Intensität angibt, ausgedrückt als Teilwert zwischen 0 und 1. Für einen einfarbigen Farbverlauf müssen Sie nur eine Farbe angeben; für mehrfarbige Farbverläufe sind mindestens zwei Farben zu definieren. Die Farbkarte wird durch Interpolieren dieser Farben generiert. Der Standardfarbverlauf verfügt über zwei Farben. Verwenden Sie
gradient()des Builders, um den Wert beim Erstellen der Heatmap festzulegen, oder ändern Sie den Wert später mitsetGradient(). - Deckkraft: Das ist die Deckkraft der gesamten Heatmap-Ebene. Der Wert liegt zwischen 0 und 1. Der Standardwert ist „0,7“. Verwenden Sie
opacity()des Builders, um den Wert beim Erstellen der Heatmap festzulegen, oder ändern Sie den Wert später mitsetOpacity().
Erstellen Sie beispielsweise einen Gradient, um den Farbverlauf vor dem Hinzufügen der Heatmap festzulegen:
Kotlin
// Create the gradient.
val colors = intArrayOf(
Color.rgb(102, 225, 0), // green
Color.rgb(255, 0, 0) // red
)
val startPoints = floatArrayOf(0.2f, 1f)
val gradient = Gradient(colors, startPoints)
// Create the tile provider.
val provider = HeatmapTileProvider.Builder()
.data(latLngs)
.gradient(gradient)
.build()
// Add the tile overlay to the map.
val tileOverlay = map.addTileOverlay(
TileOverlayOptions()
.tileProvider(provider)
)
Java
// Create the gradient.
int[] colors = {
Color.rgb(102, 225, 0), // green
Color.rgb(255, 0, 0) // red
};
float[] startPoints = {
0.2f, 1f
};
Gradient gradient = new Gradient(colors, startPoints);
// Create the tile provider.
HeatmapTileProvider provider = new HeatmapTileProvider.Builder()
.data(latLngs)
.gradient(gradient)
.build();
// Add the tile overlay to the map.
TileOverlay tileOverlay = map.addTileOverlay(new TileOverlayOptions().tileProvider(provider));
So ändern Sie die Deckkraft einer vorhandenen Heatmap:
Kotlin
provider.setOpacity(0.7)
tileOverlay?.clearTileCache()
Java
provider.setOpacity(0.7);
tileOverlay.clearTileCache();
Dataset ändern
Um das Dataset einer Heatmap zu ändern, verwenden Sie HeatmapTileProvider.setData() oder HeatmapTileProvider.setWeightedData() für WeightedLatLng-Punkte. Hinweis: Wenn Sie der Heatmap Punkte hinzufügen oder Punkte daraus entfernen möchten, aktualisieren Sie die Datenerhebung und verwenden Sie dann setData() oder setWeightedData().
Kotlin
val data: List<WeightedLatLng> = ArrayList()
provider.setWeightedData(data)
tileOverlay?.clearTileCache()
Java
List<WeightedLatLng> data = new ArrayList<>();
provider.setWeightedData(data);
tileOverlay.clearTileCache();
Heatmap entfernen
Um die Heatmap zu entfernen, müssen Sie das Kachel-Overlay entfernen.
Kotlin
tileOverlay?.remove()
Java
tileOverlay.remove();
Demo-App ansehen
Ein weiteres Beispiel für eine Heatmap-Implementierung finden Sie in der HeatmapsDemoActivity der Demo-App, die Sie mit der Dienstprogrammbibliothek erhalten. In der Einrichtungsanleitung erhalten Sie Informationen zum Ausführen der Demo-App.
