קיבוץ הסמנים מאפשר לך להציב מספר גדול של סמנים במפה בלי שיהיה קשה לקרוא את המפה.
מבוא
סרטון זה עוסק בשימוש בקיבוץ סמנים כאשר נדרש מספר גדול של נקודות נתונים במפה על הנתונים.
הכלי 'קיבוץ סמנים' עוזר לך לנהל מספר סמנים במיקומים שונים רמות הזום. כדי לדייק, 'הסמנים' הם למעשה 'פריטים' בשלב הזה, והופכים רק ל'סמנים' בזמן הרינדור שלהם. אבל לצורך הבהירות, המסמך הזה יקרא להם 'סמנים' לכל אורך הסרטון.
כשמשתמש צופה במפה ברמת זום גבוהה, במפה. כשהמשתמש מתרחק, הסמנים נאספים את כולן באשכולות, כדי להקל על הצפייה במפה. קיבוץ הסמנים הוא חלק מ-Maps SDK עבור Android Utility Library. אם עדיין לא הגדרתם את הספרייה, פועלים לפי ההוראות במדריך ההגדרה. לפני שתקראו את שאר הדף.

כדי להשתמש בכלי קיבוץ סמנים, עליך להוסיף סמנים כ
ClusterItem אובייקטים ל-ClusterManager.
ClusterManager מעביר את הסמנים אל Algorithm,
שממירה אותם לקבוצה של אשכולות. ClusterRenderer
שמטפל ברינדור, באמצעות הוספה והסרה של אשכולות
של משפטים יחידים, ClusterRenderer וAlgorithm הם
שאפשר לחבר וניתן להתאמה אישית.
ספריית התשתיות נשלחת עם אפליקציית הדגמה שמספקת הטמעות לדוגמה של הכלי קיבוץ סמנים. לקבלת עזרה בהפעלת אפליקציית ההדגמה, אפשר לעיין במאמר מדריך ההגדרה. ההדגמה האפליקציה כוללת את הדגימות הבאות של קיבוץ סמנים:
ClusteringDemoActivity: פעילות פשוטה שמדגימה קיבוץ סמנים.BigClusteringDemoActivity: יצירת אשכולות עם 2 000 של משפטים יחידים,CustomMarkerClusteringDemoActivity: יצירת עיצוב מותאם אישית לסמנים שמקובצים באשכולות.
הוספת מקבץ סמנים פשוט
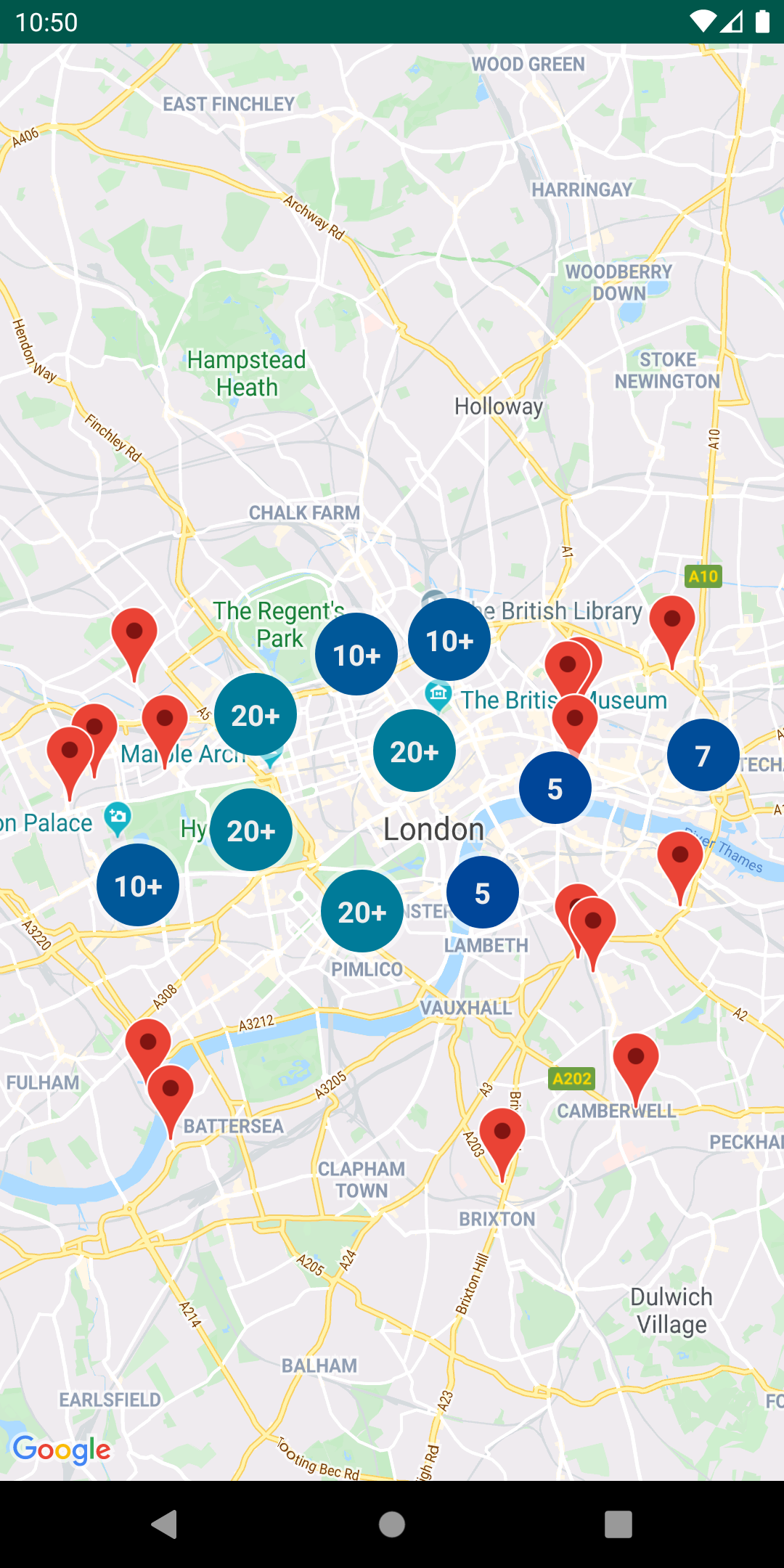
צריך לפעול לפי השלבים שבהמשך כדי ליצור אשכול פשוט של עשרה סמנים. התוצאה ייראה כך, למרות שמספר הסמנים שמוצגים/מקובצים משתנה בהתאם לרמת המרחק מהתצוגה:

לפניכם סיכום של השלבים הנדרשים:
- יישום
ClusterItemכדי לייצג סמן במפה. פריט האשכול מחזיר את מיקום הסמן כאובייקט LatLng, וכותרת או קטע טקסט אופציונליים. - הוספת רכיב חדש
ClusterManagerכדי לקבץ את הפריטים באשכול (סמנים) לפי רמת הזום. - הגדרת הערך
OnCameraIdleListener()במפה לערךClusterManager, כיClusterManagerמטמיע המאזינים. - אם רוצים להוסיף פונקציונליות ספציפית בתגובה ללחיצה על סמן
האירוע, מגדירים את
OnMarkerClickListener()במפה לערךClusterManager, כיClusterManagerמטמיע המאזינים. - מזינים את הסמנים בתוך
ClusterManager.
בדיקה מפורטת יותר של השלבים: כדי ליצור את האשכול הפשוט של עשרת
סמנים, קודם צריך ליצור מחלקה MyItem שמממשת
ClusterItem.
Kotlin
inner class MyItem( lat: Double, lng: Double, title: String, snippet: String ) : ClusterItem { private val position: LatLng private val title: String private val snippet: String override fun getPosition(): LatLng { return position } override fun getTitle(): String { return title } override fun getSnippet(): String { return snippet } override fun getZIndex(): Float { return 0f } init { position = LatLng(lat, lng) this.title = title this.snippet = snippet } }
Java
public class MyItem implements ClusterItem { private final LatLng position; private final String title; private final String snippet; public MyItem(double lat, double lng, String title, String snippet) { position = new LatLng(lat, lng); this.title = title; this.snippet = snippet; } @Override public LatLng getPosition() { return position; } @Override public String getTitle() { return title; } @Override public String getSnippet() { return snippet; } @Nullable @Override public Float getZIndex() { return 0f; } }
לפעילות המפה שלך, יש להוסיף את ClusterManager ולהזין אותו
פריטים באשכול. שימו לב ל
סוג
ארגומנט <MyItem>, שמצהיר
ClusterManager להיות מסוג MyItem.
Kotlin
// Declare a variable for the cluster manager. private lateinit var clusterManager: ClusterManager<MyItem> private fun setUpClusterer() { // Position the map. map.moveCamera(CameraUpdateFactory.newLatLngZoom(LatLng(51.503186, -0.126446), 10f)) // Initialize the manager with the context and the map. // (Activity extends context, so we can pass 'this' in the constructor.) clusterManager = ClusterManager(context, map) // Point the map's listeners at the listeners implemented by the cluster // manager. map.setOnCameraIdleListener(clusterManager) map.setOnMarkerClickListener(clusterManager) // Add cluster items (markers) to the cluster manager. addItems() } private fun addItems() { // Set some lat/lng coordinates to start with. var lat = 51.5145160 var lng = -0.1270060 // Add ten cluster items in close proximity, for purposes of this example. for (i in 0..9) { val offset = i / 60.0 lat += offset lng += offset val offsetItem = MyItem(lat, lng, "Title $i", "Snippet $i") clusterManager.addItem(offsetItem) } }
Java
// Declare a variable for the cluster manager. private ClusterManager<MyItem> clusterManager; private void setUpClusterer() { // Position the map. map.moveCamera(CameraUpdateFactory.newLatLngZoom(new LatLng(51.503186, -0.126446), 10)); // Initialize the manager with the context and the map. // (Activity extends context, so we can pass 'this' in the constructor.) clusterManager = new ClusterManager<MyItem>(context, map); // Point the map's listeners at the listeners implemented by the cluster // manager. map.setOnCameraIdleListener(clusterManager); map.setOnMarkerClickListener(clusterManager); // Add cluster items (markers) to the cluster manager. addItems(); } private void addItems() { // Set some lat/lng coordinates to start with. double lat = 51.5145160; double lng = -0.1270060; // Add ten cluster items in close proximity, for purposes of this example. for (int i = 0; i < 10; i++) { double offset = i / 60d; lat = lat + offset; lng = lng + offset; MyItem offsetItem = new MyItem(lat, lng, "Title " + i, "Snippet " + i); clusterManager.addItem(offsetItem); } }
אפשר גם להשבית את האנימציות של האשכולות כשמגדילים או מקטינים את התצוגה.
אם האנימציה מושבתת, הסמנים יצמידו למיקום במקום
כניסה לאשכולות ויציאה מהם.
כדי להשבית את האנימציות, צריך להשתמש ב-setAnimation() ב-ClusterManager
כפי שמוצג בהמשך:
Kotlin
clusterManager.setAnimation(false)
Java
clusterManager.setAnimation(false);
הוספת חלון מידע לסמן ספציפי מקובץ
כדי להוסיף חלון מידע לסמנים מקובצים ספציפיים, הוסף מחרוזות של כותרת וקטע טקסט אל
את ה-constructor של ההטמעה של ClusterItem.
הדוגמה הבאה מוסיפה סמן עם חלון מידע
בשיטה addItems(), על ידי הגדרת כותרת וקטע טקסט:
Kotlin
// Set the lat/long coordinates for the marker. val lat = 51.5009 val lng = -0.122 // Set the title and snippet strings. val title = "This is the title" val snippet = "and this is the snippet." // Create a cluster item for the marker and set the title and snippet using the constructor. val infoWindowItem = MyItem(lat, lng, title, snippet) // Add the cluster item (marker) to the cluster manager. clusterManager.addItem(infoWindowItem)
Java
// Set the lat/long coordinates for the marker. double lat = 51.5009; double lng = -0.122; // Set the title and snippet strings. String title = "This is the title"; String snippet = "and this is the snippet."; // Create a cluster item for the marker and set the title and snippet using the constructor. MyItem infoWindowItem = new MyItem(lat, lng, title, snippet); // Add the cluster item (marker) to the cluster manager. clusterManager.addItem(infoWindowItem);
התאמה אישית של אשכולות הסמנים
ה-constructor של ClusterManager יוצר
DefaultClusterRenderer ו-
NonHierarchicalDistanceBasedAlgorithm. אפשר לשנות את
ClusterRenderer וגם Algorithm
באמצעות setAlgorithm(Algorithm<T> algorithm)
setRenderer(ClusterRenderer<T> view) שיטות של
ClusterManager
אפשר להטמיע את ClusterRenderer כדי להתאים אישית את הרינדור של
את האשכולות. DefaultClusterRenderer מספק בסיס טוב
מתחיל מ-. על ידי חלוקת משנה של DefaultClusterRenderer, תוכל
לשנות את ברירות המחדל.
כדי לראות דוגמה מפורטת של התאמה אישית, אפשר לעיין
CustomMarkerClusteringDemoActivity באפליקציית ההדגמה שנשלחת
עם ספריית השירות.

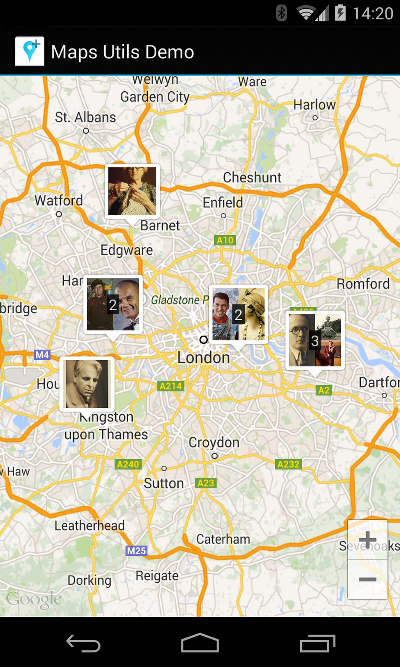
ה-CustomMarkerClusteringDemoActivity מגדיר אשכול משלו
פריט, Person, ומעבד אותו על ידי הרחבה של
DefaultClusterRenderer בתור PersonRenderer.
ההדגמה גם מראה איך להטמיע
ממשק ClusterManager.OnClusterClickListener<Person> ל-
הצגת מידע נוסף על האדם כשלוחצים על האשכול. אפשר
ליישם גם
ClusterManager.OnClusterItemClickListener<Person> תוך
דומה.
לקבלת עזרה בהפעלת אפליקציית ההדגמה, אפשר לעיין במאמר מדריך ההגדרה.

