İşaretçilerinizi kümeleyerek, bir haritaya çok sayıda işaretçi yerleştirebilirsiniz bu sayede Haritalar'ın okunabilirliğini yitirmeyin.
Giriş
Bu videoda, işaretleyici kümelemenin kullanımı harita üzerinde çok sayıda veri noktası bulunması gerektiğini unutmayın.
İşaretçi kümeleme yardımcı programı, farklı konumlardaki birden fazla işaretçiyi yönetmenize yardımcı olur. yakınlaştırma seviyeleridir. Daha kesin konuşmak gerekirse "işaretçiler" aslında "öğeler" bu noktada sadece 'İşaretçi' olun işlenebilirler. Ancak daha net ifadelerle bu belgede onlara 'işaretçiler' adı verilir devam edeceğiz.
Bir kullanıcı haritayı yüksek bir yakınlaştırma düzeyinde görüntülediğinde, ve işaretçileri görebilirsiniz. Kullanıcı görüntüyü uzaklaştırdığında işaretçiler toplanır. kümeler halinde birleştirir. İşaretçi kümeleme yardımcı programı Android Yardımcı Program Kitaplığı için Haritalar SDK'sının bir parçasıdır. Kitaplığı henüz ayarlamadıysanız kurulum kılavuzundaki talimatları uygulayın okuyun.

İşaretçi kümeleme yardımcı programını kullanmak için işaretçileri
ClusterManager öğesine ClusterItem nesne eklendi. İlgili içeriği oluşturmak için kullanılan
ClusterManager, işaretçileri Algorithm noktasına geçirir,
Bu da onları bir küme kümesine dönüştürür. ClusterRenderer
oluşturma işlemini, tek tek kullanıcı kümeleri ve tek tek
kullanabilirsiniz. ClusterRenderer ve Algorithm
takılabilir ve özelleştirilebilir.
Yardımcı program kitaplığı, örnek uygulamalar sağlayan bir demo uygulaması içerir çok daha fazlasıdır. Demo uygulamasını çalıştırma konusunda yardım almak için kurulum kılavuzuna bakın. Demo uygulaması aşağıdaki işaretçi küme örneklerini içerir:
ClusteringDemoActivity: Bir sonraki videoda, işaretçi kümelemesi.BigClusteringDemoActivity: 2.000 ile kümeleme kullanabilirsiniz.CustomMarkerClusteringDemoActivity: Özel tasarım oluşturma iki yolu vardır.
Basit bir işaretçi kümeleyici ekleyin
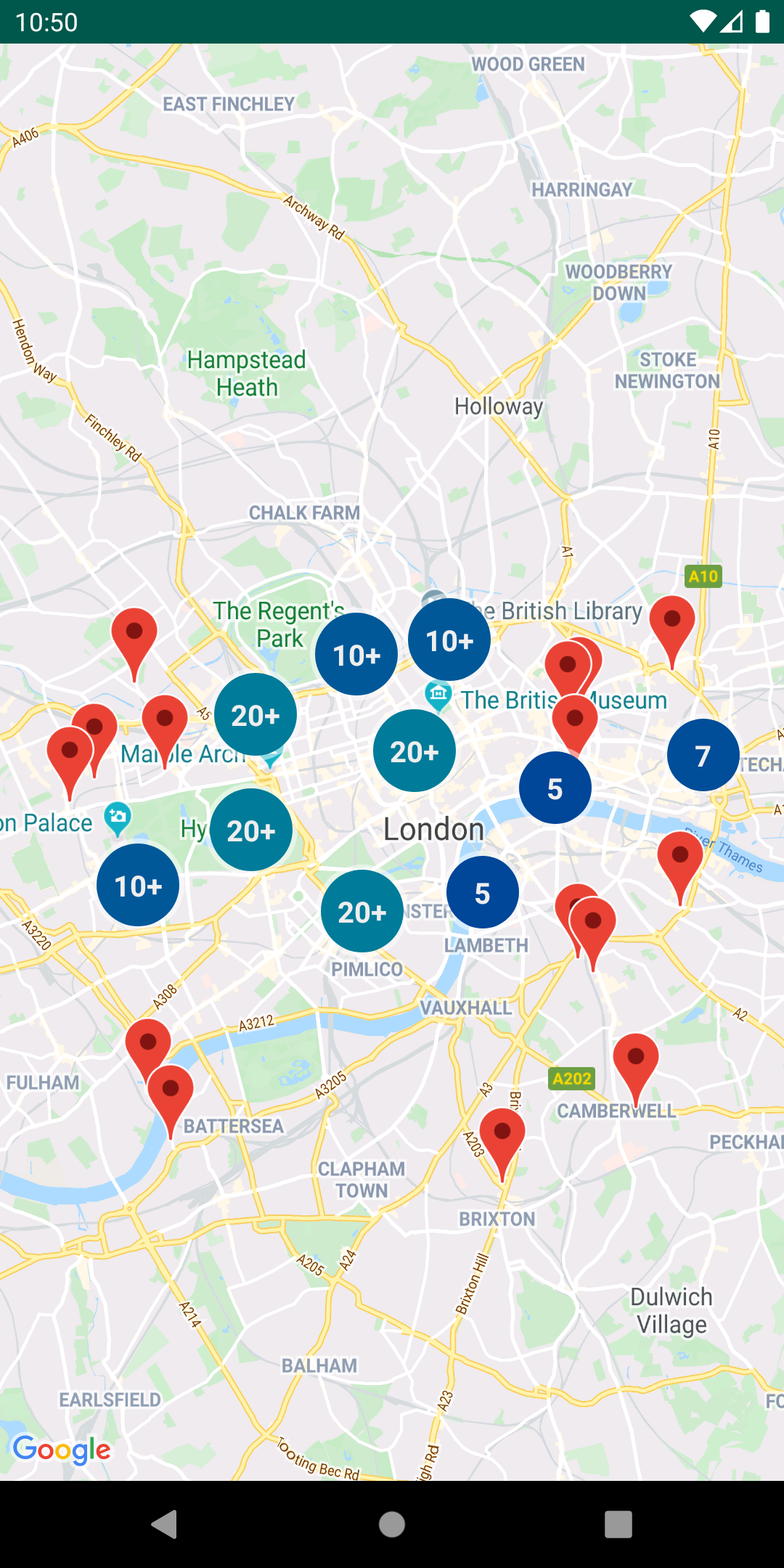
On işaretçiden oluşan basit bir küme oluşturmak için aşağıdaki adımları uygulayın. Sonuç bu şekilde görünür, ancak gösterilen/kümelenen işaretçilerin sayısı değişiklik gösterir:

Gerekli adımların özeti aşağıda verilmiştir:
- Uygulama
ClusterItemharita üzerinde bir işaretçiyi temsil etmek için kullanılır. Küme öğesi, işaretçinin konumunu döndürür LatLng nesnesi olarak ve isteğe bağlı bir başlık veya snippet olarak da kullanabilirsiniz. - Yeni ekle
ClusterManagerkullanarak küme öğelerini (işaretçiler) yakınlaştırma düzeyine göre gruplandırabilirsiniz. - Haritanın
OnCameraIdleListener()değerini şuna ayarlayın:ClusterManager, uygulandığındanClusterManagerdinleyicidir. - İşaretçi tıklamasına yanıt olarak belirli bir işlev eklemek istiyorsanız
etkinliği için, haritanın
OnMarkerClickListener()ayarınıClusterManager, uygulandığındanClusterManagerdinleyicidir. - İşaretçileri
ClusterManageriçine yerleştirin.
Adımları daha ayrıntılı inceleyelim: 10'luk basit kümemizi oluşturmak için
işaretçileri kullanmak istiyorsanız önce şunu uygulayan bir MyItem sınıfı oluşturun:
ClusterItem.
Kotlin
inner class MyItem( lat: Double, lng: Double, title: String, snippet: String ) : ClusterItem { private val position: LatLng private val title: String private val snippet: String override fun getPosition(): LatLng { return position } override fun getTitle(): String { return title } override fun getSnippet(): String { return snippet } override fun getZIndex(): Float { return 0f } init { position = LatLng(lat, lng) this.title = title this.snippet = snippet } }
Java
public class MyItem implements ClusterItem { private final LatLng position; private final String title; private final String snippet; public MyItem(double lat, double lng, String title, String snippet) { position = new LatLng(lat, lng); this.title = title; this.snippet = snippet; } @Override public LatLng getPosition() { return position; } @Override public String getTitle() { return title; } @Override public String getSnippet() { return snippet; } @Nullable @Override public Float getZIndex() { return 0f; } }
Harita etkinliğinize ClusterManager ekleyin ve
küme öğelerinden yararlanabilirsiniz. Not:
tür
bağımsız değişkeni <MyItem>
ClusterManager, MyItem türünde olacak.
Kotlin
// Declare a variable for the cluster manager. private lateinit var clusterManager: ClusterManager<MyItem> private fun setUpClusterer() { // Position the map. map.moveCamera(CameraUpdateFactory.newLatLngZoom(LatLng(51.503186, -0.126446), 10f)) // Initialize the manager with the context and the map. // (Activity extends context, so we can pass 'this' in the constructor.) clusterManager = ClusterManager(context, map) // Point the map's listeners at the listeners implemented by the cluster // manager. map.setOnCameraIdleListener(clusterManager) map.setOnMarkerClickListener(clusterManager) // Add cluster items (markers) to the cluster manager. addItems() } private fun addItems() { // Set some lat/lng coordinates to start with. var lat = 51.5145160 var lng = -0.1270060 // Add ten cluster items in close proximity, for purposes of this example. for (i in 0..9) { val offset = i / 60.0 lat += offset lng += offset val offsetItem = MyItem(lat, lng, "Title $i", "Snippet $i") clusterManager.addItem(offsetItem) } }
Java
// Declare a variable for the cluster manager. private ClusterManager<MyItem> clusterManager; private void setUpClusterer() { // Position the map. map.moveCamera(CameraUpdateFactory.newLatLngZoom(new LatLng(51.503186, -0.126446), 10)); // Initialize the manager with the context and the map. // (Activity extends context, so we can pass 'this' in the constructor.) clusterManager = new ClusterManager<MyItem>(context, map); // Point the map's listeners at the listeners implemented by the cluster // manager. map.setOnCameraIdleListener(clusterManager); map.setOnMarkerClickListener(clusterManager); // Add cluster items (markers) to the cluster manager. addItems(); } private void addItems() { // Set some lat/lng coordinates to start with. double lat = 51.5145160; double lng = -0.1270060; // Add ten cluster items in close proximity, for purposes of this example. for (int i = 0; i < 10; i++) { double offset = i / 60d; lat = lat + offset; lng = lng + offset; MyItem offsetItem = new MyItem(lat, lng, "Title " + i, "Snippet " + i); clusterManager.addItem(offsetItem); } }
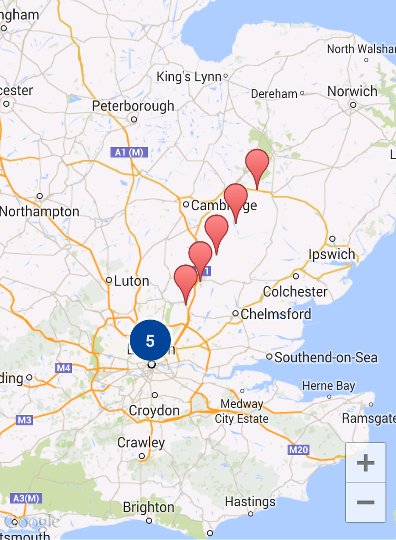
İsterseniz yakınlaştırma ve uzaklaştırma sırasında kümeleme animasyonlarını devre dışı bırakabilirsiniz.
Animasyon kapalıysa işaretçiler
ve kümelerden çıkarımda bulunabilirsiniz.
Animasyonları devre dışı bırakmak için ClusterManager uygulamasında setAnimation() işlevini kullanın
aşağıdaki gibidir:
Kotlin
clusterManager.setAnimation(false)
Java
clusterManager.setAnimation(false);
Tek bir kümelenmiş işaretçi için bilgi penceresi ekleme
Belirli kümelenmiş işaretçiler için bir bilgi penceresi eklemek üzere
ClusterItem uygulamanızın oluşturucusu.
Aşağıdaki örnekte, bilgi penceresi içeren bir işaretçi eklendi
addItems() yönteminde bir başlık ve snippet ayarlayarak:
Kotlin
// Set the lat/long coordinates for the marker. val lat = 51.5009 val lng = -0.122 // Set the title and snippet strings. val title = "This is the title" val snippet = "and this is the snippet." // Create a cluster item for the marker and set the title and snippet using the constructor. val infoWindowItem = MyItem(lat, lng, title, snippet) // Add the cluster item (marker) to the cluster manager. clusterManager.addItem(infoWindowItem)
Java
// Set the lat/long coordinates for the marker. double lat = 51.5009; double lng = -0.122; // Set the title and snippet strings. String title = "This is the title"; String snippet = "and this is the snippet."; // Create a cluster item for the marker and set the title and snippet using the constructor. MyItem infoWindowItem = new MyItem(lat, lng, title, snippet); // Add the cluster item (marker) to the cluster manager. clusterManager.addItem(infoWindowItem);
İşaretçi kümelerini özelleştir
ClusterManager oluşturucusu,
DefaultClusterRenderer ve bir
NonHierarchicalDistanceBasedAlgorithm. Bu ayarı değiştirmek için
ClusterRenderer ve Algorithm
setAlgorithm(Algorithm<T> algorithm) ve
setRenderer(ClusterRenderer<T> view) yöntem
ClusterManager.
Oluşturma işlemini özelleştirmek için ClusterRenderer
görebilirsiniz. DefaultClusterRenderer iyi bir temel oluşturur
başlangıç noktasıdır. DefaultClusterRenderer alt sınıfını kullanarak şunları yapabilirsiniz:
varsayılanları geçersiz kılar.
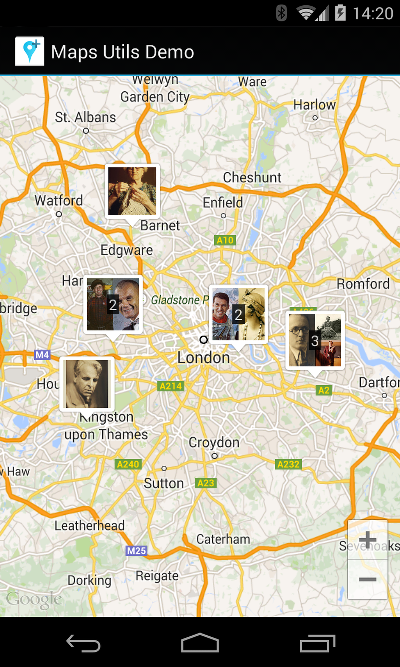
Özelleştirmenin daha ayrıntılı bir örneği için
Kargolanan demo uygulamada CustomMarkerClusteringDemoActivity
yardımcı olur.

CustomMarkerClusteringDemoActivity kendi kümesini tanımlar
bir Person öğesi belirtir ve
PersonRenderer olarak DefaultClusterRenderer.
Demo ayrıca
ClusterManager.OnClusterClickListener<Person> arayüzünü
küme tıklandığında kişi hakkında daha fazla bilgi görüntüler. Şunları yapabilirsiniz:
diğer ürünleri de
ClusterManager.OnClusterItemClickListener<Person>
sağlayabilirsiniz.
Demo uygulamasını çalıştırma konusunda yardım almak için kurulum kılavuzuna bakın.

