Mithilfe von Markierungs-Clustering können Sie eine große Anzahl Markierungen auf einer Karte einfügen, ohne die Lesbarkeit der Karte zu beeinträchtigen.
Einführung
In diesem Video wird gezeigt, wie Sie Markierungs-Clustering einsetzen können, wenn für Ihre Daten eine große Anzahl Datenpunkte auf der Karte erforderlich ist.
Zum Verwalten mehrerer Markierungen auf verschiedenen Zoomstufen können Sie das Markierungs-Clustering-Dienstprogramm verwenden. Um genau zu sein, sind „Markierungen“ zu diesem Zeitpunkt eigentlich „Elemente“. Zu Markierungen werden sie erst, wenn sie gerendert werden. In diesem Dokument wird einfachheitshalber aber durchgängig von Markierungen gesprochen.
Wenn ein Nutzer die Karte mit einer hohen Zoomstufe ansieht, werden die einzelnen Markierungen auf der Karte angezeigt. Beim Herauszoomen werden die Markierungen zu Clustern zusammengefügt, um die Lesbarkeit der Karte zu verbessern. Das Markierungs-Clustering-Dienstprogramm ist Teil der Maps SDK for Android-Dienstprogrammbibliothek. Wenn Sie die Bibliothek noch nicht eingerichtet haben, folgen Sie der Anleitung im Leitfaden „Maps SDK for Android-Dienstprogramm einrichten“, bevor Sie den Rest dieser Seite lesen.

Um das Markierungs-Clustering-Dienstprogramm zu verwenden, müssen Sie Markierungen als ClusterItem-Objekte zum ClusterManager hinzufügen. Der ClusterManager übergibt die Markierungen an den Algorithm, der sie in verschiedene Cluster umwandelt. Das Rendern erfolgt durch den ClusterRenderer, indem er Cluster und einzelne Markierungen hinzufügt und entfernt. Der ClusterRenderer und der Algorithm sind austauschbar und können angepasst werden.
Die Dienstprogrammbibliothek wird mit einer Demo-App ausgeliefert, die Beispielimplementierungen für das Markierungs-Clustering-Dienstprogramm enthält. Informationen zum Ausführen der Demo-App finden Sie im Leitfaden „Maps SDK for Android-Dienstprogramm einrichten“. Die Demo-App enthält folgende Beispiele für das Markierungs-Clustering:
ClusteringDemoActivity: Eine einfache Aktivität zum Veranschaulichen des Markierungs-ClusteringsBigClusteringDemoActivity: Clustering mit 2.000 MarkierungenCustomMarkerClusteringDemoActivity: Erstellen eines benutzerdefinierten Designs für Cluster-Markierungen
Einfache Markierungs-Cluster hinzufügen
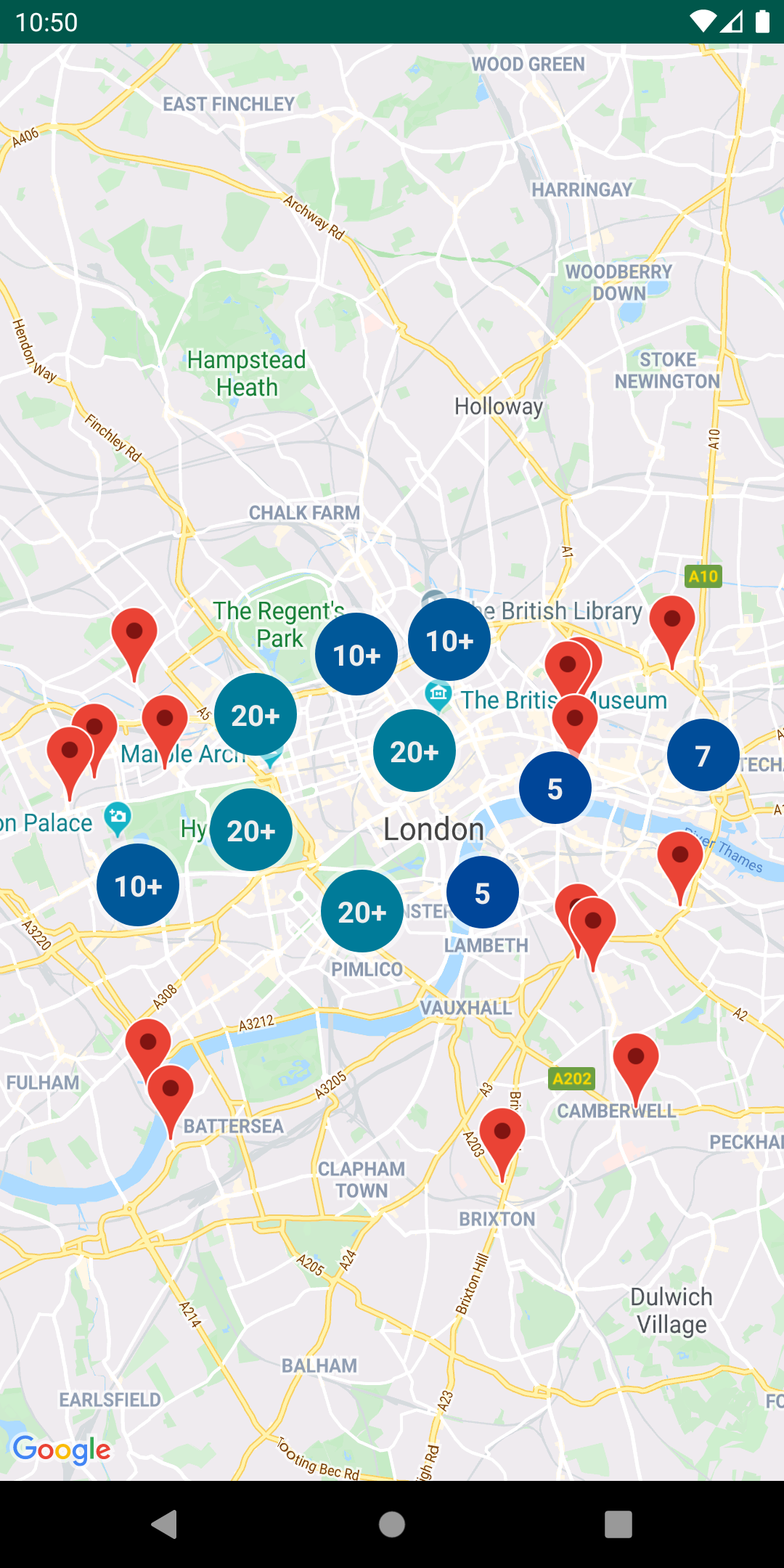
Anhand der Anleitung unten können Sie einen einfachen Cluster mit zehn Markierungen erstellen. Das Ergebnis sieht so aus, wobei sich die Anzahl der dargestellten/geclusterten Markierungen abhängig von der Zoomstufe verändert:

Hier sind die erforderlichen Schritte zusammengefasst:
- Implementieren Sie
ClusterItem, um eine Markierung auf der Karte darzustellen. Das Clusterelement gibt die Position der Markierung als LatLng-Objekt und einen optionalen Titel oder ein optionales Snippet zurück. - Fügen Sie einen neuen
ClusterManagerhinzu, um die Clusterelemente (Markierungen) basierend auf der Zoomstufe zu gruppieren. - Sie müssen für den
OnCameraIdleListener()der Karte denClusterManagerfestlegen, weil derClusterManagerden Listener implementiert. - Falls Sie bestimmte Funktionen angeben möchten, die ausgeführt werden sollen, wenn eine Markierung angeklickt wird, müssen Sie für den
OnMarkerClickListener()der Karte denClusterManagerfestlegen, weil derClusterManagerden Listener implementiert. - Fügen Sie die Markierungen in den
ClusterManagerein.
Hier die einzelnen Schritte im Detail: Um einen einfachen Cluster aus zehn Markierungen zu erstellen, erstellen Sie zuerst eine MyItem-Klasse, mit der ClusterItem implementiert wird.
Kotlin
inner class MyItem(
lat: Double,
lng: Double,
title: String,
snippet: String
) : ClusterItem {
private val position: LatLng
private val title: String
private val snippet: String
override fun getPosition(): LatLng {
return position
}
override fun getTitle(): String {
return title
}
override fun getSnippet(): String {
return snippet
}
override fun getZIndex(): Float {
return 0f
}
init {
position = LatLng(lat, lng)
this.title = title
this.snippet = snippet
}
}
Java
public class MyItem implements ClusterItem {
private final LatLng position;
private final String title;
private final String snippet;
public MyItem(double lat, double lng, String title, String snippet) {
position = new LatLng(lat, lng);
this.title = title;
this.snippet = snippet;
}
@Override
public LatLng getPosition() {
return position;
}
@Override
public String getTitle() {
return title;
}
@Override
public String getSnippet() {
return snippet;
}
@Nullable
@Override
public Float getZIndex() {
return 0f;
}
}
Fügen Sie den ClusterManager in Ihre Kartenaktivität ein und übergeben Sie die Clusterelemente. Das Typargument <MyItem>, das den ClusterManager deklariert, muss vom Typ MyItem sein.
Kotlin
// Declare a variable for the cluster manager.
private lateinit var clusterManager: ClusterManager<MyItem>
private fun setUpClusterer() {
// Position the map.
map.moveCamera(CameraUpdateFactory.newLatLngZoom(LatLng(51.503186, -0.126446), 10f))
// Initialize the manager with the context and the map.
// (Activity extends context, so we can pass 'this' in the constructor.)
clusterManager = ClusterManager(context, map)
// Point the map's listeners at the listeners implemented by the cluster
// manager.
map.setOnCameraIdleListener(clusterManager)
map.setOnMarkerClickListener(clusterManager)
// Add cluster items (markers) to the cluster manager.
addItems()
}
private fun addItems() {
// Set some lat/lng coordinates to start with.
var lat = 51.5145160
var lng = -0.1270060
// Add ten cluster items in close proximity, for purposes of this example.
for (i in 0..9) {
val offset = i / 60.0
lat += offset
lng += offset
val offsetItem =
MyItem(lat, lng, "Title $i", "Snippet $i")
clusterManager.addItem(offsetItem)
}
}
Java
// Declare a variable for the cluster manager.
private ClusterManager<MyItem> clusterManager;
private void setUpClusterer() {
// Position the map.
map.moveCamera(CameraUpdateFactory.newLatLngZoom(new LatLng(51.503186, -0.126446), 10));
// Initialize the manager with the context and the map.
// (Activity extends context, so we can pass 'this' in the constructor.)
clusterManager = new ClusterManager<MyItem>(context, map);
// Point the map's listeners at the listeners implemented by the cluster
// manager.
map.setOnCameraIdleListener(clusterManager);
map.setOnMarkerClickListener(clusterManager);
// Add cluster items (markers) to the cluster manager.
addItems();
}
private void addItems() {
// Set some lat/lng coordinates to start with.
double lat = 51.5145160;
double lng = -0.1270060;
// Add ten cluster items in close proximity, for purposes of this example.
for (int i = 0; i < 10; i++) {
double offset = i / 60d;
lat = lat + offset;
lng = lng + offset;
MyItem offsetItem = new MyItem(lat, lng, "Title " + i, "Snippet " + i);
clusterManager.addItem(offsetItem);
}
}
Sie können das Animieren zu Clustern beim Heran- und Herauszoomen auch deaktivieren.
Die Markierungen rasten dann einfach an ihrer Position ein, anstatt sich in die Cluster hinein- und aus ihnen herauszubewegen.
Zum Deaktivieren von Animationen können Sie setAnimation() im ClusterManager verwenden, wie hier gezeigt:
Kotlin
clusterManager.setAnimation(false)
Java
clusterManager.setAnimation(false);
Infofenster für einen einzelnen Markierungscluster hinzufügen
Wenn Sie ein Infofenster für bestimmte Markierungs-Cluster hinzufügen möchten, geben Sie im Konstruktor Ihrer ClusterItem-Implementierung Titel- und Snippet-Strings an.
Im folgenden Beispiel wird eine Markierung mit einem Infofenster in die Methode addItems() eingefügt, indem ein Titel und Snippet festgelegt werden:
Kotlin
// Set the lat/long coordinates for the marker.
val lat = 51.5009
val lng = -0.122
// Set the title and snippet strings.
val title = "This is the title"
val snippet = "and this is the snippet."
// Create a cluster item for the marker and set the title and snippet using the constructor.
val infoWindowItem = MyItem(lat, lng, title, snippet)
// Add the cluster item (marker) to the cluster manager.
clusterManager.addItem(infoWindowItem)
Java
// Set the lat/long coordinates for the marker.
double lat = 51.5009;
double lng = -0.122;
// Set the title and snippet strings.
String title = "This is the title";
String snippet = "and this is the snippet.";
// Create a cluster item for the marker and set the title and snippet using the constructor.
MyItem infoWindowItem = new MyItem(lat, lng, title, snippet);
// Add the cluster item (marker) to the cluster manager.
clusterManager.addItem(infoWindowItem);
Markierungscluster anpassen
Der ClusterManager-Konstruktor erstellt einen DefaultClusterRenderer und einen NonHierarchicalDistanceBasedAlgorithm. Sie können den ClusterRenderer und den Algorithm mit den Methoden setAlgorithm(Algorithm<T> algorithm) und setRenderer(ClusterRenderer<T> view) vom ClusterManager ändern.
Um das Rendern der Cluster anzupassen, können Sie den ClusterRenderer implementieren. Der DefaultClusterRenderer bietet eine gute Basis für den Start. Wenn Sie den DefaultClusterRenderer abgeleitet haben, können Sie die Standardwerte überschreiben.
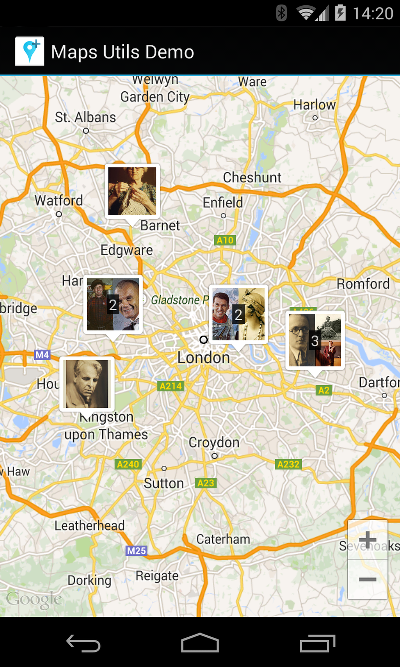
Ein detailliertes Beispiel für eine Anpassung finden Sie in der Demo-App, die mit der Dienstprogrammbibliothek ausgeliefert wird, unter der CustomMarkerClusteringDemoActivity.

Die CustomMarkerClusteringDemoActivity definiert ein eigenes Clusterelement (eine Person) und rendert es, indem der DefaultClusterRenderer als PersonRenderer erweitert wird.
Die Demo zeigt auch, wie die ClusterManager.OnClusterClickListener<Person>-Schnittstelle implementiert wird, um mehr Informationen zu der Person anzuzeigen, wenn auf den Cluster geklickt wird. Auf ähnliche Weise lässt sich auch der ClusterManager.OnClusterItemClickListener<Person> implementieren.
Informationen zum Ausführen der Demo-App finden Sie im Leitfaden „Maps SDK for Android-Dienstprogramm einrichten“.
