Le mappe in Maps SDK per Android possono essere inclinate e ruotate con facilità gesti, che permettono agli utenti di regolare la mappa con un orientamento abbia senso per loro. A qualsiasi livello di zoom, puoi eseguire la panoramica della mappa o modificarne con una latenza molto poca grazie all'ingombro minimo riquadri di mappe basate su vettori.
Esempi di codice
Il repository ApiDemos su GitHub include un esempio illustra le funzionalità della fotocamera:
- CameraDemoActivity - Kotlin: modifica della posizione della fotocamera
- CameraDemoActivity - Java: modifica della posizione della fotocamera
Introduzione
Come Google Maps sul web, Maps SDK for Android rappresenta la superficie del mondo (una sfera) sullo schermo del dispositivo (un piano piatto) utilizzando la Proiezione del Mercator. Nella direzione est e ovest, la mappa si ripete all'infinito mentre il mondo si avvolge senza soluzione di continuità. Nella direzione nord e sud la mappa è limitata a circa 32 gradi verso nord e 25 gradi a sud.
Nota: una proiezione di Mercatore ha una larghezza finita longitudinalmente ma di altezza infinita. "Interrompiamo" mappa base immagini che utilizzano la proiezione di Mercatore a circa +/- 85 gradi per rende quadrata la forma della mappa risultante, consentendo una logica più semplice per il riquadro selezione.
Maps SDK for Android consente di modificare il punto di vista dell'utente modificando la fotocamera della mappa.
Le modifiche alla fotocamera non apporteranno modifiche agli indicatori, agli overlay o ad altri elementi grafici che hai aggiunto, anche se potresti voler modificare le aggiunte per adattarle meglio con la nuova vista.
Poiché puoi ascoltare i gesti dell'utente sulla mappa, puoi modificare la mappa in
risposta alle richieste degli utenti. Ad esempio, il metodo di callback
OnMapClickListener.onMapClick() risponde a una
tocca una sola volta la mappa. Poiché il metodo riceve la latitudine e la longitudine
della posizione del tocco, puoi rispondere eseguendo una panoramica o eseguendo lo zoom fino a quel punto.
Metodi simili sono disponibili per rispondere ai tocchi sul fumetto di un indicatore
per rispondere a un gesto di trascinamento su un indicatore.
Puoi anche ascoltare i movimenti della videocamera, in modo che l'app riceva un Notifica quando la videocamera inizia a muoversi, è in movimento o si arresta in movimento. Per maggiori dettagli, consulta la guida agli eventi di cambio della videocamera.
La posizione della fotocamera
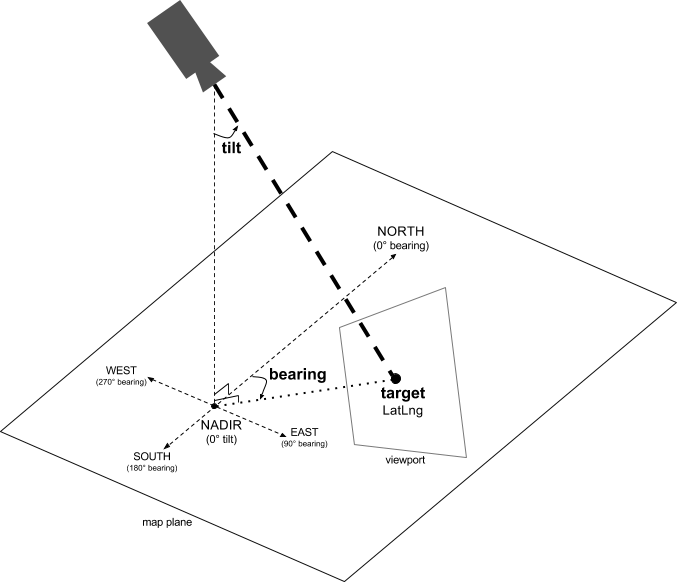
La visualizzazione mappa è modellata come una fotocamera che guarda verso il basso su un aereo piatto. La posizione della fotocamera (e di conseguenza il rendering della mappa) viene specificato seguenti proprietà: target (posizione di latitudine/longitudine), cuscinetto, inclinazione, e zoom.

Target (località)
L'obiettivo della fotocamera è la posizione del centro della mappa, specificata come coordinate di latitudine e longitudine.
La latitudine può essere compresa tra -85 e 85 gradi inclusi. Valori superiori o al di sotto di questo intervallo, verranno bloccati sul valore più vicino all'interno di questo intervallo. Ad esempio, se specifichi una latitudine pari a 100, il valore verrà impostato su 85. Longitudine varia da -180 a 180 gradi inclusi. Valori superiori o inferiori a questo verrà aggregato in modo tale che rientrino nell'intervallo (-180, 180). Per ad esempio, 480, 840 e 1200 saranno tutti avvolti a 120 gradi.Orientamento (orientamento)
L'orientamento della fotocamera specifica la direzione della bussola, misurata in gradi dal vero nord, corrispondente al bordo superiore della mappa. Se tracci una linea verticale dal centro della mappa al bordo superiore della mappa, l'orientamento corrisponde all'orientamento della fotocamera (misurato in gradi) al vero nord.
L'orientamento 0 indica che la parte superiore della mappa punta al vero nord. Un valore di rilevamento 90 indica la parte superiore dei punti della mappa verso est (90 gradi su una bussola). Un valore 180 indica la parte superiore dei punti della mappa verso sud.
L'API di Google Maps consente di modificare l'orientamento di una mappa. Ad esempio, qualcuno alla guida di un'auto spesso gira una cartina stradale per allinearla alla direzione di marcia, mentre gli escursionisti usano una mappa la bussola di solito orienta la mappa in modo che una linea verticale punti verso nord.
Inclinazione (angolo di visualizzazione)
L'inclinazione definisce la posizione della fotocamera su un arco che si trova direttamente sul media, misurata in gradi dal nadir (direzione diretta sotto la videocamera). Il valore 0 corrisponde a una fotocamera puntata direttamente in basso. Valori superiori a 0 corrispondono a una fotocamera inclinata verso l'orizzonte di il numero di gradi specificato. Quando cambi l'angolo di visualizzazione, la mappa appare in prospettiva, con elementi lontani appare più piccolo e gli elementi vicini visualizzati più grandi. Le seguenti illustrazioni lo dimostrano.
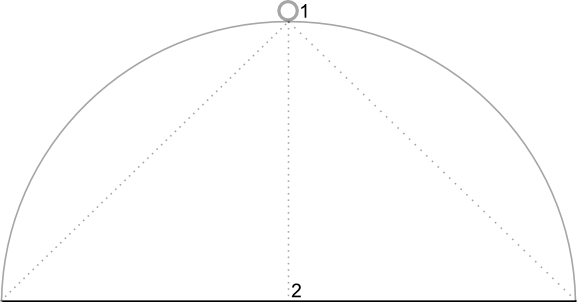
Nelle immagini seguenti, l'angolo di visualizzazione è di 0 gradi. La prima immagine mostra schematico di tutto questo: La posizione 1 è la posizione della fotocamera, mentre la posizione 2 è la posizione corrente sulla mappa. La mappa risultante viene visualizzata sotto di essa.

|

|
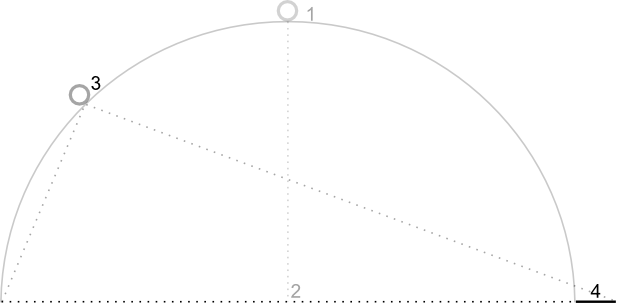
Nelle immagini seguenti, l'angolo di visione è di 45 gradi. Nota che la videocamera si sposta a metà lungo un arco tra l'alto dritto (0 gradi) e il suolo (90 gradi), alla posizione 3. La fotocamera sta ancora puntando al punto centrale della mappa, ma l'area rappresentata dalla linea nella posizione 4, è ora visibile.

|

|
La mappa in questo screenshot è ancora centrata sullo stesso punto della mappa originale, ma nella parte superiore della mappa sono apparse altre funzionalità. Man mano che aumenta l'angolazione di oltre 45 gradi, gli elementi tra la fotocamera e la mappa della posizione vengono visualizzati in proporzione più grande, mentre gli elementi al di fuori della posizione sulla mappa appaiono proporzionalmente più piccole, producendo un effetto tridimensionale.
Zoom
Il livello di zoom della fotocamera determina la scala della mappa. Con zoom maggiore a livelli più piccoli è possibile vedere più dettagli sullo schermo, mentre a livelli di zoom più piccoli sullo schermo si possono vedere più aree del mondo. A livello di zoom 0, la scala la mappa è tale che il mondo intero abbia una larghezza di circa 256 dp (pixel indipendenti dalla densità).
Se aumenti il livello di zoom di 1, la larghezza del mondo sullo schermo raddoppia. Quindi, a livello di zoom N, la larghezza del mondo è approssimativamente 256 * 2N dp. Ad esempio, a livello di zoom 2, il mondo intero Larghezza: 1024 dp.
Il livello di zoom non deve essere un numero intero. L'intervallo di zoom livelli consentiti dalla mappa dipendono da una serie di fattori, tra cui target, tipo di mappa e dimensioni dello schermo. Qualsiasi numero al di fuori dell'intervallo verrà convertito nel successivo valore valido più vicino, che può essere il livello di zoom minimo o livello di zoom massimo. Nell'elenco seguente viene mostrato il livello di dettaglio approssimativo che puoi aspettarti di vedere a ogni livello di zoom:
- 1: Mondo
- 5: massa continentale/continente
- 10: Città
- 15: Strade
- 20: Edifici

|

|

|
Spostamento della videocamera
L'API di Google Maps ti consente di modificare la parte del mondo visibile sul mappa. Ciò si ottiene cambiando la posizione della videocamera (anziché spostare la mappa).
Quando cambi la videocamera, hai la possibilità di animare il risultato il movimento della videocamera. L'animazione si interpola tra la videocamera corrente nuovi e i nuovi attributi della fotocamera. Puoi anche controllare durata dell'animazione.
Per cambiare la posizione della fotocamera, devi specificare dove vuoi
spostare la fotocamera utilizzando una CameraUpdate. L'API di Google Maps
ti consente di creare molti tipi diversi di CameraUpdate utilizzando
CameraUpdateFactory. Sono disponibili le seguenti opzioni:
Modifica del livello di zoom e impostazione dello zoom minimo/massimo
CameraUpdateFactory.zoomIn() e
CameraUpdateFactory.zoomOut()
ottieni un CameraUpdate che modifica il livello di zoom di 1,0, mantenendo
a tutte le altre.
CameraUpdateFactory.zoomTo(float)
restituisce un valore CameraUpdate che modifica il livello di zoom sul valore specificato,
mantenendo invariate tutte le altre proprietà.
CameraUpdateFactory.zoomBy(float)
e
CameraUpdateFactory.zoomBy(float, Point)
ottieni un CameraUpdate che aumenta (o diminuisce, se il valore è
negativo) il livello di zoom per il valore specificato. Quest'ultimo sistema il punto specificato
sullo schermo in modo che rimanga nella stessa posizione (latitudine/longitudine)
quindi potrebbe cambiare la posizione della videocamera.
Può essere utile impostare il livello di zoom minimo e/o massimo preferito. Ad esempio, questo è utile per controllare l'esperienza dell'utente se la tua app mostra un area definita intorno a un punto d'interesse o se utilizzi un riquadro personalizzato con un insieme limitato di livelli di zoom.
Kotlin
private lateinit var map: GoogleMap
map.setMinZoomPreference(6.0f)
map.setMaxZoomPreference(14.0f)
Java
private GoogleMap map;
map.setMinZoomPreference(6.0f);
map.setMaxZoomPreference(14.0f);
Tieni presente che esistono considerazioni tecniche che potrebbero impedire all'API consentendo agli utenti di eseguire lo zoom troppo basso o troppo alto. Ad esempio, satellite o rilievo potrebbe avere uno zoom massimo inferiore rispetto ai riquadri della mappa base.
Modifica della posizione della fotocamera
Esistono due metodi pratici per le modifiche di posizione comune.
CameraUpdateFactory.newLatLng(LatLng)
restituisce un valore CameraUpdate che modifica la latitudine e la longitudine della videocamera,
preservando tutte le altre proprietà.
CameraUpdateFactory.newLatLngZoom(LatLng, float)
genera un CameraUpdate che cambia la
latitudine, longitudine e zoom, preservando tutte le altre proprietà.
Per la massima flessibilità nella modifica della posizione della fotocamera, usa
CameraUpdateFactory.newCameraPosition(CameraPosition)
che offre un CameraUpdate che sposta la videocamera
la posizione specificata. È possibile ottenere un CameraPosition direttamente, utilizzando
new CameraPosition() o con CameraPosition.Builder tramite
new CameraPosition.Builder().
Panoramica (scorrimento)
CameraUpdateFactory.scrollBy(float, float) ti offre un CameraUpdate che
modifica la latitudine e la longitudine della videocamera in modo che la mappa si sposti
di pixel specificato. Se il valore x è positivo, la fotocamera si sposta
a destra, in modo che la mappa sia stata spostata a sinistra. Una y positiva
fa sì che la fotocamera si sposti verso il basso, in modo che la mappa si sia spostata
verso l'alto. Al contrario, i valori x negativi causano lo spostamento della fotocamera verso sinistra,
la mappa sembra essere stata spostata a destra, mentre i valori y negativi causano
fotocamera per spostarsi verso l'alto. Lo scorrimento è relativo allo scorrimento attuale della videocamera
orientamento. Ad esempio, se la fotocamera ha un rilevamento di 90 gradi, allora verso est
è "up".
Stabilire dei limiti
Impostare i confini della mappa
A volte è utile spostare
fotocamera in modo che un'intera area di interesse sia visibile con la massima visibilità possibile
livello di zoom. Ad esempio, se mostri tutte le stazioni di servizio in
a otto chilometri dalla posizione corrente dell'utente, potresti voler spostare la videocamera in
in modo che siano tutte visibili sullo schermo. Per farlo, devi prima calcolare
LatLngBounds che vuoi sia visibile sullo schermo. Tu
puoi utilizzare CameraUpdateFactory.newLatLngBounds(LatLngBounds bounds, int
padding) per ottenere un CameraUpdate che cambia la fotocamera
tale che la LatLngBounds specificata rientri interamente nella mappa, prendendo
tenere conto della spaziatura interna (in pixel) specificata. L'oggetto CameraUpdate restituito
assicura che lo spazio (in pixel) tra i limiti specificati e il bordo della
sarà almeno pari alla spaziatura interna specificata. Nota che l'inclinazione e
il rilevamento della mappa sarà entrambi 0.
Kotlin
val australiaBounds = LatLngBounds(
LatLng((-44.0), 113.0), // SW bounds
LatLng((-10.0), 154.0) // NE bounds
)
map.moveCamera(CameraUpdateFactory.newLatLngBounds(australiaBounds, 0))
Java
LatLngBounds australiaBounds = new LatLngBounds(
new LatLng(-44, 113), // SW bounds
new LatLng(-10, 154) // NE bounds
);
map.moveCamera(CameraUpdateFactory.newLatLngBounds(australiaBounds, 0));
Centrare la mappa all'interno di un'area
In alcuni casi, potresti voler centrare la videocamera entro un limite invece di
compresi i bordi estremi. Ad esempio, per centrare la fotocamera su un paese
mantenendo uno zoom costante. In questo caso puoi utilizzare un metodo simile,
creando una LatLngBounds e utilizzando
CameraUpdateFactory.newLatLngZoom(LatLng latLng, float zoom) con
LatLngBounds.getCenter(). Il metodo getCenter() restituisce
centro geografico di LatLngBounds.
Kotlin
val australiaBounds = LatLngBounds(
LatLng((-44.0), 113.0), // SW bounds
LatLng((-10.0), 154.0) // NE bounds
)
map.moveCamera(CameraUpdateFactory.newLatLngZoom(australiaBounds.center, 10f))
Java
LatLngBounds australiaBounds = new LatLngBounds(
new LatLng(-44, 113), // SW bounds
new LatLng(-10, 154) // NE bounds
);
map.moveCamera(CameraUpdateFactory.newLatLngZoom(australiaBounds.getCenter(), 10));
Un sovraccarico del metodo, newLatLngBounds(boundary, width, height,
padding)
consente di specificare la larghezza e l'altezza in pixel per
rettangolo, con l'intenzione che questi corrispondano alle dimensioni del
mappa. Il rettangolo è posizionato in modo che il suo centro sia lo stesso di
visualizzazione della mappa (in modo che, se le dimensioni specificate corrispondono a quelle
la visualizzazione della mappa, il rettangolo coincide con la visualizzazione della mappa). La
restituito CameraUpdate sposterà la fotocamera in modo che
I LatLngBounds sono centrati sullo schermo all'interno del rettangolo specificato nella parte
livello di zoom massimo possibile, tenendo conto della spaziatura interna richiesta.
Nota: utilizza solo il metodo più semplice
newLatLngBounds(boundary, padding)
per generare CameraUpdate se verrà usato per spostare
la fotocamera dopo aver creato la mappa. Durante il layout, l'API
calcola i confini di visualizzazione della mappa necessari per
proiettare il riquadro di delimitazione. In confronto, puoi utilizzare
CameraUpdate restituito dal metodo più complesso
newLatLngBounds(boundary, width, height, padding)
in qualsiasi momento, anche prima che la mappa abbia subito il layout, perché l'API
calcola i limiti di visualizzazione in base agli argomenti trasmessi.
Limitazione della panoramica dell'utente a una determinata area
Negli scenari precedenti, imposti i limiti della mappa, ma l'utente puoi scorrere o esplorare al di fuori di questi limiti. Potresti, invece, voler vincola i limiti centrali di latitudine/longitudine del punto focale della mappa (la fotocamera target) in modo che gli utenti possano solo scorrere ed eseguire la panoramica entro questi limiti. Ad esempio: per un'app di vendita al dettaglio di un centro commerciale o di un aeroporto potrebbe voler limitare la mappa a un limiti specifici, consentendo agli utenti di scorrere ed eseguire la panoramica all'interno di questi limiti.
Kotlin
// Create a LatLngBounds that includes the city of Adelaide in Australia.
val adelaideBounds = LatLngBounds(
LatLng(-35.0, 138.58), // SW bounds
LatLng(-34.9, 138.61) // NE bounds
)
// Constrain the camera target to the Adelaide bounds.
map.setLatLngBoundsForCameraTarget(adelaideBounds)
Java
// Create a LatLngBounds that includes the city of Adelaide in Australia.
LatLngBounds adelaideBounds = new LatLngBounds(
new LatLng(-35.0, 138.58), // SW bounds
new LatLng(-34.9, 138.61) // NE bounds
);
// Constrain the camera target to the Adelaide bounds.
map.setLatLngBoundsForCameraTarget(adelaideBounds);
Il seguente diagramma illustra uno scenario in cui l'obiettivo della videocamera viene vincolato a un'area leggermente più grande dell'area visibile. L'utente può scorrere e fare una panoramica, a condizione che l'obiettivo della videocamera rimanga all'interno dell'area delimitata. La a croce rappresenta il target della videocamera:

La mappa riempie sempre l'area visibile, anche se per questo viene visualizzata che non rientrano nei limiti definiti. Ad esempio, se posizioni il target della videocamera in un angolo dell'area delimitata, l'area oltre l'angolo è visibile nell'area visibile, ma gli utenti non possono scorrere oltre l'area. La il seguente diagramma illustra questo scenario. La croce rappresenta la fotocamera target:

Nel diagramma seguente, il target della videocamera ha limiti molto limitati. offrendo all'utente scarse opportunità di scorrere o eseguire la panoramica della mappa. La croce rappresenta l'obiettivo della videocamera:

Aggiornamento della visualizzazione della videocamera in corso...
Per applicare una CameraUpdate alla mappa, puoi spostare
la videocamera all'istante o animare la videocamera in modo fluido. Per spostare la fotocamera
immediatamente con il CameraUpdate specificato, puoi chiamare
GoogleMap.moveCamera(CameraUpdate).
Puoi rendere l'esperienza utente più piacevole, soprattutto per i movimenti brevi,
animando la modifica. Per farlo invece di chiamare
GoogleMap.moveCamera
chiamata
GoogleMap.animateCamera.
La mappa si sposterà facilmente nei nuovi attributi. Nella forma più dettagliata di questo metodo,
GoogleMap.animateCamera(cameraUpdate, duration, callback),
offre tre argomenti:
cameraUpdate- La
CameraUpdateche descrive dove spostare la videocamera. callback- Un oggetto che implementa
GoogleMap.CancellableCallbackQuesta interfaccia generalizzata per la gestione delle attività definisce due metodi "onCancel()" e "onFinished()". Per l'animazione, i metodi vengono chiamati nelle seguenti circostanze:onFinish()- Richiamato se l'animazione termina senza interruzioni.
onCancel()-
Richiamato se l'animazione viene interrotta chiamando
stopAnimation()o avvio di un nuovo movimento della videocamera.In alternativa, ciò può verificarsi anche se chiami
GoogleMap.stopAnimation()
duration- Durata desiderata dell'animazione, in millisecondi, come
int.
I seguenti snippet di codice illustrano alcuni dei metodi più comuni per spostare il fotocamera.
Kotlin
val sydney = LatLng(-33.88, 151.21)
val mountainView = LatLng(37.4, -122.1)
// Move the camera instantly to Sydney with a zoom of 15.
map.moveCamera(CameraUpdateFactory.newLatLngZoom(sydney, 15f))
// Zoom in, animating the camera.
map.animateCamera(CameraUpdateFactory.zoomIn())
// Zoom out to zoom level 10, animating with a duration of 2 seconds.
map.animateCamera(CameraUpdateFactory.zoomTo(10f), 2000, null)
// Construct a CameraPosition focusing on Mountain View and animate the camera to that position.
val cameraPosition = CameraPosition.Builder()
.target(mountainView) // Sets the center of the map to Mountain View
.zoom(17f) // Sets the zoom
.bearing(90f) // Sets the orientation of the camera to east
.tilt(30f) // Sets the tilt of the camera to 30 degrees
.build() // Creates a CameraPosition from the builder
map.animateCamera(CameraUpdateFactory.newCameraPosition(cameraPosition))
Java
LatLng sydney = new LatLng(-33.88,151.21);
LatLng mountainView = new LatLng(37.4, -122.1);
// Move the camera instantly to Sydney with a zoom of 15.
map.moveCamera(CameraUpdateFactory.newLatLngZoom(sydney, 15));
// Zoom in, animating the camera.
map.animateCamera(CameraUpdateFactory.zoomIn());
// Zoom out to zoom level 10, animating with a duration of 2 seconds.
map.animateCamera(CameraUpdateFactory.zoomTo(10), 2000, null);
// Construct a CameraPosition focusing on Mountain View and animate the camera to that position.
CameraPosition cameraPosition = new CameraPosition.Builder()
.target(mountainView ) // Sets the center of the map to Mountain View
.zoom(17) // Sets the zoom
.bearing(90) // Sets the orientation of the camera to east
.tilt(30) // Sets the tilt of the camera to 30 degrees
.build(); // Creates a CameraPosition from the builder
map.animateCamera(CameraUpdateFactory.newCameraPosition(cameraPosition));

