כדי להגדיר סגנון מבוסס-נתונים לגבולות, פועלים לפי השלבים הבאים.
הפעלת כלי הרינדור החדש של מפות Google
מנוע רינדור משודרג של מפות זמין החל מגרסה 18.0.0 של Maps SDK ל-Android. המעבד הזה מביא איתו שיפורים רבים, כולל תמיכה בעיצוב מפות מבוסס-ענן, ל-Maps SDK ל-Android.
עם יציאת גרסה 18.2.0 של Maps SDK ל-Android, Google החליפה את מנוע הרינדור שמוגדר כברירת מחדל ממנוע הרינדור מדור קודם למנוע הרינדור המשודרג של המפה. השינוי הזה אומר שעכשיו נעשה שימוש כברירת מחדל במעבד המשודרג של המפה באפליקציה כשיוצרים אפליקציה חדשה או כשיוצרים מחדש אפליקציה קיימת.
יצירת מזהה מפה
כדי ליצור מזהה מפה חדש, פועלים לפי השלבים במאמר בנושא יצירת מזהה מפה. מוודאים שסוג המפה מוגדר ל-Android.
יצירת סגנון מפה חדש
כדי ליצור סגנון מפה חדש, פועלים לפי ההוראות במאמר ניהול סגנונות מפה כדי ליצור את הסגנון, ומקשרים את הסגנון למזהה המפה שיצרתם.
בחירת שכבות התכונות בסגנון המפה החדש
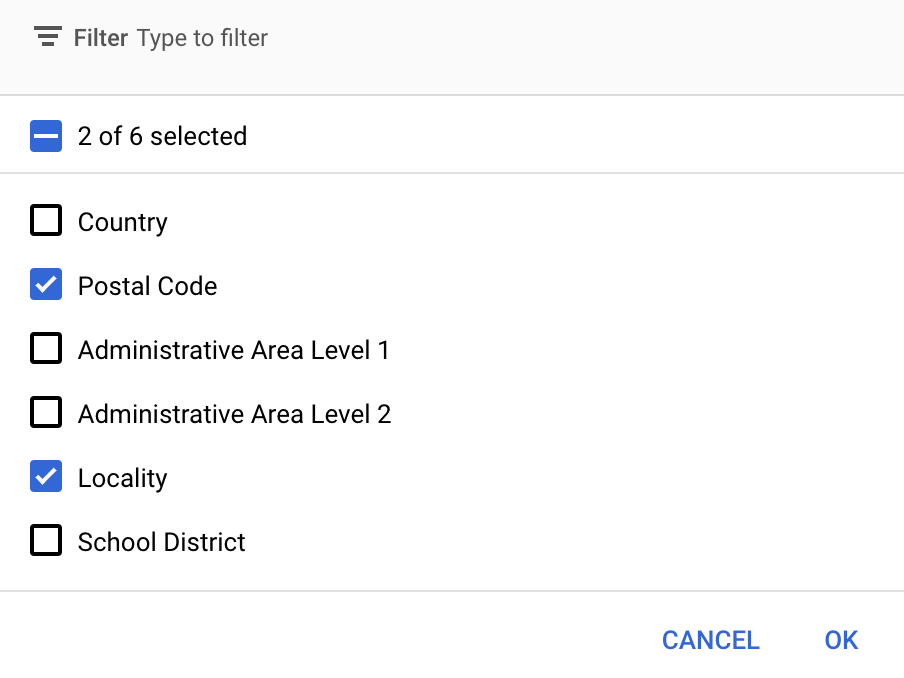
ב-Google API Console אפשר לבחור אילו שכבות של תכונות יוצגו בסגנון המפה החדש. שכבת התכונות קובעת אילו סוגים של גבולות יופיעו במפה (לדוגמה, יישובים, מדינות וכו').
- ב-Google API Console, עוברים לדף Map Styles.
- אם מתבקשים, בוחרים פרויקט.
- בוחרים סגנון מפה.
- לוחצים על התפריט הנפתח שכבות של תכונות כדי להוסיף או להסיר שכבות.
- לוחצים על שמירה כדי לשמור את השינויים ולהפוך אותם לזמינים במפות.

עדכון קוד האתחול של המפה
בשלב הזה צריך להזין את מזהה המפה שיצרתם. אפשר למצוא אותו בדף ניהול מפות.
כדי להוסיף את מזהה המפה לקוד האתחול, אפשר לעיין במאמר בנושא הוספת מזהה המפה לאפליקציה.
קבלת גישה לשכבת תכונות של מפה
משתמשים באובייקט FeatureLayer כדי לייצג כל שכבת מאפיינים במפה, כמו שכבת מאפיינים של מיקוד או של יישוב. כדי לקבל גישה לאובייקט של שכבת תכונות, קוראים ל-GoogleMap.getFeatureLayer() כשהמפה מאותחלת:
Java
private FeatureLayer postalCodeLayer;
@Override public void onMapReady(GoogleMap map) { // Get the POSTAL_CODE feature layer. postalCodeLayer = map.getFeatureLayer(new FeatureLayerOptions.Builder() .featureType(FeatureType.POSTAL_CODE) .build()); ... }
Kotlin
private var postalCodeLayer: FeatureLayer? = null
override fun onMapReady(googleMap: GoogleMap) { // Get the POSTAL_CODE feature layer. postalCodeLayer = googleMap.getFeatureLayer(new FeatureLayerOptions.Builder() .featureType(FeatureType.POSTAL_CODE) .build()) ... }
מעבירים אובייקט FeatureLayerOptions אל getFeatureLayer() כדי לציין את סוג שכבת התכונות. בדוגמה הזו, רוצים לגשת לשכבה POSTAL_CODE. יוצרים אובייקט FeatureLayer שונה לכל שכבה שרוצים להגדיר לה סגנון.
אחרי שמקבלים את האובייקט FeatureLayer, אפשר להחיל סגנון על מצולעי הגבול בתכונה הזו.
בדיקת היכולות של המפה (חובה)
כדי להשתמש בסגנון מבוסס-נתונים לגבולות, צריך מזהה מפה. אם מזהה המפה חסר או אם מועבר מזהה מפה לא תקין, לא ניתן לטעון את הסגנון מבוסס הנתונים של הגבולות. כשלב לפתרון בעיות, אפשר להשתמש ב-MapCapabilities כדי לבדוק אם יש תמיכה בעיצוב גבולות מבוסס-נתונים.
Kotlin
val capabilities: MapCapabilities = googleMap.getMapCapabilities() System.out.println("Data-driven Styling is available: " + capabilities.isDataDrivenStylingAvailable())
Java
MapCapabilities capabilities = googleMap.getMapCapabilities(); System.out.println("Data-driven Styling is available: " + capabilities.isDataDrivenStylingAvailable());
