Google Street View offre viste panoramiche a 360 gradi dalle strade designate in tutta l'area di copertura.
Questo video mostra come utilizzare il servizio Street View per offrire agli utenti un'esperienza reale di un indirizzo sulla mappa, fornendo un contesto significativo sulla loro destinazione o su qualsiasi luogo di loro interesse.
La copertura disponibile tramite l'API Google Maps per Android v2 è la stessa dell'app Google Maps sul tuo dispositivo Android. Puoi leggere ulteriori informazioni su Street View e visualizzare le aree supportate su una mappa interattiva all'indirizzo Informazioni su Street View.
La classe StreetViewPanorama modella il panorama di Street View nella tua applicazione. All'interno dell'UI, un panorama è rappresentato
da un oggetto StreetViewPanoramaFragment o
StreetViewPanoramaView.
Esempi di codice
Il repository ApiDemos su GitHub include esempi che dimostrano l'utilizzo di Street View.
Esempi Kotlin:
- StreetViewPanoramaBasicDemoActivity: le basi dell'utilizzo di Street View
- StreetViewPanoramaEventsDemoActivity: ascolto degli eventi
- StreetViewPanoramaNavigationDemoActivity: controllo programmatico delle panoramiche di Street View
- StreetViewPanoramaOptionsDemoActivity: modifica delle opzioni di UI e gesti
- StreetViewPanoramaViewDemoActivity: utilizzo di
StreetViewPanoramaView(anziché di un frammento) - SplitStreetViewPanoramaAndMapDemoActivity: utilizzo di un'attività che mostra una visualizzazione Street View e una mappa
Esempi Java:
- StreetViewPanoramaBasicDemoActivity: le basi dell'utilizzo di Street View
- StreetViewPanoramaEventsDemoActivity: ascolto degli eventi
- StreetViewPanoramaNavigationDemoActivity: controllo programmatico delle panoramiche di Street View
- StreetViewPanoramaOptionsDemoActivity: modifica delle opzioni di UI e gesti
- StreetViewPanoramaViewDemoActivity: utilizzo di
StreetViewPanoramaView(anziché di un frammento) - SplitStreetViewPanoramaAndMapDemoActivity: creazione di un'attività che mostra una visualizzazione Street View e una mappa
Panoramica di Street View in Maps SDK for Android
Maps SDK for Android fornisce un servizio Street View per ottenere e manipolare le immagini utilizzate in Google Street View. Le immagini vengono restituite come panoramiche.
Ogni panorama di Street View è un'immagine o un insieme di immagini che offre una visualizzazione completa a 360 gradi da una singola posizione. Le immagini sono conformi alla proiezione equirettangolare (Plate Carrée), che contiene 360 gradi di visualizzazione orizzontale (una panoramica completa) e 180 gradi di visualizzazione verticale (dall'alto verso il basso). La panoramica a 360 gradi risultante definisce una proiezione su una sfera con l'immagine avvolta sulla superficie bidimensionale di quella sfera.
StreetViewPanorama fornisce un visualizzatore che esegue il rendering del panorama come una sfera con una videocamera al centro. Puoi manipolare il
StreetViewPanoramaCamera per controllare lo zoom
e l'orientamento (inclinazione e orientamento) della videocamera.
Inizia
Configura un progetto
Segui la guida introduttiva per configurare un progetto dell'SDK Maps per Android.
Controllare la disponibilità delle panoramiche Street View prima di aggiungerne una
La libreria client dell'SDK Google Play Services include alcuni esempi di Street View che puoi importare nel tuo progetto e utilizzare come base per lo sviluppo. Consulta l'introduzione per le linee guida sull'importazione degli esempi.
La libreria di utilità di Maps SDK for Android
è una libreria open source di classi utili per una vasta gamma di
applicazioni. Nel repository GitHub è inclusa l'utilità per i metadati di Street View.
Questa utilità controlla se una località è supportata da
Street View. Puoi evitare errori quando aggiungi un panorama Street View a un'app per Android chiamando questa utilità dei metadati e aggiungendo un panorama Street View solo se la risposta è OK.
Utilizzare l'API
Segui le istruzioni riportate di seguito per aggiungere un panorama di Street View a un fragmento Android. È il modo più semplice per aggiungere Street View alla tua applicazione. Poi scopri di più su frammenti, visualizzazioni e personalizzazione della panoramica.
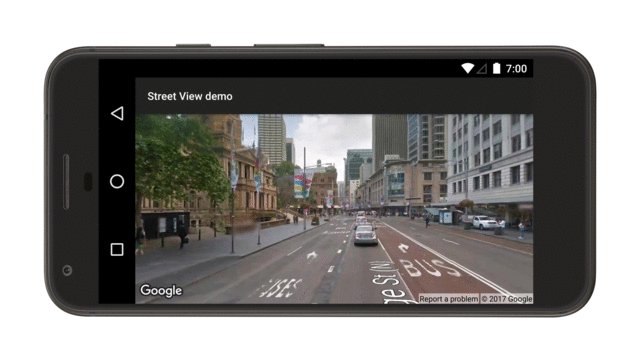
Aggiungere una panoramica di Street View
Per aggiungere una panoramica di Street View come questa:

In sintesi:
- Aggiungi un oggetto Fragment all'Activity che gestirà il panorama Street View. Il modo più semplice per farlo è
aggiungere un elemento
<fragment>al file di layout perActivity. - Implementa l'interfaccia
OnStreetViewPanoramaReadyCallbacke utilizza il metodo di callbackonStreetViewPanoramaReady(StreetViewPanorama)per ottenere un handle per l'oggettoStreetViewPanorama. - Chiama
getStreetViewPanoramaAsync()sul fragmento per registrare il callback.
Di seguito trovi maggiori dettagli su ogni passaggio.
Aggiungere un frammento
Aggiungi un elemento <fragment> al file di layout dell'attività per definire un oggetto Fragment. In questo elemento, imposta l'attributo class su com.google.android.gms.maps.StreetViewPanoramaFragment (o SupportStreetViewPanoramaFragment).
Ecco un esempio di frammento in un file di layout:
<fragment
android:name="com.google.android.gms.maps.StreetViewPanoramaFragment"
android:id="@+id/streetviewpanorama"
android:layout_width="match_parent"
android:layout_height="match_parent"/>Aggiungere il codice Street View
Per utilizzare la panoramica Street View all'interno dell'app,
devi implementare l'interfaccia
OnStreetViewPanoramaReadyCallback
e impostare un'istanza del callback su un oggetto
StreetViewPanoramaFragment o
StreetViewPanoramaView. Questo tutorial utilizza un
StreetViewPanoramaFragment, perché è il modo più semplice per aggiungere
Street View alla tua app. Il primo passaggio consiste nell'implementare
l'interfaccia di callback:
Kotlin
class StreetViewActivity : AppCompatActivity(), OnStreetViewPanoramaReadyCallback { // ... }
Java
class StreetViewActivity extends AppCompatActivity implements OnStreetViewPanoramaReadyCallback { // ... }
Nel metodo onCreate()
di Activity, imposta il file di layout come visualizzazione dei contenuti. Ad esempio, se il file di layout
ha il nome main.xml, utilizza questo codice:
Kotlin
override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContentView(R.layout.activity_street_view) val streetViewPanoramaFragment = supportFragmentManager .findFragmentById(R.id.street_view_panorama) as SupportStreetViewPanoramaFragment streetViewPanoramaFragment.getStreetViewPanoramaAsync(this) }
Java
@Override protected void onCreate(@Nullable Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_street_view); SupportStreetViewPanoramaFragment streetViewPanoramaFragment = (SupportStreetViewPanoramaFragment) getSupportFragmentManager() .findFragmentById(R.id.street_view_panorama); streetViewPanoramaFragment.getStreetViewPanoramaAsync(this); }
Ottieni un handle per il frammento chiamando
FragmentManager.findFragmentById(),
passando l'ID risorsa dell'elemento <fragment>.
Tieni presente che l'ID risorsa R.id.streetviewpanorama viene aggiunto automaticamente al progetto Android quando crei il file di layout.
Quindi utilizza getStreetViewPanoramaAsync()
per impostare il callback sul fragment.
Kotlin
val streetViewPanoramaFragment = supportFragmentManager .findFragmentById(R.id.street_view_panorama) as SupportStreetViewPanoramaFragment streetViewPanoramaFragment.getStreetViewPanoramaAsync(this)
Java
SupportStreetViewPanoramaFragment streetViewPanoramaFragment = (SupportStreetViewPanoramaFragment) getSupportFragmentManager() .findFragmentById(R.id.street_view_panorama); streetViewPanoramaFragment.getStreetViewPanoramaAsync(this);
Utilizza il metodo di callback
onStreetViewPanoramaReady(StreetViewPanorama)
per recuperare un'istanza non nulla di
StreetViewPanorama, pronta per l'uso.
Kotlin
override fun onStreetViewPanoramaReady(streetViewPanorama: StreetViewPanorama) { val sanFrancisco = LatLng(37.754130, -122.447129) streetViewPanorama.setPosition(sanFrancisco) }
Java
@Override public void onStreetViewPanoramaReady(StreetViewPanorama streetViewPanorama) { LatLng sanFrancisco = new LatLng(37.754130, -122.447129); streetViewPanorama.setPosition(sanFrancisco); }
Scopri di più sulla configurazione dello stato iniziale
A differenza di una mappa, non è possibile configurare lo stato iniziale del
panorama Street View tramite XML. Tuttavia, puoi configurare
il panorama in modo programmatico passando un
oggetto StreetViewPanoramaOptions
contenente le opzioni specificate.
- Se utilizzi un
StreetViewPanoramaFragment, utilizza il metodo staticoStreetViewPanoramaFragment.newInstance(StreetViewPanoramaOptions options)per creare il frammento e trasmettere le opzioni personalizzate configurate. - Se utilizzi un
StreetViewPanoramaView, utilizza il costruttoreStreetViewPanoramaView(Context, StreetViewPanoramaOptions)e trasmetti le opzioni configurate personalizzate.
Kotlin
val sanFrancisco = LatLng(37.754130, -122.447129) val view = StreetViewPanoramaView( this, StreetViewPanoramaOptions().position(sanFrancisco) )
Java
LatLng sanFrancisco = new LatLng(37.754130, -122.447129); StreetViewPanoramaView view = new StreetViewPanoramaView(this, new StreetViewPanoramaOptions().position(sanFrancisco));
Scopri di più su StreetViewPanoramaFragment
StreetViewPanoramaFragment è una sottoclasse della classe
Android Fragment e ti consente di inserire una
panoramica Street View in un fragment Android.
Gli oggetti StreetViewPanoramaFragment fungono da contenitori per il panorama e forniscono l'accesso all'oggetto StreetViewPanorama.
StreetViewPanoramaView
StreetViewPanoramaView, una sottoclasse della classe Android
View, ti consente di inserire un panorama
Street View in un View Android. Un View
rappresenta una regione rettangolare dello schermo ed è un elemento di base per le applicazioni e i widget per Android. Proprio come un
StreetViewPanoramaFragment, StreetViewPanoramaView funge da contenitore
per la panoramica, esponendo le funzionalità di base tramite l'oggetto
StreetViewPanorama. Gli utenti di questa classe devono inoltrare tutti i metodi del ciclo di vita dell'attività,
come onCreate(), onDestroy(), onResume() e onPause()), ai metodi
corrispondenti nella classe StreetViewPanoramaView.
Personalizzare la funzionalità controllata dall'utente
Per impostazione predefinita, la seguente funzionalità è disponibile per l'utente quando visualizza la panoramica di Street View: panoramica, zoom e spostamento alle panoramiche adiacenti. Puoi attivare e disattivare i gesti controllati dall'utente
tramite i metodi su StreetViewPanorama. Le modifiche
programmatiche sono comunque possibili quando il gesto è disattivato.
Impostare la posizione della panoramica
Per impostare la posizione della panoramica Street View, chiama
StreetViewPanorama.setPosition(), passando un LatLng.
Puoi anche passare radius e source come parametri facoltativi.
Un raggio è utile se vuoi ampliare o restringere l'area in cui
Street View cercherà una panoramica corrispondente. Un raggio
pari a 0 indica che il panorama deve essere collegato esattamente all'elemento LatLng specificato.
Il raggio predefinito è 50 metri. Se nell'area corrispondente è presente più di una panoramica, l'API restituirà la corrispondenza migliore.
Un'origine è utile se vuoi limitare Street View alla ricerca di soli panorami all'aperto. Per impostazione predefinita, i panorami di Street View potrebbero trovarsi all'interno di luoghi come musei, edifici pubblici, bar e attività commerciali. Tieni presente che i panorama esterni potrebbero non esistere per la località specificata.
Kotlin
val sanFrancisco = LatLng(37.754130, -122.447129) // Set position with LatLng only. streetViewPanorama.setPosition(sanFrancisco) // Set position with LatLng and radius. streetViewPanorama.setPosition(sanFrancisco, 20) // Set position with LatLng and source. streetViewPanorama.setPosition(sanFrancisco, StreetViewSource.OUTDOOR) // Set position with LaLng, radius and source. streetViewPanorama.setPosition(sanFrancisco, 20, StreetViewSource.OUTDOOR)
Java
LatLng sanFrancisco = new LatLng(37.754130, -122.447129); // Set position with LatLng only. streetViewPanorama.setPosition(sanFrancisco); // Set position with LatLng and radius. streetViewPanorama.setPosition(sanFrancisco, 20); // Set position with LatLng and source. streetViewPanorama.setPosition(sanFrancisco, StreetViewSource.OUTDOOR); // Set position with LaLng, radius and source. streetViewPanorama.setPosition(sanFrancisco, 20, StreetViewSource.OUTDOOR);
In alternativa, puoi impostare la posizione in base a un ID panorama passando un
panoId a StreetViewPanorama.setPosition().
Per recuperare l'ID panoramica per le panoramiche adiacenti, utilizza prima
getLocation()
per recuperare un StreetViewPanoramaLocation.
Questo oggetto contiene l'ID del panorama attuale e un array di oggetti StreetViewPanoramaLink, ognuno dei quali contiene l'ID di un panorama collegato a quello attuale.
Kotlin
streetViewPanorama.location.links.firstOrNull()?.let { link: StreetViewPanoramaLink -> streetViewPanorama.setPosition(link.panoId) }
Java
StreetViewPanoramaLocation location = streetViewPanorama.getLocation(); if (location != null && location.links != null) { streetViewPanorama.setPosition(location.links[0].panoId); }
Zoom avanti e indietro
Puoi modificare il livello di zoom in modo programmatico impostando
StreetViewPanoramaCamera.zoom.
Se imposti lo zoom su 1.0, l'immagine viene ingrandita
di un fattore pari a 2.
Il seguente snippet utilizza StreetViewPanoramaCamera.Builder() per creare
una nuova videocamera con l'inclinazione e l'orientamento della videocamera esistente, aumentando
lo zoom del 50%.
Kotlin
val zoomBy = 0.5f val camera = StreetViewPanoramaCamera.Builder() .zoom(streetViewPanorama.panoramaCamera.zoom + zoomBy) .tilt(streetViewPanorama.panoramaCamera.tilt) .bearing(streetViewPanorama.panoramaCamera.bearing) .build()
Java
float zoomBy = 0.5f; StreetViewPanoramaCamera camera = new StreetViewPanoramaCamera.Builder() .zoom(streetViewPanorama.getPanoramaCamera().zoom + zoomBy) .tilt(streetViewPanorama.getPanoramaCamera().tilt) .bearing(streetViewPanorama.getPanoramaCamera().bearing) .build();
Impostare l'orientamento della videocamera (punto di vista)
Puoi determinare l'orientamento della videocamera Street View
impostando la direzione e l'inclinazione su
StreetViewPanoramaCamera.
- bearing
- La direzione in cui è puntata la videocamera, specificata in gradi in senso orario da nord vero, intorno al locus della videocamera. Il nord vero è 0, l'est è 90, il sud è 180 e l'ovest è 270.
- inclina
- L'inclinazione dell'asse Y verso l'alto o verso il basso. L'intervallo è compreso tra -90 e 90, con -90 che indica la visuale verso il basso, 0 centrato sull'orizzonte e 90 che indica la visuale verso l'alto. La varianza viene misurata rispetto all'inclinazione predefinita iniziale della videocamera, che spesso (ma non sempre) è orizzontale. Ad esempio, un'immagine scattata su una collina probabilmente avrà un'inclinazione predefinita non orizzontale.
Il seguente snippet utilizza StreetViewPanoramaCamera.Builder() per creare una
nuova videocamera con lo zoom e l'inclinazione della videocamera esistente, modificando
l'orientamento di 30 gradi verso sinistra.
Kotlin
val panBy = 30f val camera = StreetViewPanoramaCamera.Builder() .zoom(streetViewPanorama.panoramaCamera.zoom) .tilt(streetViewPanorama.panoramaCamera.tilt) .bearing(streetViewPanorama.panoramaCamera.bearing - panBy) .build()
Java
float panBy = 30; StreetViewPanoramaCamera camera = new StreetViewPanoramaCamera.Builder() .zoom(streetViewPanorama.getPanoramaCamera().zoom) .tilt(streetViewPanorama.getPanoramaCamera().tilt) .bearing(streetViewPanorama.getPanoramaCamera().bearing - panBy) .build();
Il seguente snippet inclina la videocamera verso l'alto di 30 gradi.
Kotlin
var tilt = streetViewPanorama.panoramaCamera.tilt + 30 tilt = if (tilt > 90) 90f else tilt val previous = streetViewPanorama.panoramaCamera val camera = StreetViewPanoramaCamera.Builder(previous) .tilt(tilt) .build()
Java
float tilt = streetViewPanorama.getPanoramaCamera().tilt + 30; tilt = (tilt > 90) ? 90 : tilt; StreetViewPanoramaCamera previous = streetViewPanorama.getPanoramaCamera(); StreetViewPanoramaCamera camera = new StreetViewPanoramaCamera.Builder(previous) .tilt(tilt) .build();
Animare i movimenti della videocamera
Per animare i movimenti della videocamera, chiama
StreetViewPanorama.animateTo().
L'animazione esegue l'interpolazione tra gli attributi della videocamera correnti e quelli nuovi. Se vuoi passare direttamente alla videocamera senza animazione,
puoi impostare la durata su 0.
Kotlin
// Keeping the zoom and tilt. Animate bearing by 60 degrees in 1000 milliseconds. val duration: Long = 1000 val camera = StreetViewPanoramaCamera.Builder() .zoom(streetViewPanorama.panoramaCamera.zoom) .tilt(streetViewPanorama.panoramaCamera.tilt) .bearing(streetViewPanorama.panoramaCamera.bearing - 60) .build() streetViewPanorama.animateTo(camera, duration)
Java
// Keeping the zoom and tilt. Animate bearing by 60 degrees in 1000 milliseconds. long duration = 1000; StreetViewPanoramaCamera camera = new StreetViewPanoramaCamera.Builder() .zoom(streetViewPanorama.getPanoramaCamera().zoom) .tilt(streetViewPanorama.getPanoramaCamera().tilt) .bearing(streetViewPanorama.getPanoramaCamera().bearing - 60) .build(); streetViewPanorama.animateTo(camera, duration);
L'immagine seguente mostra il risultato quando pianifichi l'animazione precedente in modo che venga eseguita ogni 2000 millisecondi utilizzando Handler.postDelayed():